Curs Marketing Digital pentru Începători
06/11/2021
Cum să creezi un website #11: Ferestre Popup
19/11/2021
Curs Marketing Digital pentru Începători
06/11/2021
Cum să creezi un website #11: Ferestre Popup
19/11/2021Cum să creezi un website #10: Formulare de contact
De multe ori într-un website ai nevoie să colectezi date. Fie că este vorba de înscrieri, cereri de ofertă sau simple metode de contact, orice website are nevoie de formulare.
Crearea unui formular
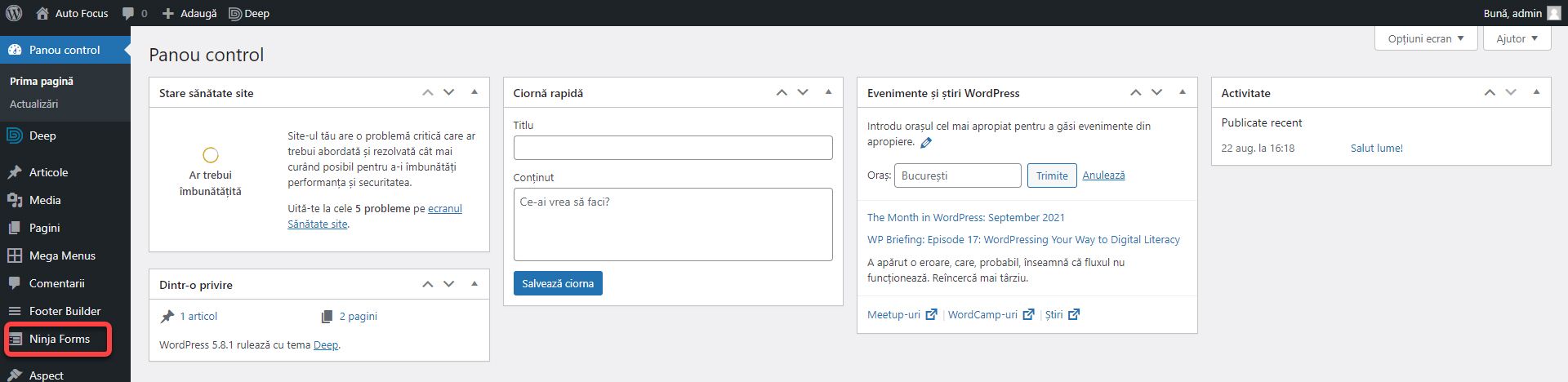
Ninja Forms este un modul gratuit prin care poți construii cu multă ușurință formulare de contact. Instalează modulul prin orice metodă dorești, mai multe detalii în al doilea articol din serie. În meniul din stânga va apărea un nou buton. Apasă pe Ninja Forms.
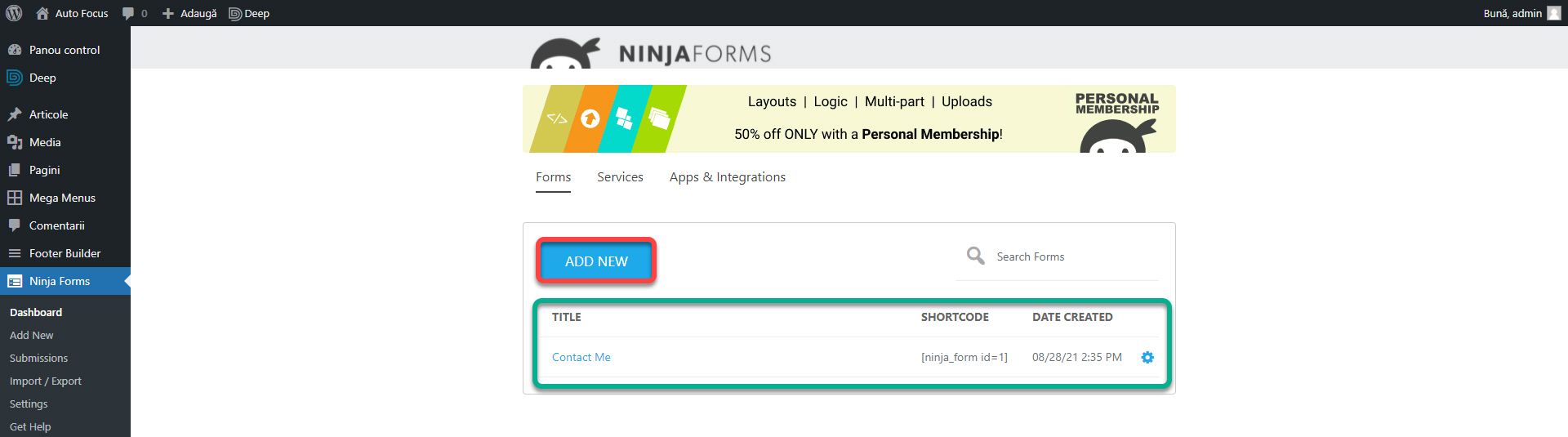
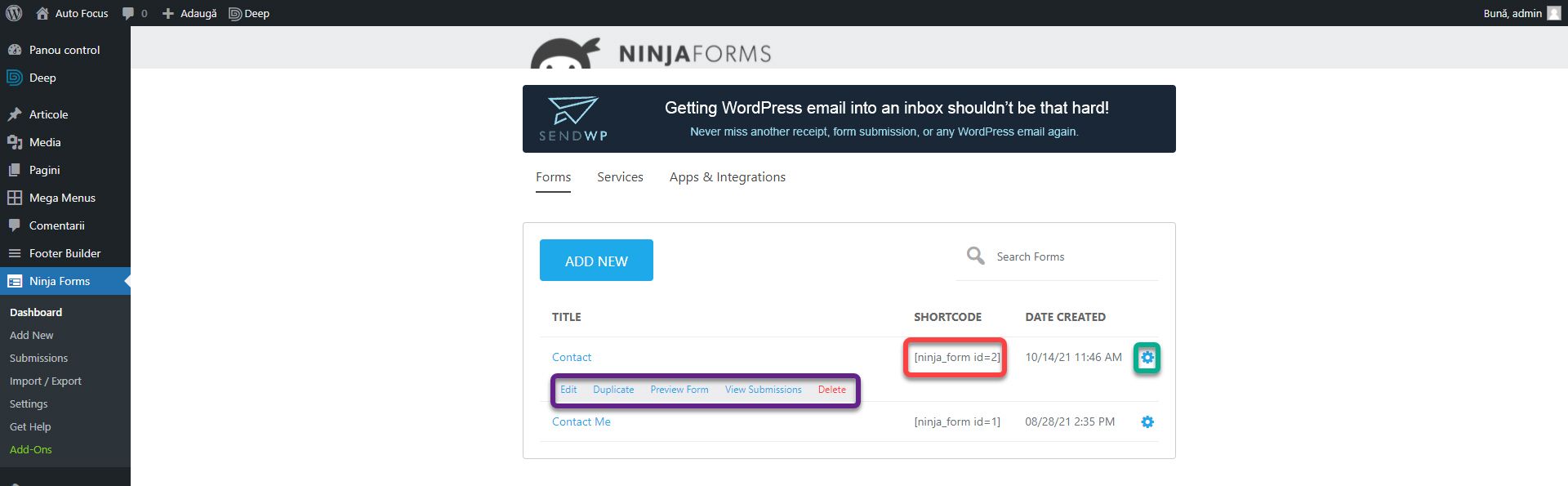
Aici vei găsi o listă cu formularele existente (chenarul verde). Ninja Forms creează automat un formular la instalare dar noi îl vom ignora creând unul nou. Apasă pe Add New.
