
Cum să creezi un website #2: Instalarea temei și a modulelor
17/09/2021
Cum să creezi un website #4: Antetul și subsolul
01/10/2021
Cum să creezi un website #2: Instalarea temei și a modulelor
17/09/2021
Cum să creezi un website #4: Antetul și subsolul
01/10/2021Cum să creezi un website #3: Personalizarea temei
Tema unui website WordPress dictează cum va arăta structura și stilul general al elementelor. Adică antetul, subsolul, butoanele, font-urile, textul, culorile, etc. O temă bună te lasă să personalizezi toate aceste aspecte și îți oferă o largă varietate de opțiuni din care să alegi.
În articolele precedente am utilizat tema Deep pentru că este gratis și oferă un nivel bun de personalizare. Varianta PRO, ce costă 67$ oferă multe mai multe opțiuni și vine cu câteva module importante incluse în preț. Dar dacă ești dispus să investești într-o temă, recomand BeTheme. Este cea mai bună temă pe care am testat-o. Fiecare versiune nouă aduce tot mai multe funcționalități și personalizări importante. Nu o utilizez în această serie de articole pentru a oferii opțiunea de a studia și celor dintre voi care nu dispun sau nu doresc să investească sume momentan.
Mare atenție! Nu mă voi preface că temele și modulele pe care le voi prezenta în această serie, inclusiv BeTheme, nu se găsesc gratuit pe internet. În majoritatea cazurilor, acestea conțin viruși. La activare, website-ul tău va fi infectat. Fapt ce este destul de dificil de remediat. Mai ales că simptomele nu apar pentru utilizatorii autentificați. Pe un domeniu, o infecție pe termen lung va afecta reputația ducând chiar la blocarea website-ului de către browsere.
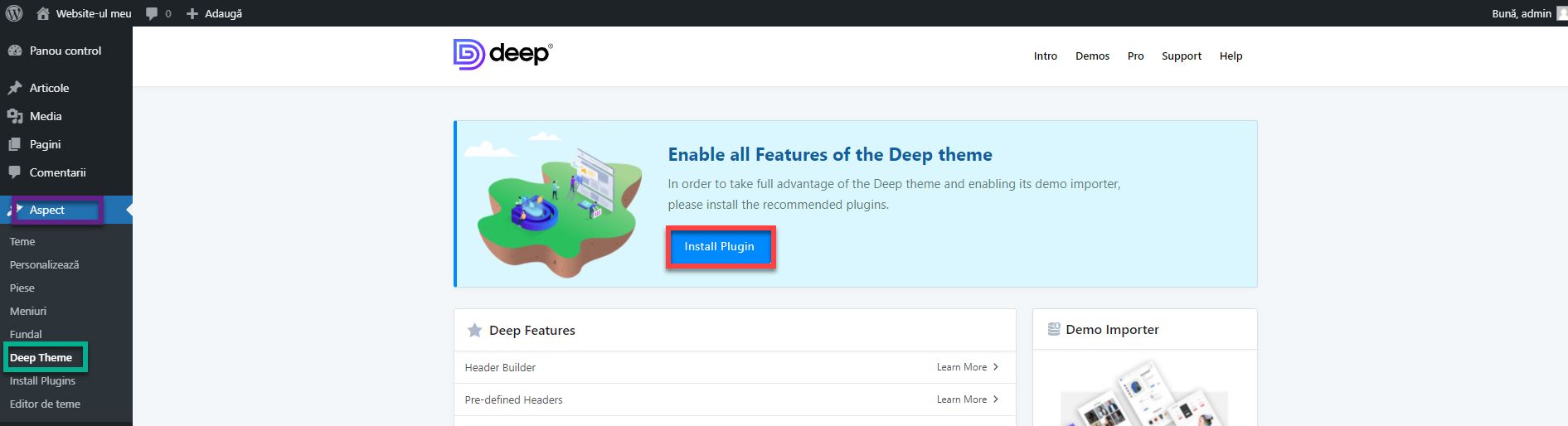
Revenind la website-ul nostru. Tema Deep necesită un modul special pentru a o putea personaliza. Mergi la Aspect, apasă pe Deep Theme apoi apasă pe Install Plugin. De aici instalează și activează modului Deep Core.
