Cum să creezi un website #3: Personalizarea temei
24/09/2021
Cum să creezi un website #5: Crearea de pagini și articole
08/10/2021
Cum să creezi un website #3: Personalizarea temei
24/09/2021
Cum să creezi un website #5: Crearea de pagini și articole
08/10/2021Cum să creezi un website #4: Antetul și subsolul
Antetul (header) și subsolul (footer) rămân aceleași indiferent de pagină. Întocmai unui tipizat. Personal, după configurarea temei, prefer să le definesc pe acestea două.
Așa cum am mai zis și în Comunitatea SenDesign, și în Ghidul Afacerii în Mediul Online, atunci când construiești un website trebuie să respecți regulile de branding. Mai multe detalii referitor la acestea în acest articol. Antetul și subsolul într-un tipizat au rolul de a defini firma, de a formaliza documentul și de a încadra brand-ul. Întocmai are loc și pentru website. De aceia recomand ca înainte de definirea paginilor, să configurezi aceste două elemente.
Header-ul
Antetul, asupra căruia voi face referire drept header, joacă un rol foarte important. Este primul element care apare în website și cel mai evident. Tema Deep vine cu o funcție foarte utilă numită Header Builder. Este punctul forte al acestei teme și o diferențiază de toate celelalte teme gratuite. În schimb, tema premium BeTheme oferă un pic mai mult de atât, dar contra cost.
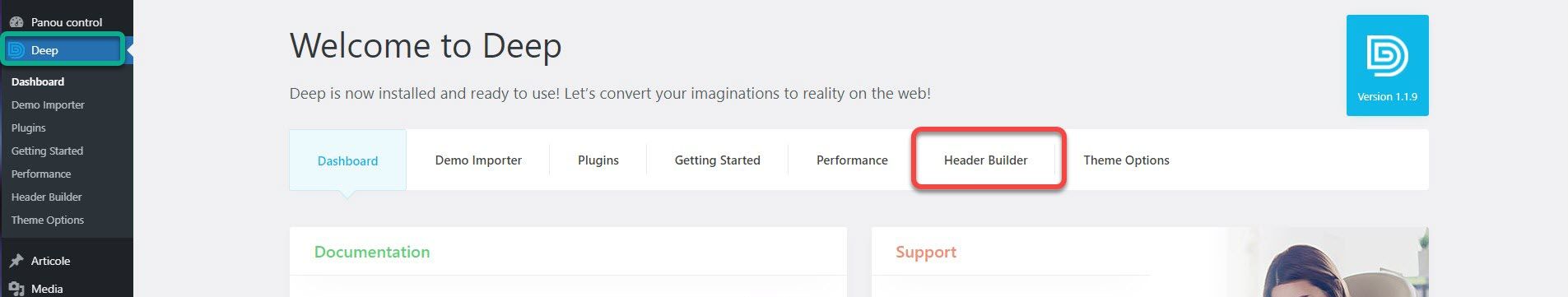
Din panoul de control WordPress, apasă pe Deep apoi pe Header Builder.
