Cum să creezi un website #10: Formulare de contact
12/11/2021
Cum să creezi un website #12: Configurarea unui magazin online
26/11/2021
Cum să creezi un website #10: Formulare de contact
12/11/2021
Cum să creezi un website #12: Configurarea unui magazin online
26/11/2021Cum să creezi un website #11: Ferestre Popup
Ferestrele popup sunt utile atunci când vrei să transmiți o informație vizitatorului indiferent de locația acestuia pe website. Poate fi vorba de oferte, reduceri, știri, formulare de abonare la newsletter sau avertizări de utilizare a cookie-urilor.
Popup-uri Imagine
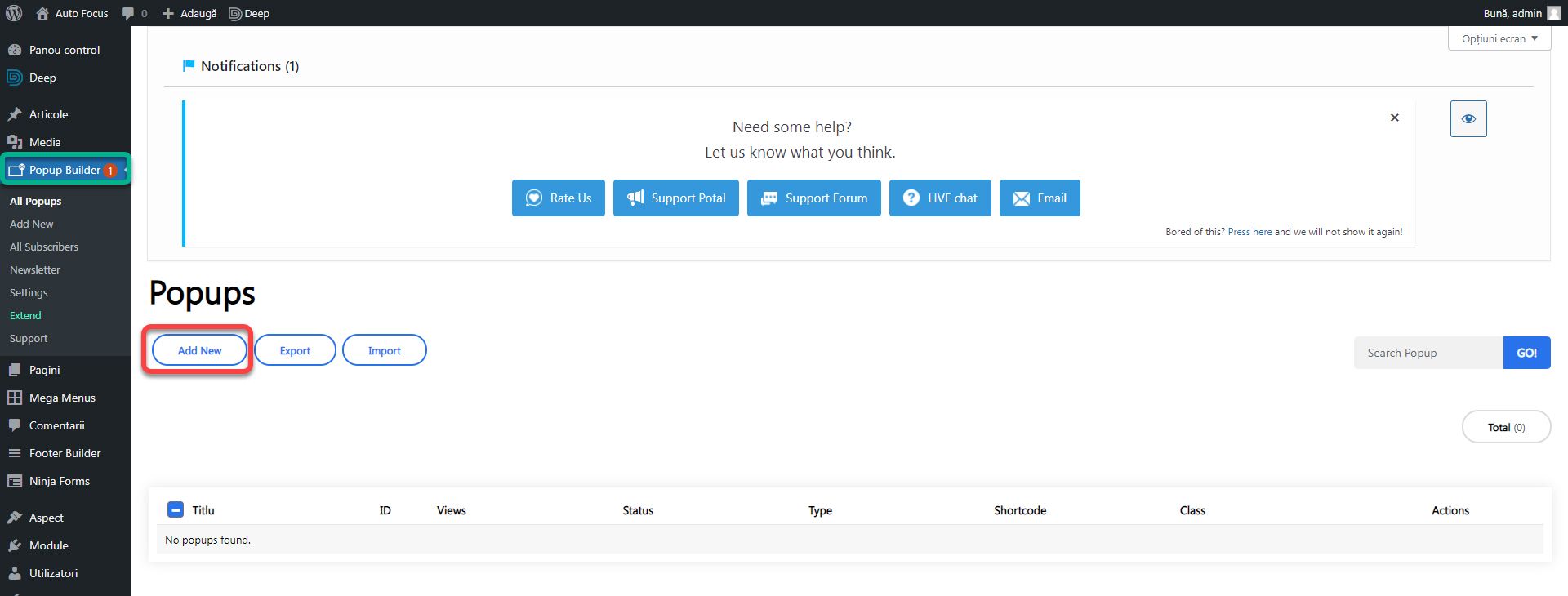
Modulul de care avem nevoie se numește Popup Builder și este gratuit. Instalează-l și activează-l. Din meniul lateral, apasă pe noul buton: Popup Builder. Aici vei avea o listă cu toate popup-urile create. Apasă pe Add New.