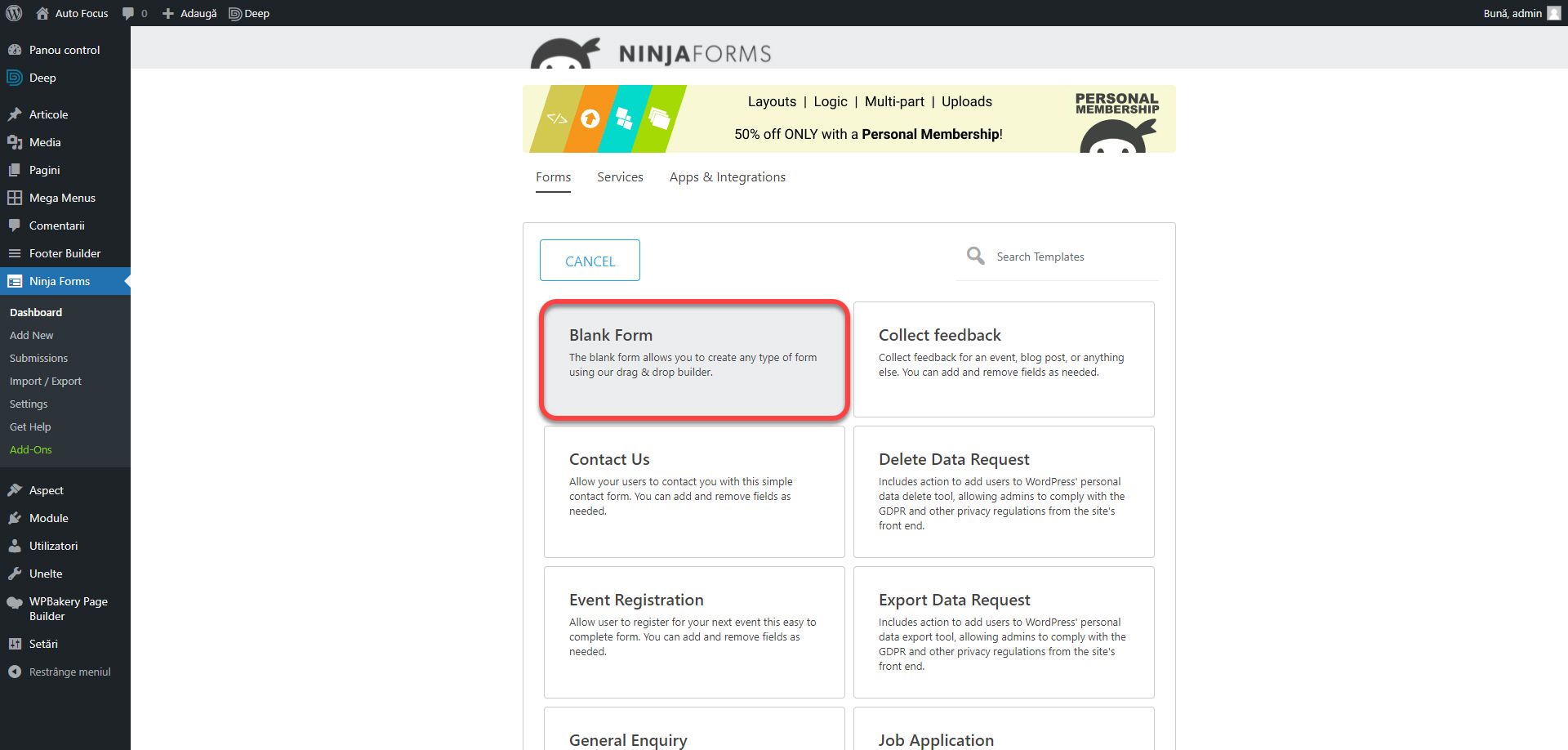
Aici vei găsi o listă cu template-uri din care să alegi în funcție de caz. Fiind în limba engleză, nu vom apela la acestea. Apasă pe Blank Form.
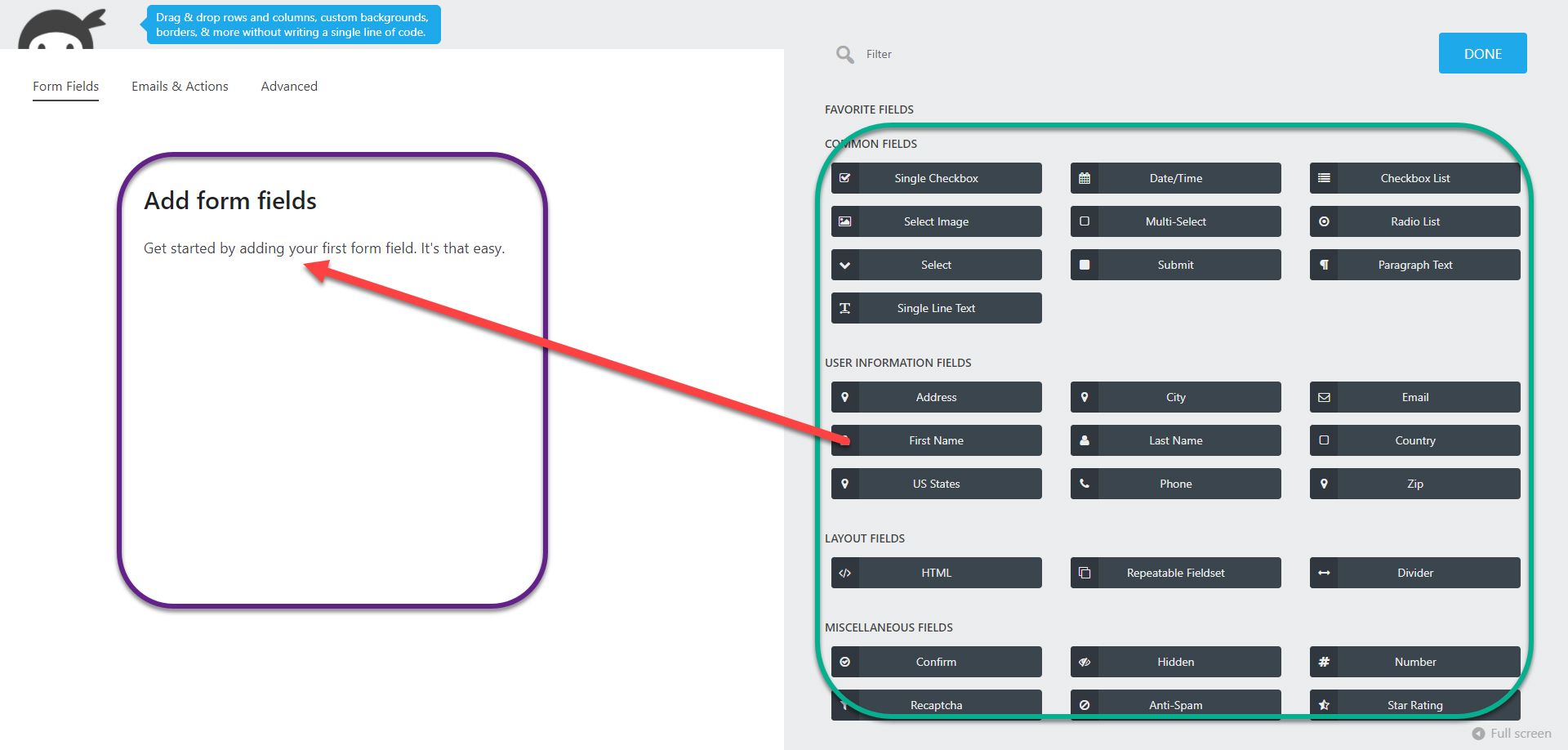
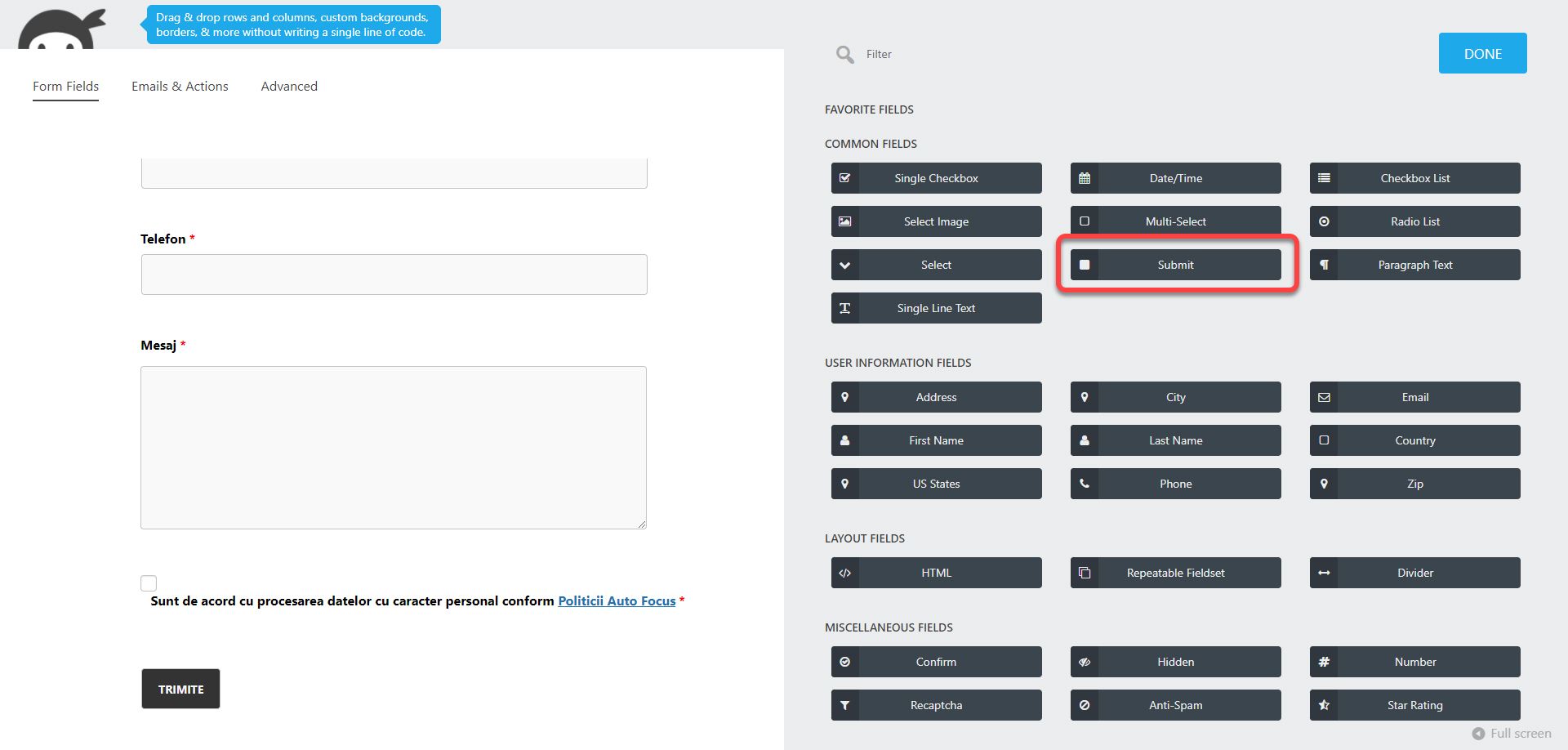
În partea stângă (chenarul mov), se află formularul cu elementele sale. În partea dreaptă (chenarul verde), se află lista de câmpuri din care poți să adaugi. Pentru a adăuga un câmp, fie apeși pe acesta, fie îl tragi în poziția dorită.
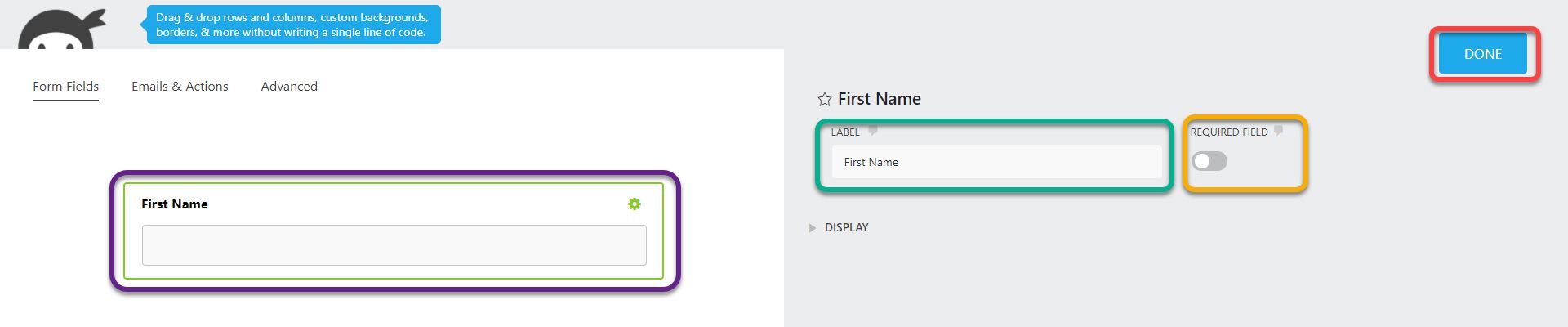
Adaugă blocul First Name și apasă pe acesta. În câmpul Label, setăm ce text să apară deasupra câmpului din formular. Inițial este First Name, inserează textul Nume. Bifa Required Field face ca acest câmp să fie obligatoriu pentru a putea trimite formularul. Adică nici un formular nu va putea fi trimis dacă câmpul Nume este gol. Bifează această opțiune și apasă pe Done. Opțional poți adăuga un nou câmp de tip Last Name și să îl numești prenume (deși last name face referire la numele de familie în engleză, nu are nici o importanță, sunt doar câmpuri de text). Multe formulare cer numele și prenumele separat ceea ce consider absolut aberant. Recomandarea mea este să lași un singur câmp numit Nume în afara cazului în care ai o nevoie specifică.