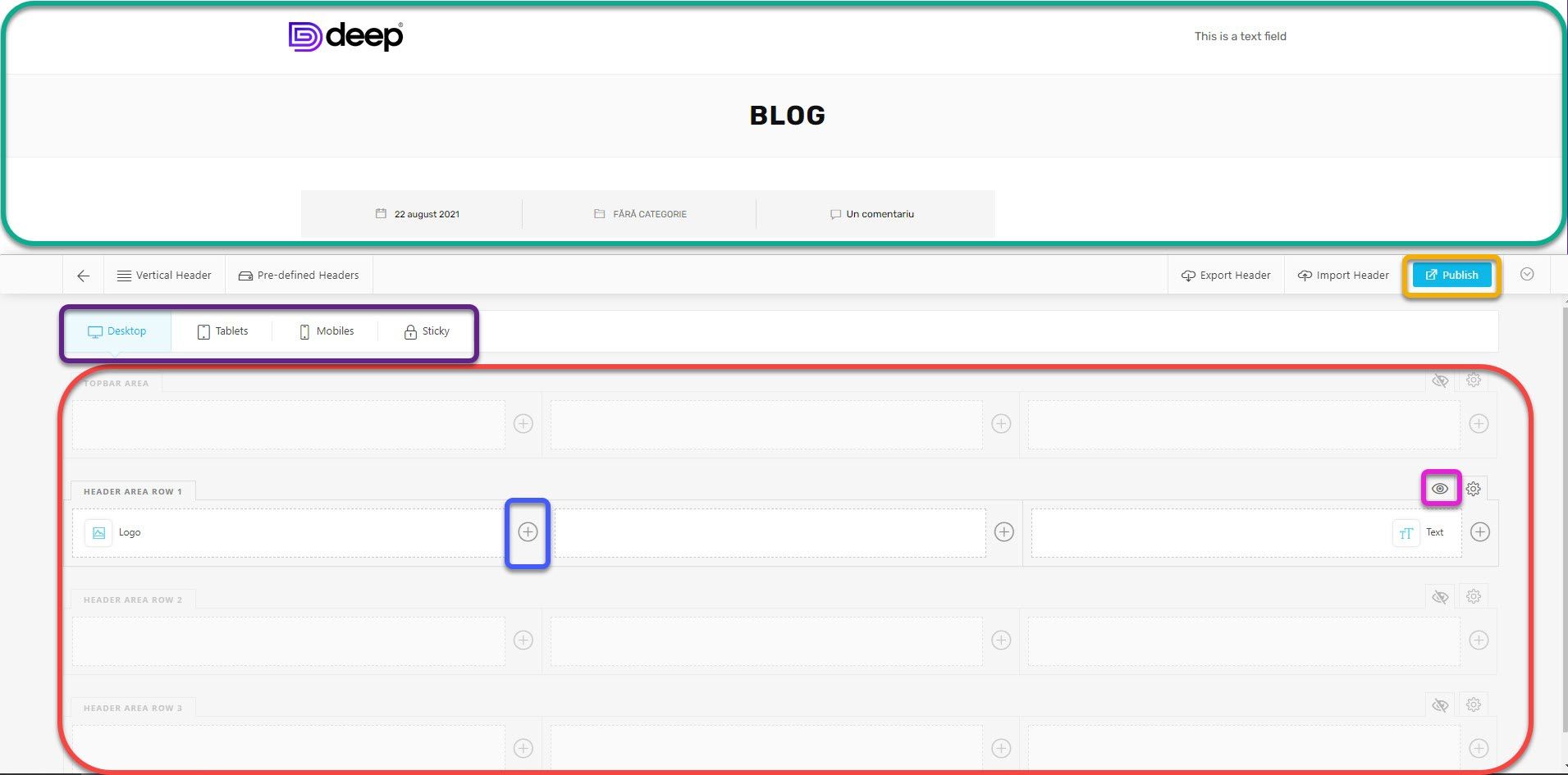
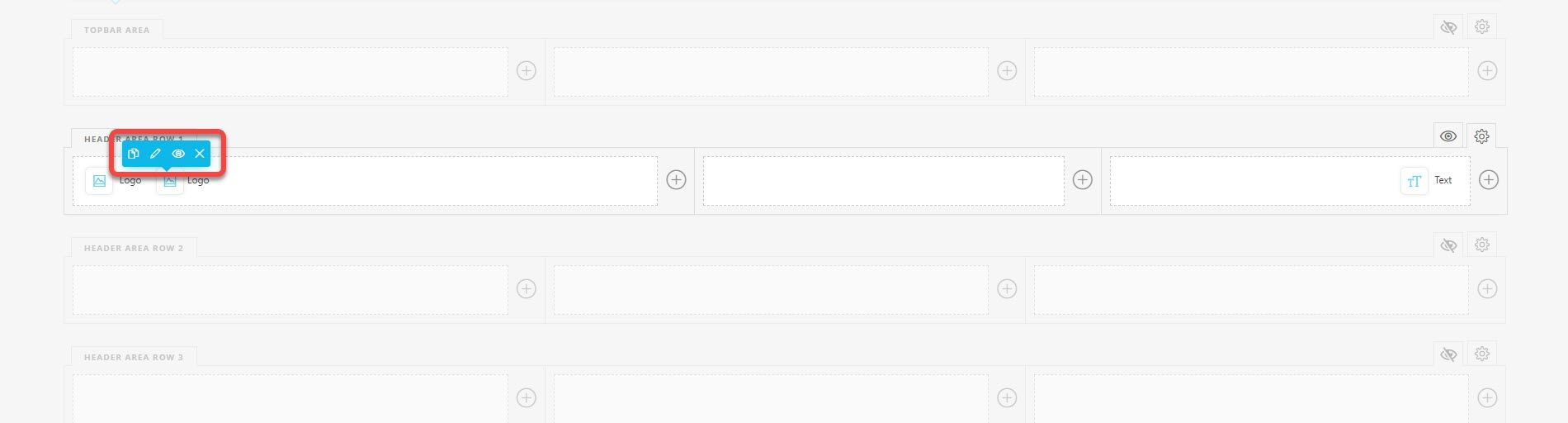
Din această fereastră putem cu ușurință adăuga sau elimina elemente din header. În partea de sus (chenarul verde), vei putea previzualiza orice schimbare are loc. În partea de jos (chenarul roșu), se află secțiunea de unde controlezi elementele. Poți adăuga până la 4 rânduri de conținut dispus pe 3 coloane. Pentru a afișa sau ascunde un rând, apeși pe simbolul ochiului din dreptul rândului dorit. Pentru a adăuga un element, apeși pe simbolul plus din dreptul coloanei și a rândului dorit. Ai 4 moduri de afișare (chenarul mov): Desktop, Tablete, Mobile și Sticky. Primele trei fac referire la dimensiunea ecranului. Adică poți avea un amplasament diferit și alte elemente în funcție de fiecare tip de dispozitiv. A patra opțiune, Sticky, face referire la meniul care coboară atunci când utilizatorul derulează. Adică acesta rămâne mereu deasupra conținutului indiferent unde derulezi în pagină. Orice modificare faci, se va afișa în timp real în partea de sus. Pentru a salva modificările apasă pe Publish.