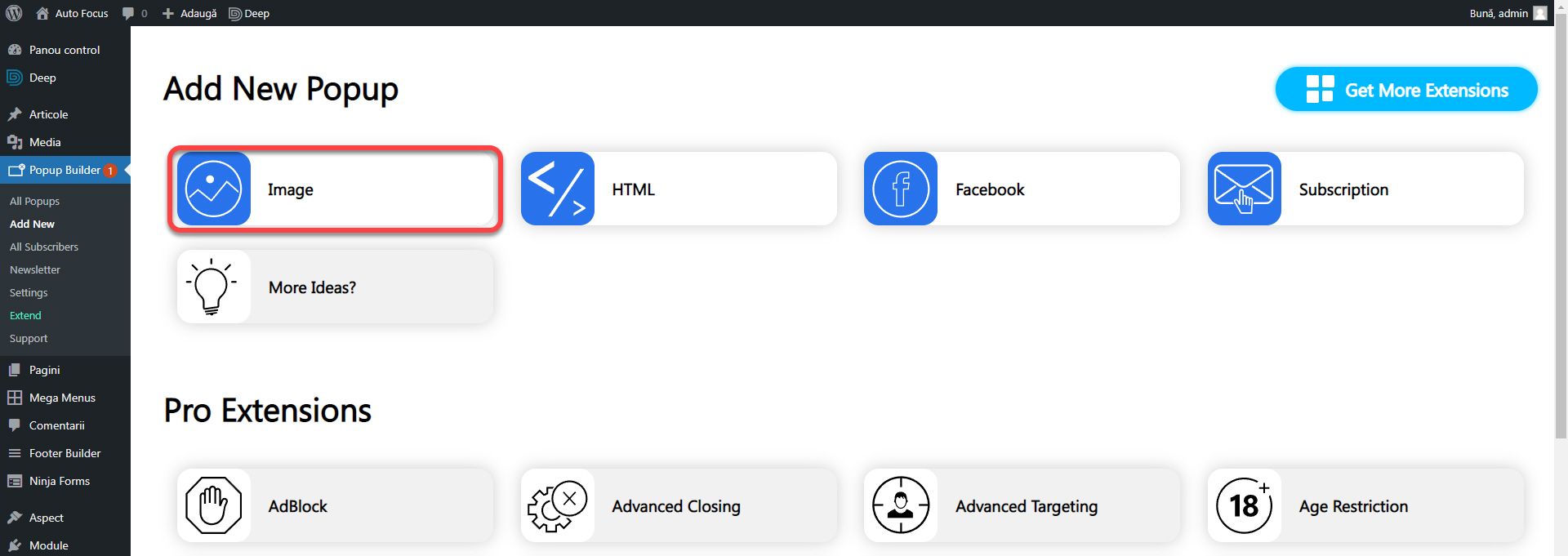
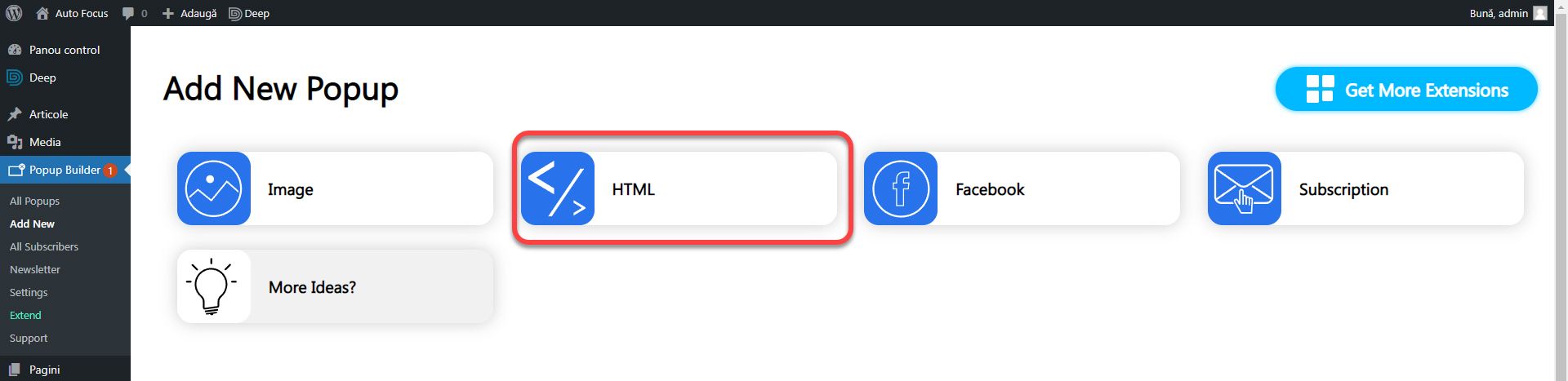
Se va afișa o listă de template-uri din care poți alege. Image, permite adăugarea unui popup de tip imagine. HTML permite adăugarea de cod HTML sau editare prin WPBakery (o vom seta mai târziu). Facebook va afișa o fereastră cu pagina în scopul obținerii de noi urmăritori. Subscription va creea un formular simplu de abonare la newsletter (modulul Ninja Forms abordat în articolul precedent este mult mai avansat). Există numeroase extensii contra cost ce adaugă noi template-uri, dar o parte din acestea pot fi reproduse gratuit. Apasă pe Image.
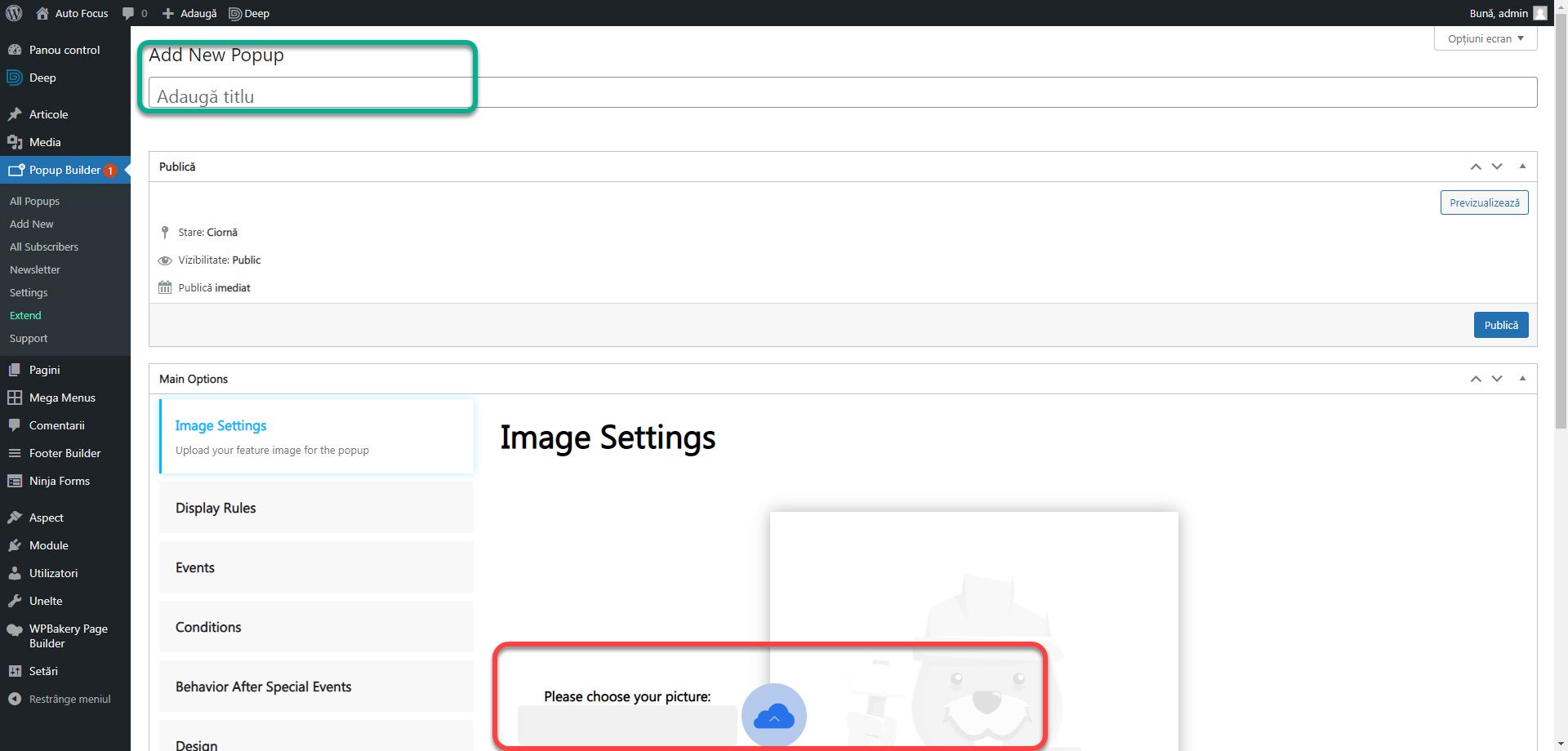
Adaugă un titlu în câmpul Adaugă titlu iar mai jos apasă pe norișorul din dreptul câmpului Please choose your picture pentru a adăuga imaginea. Am pregătit o imagine șablon pe care o poți descărca de aici.
