Curs Web Design pentru Începători
31/10/2021
Curs Marketing Digital pentru Începători
06/11/2021
Curs Web Design pentru Începători
31/10/2021
Curs Marketing Digital pentru Începători
06/11/2021Cum să creezi un website #9: Optimizarea pentru mobile
Optimizarea pentru mobile este un subiect sensibil. Creșterea lor în popularitate a făcut ca optimizarea să fie esențială iar în unele cazuri a dus la ignorarea completă a segmentului desktop.
În articolul Cum trebuie să arate un website pe mobile am descris cum trebuie să arate și să se comporte un website pe dispozitivele mobile. Citește acest articol pentru a înțelege conceptele înainte de a trece la partea practică. Găsești informația și în cărțile mele sau în grupul Comunitatea SenDesign.
Testarea Optimizării
Unul din marile avantaje WordPress și a WPBakery Page Builder este că o mare parte din optimizarea pentru mobile are loc automat. Cel puțin tehnic. Noi în schimb trebuie să optimizăm conceptual. Întrucât toate coloanele devin rânduri unul sub celălalt, trebuie să ne asigurăm că navigarea este realizabilă cu ușurință. Că există suficient spațiu între elemente și să textul este lizibil. Website-ul nostru s-a adaptat destul de bine pentru mobile dar se mai pot face îmbunătățiri.
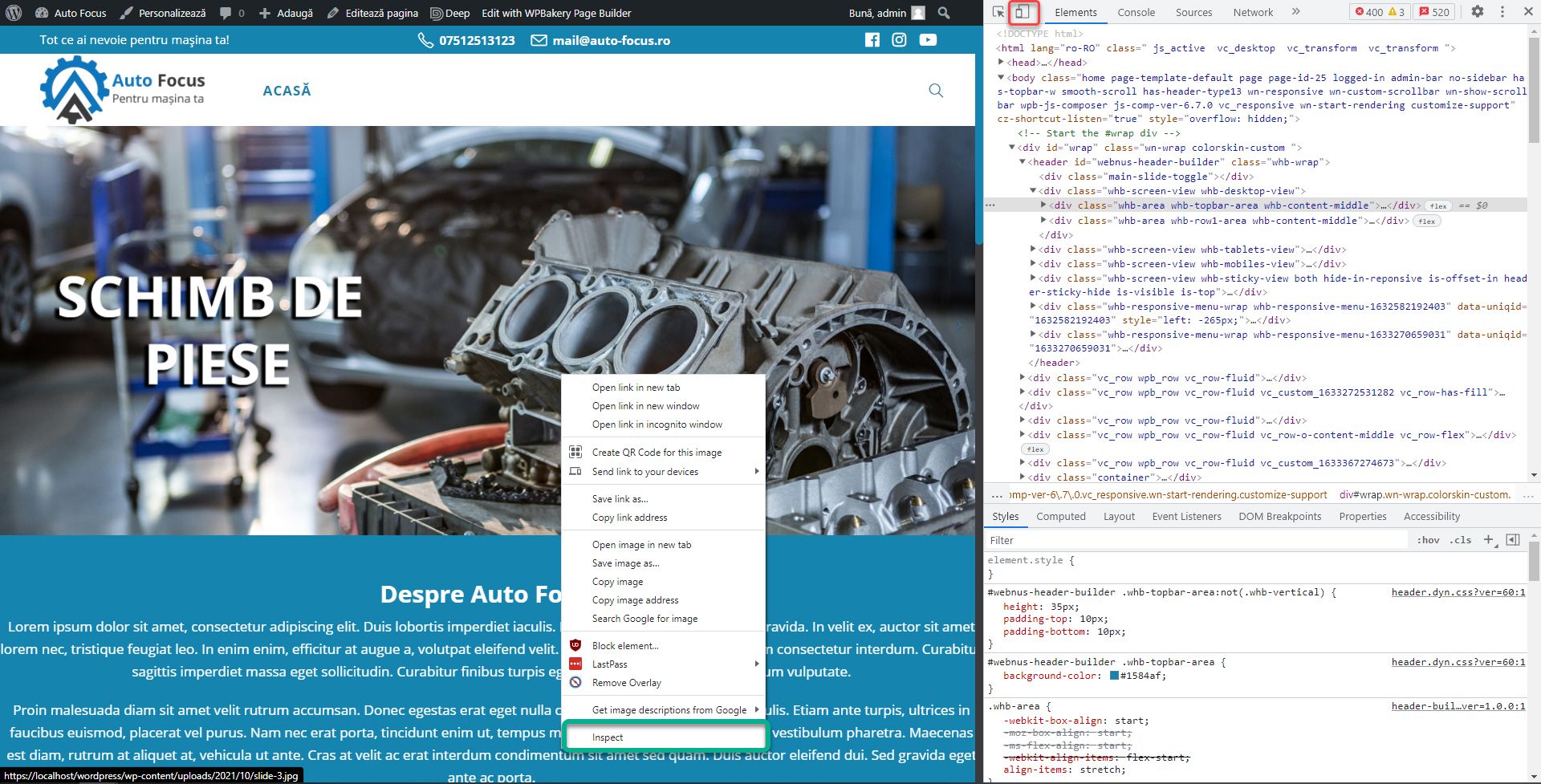
Prima metodă de testare a optimizării are loc prin browser. Apasă click dreapta oriunde în website și alege Inspect / Inspect Element. Din fereastra care se deschide, apasă pe pictograma a doua (cea cu telefonul și tableta).
