
Cum să creezi un website #14: Securitatea Website-ului
10/12/2021
Cum să creezi un website #14: Securitatea Website-ului
10/12/2021Cum să creezi un website #15: Optimizarea vitezei
Viteza website-ului este primul indice de calitate. Da, website-ul tău este foarte frumos, atractiv și intuitiv, dar dacă nu se încarcă în maxim 5 secunde, nu îl va observa nimeni.
Ca și în cazul articolelor precedente, dacă nu ai citit Web Design de Succes sau Ghidul Afacerii în Mediul Online, îți recomand să citești articolul Optimizarea vitezei website-ului: Introducere, ghid rapid și sfaturi utile
pentru a înțelege ce este este optimizarea vitezei. Îți voi recomanda două abordări: una gratuită și una ce necesită o mică investiție.
Optimizarea Imaginilor
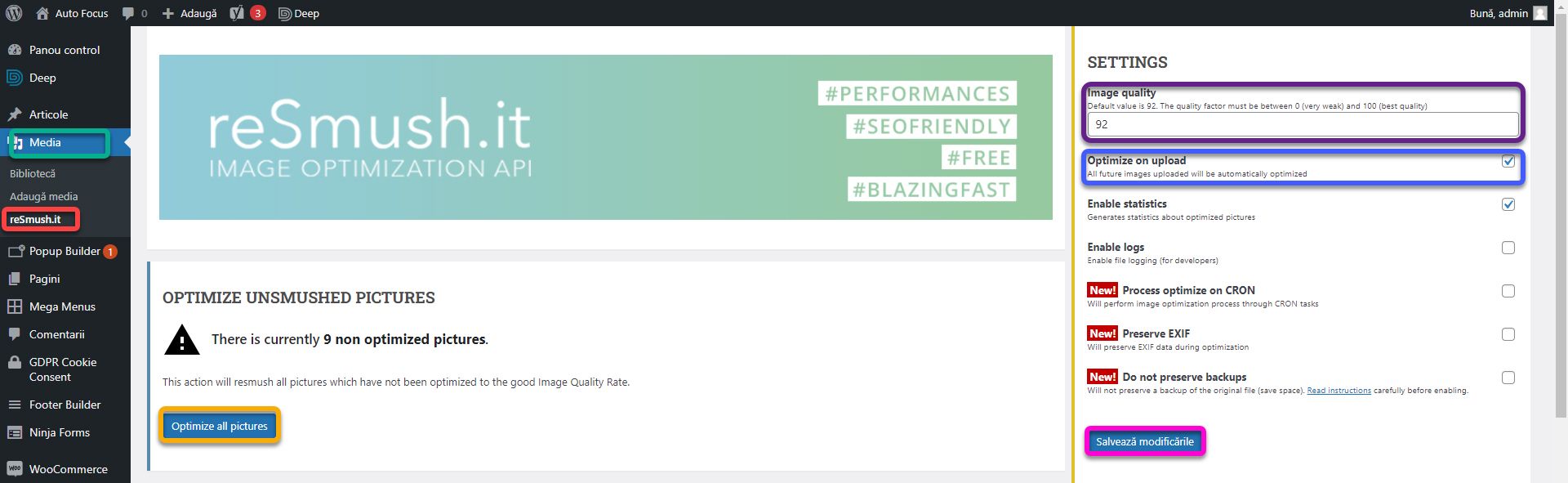
Începem cu optimizarea imaginilor care are loc absolut gratuit. Instalează și activează modulul reSmush.it.
Mergi la Media apoi la reSmush.it. În partea dreaptă vei găsi un meniu de setări. Image quality definește cât de tare să fie compresate imaginile. Setează-o pe 80. Este un prag bun ce nu afectează foarte mult calitatea. Bifa Optimize on upload asigură că toate imaginile vor fi optimizate pe măsură ce le încarci. În funcție de viteza de încărcare a serverului este posibil ca încărcarea imaginilor să dureze mai mult. Apasă pe Salvează modificările. Pentru a optimiza imaginile încărcate până la momentul curent, apasă Optimize all pictures.
La dezactivarea modulului, toate imaginile încărcate vor reveni la forma inițială. Nu se pierde nimic.