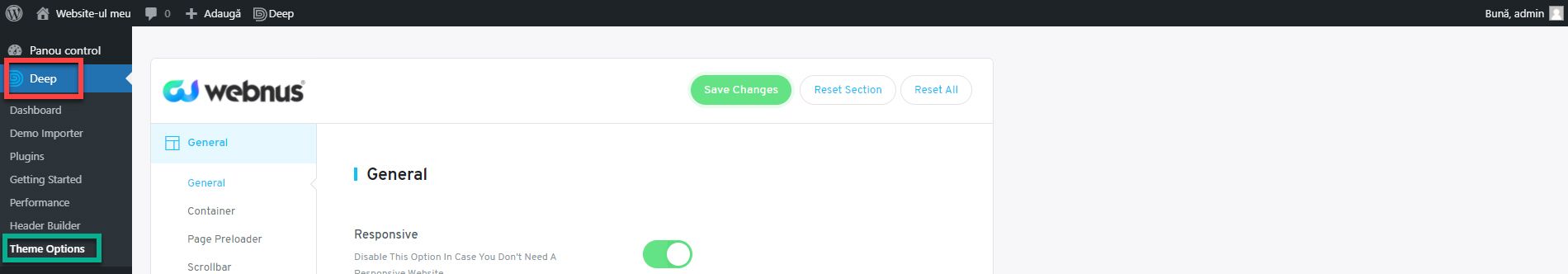
Un nou buton va apărea în meniul din stânga numit Deep. Apasă pe el apoi mergi la Theme Options. Aici are loc configurarea completă a temei.
Configurarea Temei
Voi explica opțiunile oferite aici. Unele din acestea sunt unice acestei teme, dar majoritatea sunt prezente într-o formă sau alta în orice temă WordPress care se respectă. Nu voi explica toate opțiunile deodată, ci mă voi rezuma la cele importante care te vor ajuta să îți personalizezi și definești stilul website-ului. Dacă nu ești convins că ai nevoie de o opțiune sau nu înțelegi ce face, o poți ignora până când vei simți nevoia de a configura acea zonă specifică. La început este normal să fii nehotărât iar apoi să le schimbi total după ce ai definit conținutul. Lucru ce îl vom parcurge în articolele următoare.
Secțiunea General
Subsecțiunea General:
- Responsive: Înseamnă că tema se va autoadapta pentru mobile. Lasă mereu opțiunea bifată.
- Adaptive Images: Ajustează automat imaginile în funcție de dimensiunea ecranului. Lasă mereu opțiunea bifată.
- Smooth Scroll: Modifică viteza de derulare a website-ului astfel încât să fie mai lină.
- Admin Quick Access: Face referire la bulina albastră din dreapta jos a panoului de administrare. Nu are nici un efect asupra website-ului.
- Custom Favicon: Favicon-ul este pictograma website-ului. Apare în bara de titlu a browser-ului, în bara de marcaje, în istoric și oriunde mai este afișat website-ul. Încarcă aici o variantă miniaturizată a logo-ului tău. Echivalent F-ului alb pe fundal albastru de la Facebook. Favicon-ul este important pentru SEO.
Subsecțiunea Container:
- Layout: Wide întinde website-ul pe tot ecranul, cum este prima pagină SenDesign pe când Boxed îl limitează la un dreptunghi ce nu atinge marginile, cum este cronologia Facebook. În modul Boxed nu vei putea avea elemente pe tot ecranul. Pe când în modul Wide, vei avea opțiunea de a avea elemente foarte late.
Celelalte căsuțe afectează dimensiunea pe care se va întinde conținutul în funcție de mai multe tipuri de ecrane. Recomand să nu le modifici momentan. În afara cazului în care ai o nevoie specifică. Ca regulă generală, este în mai bine să lași tema să controleze acest aspect.