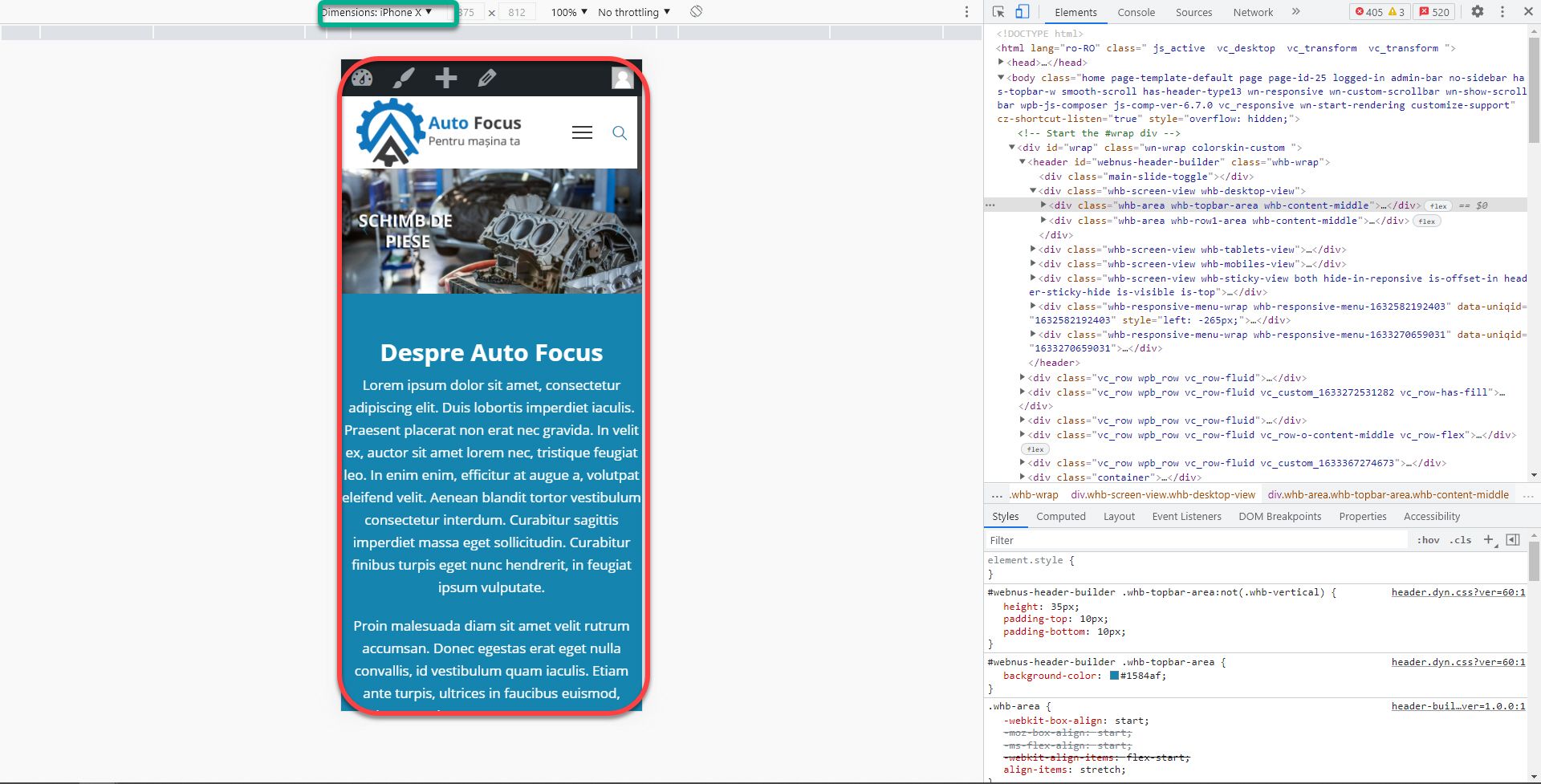
Website-ul se va redimensiona și vei putea previzualiza aspectul acestuia pe mobile (chenarul roșu). Din bara de sus, poți controla ce dispozitiv să fie simulat. Este o metodă bună de a testa rapid un website.
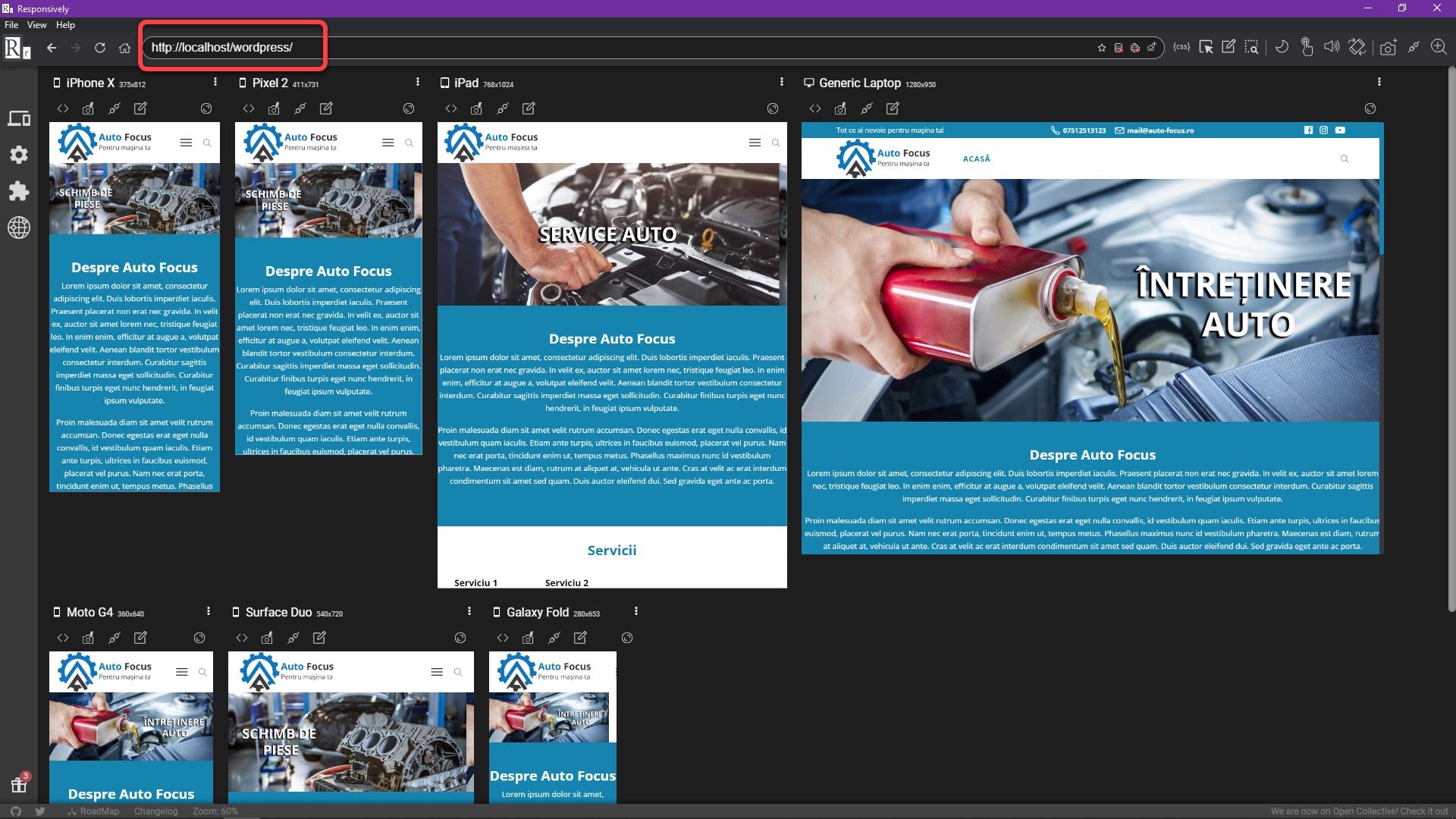
O a doua metodă mai avansată o reprezintă aplicația Responsively pe care o poți descărca de aici gratuit. Descarc-o, instaleaz-o și deschide-o. Introdu adresa website-ului în bara de sus și apasă Enter. Website-ul se va deschide simulat pentru mai multe tipuri de dispozitive. Navigarea are loc simultan sau separat, după preferințe.