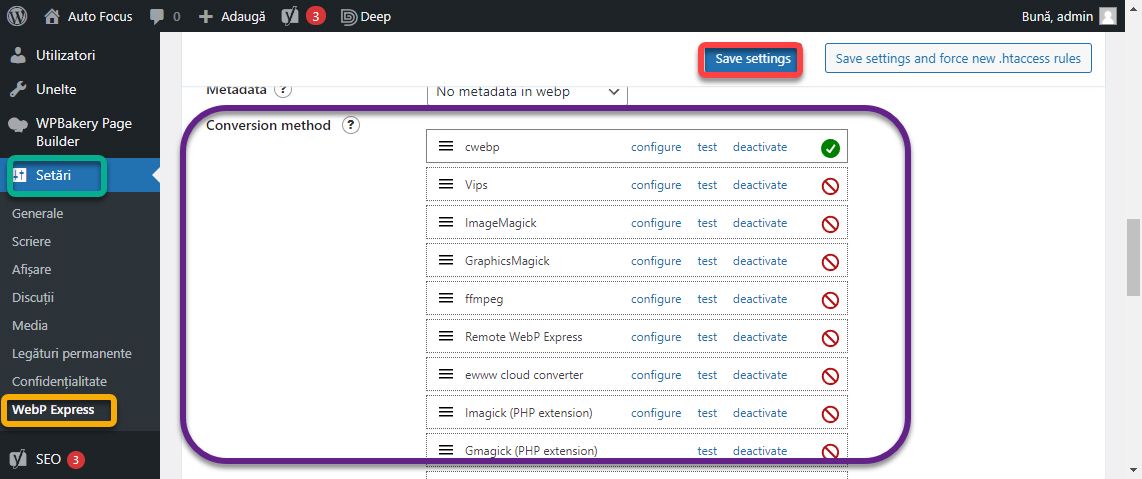
Am vorbit mult în articole și cărți despre noul format de imagine WebP (web picture). Așadar, al doilea modul pentru optimizarea imaginilor pe care în vom folosii este WebP Express. Acesta creează automat copii ale imaginilor convertite în formatul webp. Dacă browser-ul vizitatorului suportă formatul, va primi imaginea webp. Dacă nu, va primi imaginea jpg.
Modulul are toate configurările necesare gata făcute, trebuie doar activate. Mergi la Setări, WebP Express. Derulează până la secțiunea Conversion method. Aici sunt listate cu o bifă verde, felurile în care serverul pe care se află website-ul tău poate converti imaginile. Dacă nu este nimic bifat, serverul nu va putea face conversia și nu vei putea utiliza modulul. Apasă pe Save settings pentru a-l activa.
Module Gratuite
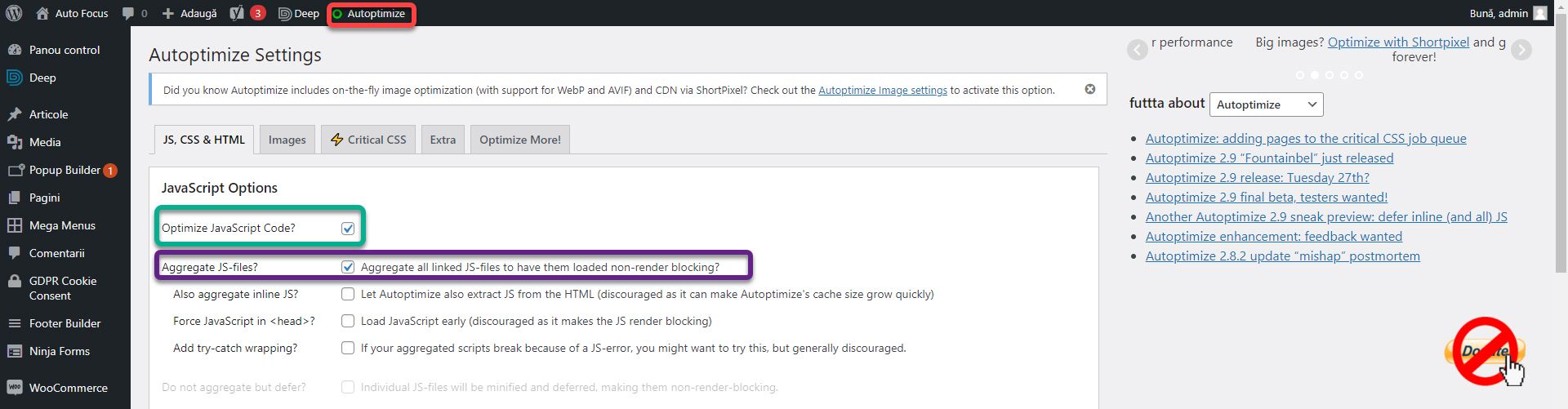
Vom instala două module care facilitează optimizarea codului și activează cache-ul. Primul este Autoptimize. Acesta va genera fișierele cache la nivel de serve. Din bara de sus, apasă pe Autoptimize. Alternativ, mergi la Setări, Autoptimize. Activează Optimize JavaScript Code și Aggregate JS-files. Codul JavaScript va fi minificat și concatenat.