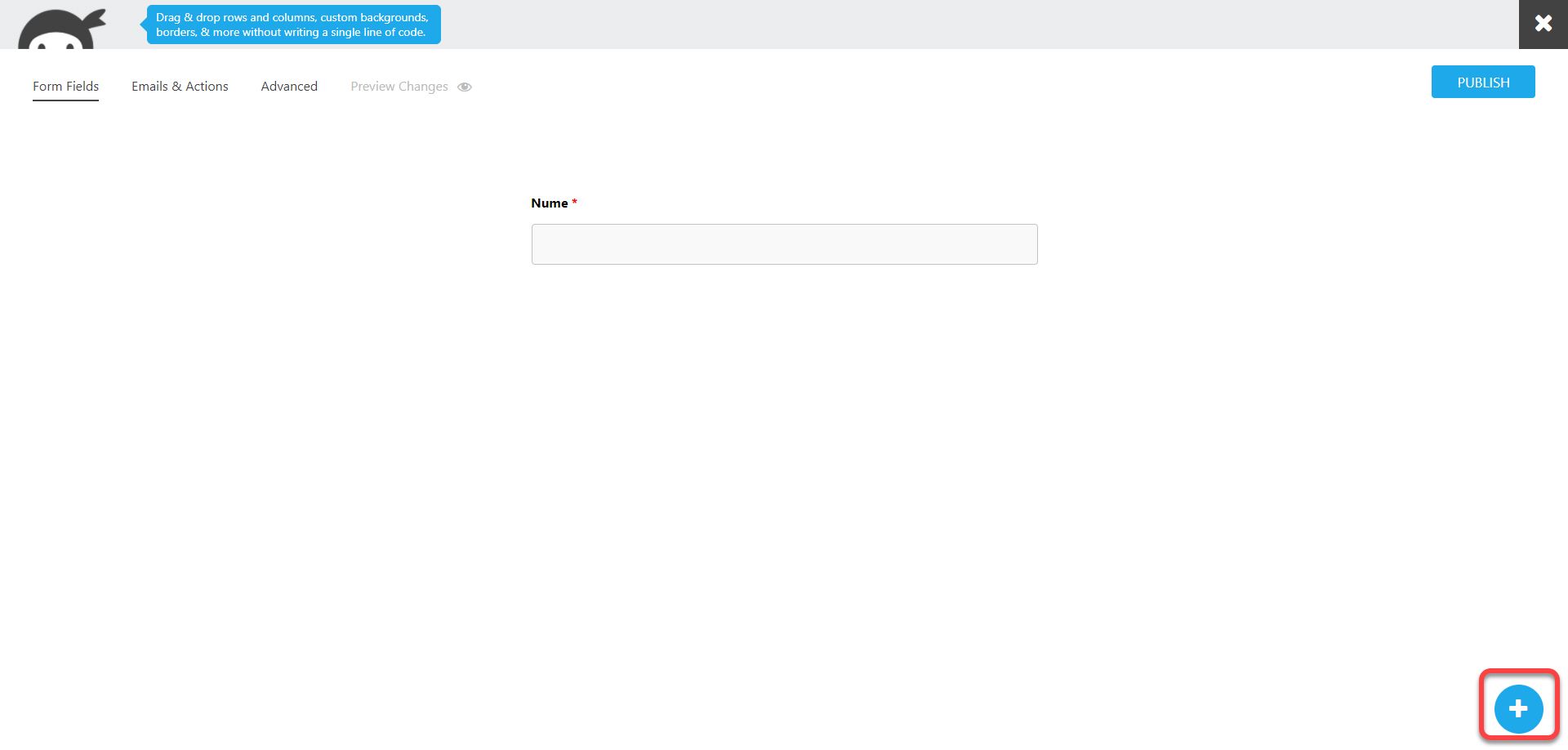
Apasă pe plusul plutitor din dreapta jos pentru a adăuga un nou element.
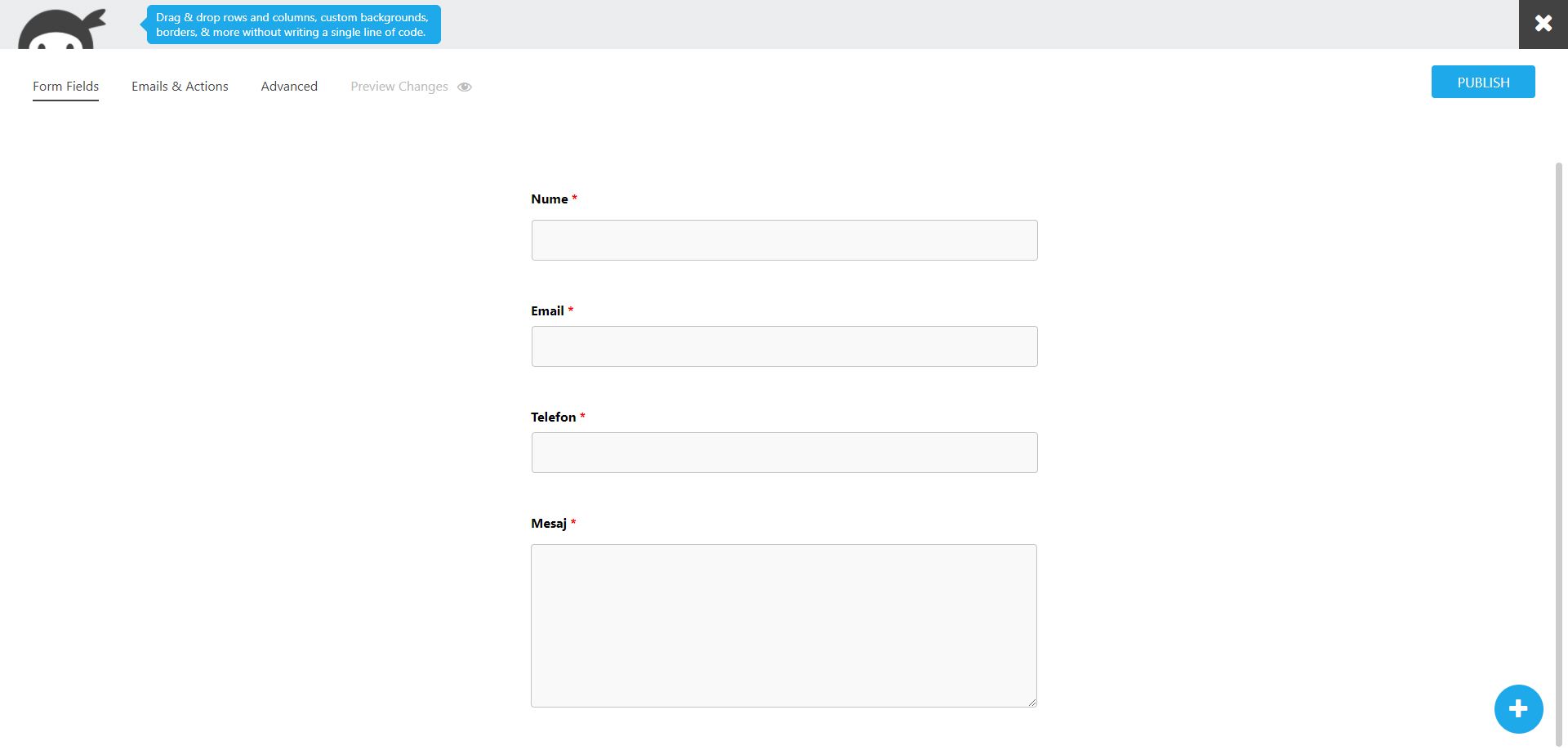
Adaugă câmpurile Email, Phone și Paragraph Text. Redenumește Phone în Telefon. Paragraph text este un câmp unde pot fi adăugate texte lungi pe mai multe rânduri. Spre deosebire de celelalte elemente care sunt de fapt de tip Single Line Text. Redenumește Paragraph text în Mesaj. Toate aceste câmpuri trebuie să fie obligatorii.