Subsecțiunea Page Preloader:
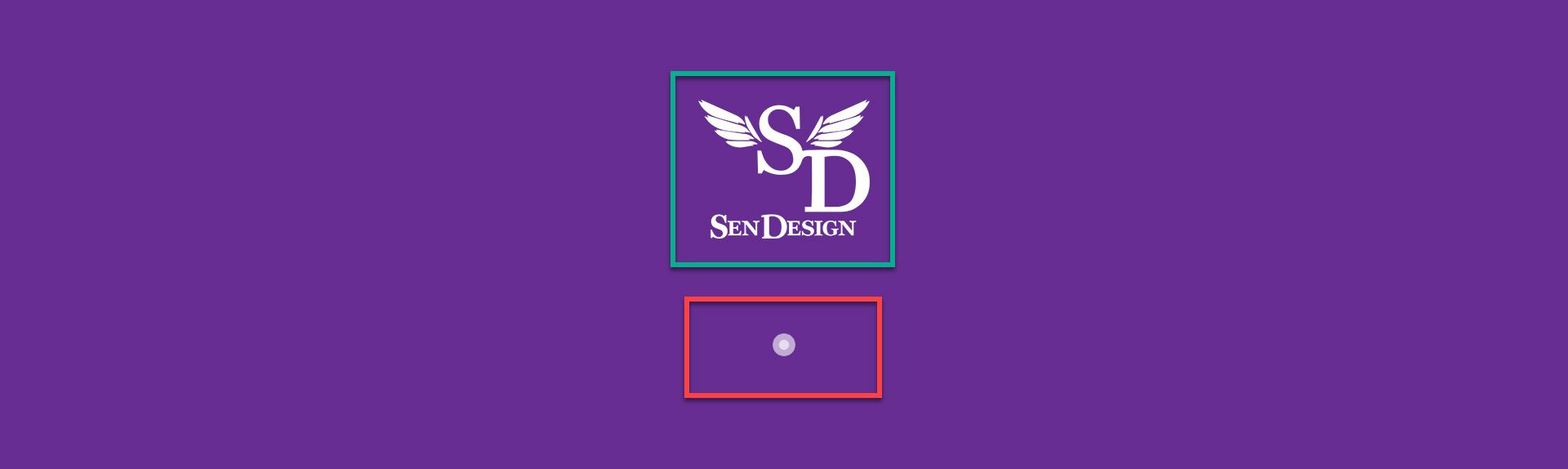
Preloader-ul este o imagine care apare în timpul încărcării website-ului. Oferă vizitatorului ceva la care să privească cât timp fișierele se încarcă. Preloader-ul are 3 componente: Culoarea de fundal, Logo-ul și O animație de încărcare.
- Page Preloader: Pornește sau oprește preloader-ul.
- Page Preloader Spinkit Type: Alegi din mai multe stiluri de animație. (chenarul roșu în poză)
- Page Preloader Logo: logo-ul sau imaginea ce va fi afișată. Recomandat să fie una de dimensiuni mici pentru a se încărca rapid (chenarul verde în poză). Mai multe detalii despre optimizarea vitezei în acest articol.
- Page Preloader Backgroud Color: Culoarea de fundal a preloader-ului.
- Page Preloader Timeout: De regulă preloader-ul se închide automat după încărcarea paginii. Dar dacă aceasta durează mult sau apar erori, este bine să pui și o durată după care acesta să dispară automat. Valorile se măsoară în milisecunde. Deci 1000 de milisecunde înseamnă 1 secundă. Recomand maxim ar fi 3 secunde adică 3000ms.
Subsecțiunea Scrollbar:
Aici poți personaliza aspectul barei de derulare.
- Customize Browser Scroll Bar: Activează personalizarea barei
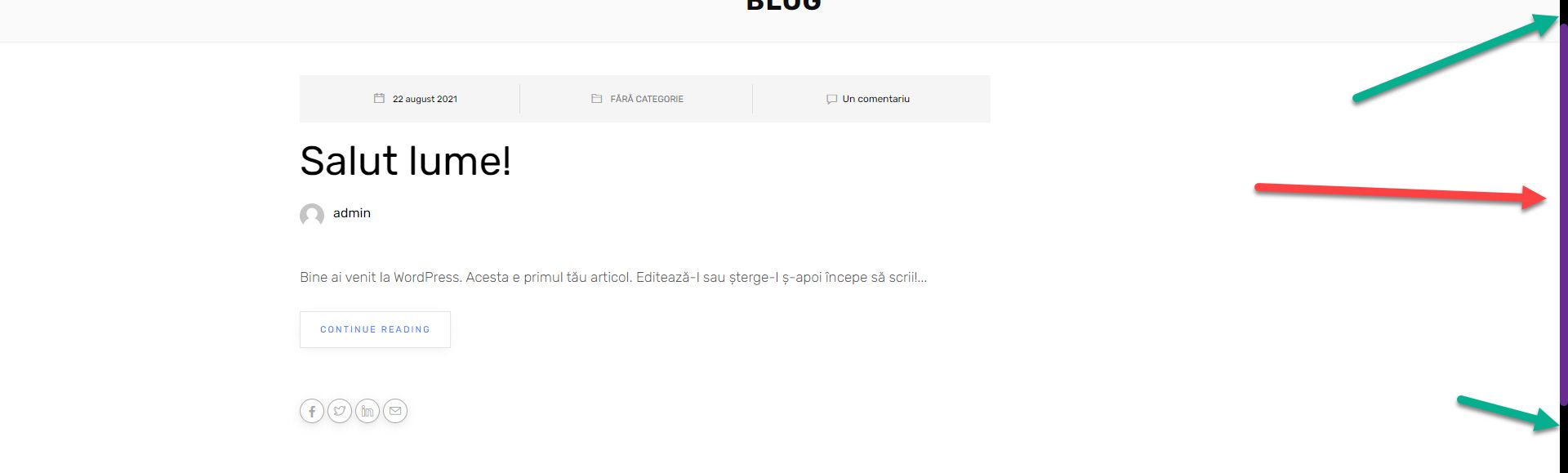
- Cursor Color: Culoarea butonului de navigare (săgeata roșie).