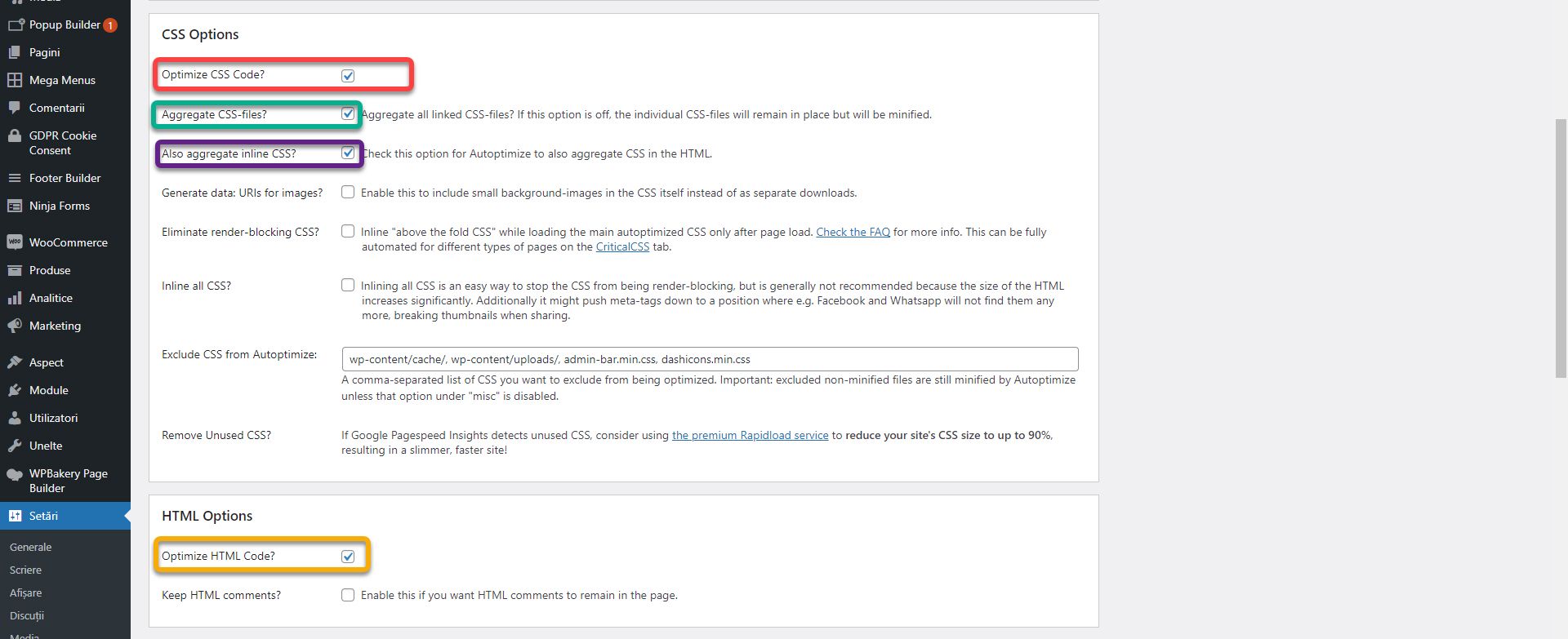
Din secțiunea CSS, activează Optimize CSS Code, Aggregate CSS-files și Also aggregate inline CSS. Din secțiunea HTML activează Optimize HTML Code. Codurile CSS și HTML vor fi optimizate.