Optimizarea Header-ului
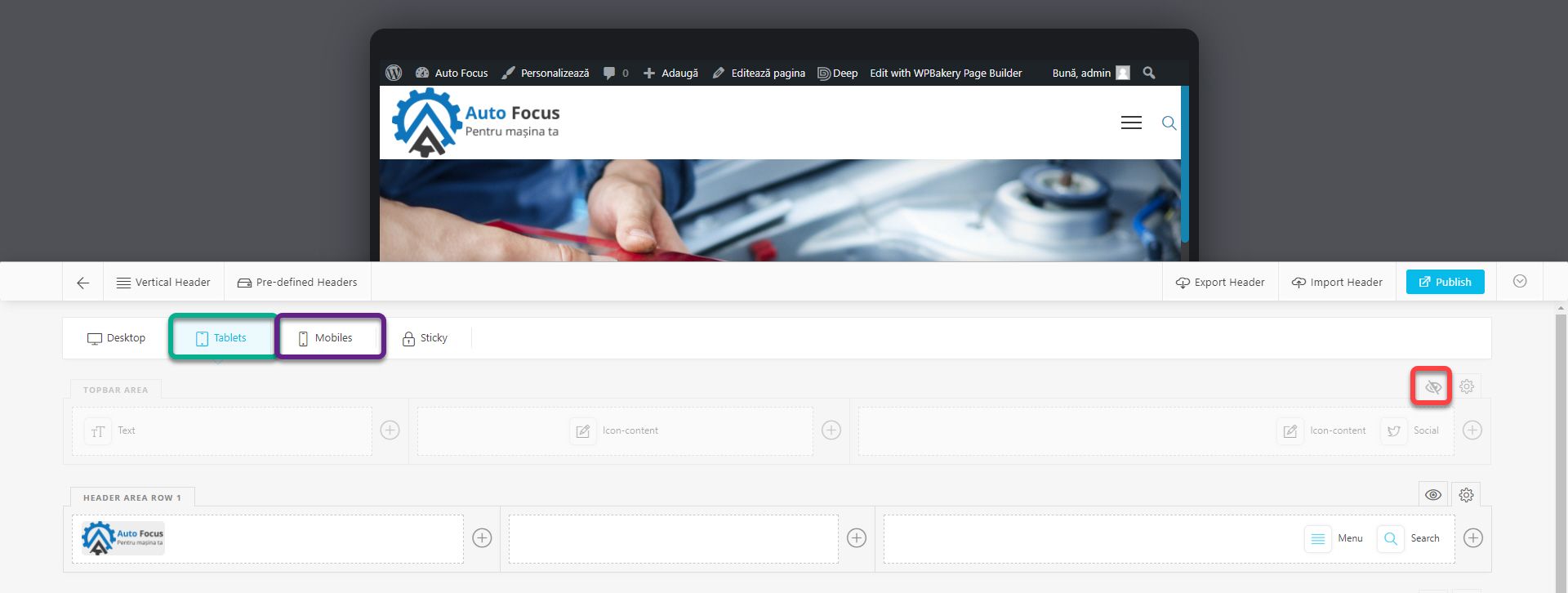
Tema face o treabă destul de bună în a optimiza header-ul. Ascunde automat anumite elemente iar meniul apare în urma apăsării butonului hamburger. Noi vom cizela un pic secțiunea pentru a înțelege cum funcționează. Mergi la Header Builder și apasă pe Tablets. Probabil ai observat deja că Topbar Area este ascuns pe tablete deși are loc suficient pentru a afișa toate elementele. Apasă pe ochi pentru al face vizibil. În header builder, poți ascunde, afișa și poziționa elemente diferit în cele 4 secțiuni: Desktop, Tablets, Mobiles și Sticky. O modificare în Tablets nu va afecta restul secțiunilor. Excepție făcând ștergerile și adăugările, ce au loc în toate cele tipurile de dispozitive (fără Sticky) simultan. Mergi la Mobiles.