- Rail Background: Culoarea de fundal a barei (săgețile verzi).
- Hide Animation: Bara apare doar dacă pui cursorul pe ea.
- Scrollbar Width: Dictează lățimea barei.
- Inner Scrollbar Handle Color: Afectează culoarea butonului în cazul altor elemente derulante din pagină.
Subsecțiunea Back to top Button:
Back to top este un buton care apare atunci când utilizatorul derulează pagina (chenarul roșu). Când apasă pe el, va fi trimis către începutul paginii. Un element foarte util în navigare.
- Back to top button: Activează apariția butonului.
- Custom Back to Top Button: Permite personalizarea aspectului butonului.
- Select Desired Icon: Poți să alegi dintre mai multe icon-uri pentru buton.
- Back to Top Border: Culoarea conturului butonului.
- Back to Top Background: Culoarea de fundal a butonului.
- Back to Top Icon Color: Culoarea icon-ului butonului.
- Hover Back To Top Icon Color și Hover Back To Top Background: Sunt culorile atunci când utilizatorul pune cursorul pe buton.
- Keep Back To Top Button On Mobile: Afișează butonul și pe mobile.
Vom sării peste subsecțiunile Toggle Top Area și White Label pentru că nu ne ajută să personalizăm website-ul momentan.
Secțiunea Footer
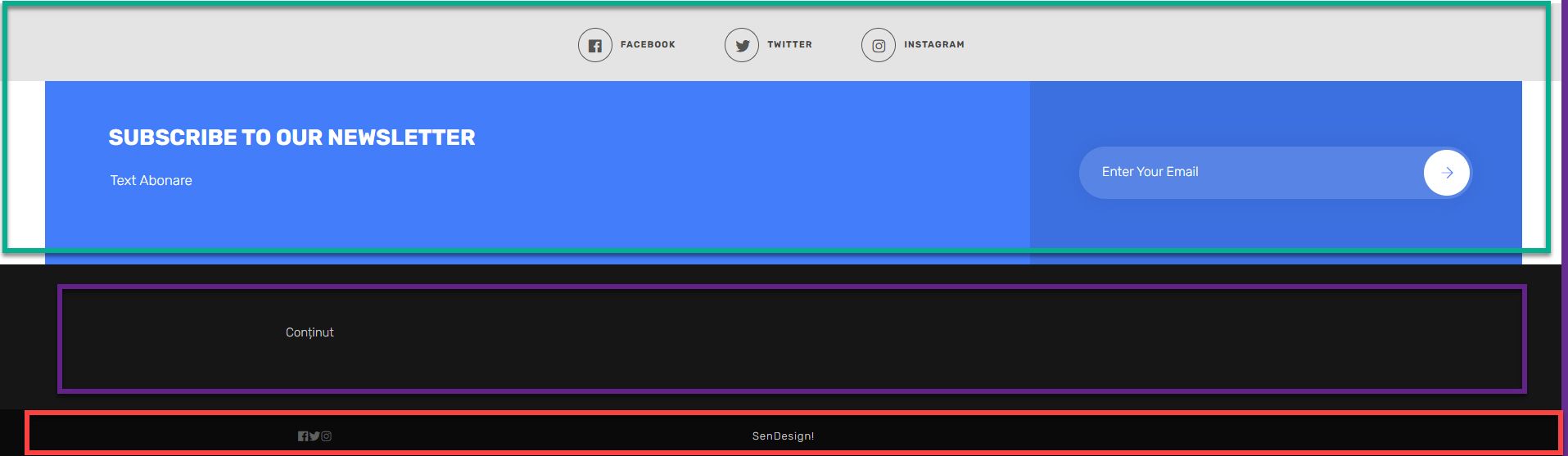
Aici controlăm aspectul subsolului website-ului. Este împărțită în trei secțiuni: Top Area, Footer și Bottom Area. În poză, chenarul verde reprezintă Top Area, chenarul mov reprezintă Footer iar chenarul roșu reprezintă Bottom Area.