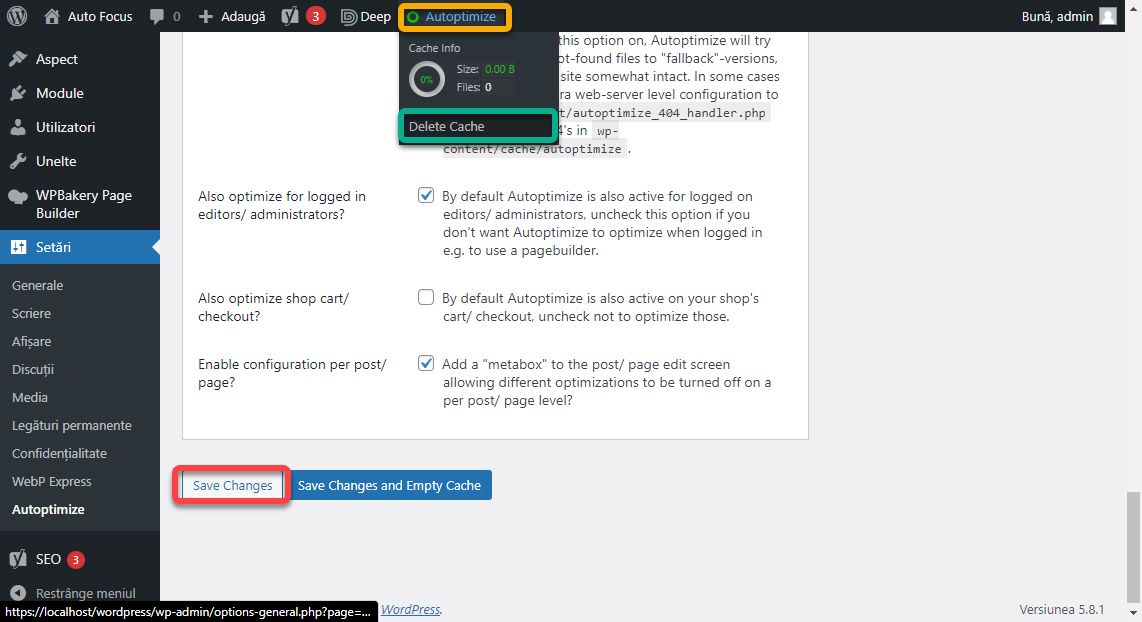
Apasă butonul Save Changes din partea de jos. De fiecare dată când faci modificări asupra paginilor, produselor, articolelor sau a structurii website-ului, este bine să cureți cache-ul pentru a te asigura că acestea vor fi vizibile. Pune cursorul pe butonul Autoptimize și apasă Delete Cache.