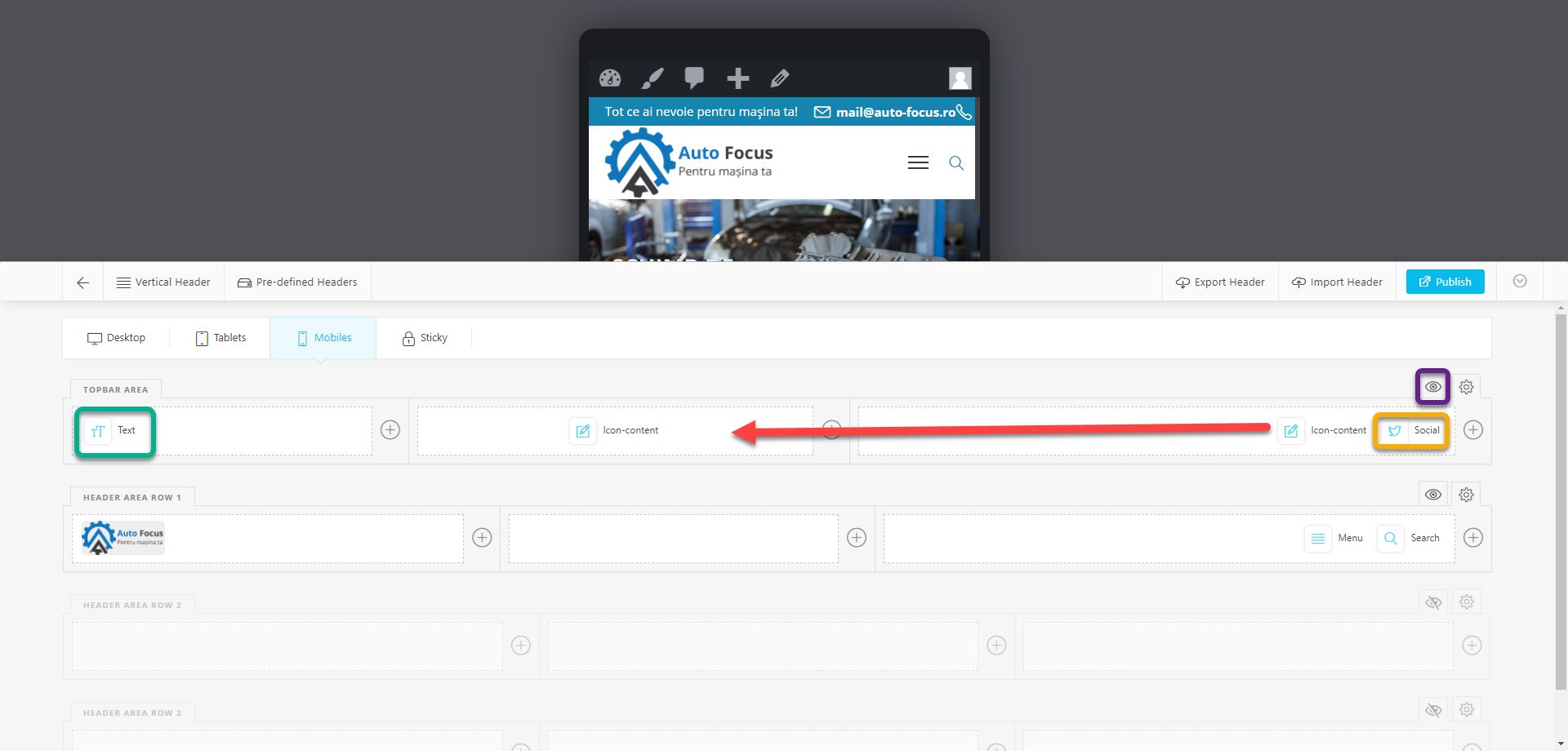
Și aici vom afișa Topbar Area, dar vom ascunde elementele care nu au loc. Ascunde sloganul și rețelele sociale fiind dispensabile. În cazul meu, numărul de telefon are o poziție diferită față de desktop, pentru că l-am creat inițial în coloana din dreapta. Dacă și la tine este la fel, mută-l în coloana din mijloc în fața adresei de email.
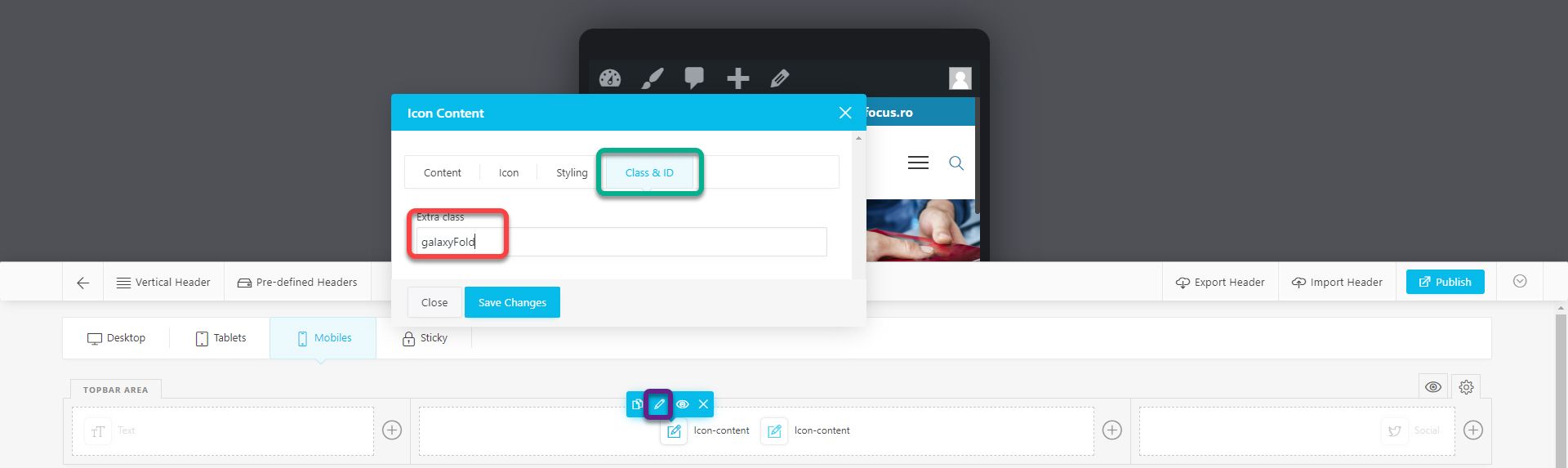
În majoritatea cazurilor, pe mobile încap atât numărul de telefon cât și adresa de email. Dar dacă vei consulta aplicația Responsively, vei vedea că pe Galaxy Fold, noua ghidușie lansată de Samsung, adresa de email iese din ecran ceea ce nu este acceptabil. Va trebui să renunțăm la una dintre ele, dar doar pe acest tip de dispozitiv. Eu am ales numărul de telefon. Editează blocul, mergi la Class & ID, și inserează clasa galaxyFold în câmpul Extra Class.