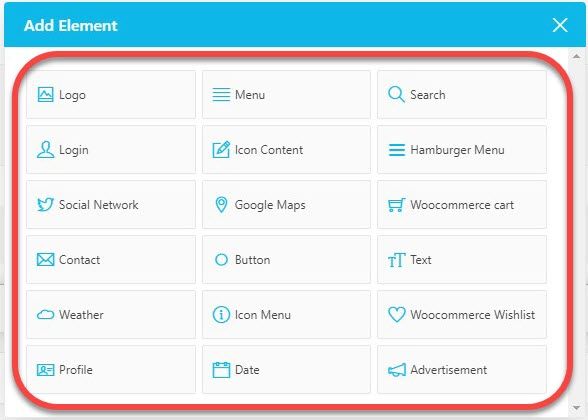
Când apeși pe butonul de adăugare (+) se va deschide o listă de elemente din care să alegi. Varianta premium oferă o listă mai lungă. După ce adaugi un element, se va deschide o fereastră de configurare. Nu voi explica fiecare tip de element acum, le vom parcurge pe cele mai importante într-un caz practic.
Dacă pui cursorul pe un element, vei avea 4 opțiuni. Prima îl va copia, iar când apeși pe butonul de adăugare vei avea opțiunea de a insera o copie. A doua va deschide panoul de opțiuni. A treia va ascunde elementul. Atenție, îl va ascunde doar pe tipul curent de dispozitiv. Adică dacă îl ascunzi pe desktop, acesta va fi în continuare vizibil pe tablete sau mobile și invers. Astfel poți avea elemente diferite cu configurări diferite în funcție de dimensiunea ecranului. A patra opțiune va șterge elementul pentru toate tipurile de dispozitiv.