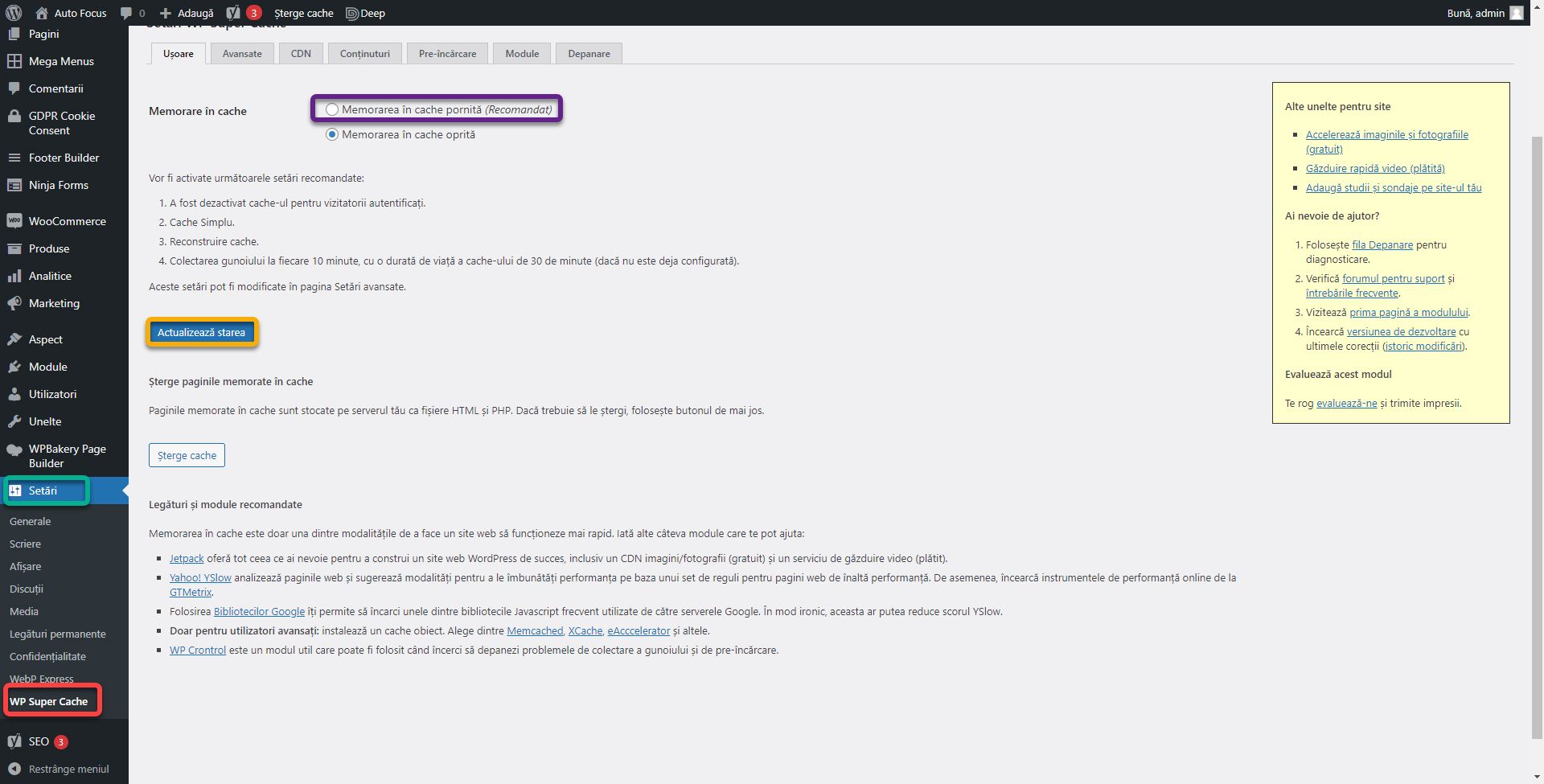
Pentru a activa cache-ul la nivel de browser, vom folosi WP Super Cache. După activare, mergi la Setări, WP Super Cache. Bifează Memorarea în cache pornită și apasă Actualizează starea.