Subsecțiunea Footer Top Area:
Este o secțiune deasupra subsolului.
- Footer Social Bar: Afișează link-urile către rețelele sociale pe care le vom defini mai târziu (chenarul roșu).
- Footer Instagram Bar: Pentru afișarea fluxului de Instagram în subsolul website-ului. Configurarea necesită numele de utilizator Instagram și un cod de acces ce poate fi obținut urmărind acest tutorial.
- Footer Subscribe Bar: Pentru afișarea unei căsuțe de abonare la newsletter (chenarul verde). Suportă integrări prin Mailchimp sau prin Feedburner. Codul de acces pentru Feedburner poate fi obținut urmărind acest tutorial iar pentru Mailchimp, acest tutorial.
Subsecțiunea Footer:
- Footer Columns: Setează câte coloane de conținut vor fi prezente și cum vor fi acestea dispuse. Conținutul îl vom crea în următorul articol.
- Footer Background Color: Setează culoarea de fundal a subsolului. Poate fi și transparentă.
- Footer Background Color Style: Există două stiluri de culori, Dark și Light. Acestea influențează stilul elementelor de subsol atunci când există conținut.
- Footer Background Image: În cazul în care dorești o imagine în locul culorii de fundal a subsolului.
Subsecțiunea Footer Bottom Area:
Este o secțiune care se află dedesubtul conținutului subsolului.
- Footer Bottom: Activează secțiunea.
- Footer Bottom Background Color: Culoarea de fundal a secțiunii.
- Footer Bottom Left Area, Footer Bottom Center Area, Footer Bottom Right Area: Aici poți să alegi ce tip de conținut să fie în cele 3 zone disponibile. Textul de Copyright, Logo-ul, Paginile de socializare sau un meniu. Meniul, Logo-ul și Textul le setăm mai jos, pe când pentru paginile de socializare avem o secțiune separată.
- Footer Logo: Încarci logo-ul pe care dorești să îl afișezi.
- Footer Custom Copyright: Textul pentru opțiunea Copyright.
- Footer Menu: Alegi dintr-o listă de meniuri. Vom crea un meniu în articolul următor.
Vom sării peste subsecțiunea Footer Builder momentan.
Secțiunea Pages
Subsecțiunea Page Options
- Sidebar position: În WordPress putem avea o serie de elemente ce rămân statice indiferent de pagină. Pentru acestea putem defini zone în pagină la stânga, la dreapta sau amândouă unde să plasăm conținut. Vom revenii asupra acestei secțiuni în articolele viitoare.
- Transparent Header: Fiecare pagină are un mic antet în care se află titlu și calea paginii. De aici îi poți schimba teoretic stilul. Practic nu am observat să se schimbe ceva de aici.