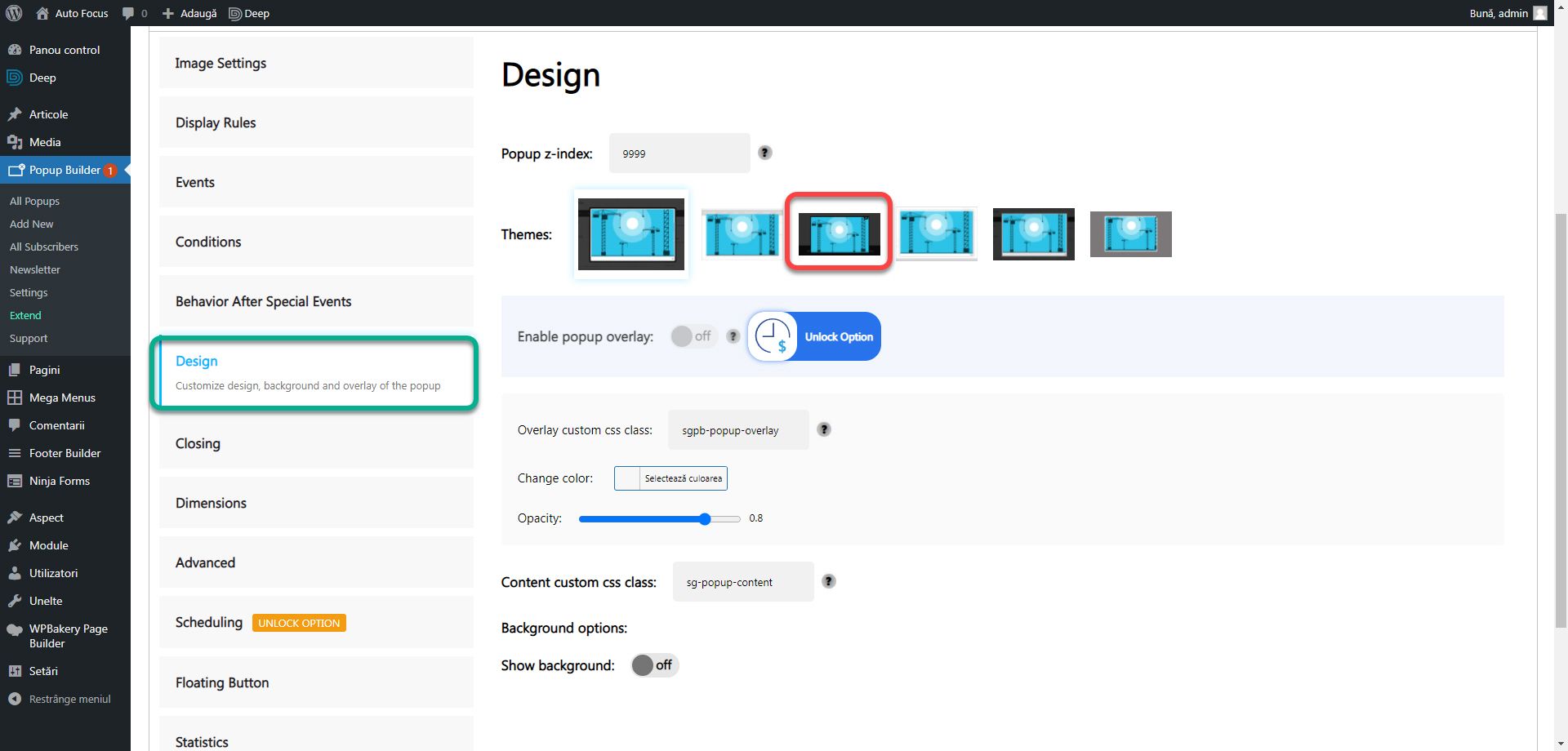
În partea dreaptă există o serie de tab-uri cu opțiuni. Din start popup-ul este destul de bine configurat. Vom face câteva personalizări pentru a te familiariza cu setările mai importante. Apasă pe Design și alege o temă din secțiunea Themes. Eu o recomand pe a 3-a.
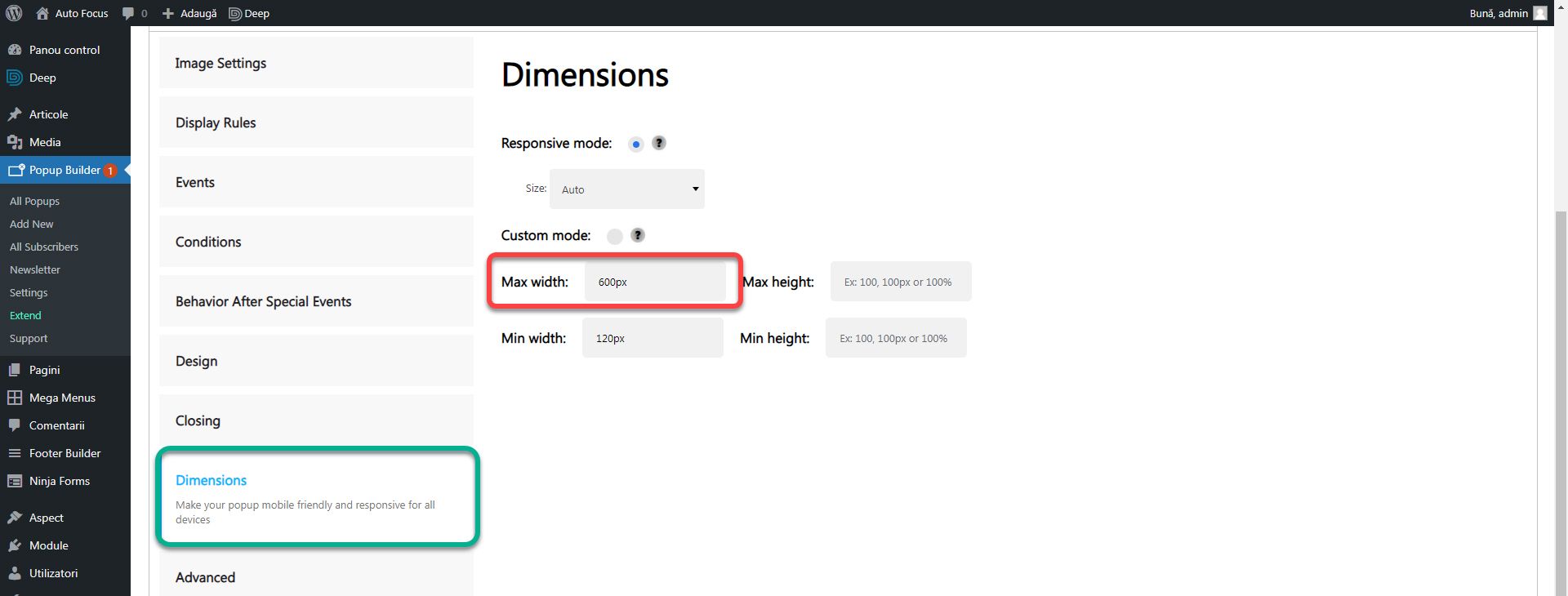
În tab-ul Dimensions, setează Max width la 600px pentru a păstra un aspect plăcut. Altfel popup-ul va lua dimensiunea imaginii și ar putea acoperii tot ecranul.