În acest formular, colectăm numele, adresa de email, un număr de telefon și un mesaj. Atunci când colectezi date personale sau date ce pot ajuta la identificarea unui individ, trebuie să colectezi acordul acestora conform legislației GDPR. Mai multe detalii aici.
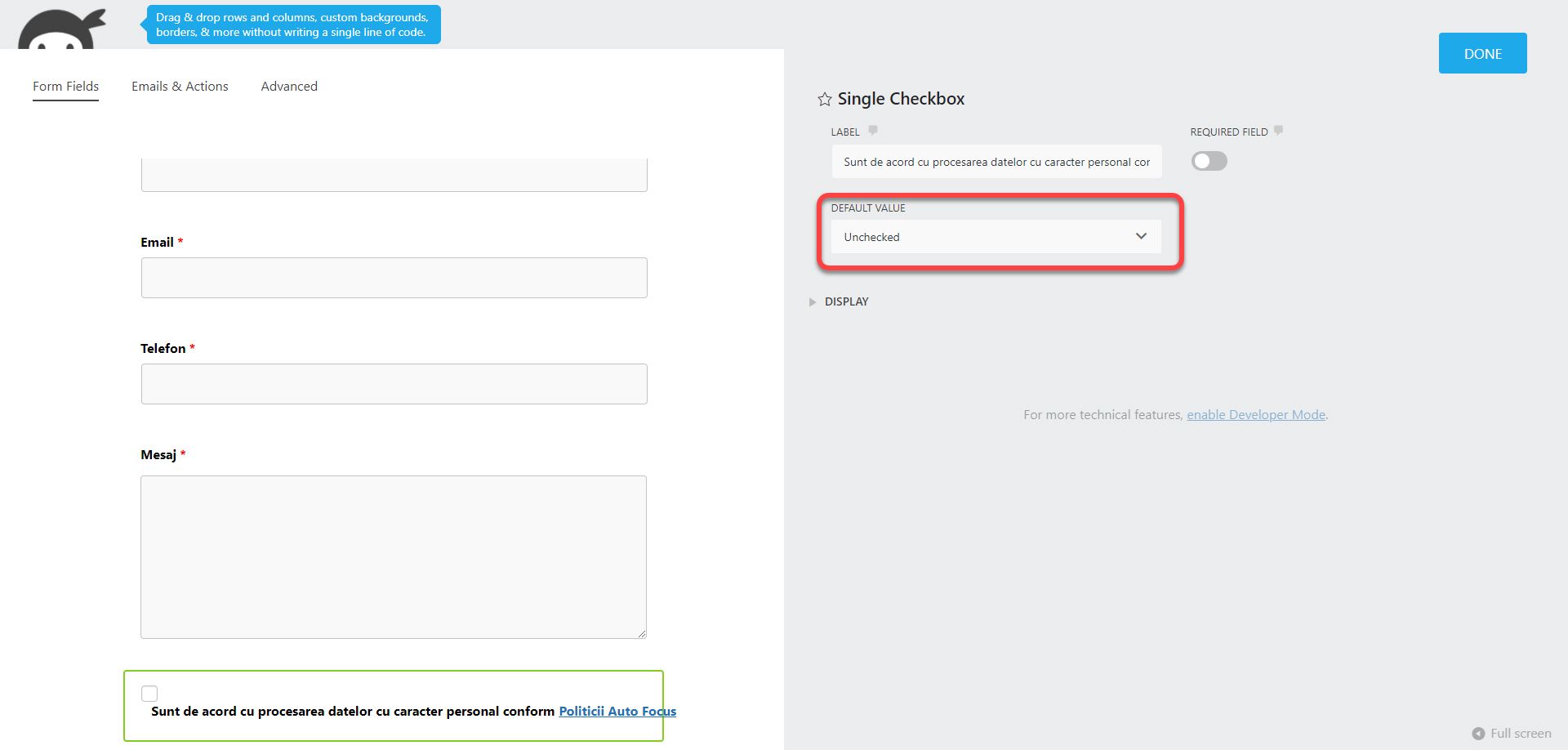
Adaugă un nou bloc de tip Single Checkbox, obligatoriu cu textul Sunt de acord cu procesarea datelor cu caracter personal conform <a href=”#”>Politicii Auto Focus</a>. Eticheta HTML a din acest text are rol de a crea link-ul către pagina cu politica de procesare a datelor. În exemplul nostru nu avem o astfel de pagină, așa că am pus doar un simplu # în locul link-ului. În câmpul Default Value al Single Checkbox poți să alegi dacă căsuța este bifată din start sau nu. Recomand să lași valoarea unchecked.
Din formularul nostru mai lipsește un singur element: butonul Trimite. Adaugă un nou bloc de tip Submit și denumește-l în trimite.
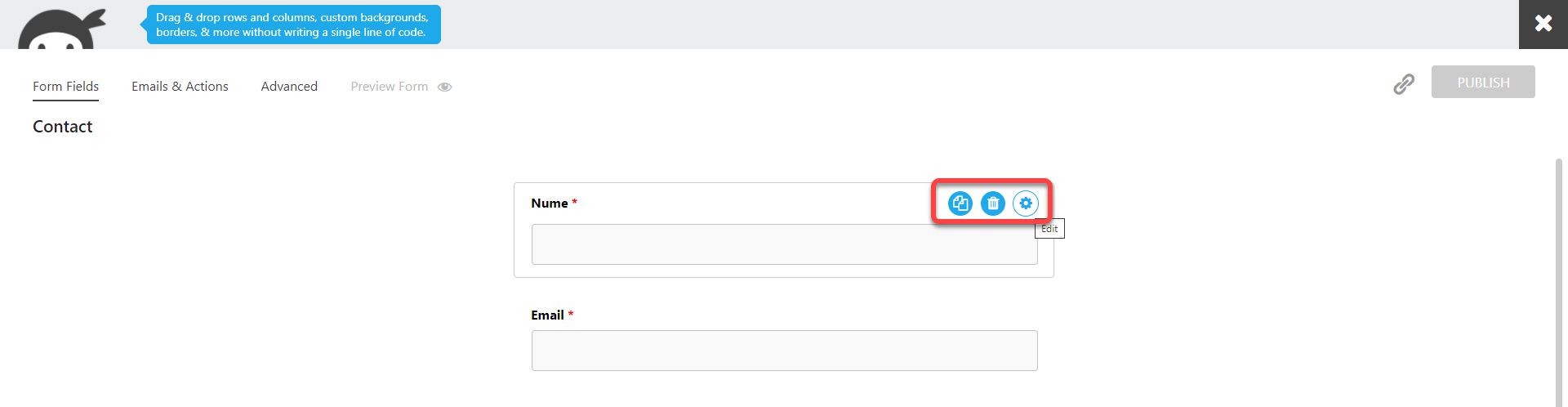
Pentru a șterge un câmp, pune cursorul pe el. O rotiță va apărea în partea dreaptă. Mută cursorul pe aceasta și va apărea opțiunea de ștergere alături de cea de duplicare.