Subsecțiunea Page Title
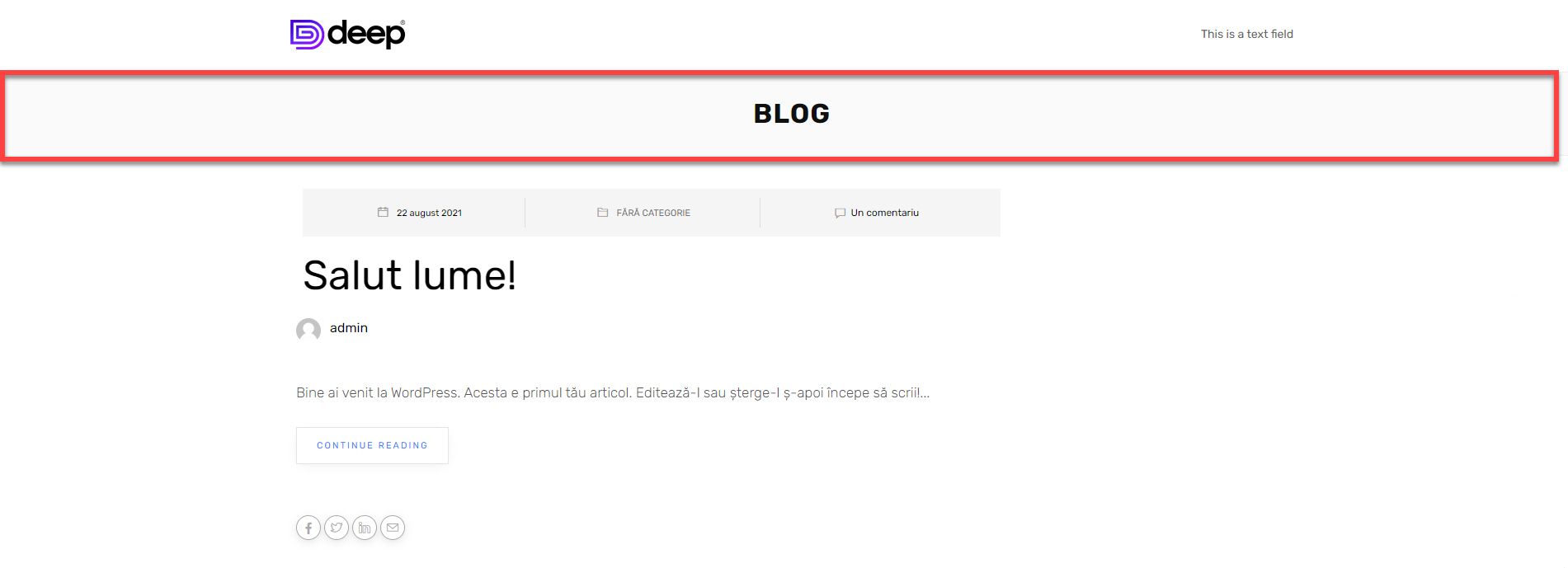
- Page Title: Activează afișarea titlului paginii (chenar roșu).
- Color: Schimbă culoarea titlului.
- Background Color: Setează culoarea de fundal a barei de titlu.
- Background Image: În cazul în care dorești o imagine de fundal în locul culorii.
- Background Image Position: Cum va fi centrată imaginea. Spre exemplu, top-left va alinia începutul imaginii la colțul din stânga sus.
- Text-Align: Alinierea titlului.
- Font Size: Dimensiunea titlului în pixeli. De exemplu 40px. Întotdeauna adaugi px la final.
- Line Height: Dimensiunea rândului în pixeli.
- Height și Mobile Height: Înălțimea containerului titlului pe desktop respectiv pe mobile.
- Padding: Spațiul liber dintre titlu și marginile containerului. Poți alege unitățile de măsură.
Subsecțiunea Breadcrumbs
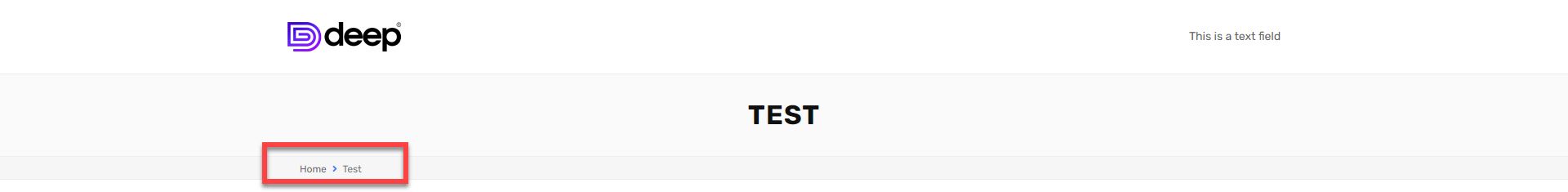
Breadcrumbs sau șirurile de firmituri sunt calea către pagina pe care te afli (chenarul roșu) afișată sub titlul paginii. De exemplu, calea către pagina de contact ar fi Acasă > Contact. Scopul acestora este de a ajuta vizitatorul să înțeleagă pe ce pagină se află, și să revină cu ușurință la pagina anterioară.
- Breadcrumbs: Activează afișarea căii.