Poți să fii destul de creativ în crearea header-ului, plaja de elemente find destul de generoasă chiar și pe varianta gratuită a temei. Vom explora poziționări și elementele esențiale în unul din articolele viitoare. Pentru moment este suficient să fii familiarizat cu această fereastră.
Footer-ul și Top Area
Subsolul, asupra căruia voi face referire ca footer, este partea de jos a website-ului. În articolul precedent am explorat opțiunile oferite de temă pentru personalizarea acestei secțiuni. Acum vom explora adăugarea conținutului propriu-zis în footer.
În WordPress există anumite elemente numite Widgets (traduse drept piese). Întocmai precum cele de pe telefon, sunt utilizate pentru a afișa conținut în secțiunile statice ale website-ului precum Footer, în stânga sau în dreapta paginilor sau în cazul acestei teme în Top Area dacă l-ai activat din setări.
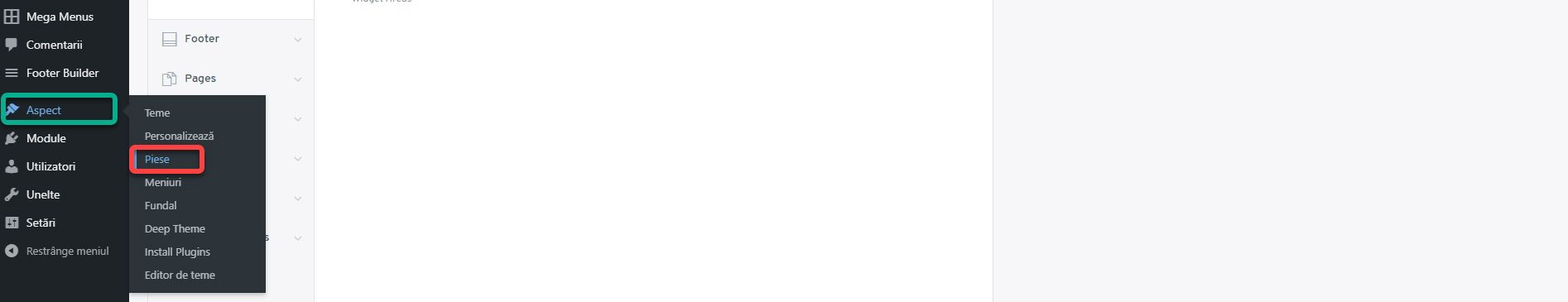
Din secțiunea Aspect, apasă pe Piese.