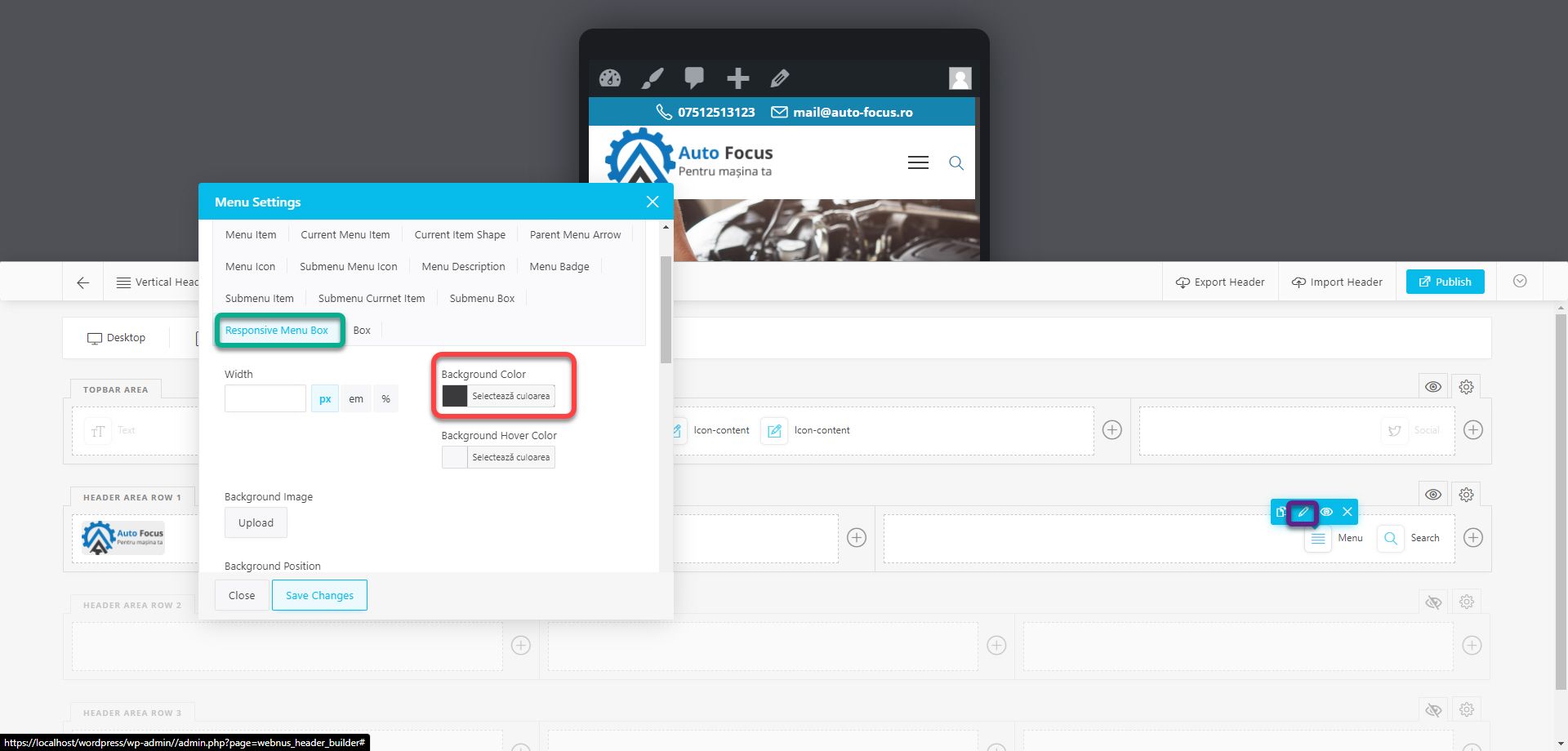
Pentru a modifica atributele meniului pe mobile, editează blocul, mergi la secțiunea Styling, subsecțiunea Responsive Menu Box. În câmpul Background Color inserează #3a3a3c adică culoarea secundară. Fă aceiași procedură și pentru varianta de pe tablete.