- Jetpack Breadcrumbs: este o opțiune dedicată unui modul special și astfel o vom ignora.
- Breadcrumbs In Mobile: Activează afișarea căii și pe mobile.
- Breadcrumbs Typography: Poți seta font-ul căii. Font Family este font-ul, de exemplu Ubuntu, Font Weight este grosimea, Font Size este dimensiunea, Line Height este înălțimea rândului, Word Spacing este distanța dintre cuvinte iar Letter Spacing este distanța dintre litere. Font color permite schimbarea culorii.
- Breadcrumbs Padding: Distanța dintre cale și marginile chenarului.
- Breadcrumbs Height și Mobile Breadcrumbs Height: Înălțimea spațiului alocat pentru afișarea căii pe desktop respectiv pe mobile.
Secțiunea Styling
Subsecțiunea Background
- Body Background: Culoarea sau imaginea de fundal a website-ului.
- Background Pattern: Modelul de fundal al website-ului. Este opțional.
Subsecțiunea Colors
- Choose Color Skin: Poți alege o culoare care să fie predominantă în website, pentru elemente precum butoane sau decorațiuni. Poți alege dintr-o listă predefinită sau culoarea proprie selectând opțiunea Custom.
- Links Color: Culoarea link-urilor în website. Este bine să fie diferită față de text pentru ca utilizatorul să le poată repera.
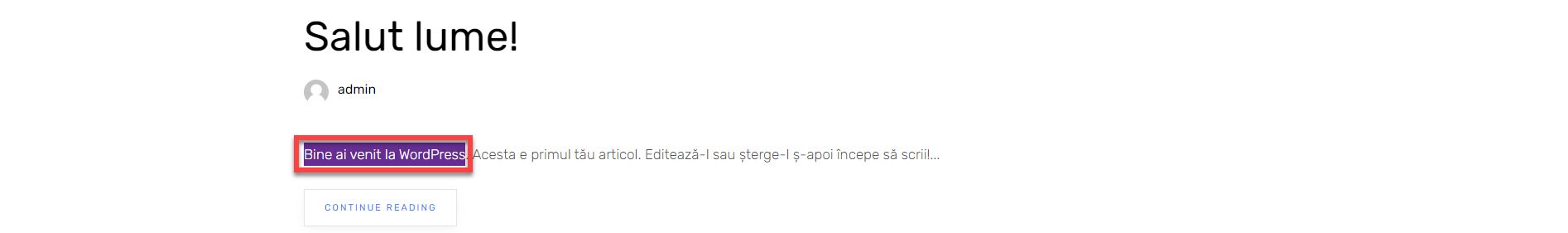
- Selection color: Culoarea textului când un utilizator face o selecție în website (chenarul roșu).
- Selection background: Fundalul textului când se face o selecție.
Secțiunea Typography
Aici selectezi font-urile pentru tot website-uri. Există mai multe subsecțiuni: Body, Paragraph, Heading, Menu și Blog. Font Family este font-ul, de exemplu Ubuntu, Font Weight este grosimea, Font Size este dimensiunea, Line Height este înălțimea rândului, Word Spacing este distanța dintre cuvinte iar Letter Spacing este distanța dintre litere. Font color permite schimbarea culorii.
Ne vom juca mai mult cu ele când vom ajunge la un exemplu practic al creării unui website.
Secțiunea Social Networks
Aici îți poți seta rețelele sociale. Folosind opțiunea Select Social Type To Show poți afișa icon-ul rețelei sau doar numele acesteia. Pentru a adăuga o rețea, pune adresa URL a paginii în câmpul 1st Social URL iar în câmpul 1st Social Name alegi tipul rețelei din listă. Următoarea rețea o adaugi în câmpurile 2nd Social, 3rd Social etc. Pentru a șterge o rețea este suficient să ștergi adresa URL.
Atât momentan despre personalizarea temei. Dacă nu ai înțeles ceva sau nu știi ce să alegi, lucrurile se vor clarifica pe măsură ce avansăm în crearea website-ului.
Dacă te încurci sau ai nevoie de ajutor, te aștept pe grupul de Facebook Comunitatea SenDesign!
Pentru a afla cum sa-ti optimizezi site-ul click aici: optimizare SEO Bucuresti.
Daca doresti sa realizezi un site de prezentare cick aici: creare site de prezentare Bucuresti.