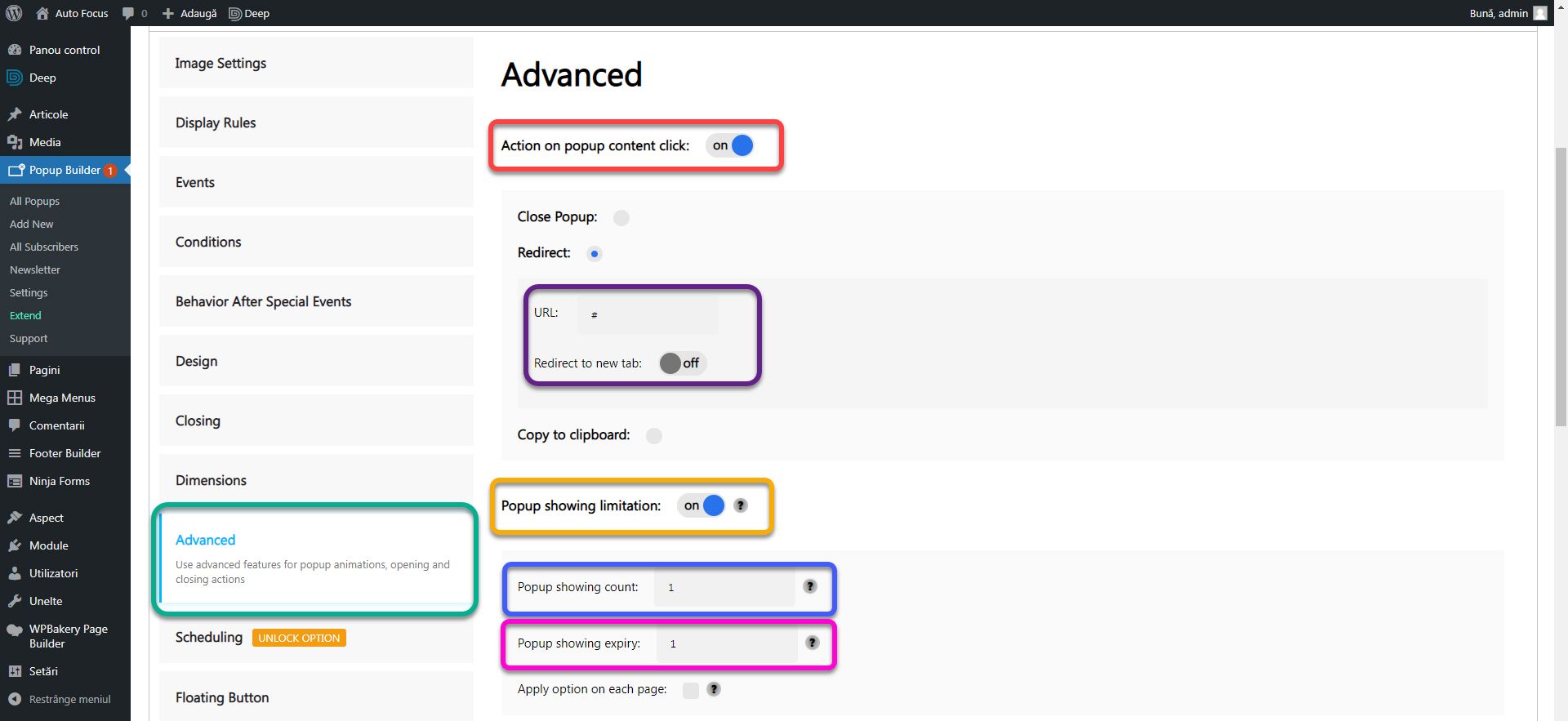
În tab-ul Advanced, există mai multe acțiuni ce pot avea loc. Action on popup content click efectuează o acțiune când se apasă pe popup. Bifează Redirect pentru a alege o adresă url la care să ducă. Popup showing limitation dictează cât de des apare popup-ul. Bifează-l pentru ca acesta să nu apară de mai multe ori pentru același utilizator. Popup showing count setează de câte ori să apară iar Popup showing expiry după cât timp poate să apară iar (în zile). Setează-le 1 pe amândouă, pentru ca popup-ul să apară aceluiași utilizator o singură dată pe zi.
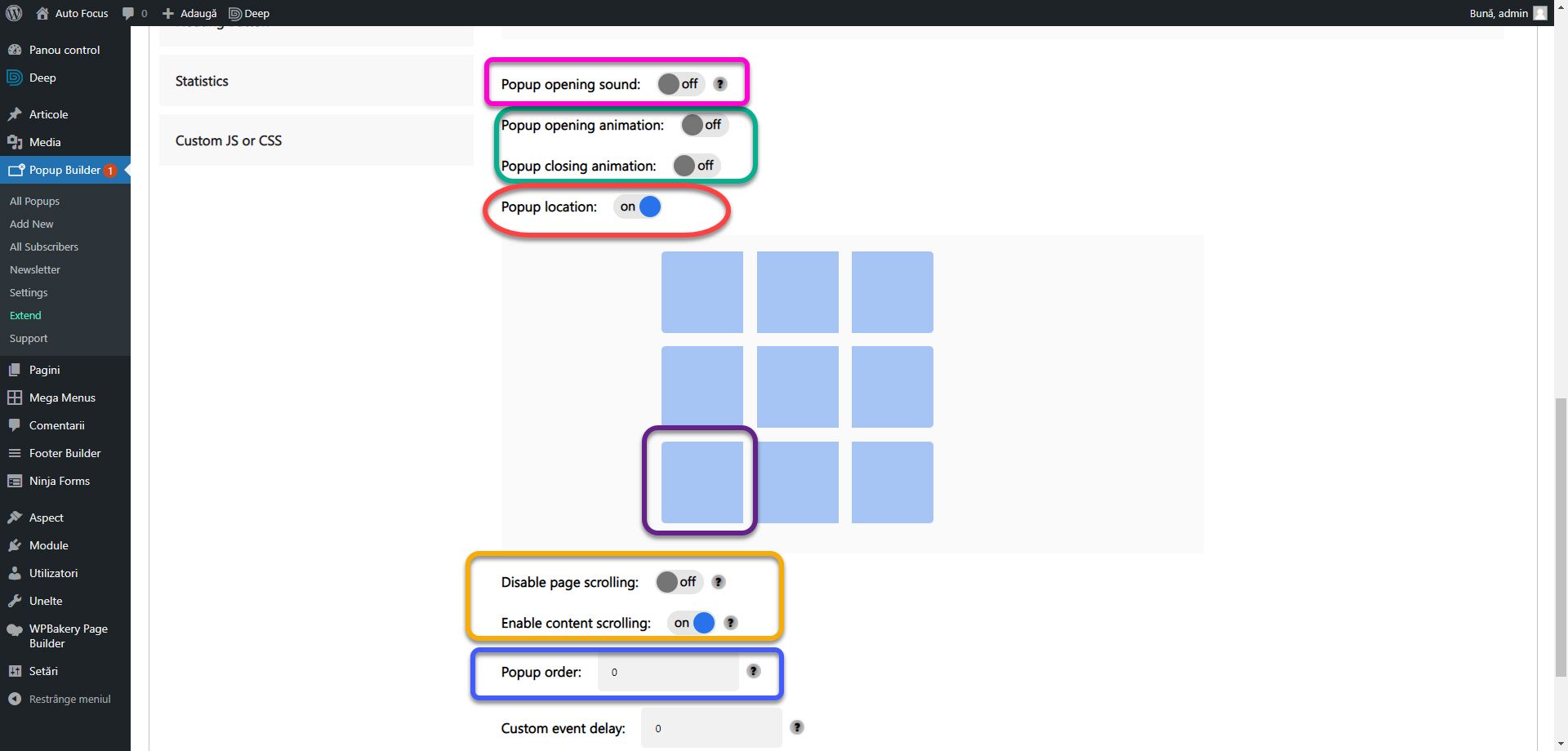
Poți să adaugi un sunet la deschiderea popup-ului folosind opțiunea Popup opening sound. Există unul predefinit la activare. Folosind Popup opening animation și Popup closing animation poți seta animații la deschidere și respectiv închidere. Apasă pe Popup location și selectează chenarul din stânga jos. Acesta setează unde în ecran să apară fereastra. Opțiunea Disable page scrolling face a website-ul să nu mai fie navigabil până nu este închisă fereastra iar Enable content scrolling permite derularea în interiorul ferestrei popup-ului. Popup order dictează ordinea în care vor apărea popup-urile dacă ai mai multe activate.