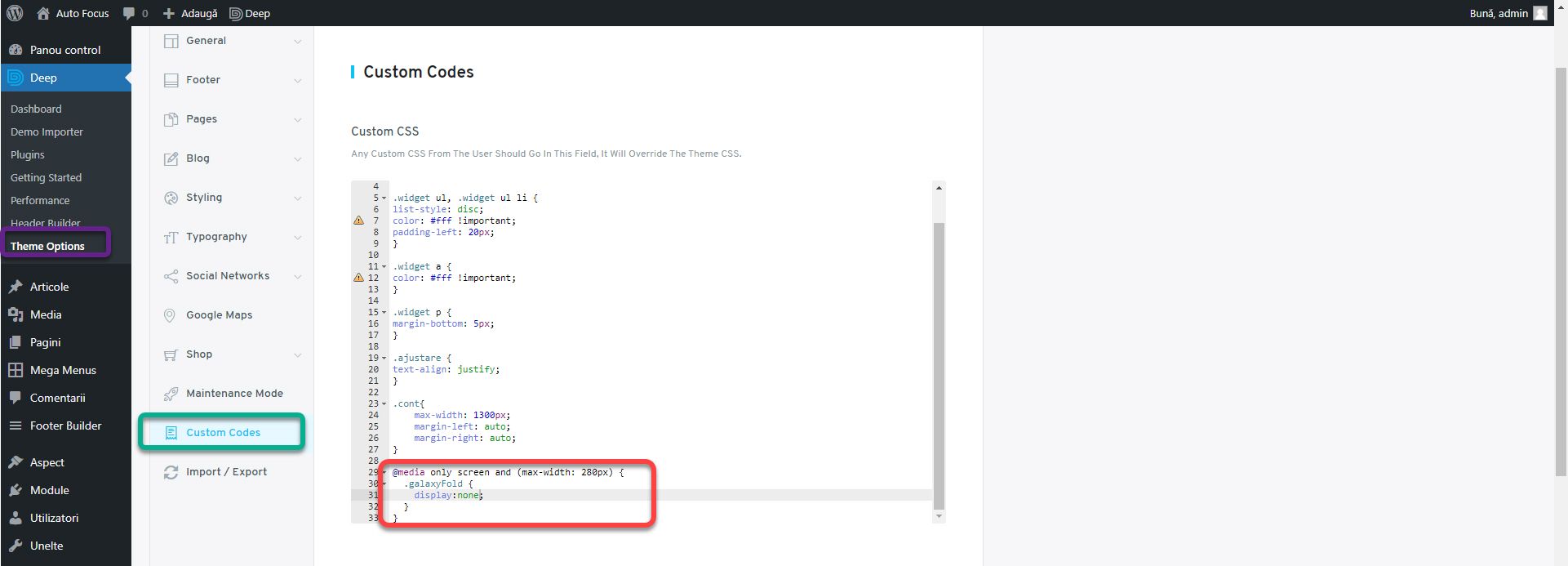
Publică modificările și mergi la Theme Options, secțiunea Custom Codes. În câmpul Custom CSS adaugă codul:
@media only screen and (max-width: 280px) {
.galaxyFold {
display:none;
}}
Folosim @media only screen and (max-width: 280px) pentru a crea stiluri care se aplică doar în anumite condiții. În cazul de față, pentru dispozitivele cu o lățime de ecran maximă de 280px. Mai multe detalii aici. Adică numărul de telefon va fi ascuns pe Galaxy Fold. Rezoluția am luat-o din aplicația Responsively. Nu este vorba rezoluția din specificații, ci viewport-ul, ce reprezintă spațiul actual disponibil afișării elementelor pe un ecran. Am vorbit mai pe larg despre acesta în noua carte.
Optimizarea Paginilor
Mergând mai departe, observăm că slider-ul este prea mic pe mobil. Din păcate, singura soluție este de a crea altul cu alte imagini care va fi afișat doar pe mobile. Vom prezenta un modul inteligent de slidere care face procesul mai ușor în unul din articolele următoare. Secțiunea Despre are textul lipit de marginile ecranului. Pentru a corecta asta, adaugă codul:
@media only screen and (max-width: 768px) {
.cont{
padding-left:20px;
padding-right:20px;
}}
Acesta va adăuga un spațiu interior de 20px în stânga și în dreapta textului cu clasa cont pe toate dispozitivele de până la 768px lățime. Asta include și tabletele.
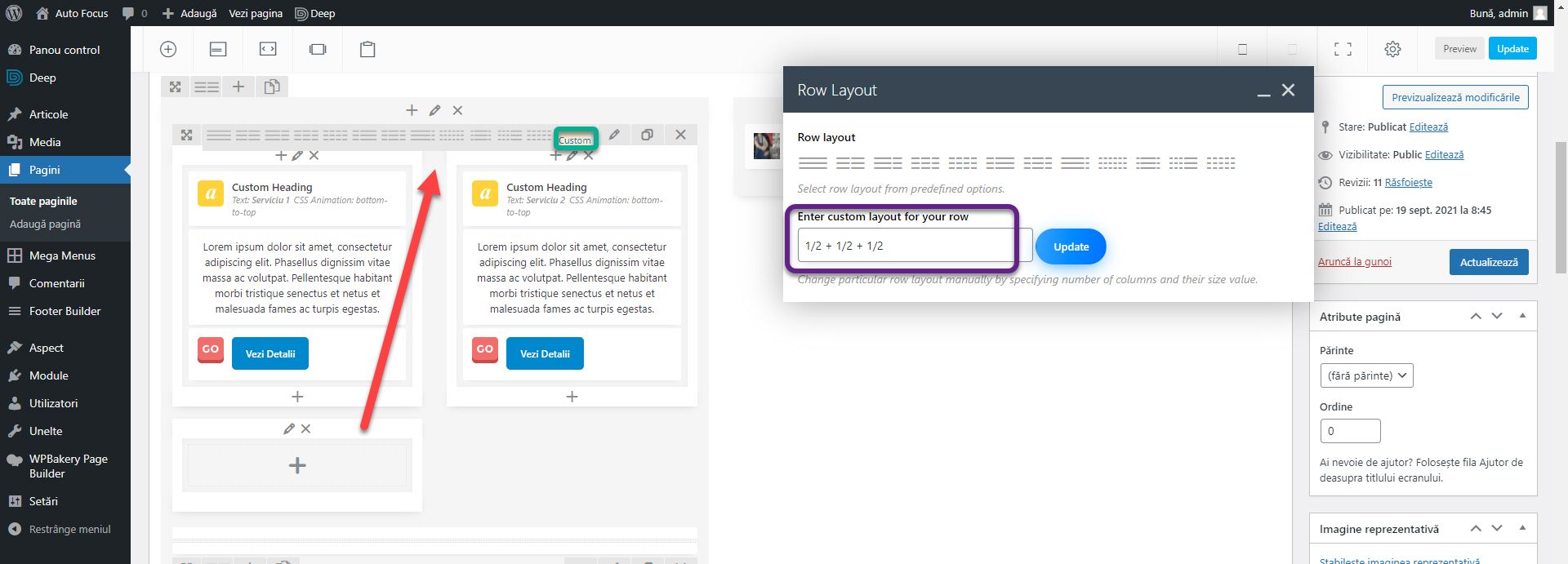
Pe mobile observăm că în secțiunea serviciilor, separatorul se află abia sub cel de al doilea serviciu. Optim, ar trebui să fie prezent sub toate. Pentru asta vom recurge la un truc. Editează pagina și mergi la secțiunea servicii. Pentru primul rând interior, editează numărul de coloane. Alege opțiunea Custom și inserează 1/2 + 1/2 + 1/2. A apărut o coloană în plus ce aceiași dimensiunea cu celelalte. Dar întrucât suma totală a coloanelor este mai mare decât 1, acesta va fi dedesubt, neavând loc în linie. Trage noua coloană între cele 2 existente. Fă același lucru pentru rândul interior următor.