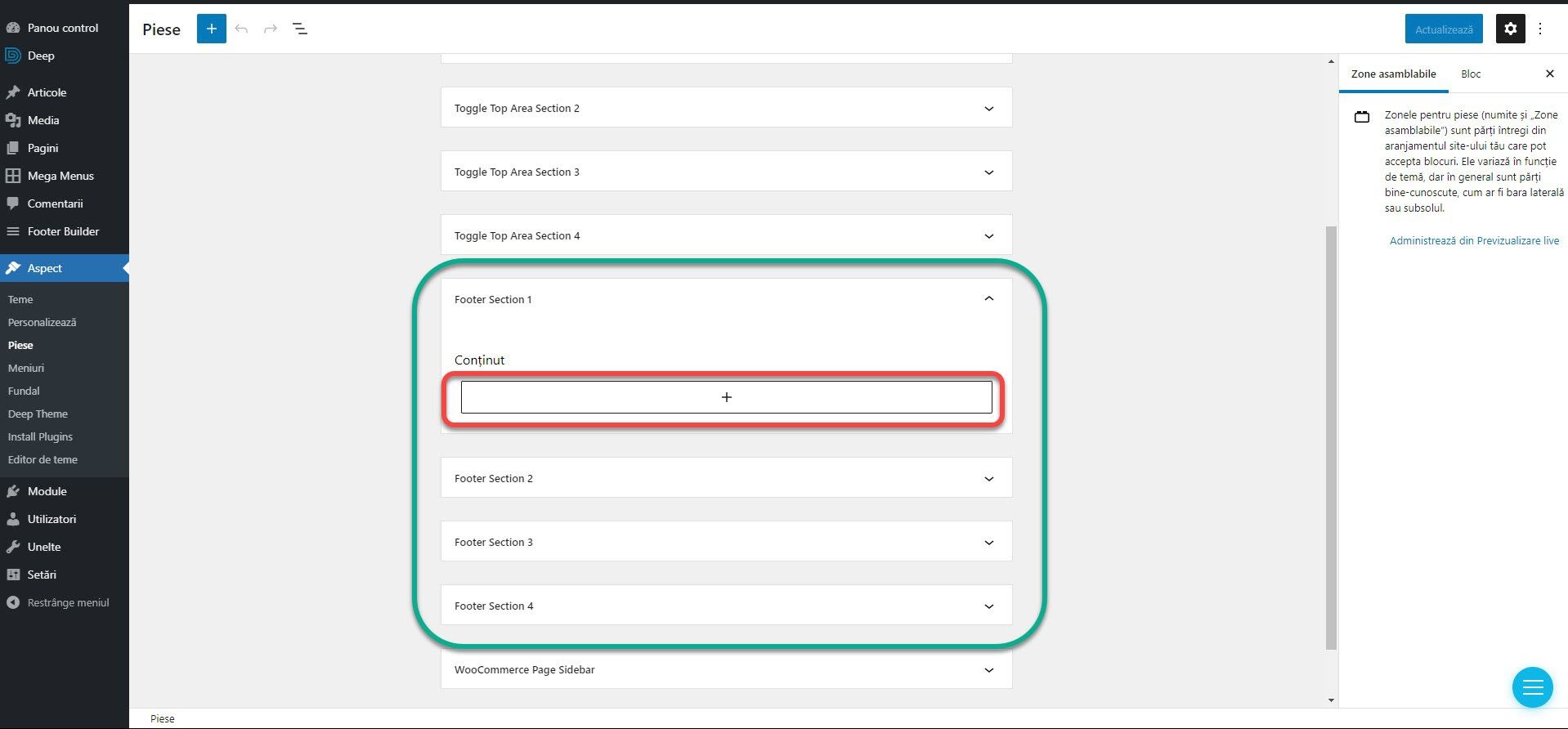
Aici vei găsi diferite secțiuni unde poți plasa elemente de tip Widget, sau piese, deși traducerea este neintuitivă. Pentru footer, ne interesează secțiunile Footer 1, 2 3 și 4. Sunt corespunzătoare numărului de coloane ales din setările temei în articolul precedent. Dacă ai ales doar 2 coloane, folosești Footer 1 și 2. Dacă ai ales 3 coloare, Footer 1, 2 și 3. Pentru a adăuga un Widget într-o secțiune, apeși pe numele secțiunii apoi pe butonul Plus.