Configurarea Acțiunilor
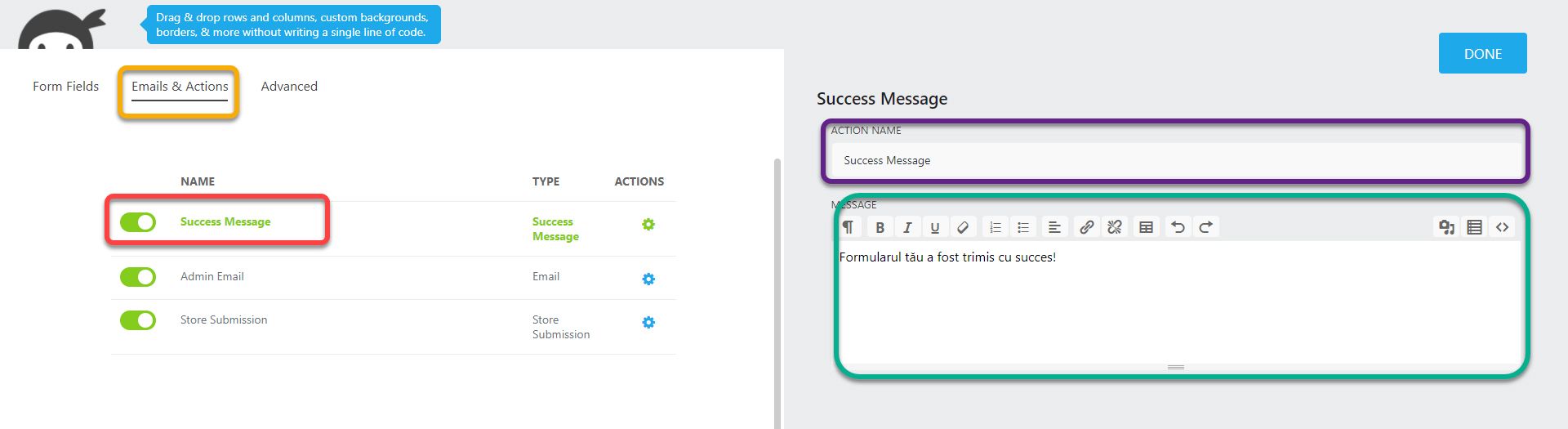
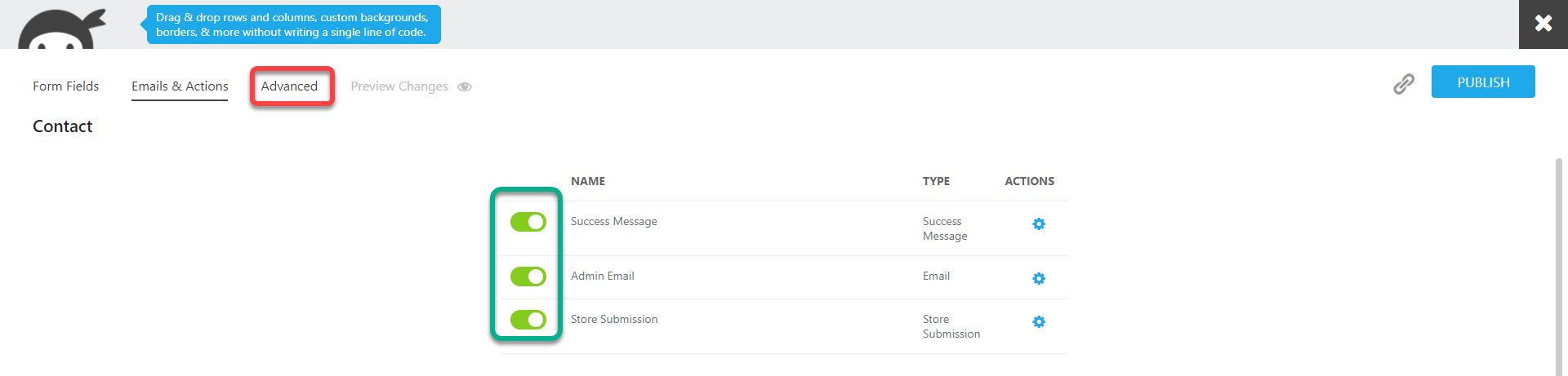
Apasă pe Email & Actions. Aici ai acțiuni pe care le îndeplinește formularul după ce a fost apăsat butonul Trimite. Cele trei tipuri de acțiuni care sunt deja definite sunt suficiente. Apasă pe Success Message pentru a deschide fereastra de configurare. Acesta afișează un mesaj sub formular după ce acesta a fost trimis. În câmpul Message, înlocuiește textul cu: Formularul tău a fost trimis cu succes!. Câmpul Action Name nu face decât să redenumească acțiunea. Vizitatorii website-ului nu vor vedea acel text niciodată. Toate acțiunile au această opțiune.
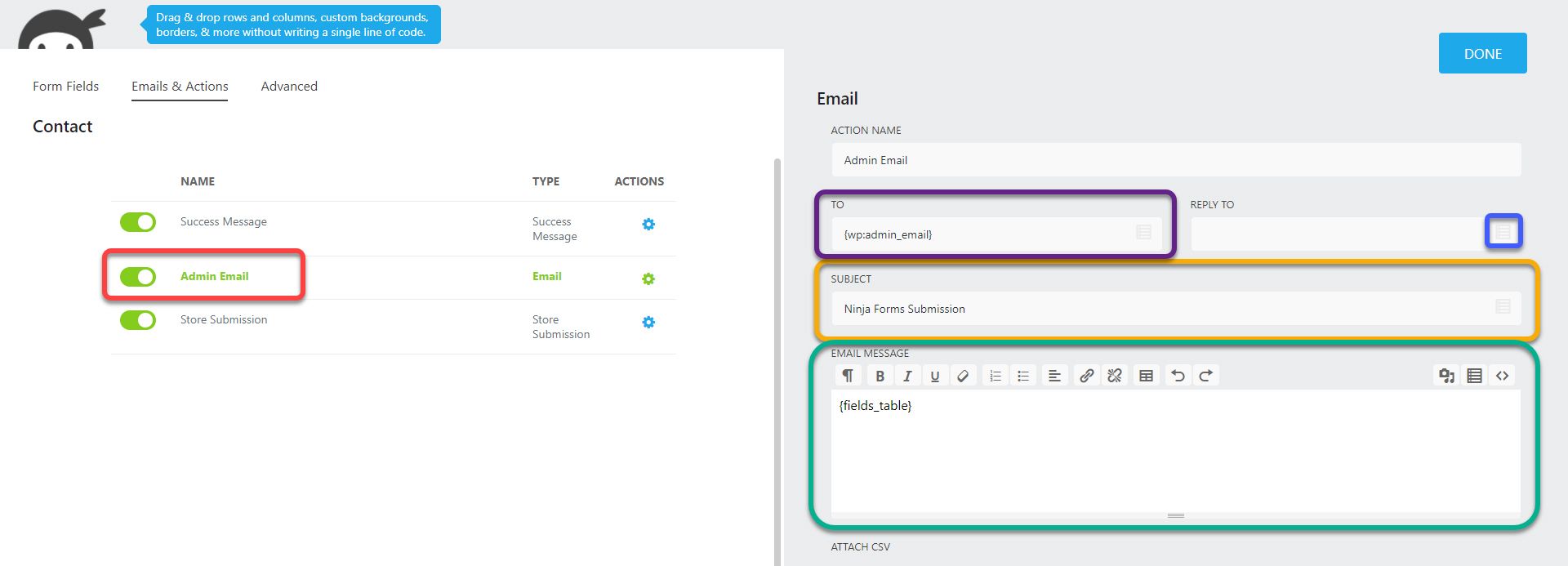
Apasă pe Admin Email. Această acțiune trimite un email către o adresă specificată de fiecare dată când cineva completează un formular. În câmpul To se află adresa la care se vor trimite email-urile. Variabila {wp:admin_email} specifică adresa de email cu care a fost instalat WordPress în primul articol al seriei. O poți modifica cu o altă adresă de email. Câmpul Subject definește subiectul pe care îl va avea email-ul iar Email Message permite modificarea textului mesajului. Variabila {fields_table} conține toate câmpurile din formular.