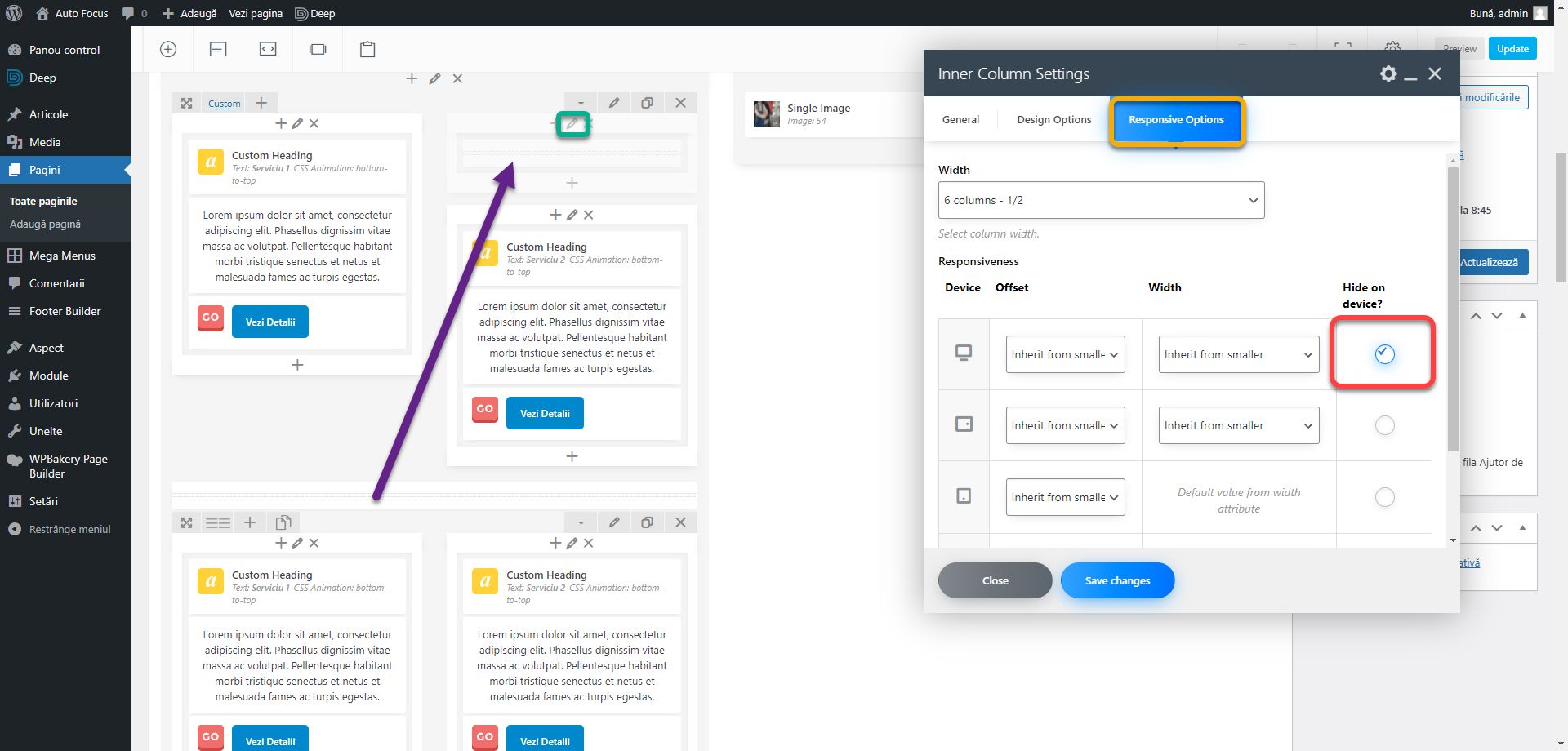
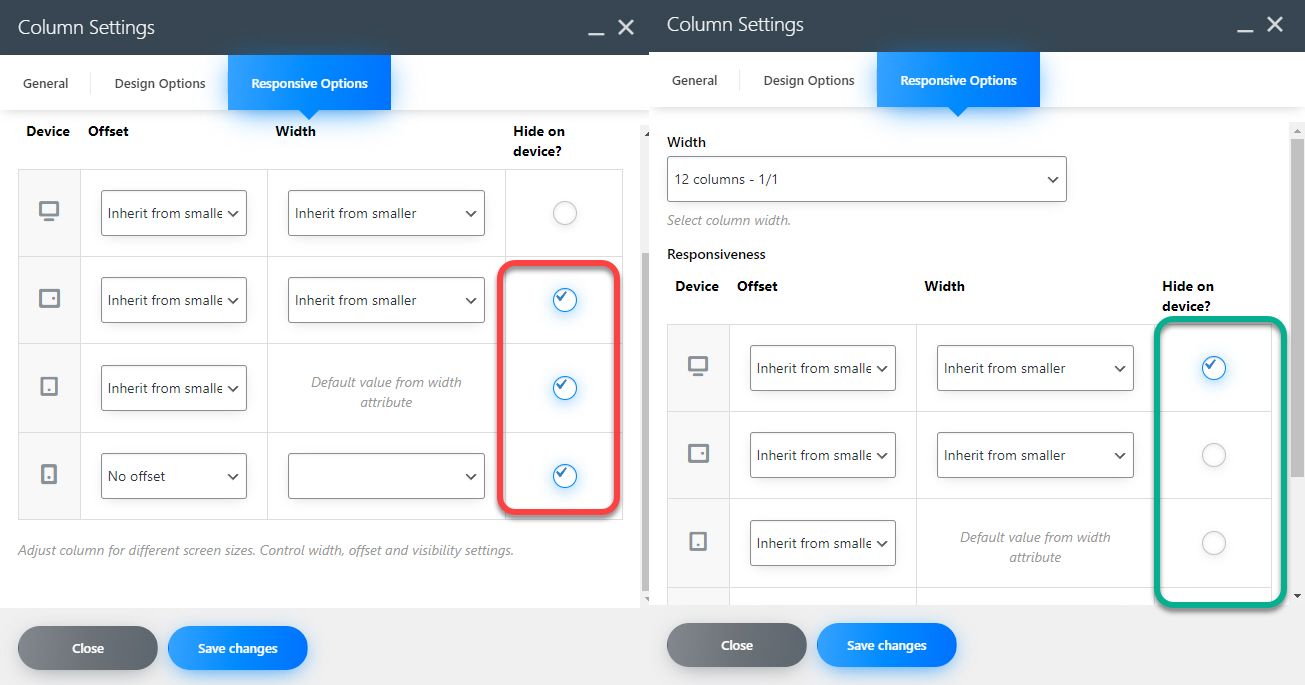
În WPBakery, avem controlul asupra ce coloane să se afișeze în funcție de tipul dispozitivului fără a apela la codul CSS. Duplică separatorul dintre rândurile interioare și mută-l în noua coloană. Apasă pe butonul de editare al coloanei, mergi la secțiunea Responsive Options și bifează primul rând de sub Hide on device. Asta va ascunde coloana pe desktop. Bifează și rândurile 2 și 3 ce fac referire la tablete în modul portret sau landscape. Dacă am fi vrut să ascundem coloana pe mobile, am fi bifat ultimul rând. Reprodu procedura și pentru rândul următor. Acum vom avea un separator sub fiecare serviciu pe mobile.