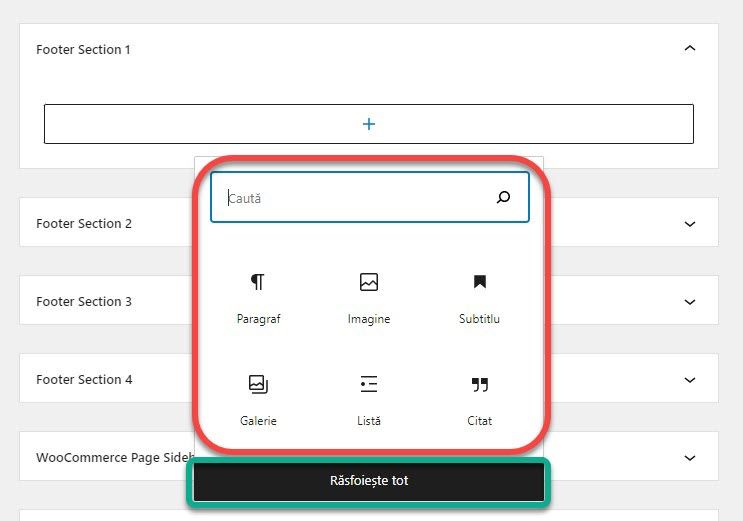
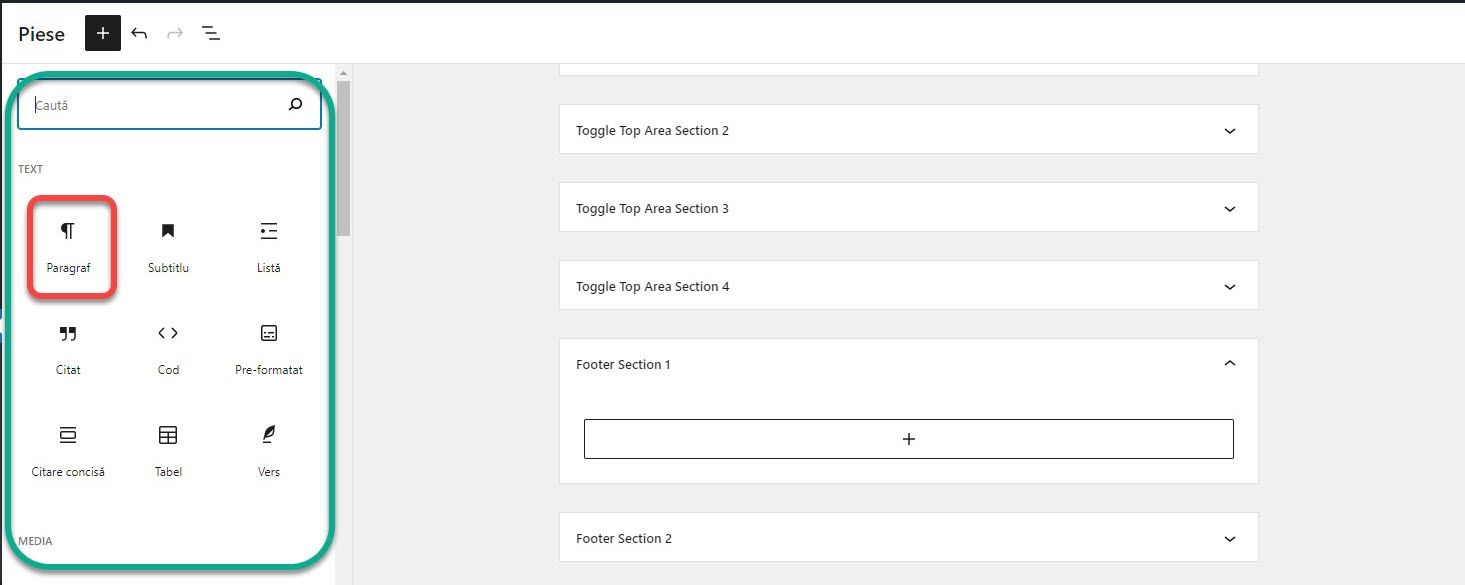
Se va deschide o fereastră cu 6 opțiuni de bază. Poți apăsa pe un element pentru al adăuga sau poți apăsa pe Răsfoiește tot pentru a vedea lista completă.
Dacă ai apăsat pe Răsfoiește tot, se va deschide în laterală o listă completă de Widget-uri. Apeși pe numele sau pictograma acestuia pentru al adăuga.