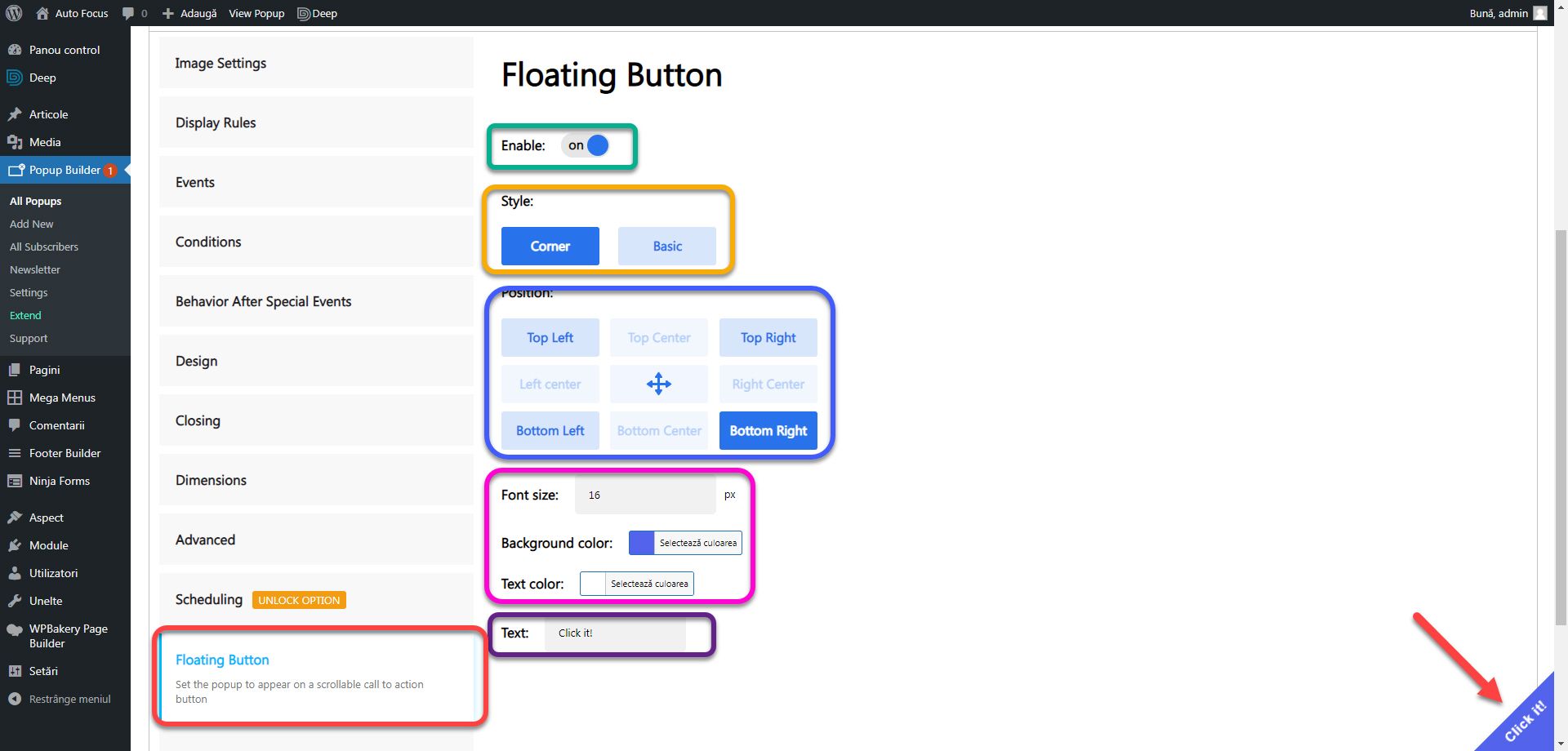
Modulul permite să adaugi un buton plutitor în unul din colțurile ecranului. Apasă pe tab-ul Floating Button și bifează Enable. Alege un stil din secțiunea Style și o poziție unde să fie afișat din secțiunea Position. Poți alege doar colțuri. Automat previzualizarea va fi actualizată, inclusiv poziția butonului (săgeata roșie). Câmpul Font size setează dimensiunea textului, Background color culoarea de fundal iar Text color culoarea textului. Textul propriu-zis în setezi în câmpul Text. Acest buton nu dispare atunci când fereastra popup este închisă. Așa că asigură-te că nu obturezi elemente importante cu acesta.
Apasă pe Publică pentru a salva fereastra.