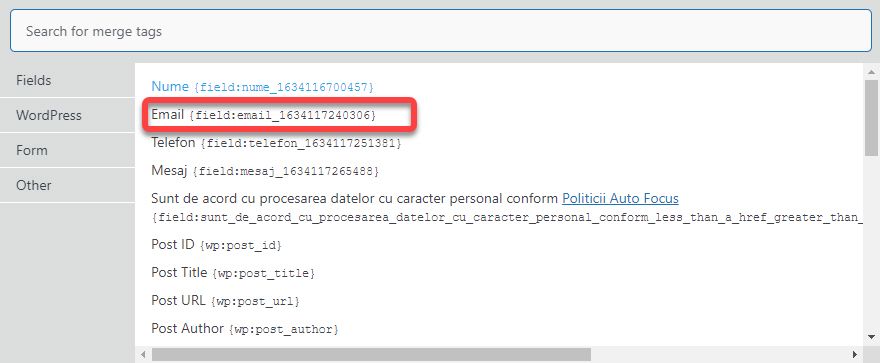
Câmpul Reply To face referire la adresa la care se poate răspunde direct din căsuța de email. Adică dacă cineva completează formularul cu adresa dorel@gmail.com, iar tu primești un email din partea website-ului, când apeși Răspunde din clientul de email, va răspunde direct adresei dorel@gmail.com, nu website-ului. Pentru a seta câmpul să preia automat adresa din formular, apasă pe pictograma din interiorul acesteia.
Din fereastra ce se deschide, apasă pe Email. Automat se va adăuga variabila necesară în câmpul Reply To. În același mod poți adăuga variabile în oricare câmp.
Ultima acțiune este Store Submission. Aceasta stochează în website în format tabelar datele din fiecare trimitere a acestui formular. Pentru a dezactiva oricare din aceste acțiuni, poți folosi bifele din partea stângă. Mergi la Advanced.
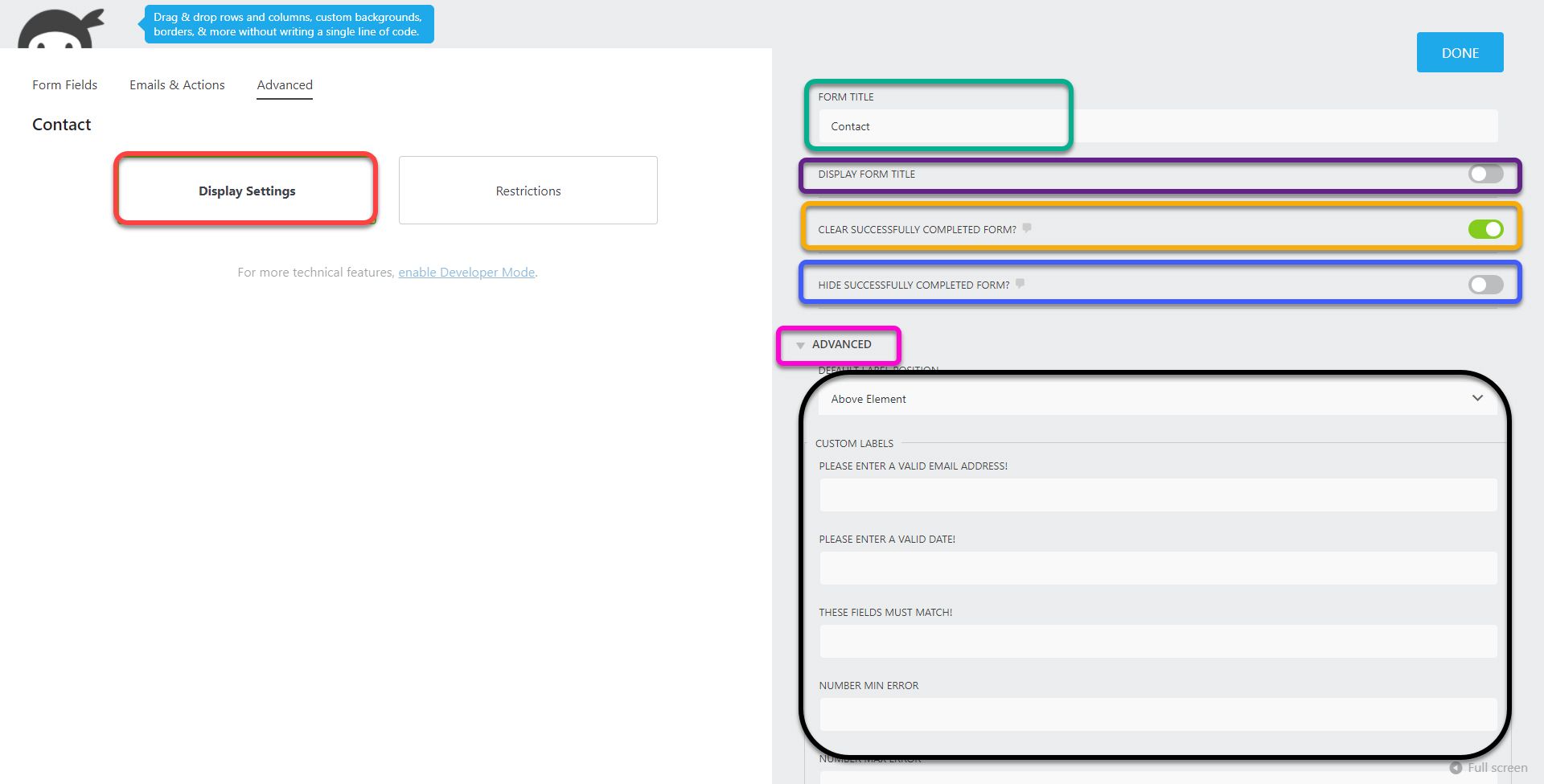
Apasă pe Display Settings. În câmpul Form Title trebuie să dau un nume formularului, îl vom numi Contact. Bifa Display Form Title controlează dacă titlul va fi afișat deasupra formularului sau nu. Personal am ales să nu apară dar nu este o regulă. Clear Successfully Completed Form golește câmpurile formularului după ce a fost trimis. Este util pentru a opri utilizatorii să îl trimită de mai multe ori din greșeală, așa că îl vom lăsa bifat. Hide Successfully Completed Form ascunde formularul după completare. Personal am debifat opțiunea. Dacă apeși pe Advanced, vei putea traduce toate mesajele afișate de către formular. Spre exemplu: FIELDS MARKED WITH AN * ARE REQUIRED devine CÂMPURILE MARCATE CU * SUNT OBLIGATORII.