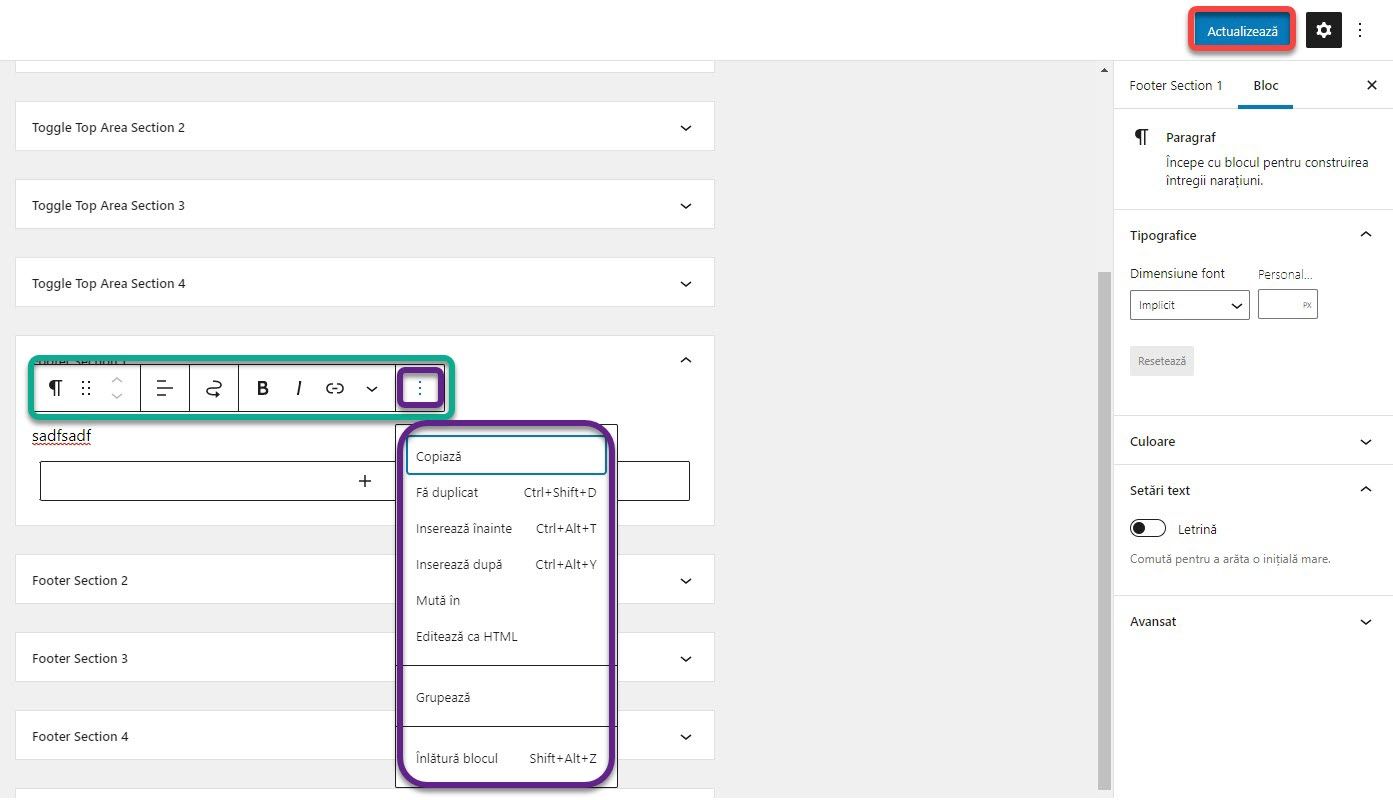
După ce adaugi un widget îl vei putea personaliza apăsând pe el. Se va deschide o listă de opțiuni. Aceasta diferă la fiecare tip de widget. Dacă apeși pe cele 3 butoane verticale, se va deschide o nouă lista, standard pentru toate widget-urile ce își va permite să schimbi ordinea, să copiezi, sau chiar să ștergi widget-ul. La fel ca în cazul Header Builder, nu voi explica fiecare widget acum ci o voi face în cadrul unui articol separat. Apasă pe Actualizează pentru a salva modificările.