Popup-uri HTML
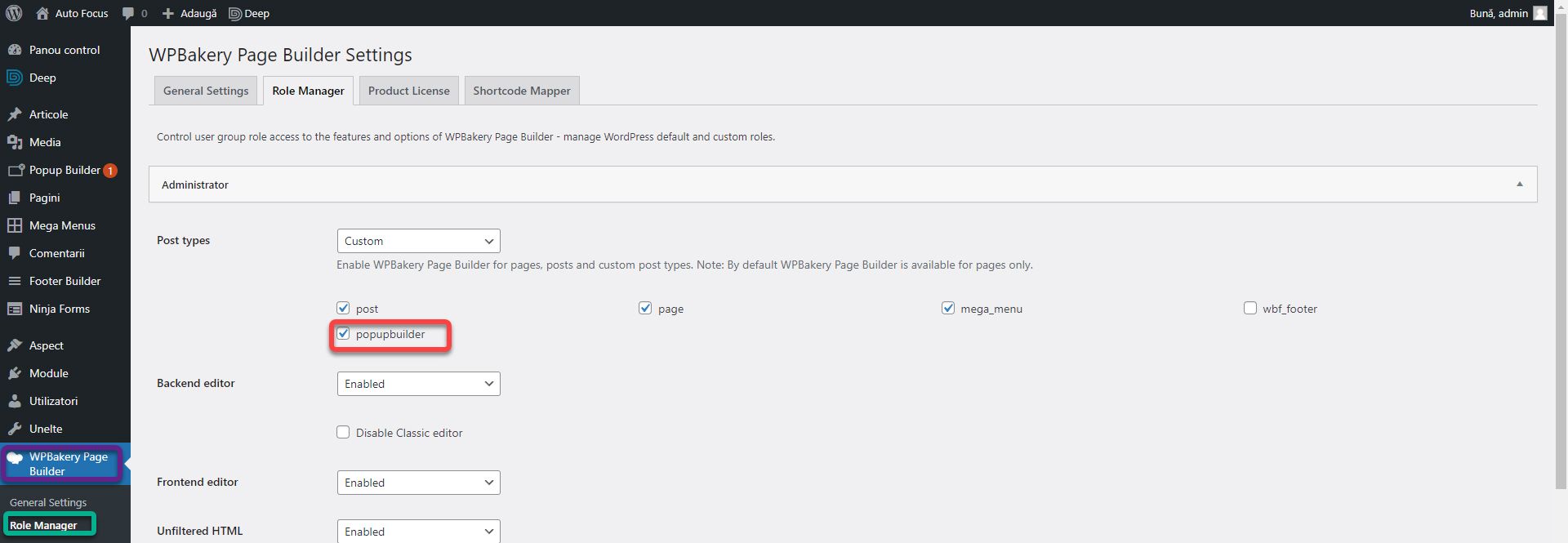
Folosind Popup builder, poți să integrezi într-o fereastră mult mai mult decât o imagine. Mai ales dacă folosești WPBakery. Pentru a face cele două module să funcționeze împreună, apasă pe WPBakery Page Builder din meniul lateral. Mergi la Role Manager și bifează popupbuilder. Apasă Save Changes.
Creează un nou popup, de această dată de tip HTML.
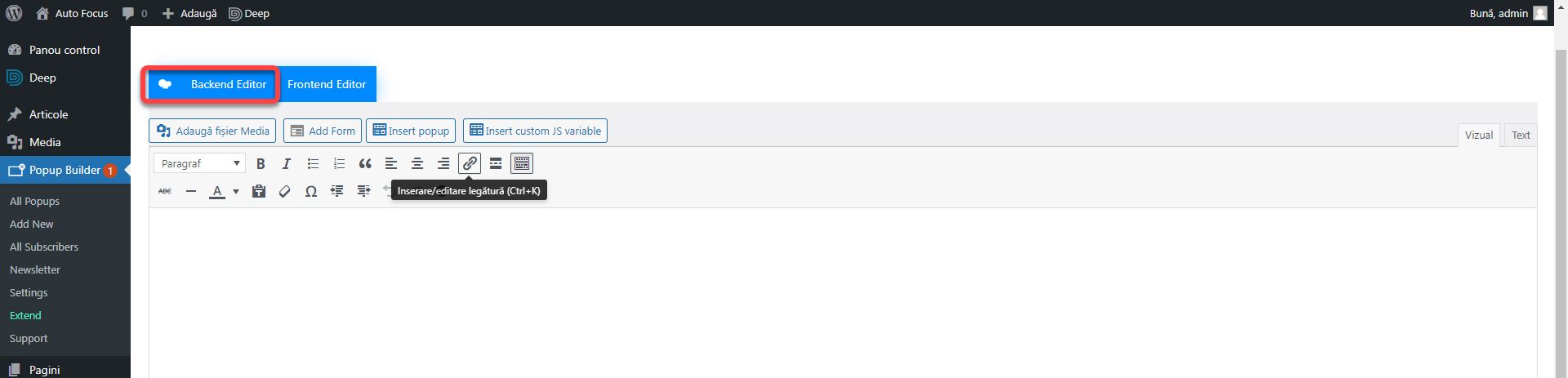
Apasă pe Backend Editor pentru a activa editorul WPBakery. Acum poți construi fereastra întocmai precum orice pagină a website-ului.
Popup Builder este foarte versatil. Utilizarea ferestrelor nu are rol strict informativ, ci împreună cu WPBakery poți crea navigări îndrăzenețe. Spre exemplu, poți seta popup-ul să apară doar atunci când utilizatorul apasă pe un element. Mergi la tab-ul Events. În câmpul Event, schimbă din On Load în On Click. În câmpul Options selectează Custom class iar în câmpul Custom Class crează o clasă. Poți adăuga această clasă oricărui element WPBakery. Fereastra se va deschide când utilizatorul apasă pe acesta.
Avertizări cookie-uri
Orice website trebuie să afișeze avertizări cu privire la utilizarea cookie-urilor și să ofere vizitatorului dreptul de a accepta politica sau nu. Deși popup builder face o treabă destul de bună, modulul GDPR Cookie Consent are din start toată funcționalitatea de care ai nevoie, gratuit.