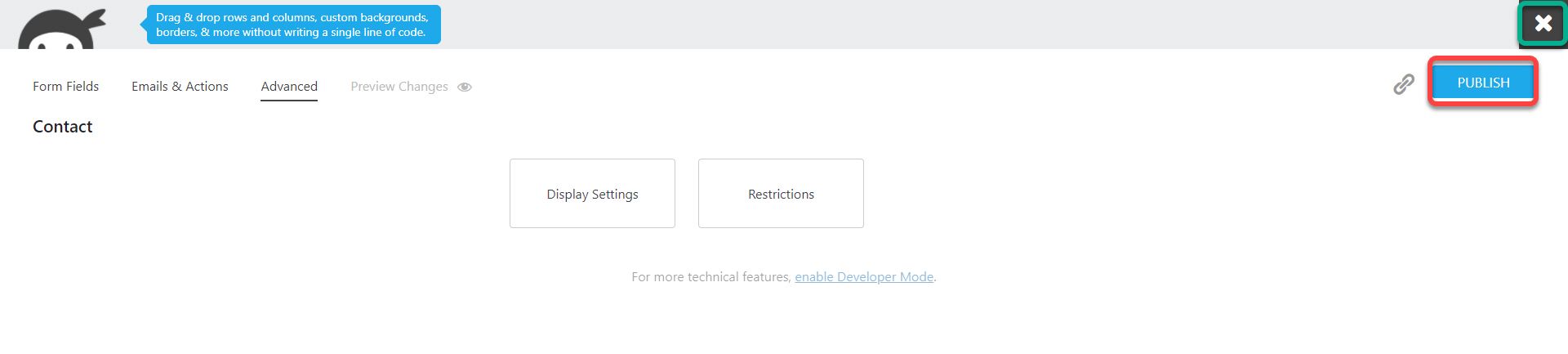
Apasă Publish pentru a publica noul formular apoi X pentru a părăsi fereastra.
Utilizarea Formularului
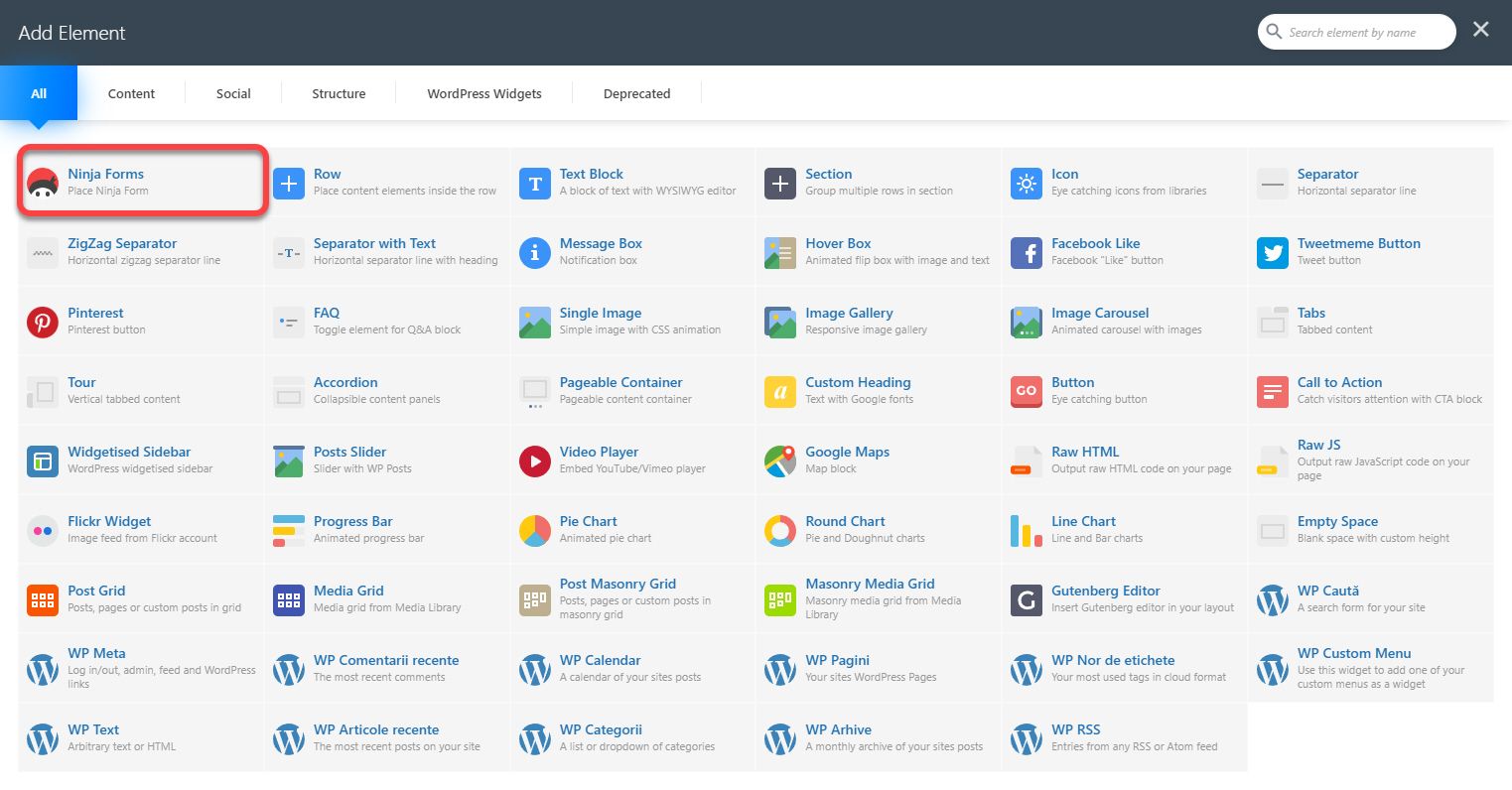
Ninja Forms are suport pentru WPBakery. Adăugarea în pagină se face cu ușurință. Trebuie doar să adaugi noul bloc Ninja Forms din lista de elemente oriunde în pagină în dorești.
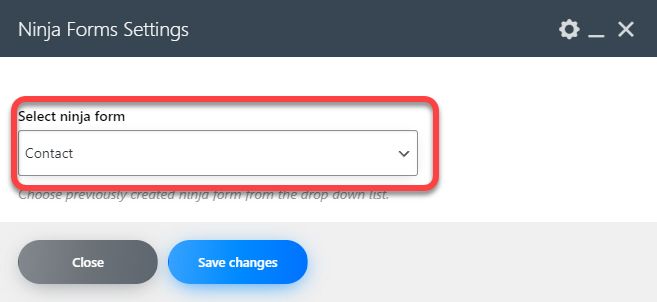
În setările blocului selectezi formularul dorit din câmpul Select ninja form.
Dacă nu folosești WPBakery, atunci revino la pagina Ninja Forms și copiază codul din secțiunea SHORTCODE. Plasează acest cod într-un câmp de tip text oriunde dorești să afișezi formularul. Inclusiv în Widget-uri dacă dorești. Dacă apeși pe rotița din dreapta unui formular, vor apărea opțiunile standard de Editare, Duplicare, Previzualizare și Ștergere. În plus va fi și opțiunea View Submissions unde vei putea vedea datele stocate ale formularului, dacă acțiunea Store Submission a fost activată.
Acestea sunt toate informațiile de care ai nevoie pentru a construii formulare. Există mult mai multe opțiuni și setări în Ninja Forms decât am explicat, dar în afara unui caz specific, nu vei avea nevoie de acestea. Există și numeroase extensii contra cost care extind mult funcționalitatea. Spre exemplu Layout and Styles care permite să personalizezi mult mai mult formularul și chiar să plasezi câmpurile pe coloane, nu doar rânduri.
Dacă te încurci sau ai nevoie de ajutor, te aștept pe grupul de Facebook Comunitatea SenDesign!
Pentru a afla cum sa-ti optimizezi site-ul click aici: optimizare SEO Bucuresti.
Daca doresti sa realizezi un site de prezentare cick aici: creare site de prezentare.