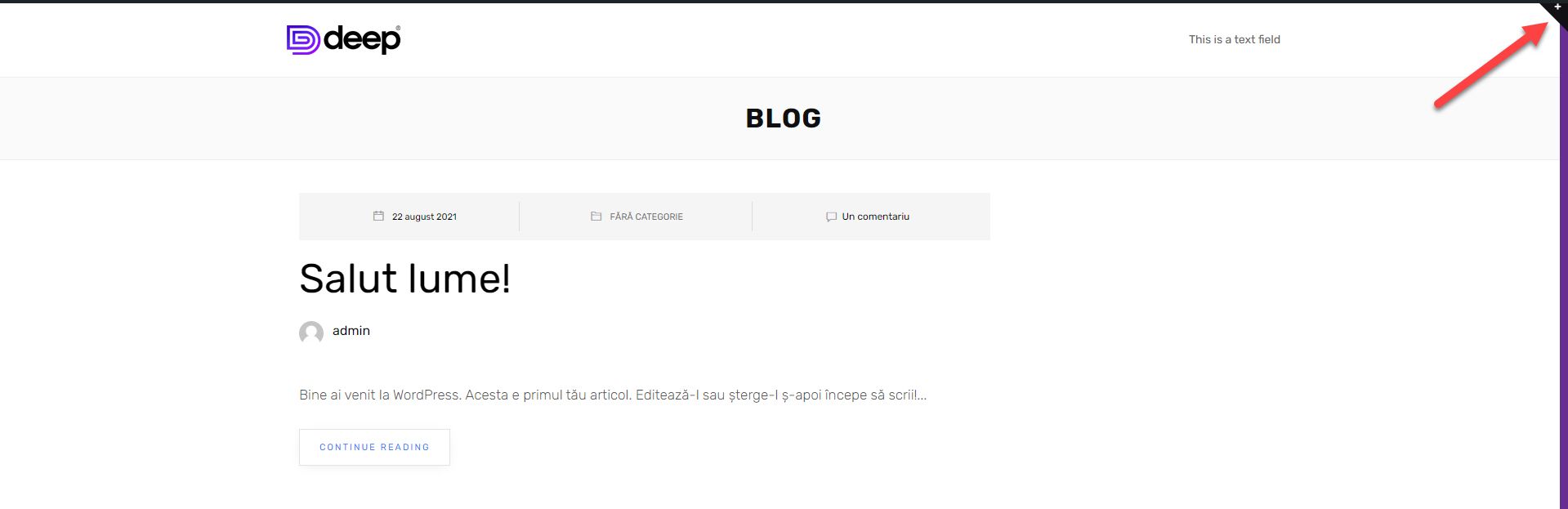
În cazul Top Area, te interesează secțiunile Toggle Top Area Section 1, 2 3 și 4. Adăugarea are loc identic precum în cazul Footer-ului. După ce ai populat secțiunea, în website va apărea un plus în dreapta sus, deasupra header-ului. Odată apăsat va afișa derula un container cu widget-urile adăugate.
Anumite module sau teme vor adăuga widget-uri noi pe care le poți folosii. De asemenea, secțiunile unde poți adăuga widget-urile diferă de la temă la temă. Dar nu este ceva de care să îți faci griji acum. Deși urmează un articol în care voi explica câteva elemente importante ale Header Builder și widget-uri, te încurajez să experimentezi cu cât mai multe până atunci și să descoperi setări și personalizări.
Dacă te încurci sau ai nevoie de ajutor, te aștept pe grupul de Facebook Comunitatea SenDesign!
Pentru a afla cum sa-ti optimizezi site-ul click aici: optimizare SEO Bucuresti.
Daca doresti sa realizezi un site de prezentare cick aici: creare site de prezentare Bucuresti.