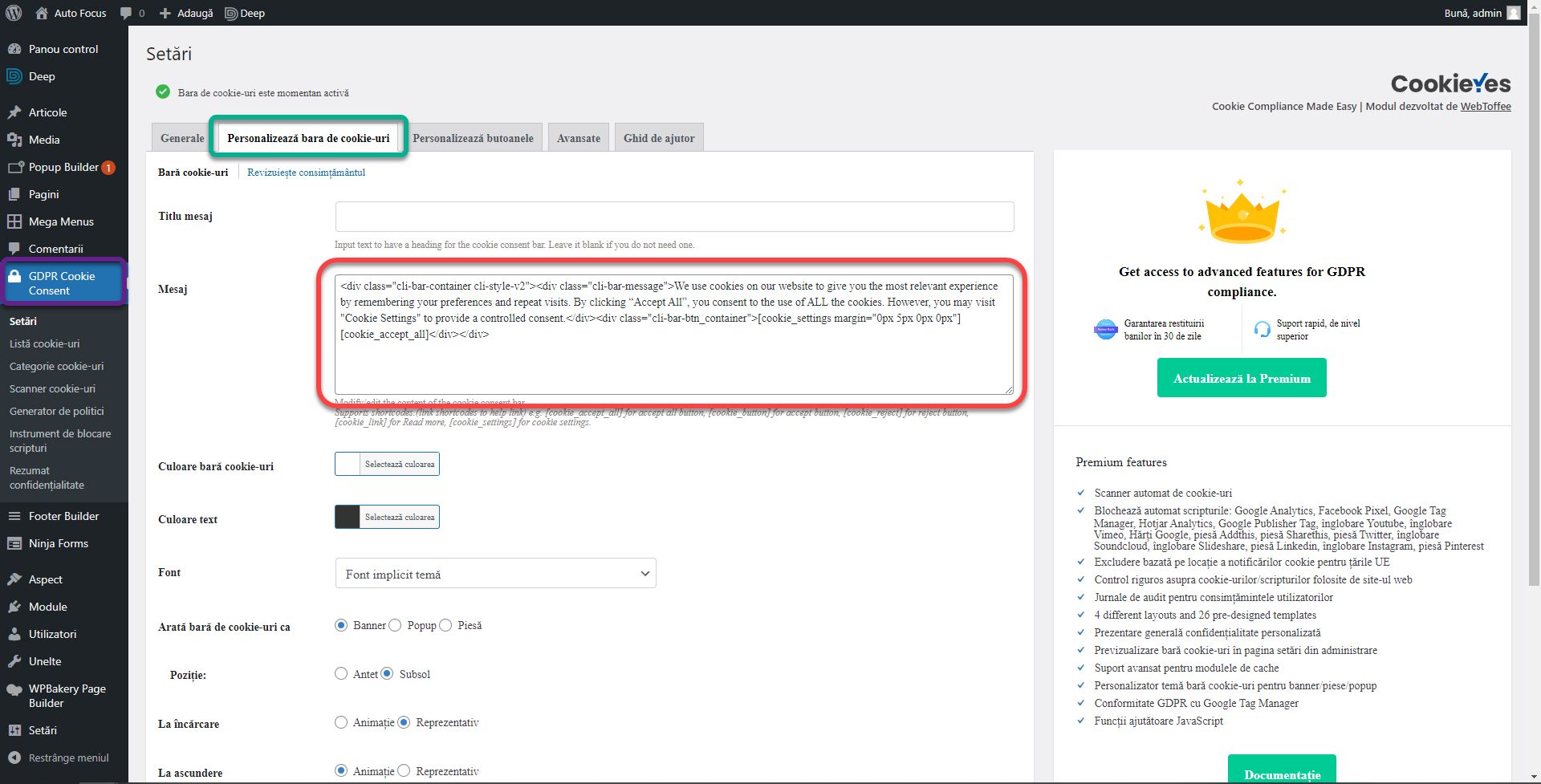
Utilizarea este destul de simplă. După ce ai instalat și activat modului, apasă pe noul buton din bara laterală GDPR Cookie Consent. Mergi la tab-ul Personalizează bara de cookie-uri. Aici ai o serie de personalizări pe care le poți face. Ai nevoie să modifici textul din câmpul Mesaj cu unul adecvat. În interior vei găsi mai multe etichete html pe care modulul le folosește pentru a structura informația. Codurile [cookie_settings margin=”0px 5px 0px 0px”] și [cookie_accept_all] reprezintă butoanele de setări respectiv de accept. Mutând aceste coduri, schimbi ordinea butoanelor iar ștergându-le oprești afișarea acestora.
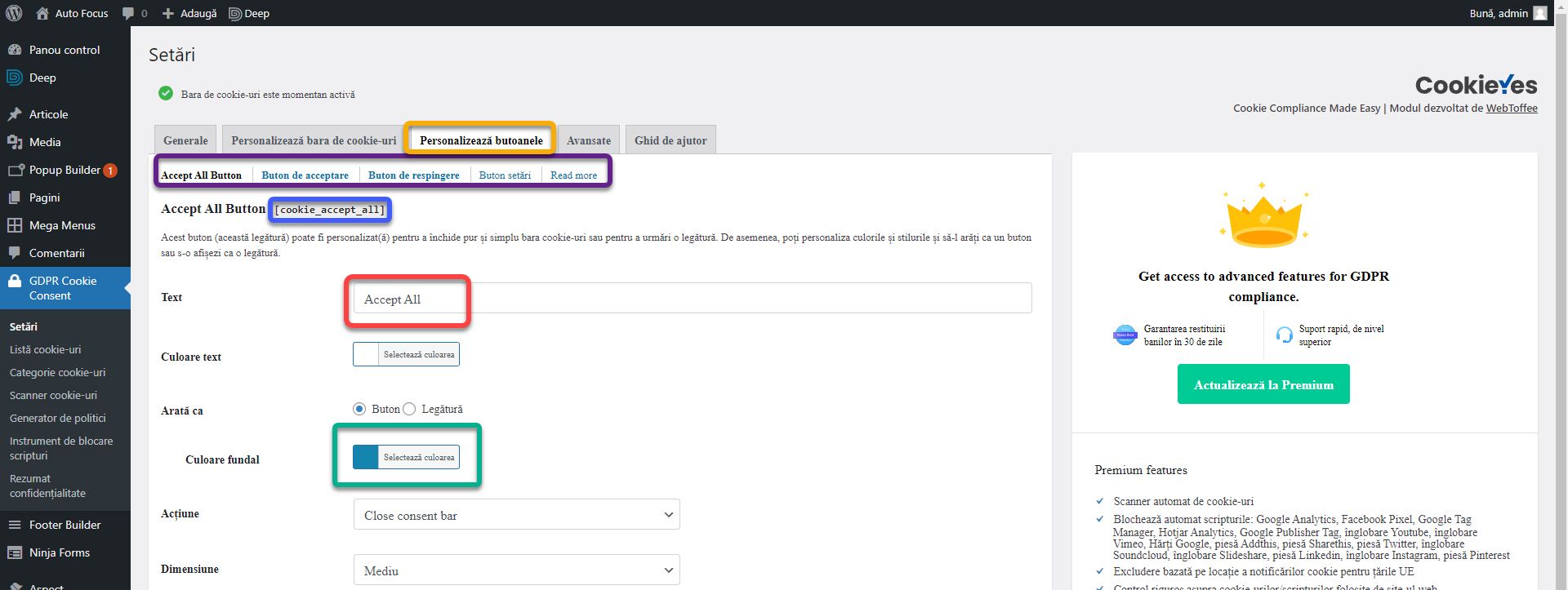
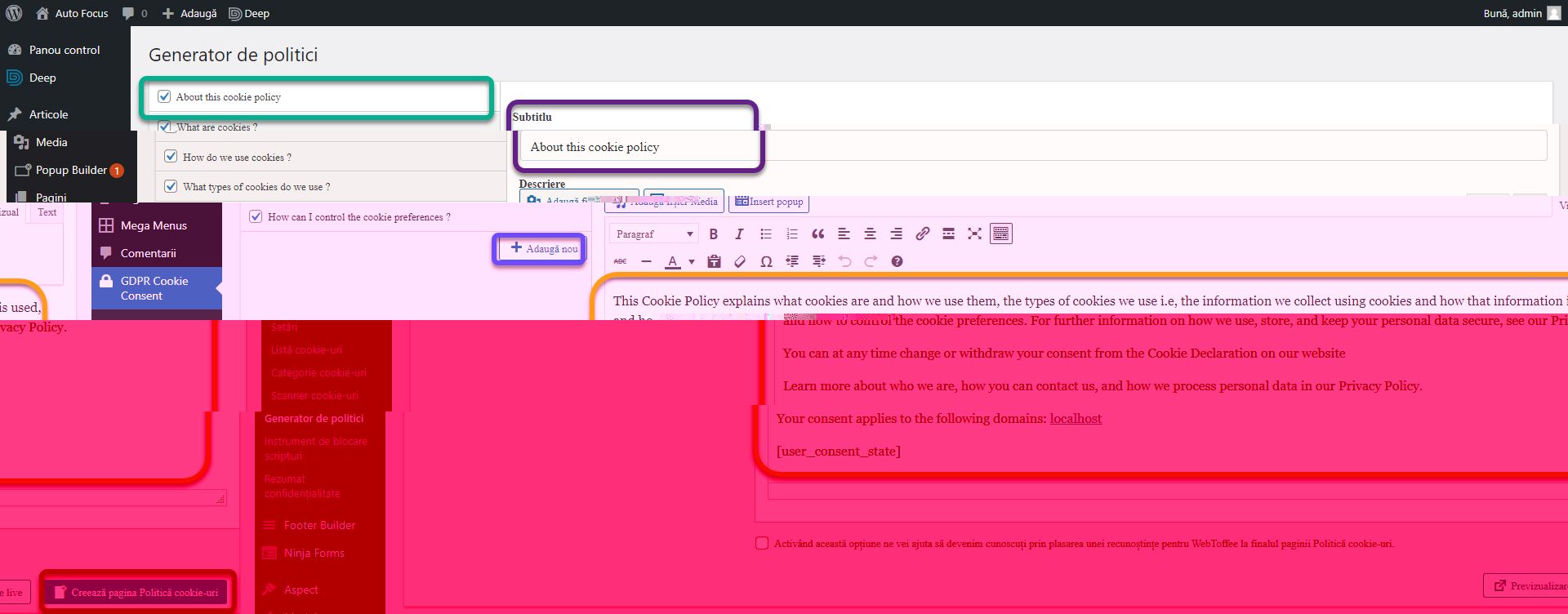
Apasă pe Personalizează butoanele. Aici vei găsi o listă de subtab-uri (chenarul mov) reprezentând tipurile de butoane disponibile. În dreptul titlului vei găsi codul pe care îl poți utiliza în câmpul mesaj pentru a afișa butonul. Fiecare buton are o serie de personalizări. Poți modifica textul butonului în câmpul Text. Recomand să schimbi și culoarea de fundal cu una mai plăcută ochiului. În cazul de față culoarea principală a website-ului (#1584AF).