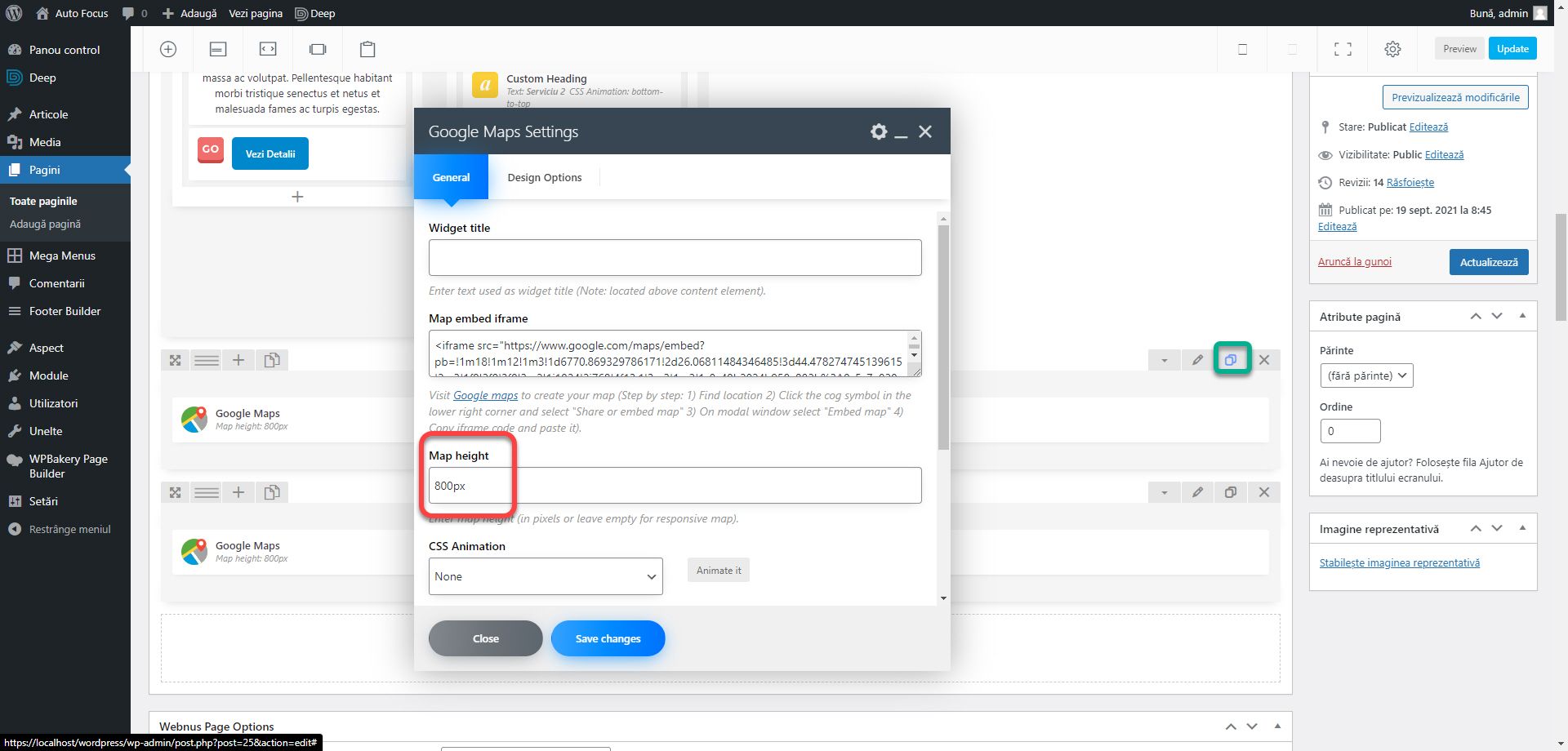
Mai avem de micșorat harta. Duplică rândul ce conține blocul Google Maps. Editează blocul din noul rând creat și schimbă valoarea Map height din 800px în 400px.
Editează coloana cu harta de înălțimea de 800px și ascunde-o pe tablete și mobile iar pe cea de 400px, ascunde-o pe desktop.
Cam atât despre optimizarea pentru mobile momentan. Ai toate uneltele necesare pentru a ascunde sau adapta elemente pe versiunile de mobile. Găsești foarte multă teorie în cărțile mele sau pe grupul de Facebook despre cum trebuie să arate sau să se comporte un website.
Dacă te încurci sau ai nevoie de ajutor, te aștept pe grupul de Facebook Comunitatea SenDesign!
Pentru a afla cum sa-ti optimizezi site-ul click aici: optimizare SEO Bucuresti.
Daca doresti sa realizezi un site de prezentare cick aici: creare site de prezentare.