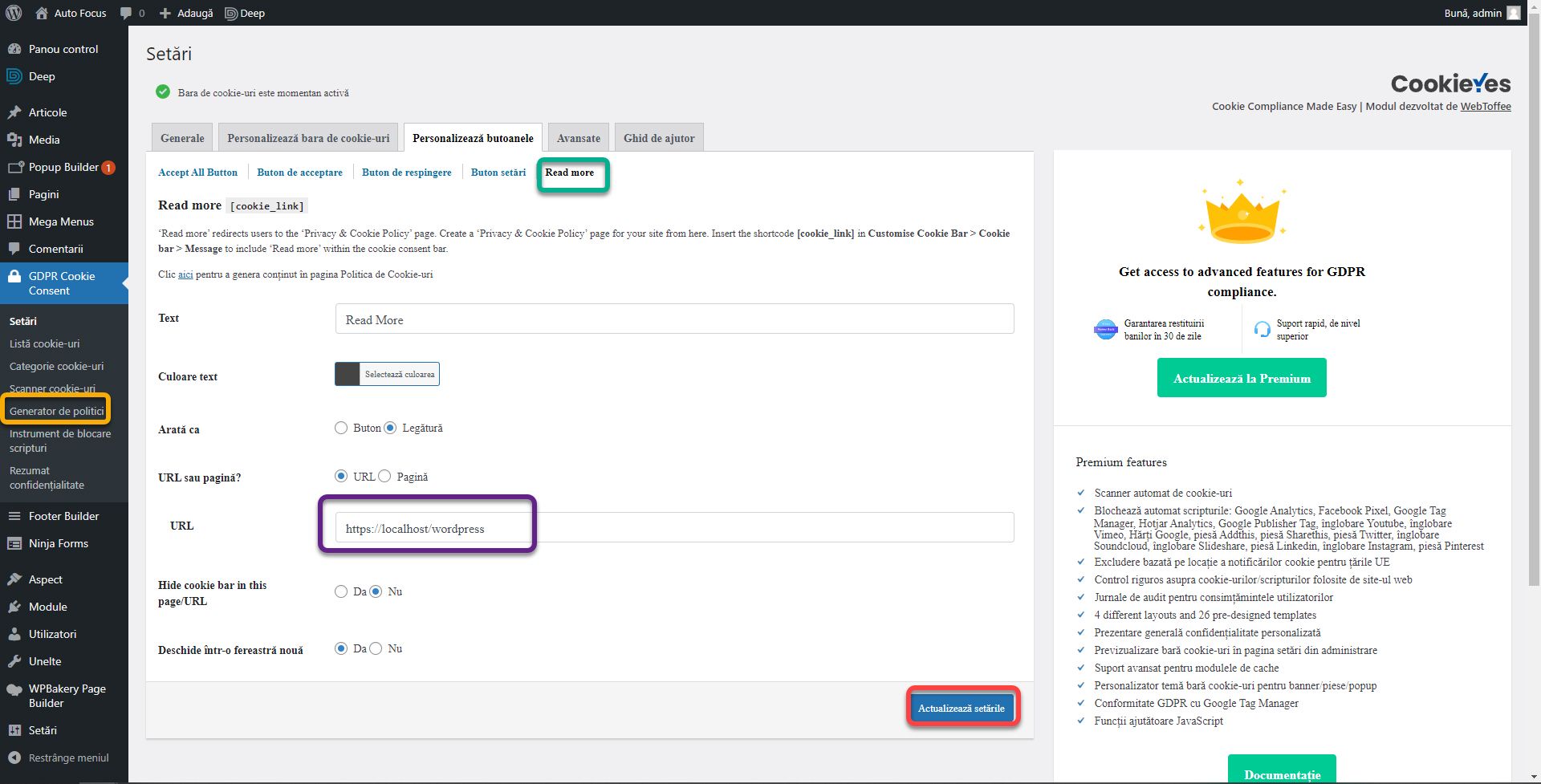
Toate butoanele au același tipuri de setări cu excepția butonului Read More. Acesta prin natura are nevoie de un link setat către politica de utilizare a cookie-urilor în câmpul URL. Apasă pe Actualizează setările pentru a salva modificările apoi apasă pe opțiunea Generator de politici din meniul lateral.
Modulul permite generarea automată a politici de utilizare a cookie-urilor. În lista din stânga poți selecta articolul dorit căruia să îi editezi subtitlul și descrierea. Poți să debifezi un articol din listă pentru a-l ascunde și poți adăuga unul nou apăsând butonul Adaugă nou. Apasă pe Creează pagina Politică cookie-uri pentru a genera pagina WordPress.
Desigur, modulul mai ofertă câteva opțiuni precum listarea cookie-urilor utilizare sau blocarea anumitor script-uri. Nu este cazul să îți bați capul cu acestea momentan, necesitând cunoștințe avansate.
Dacă te încurci sau ai nevoie de ajutor, te aștept pe grupul de Facebook Comunitatea SenDesign!
Pentru a afla cum sa-ti optimizezi site-ul click aici: optimizare SEO Bucuresti.
Daca doresti sa realizezi un site de prezentare cick aici: creare site de prezentare.