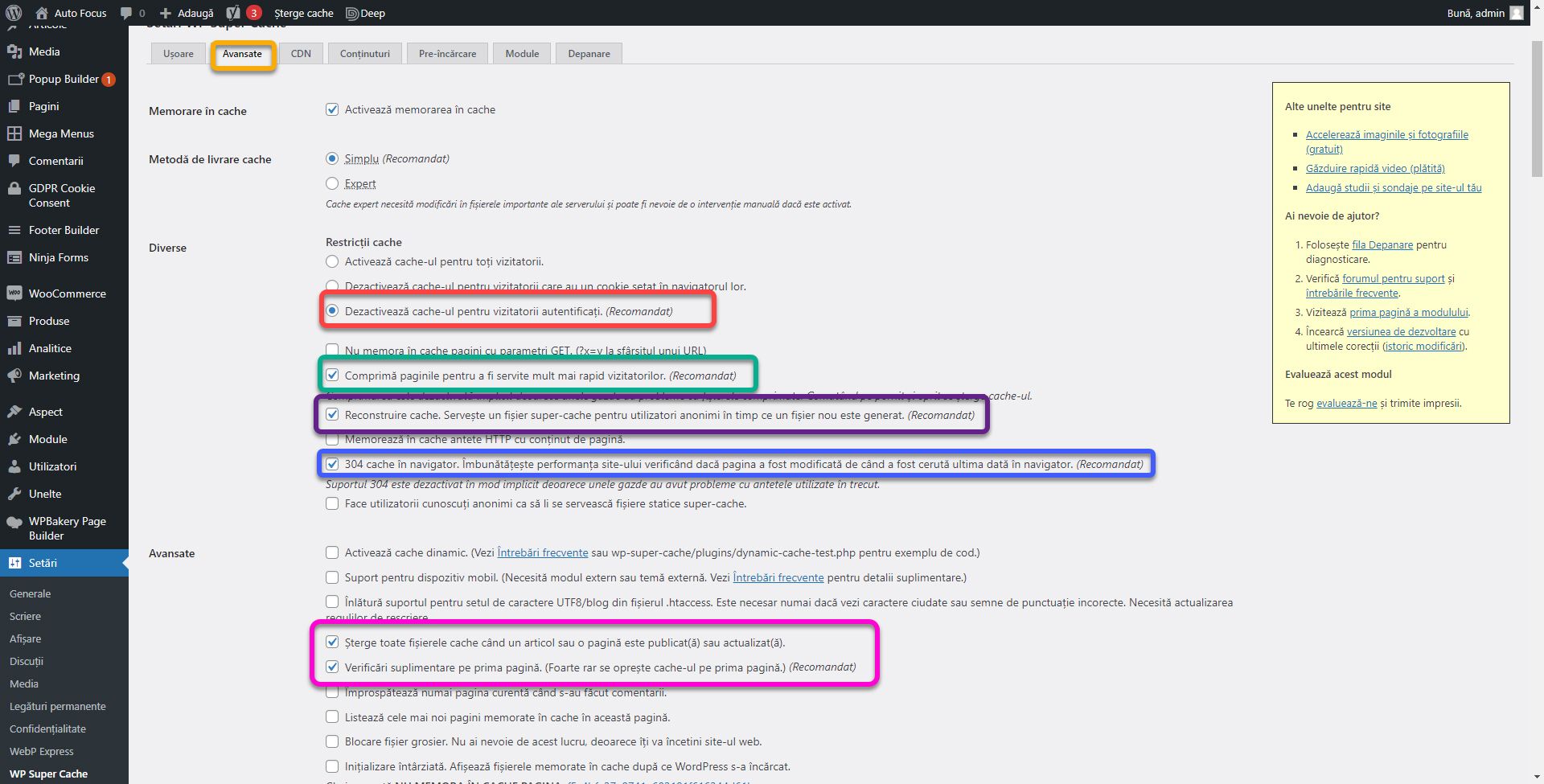
Mergi la tab-ul Avansate și Bifează următoarele:
- Dezactivează cache-ul pentru vizitatorii autentificați.
- Comprimă paginile pentru a fi servite mult mai rapid vizitatorilor.
- Reconstruire cache.
- 304 cache în navigator.
- Șterge toate fișierele cache când un articol sau o pagină este publicat(ă) sau actualizat(ă).
- Verificări suplimentare pe prima pagină.
Mergi mai jos și apasă butonul Actualizează Starea.
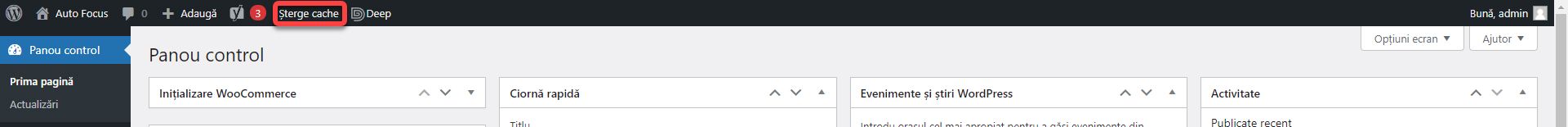
Pentru a șterge cache-ul, în bara de sus apasă butonul Șterge cache.
Module contra-cost
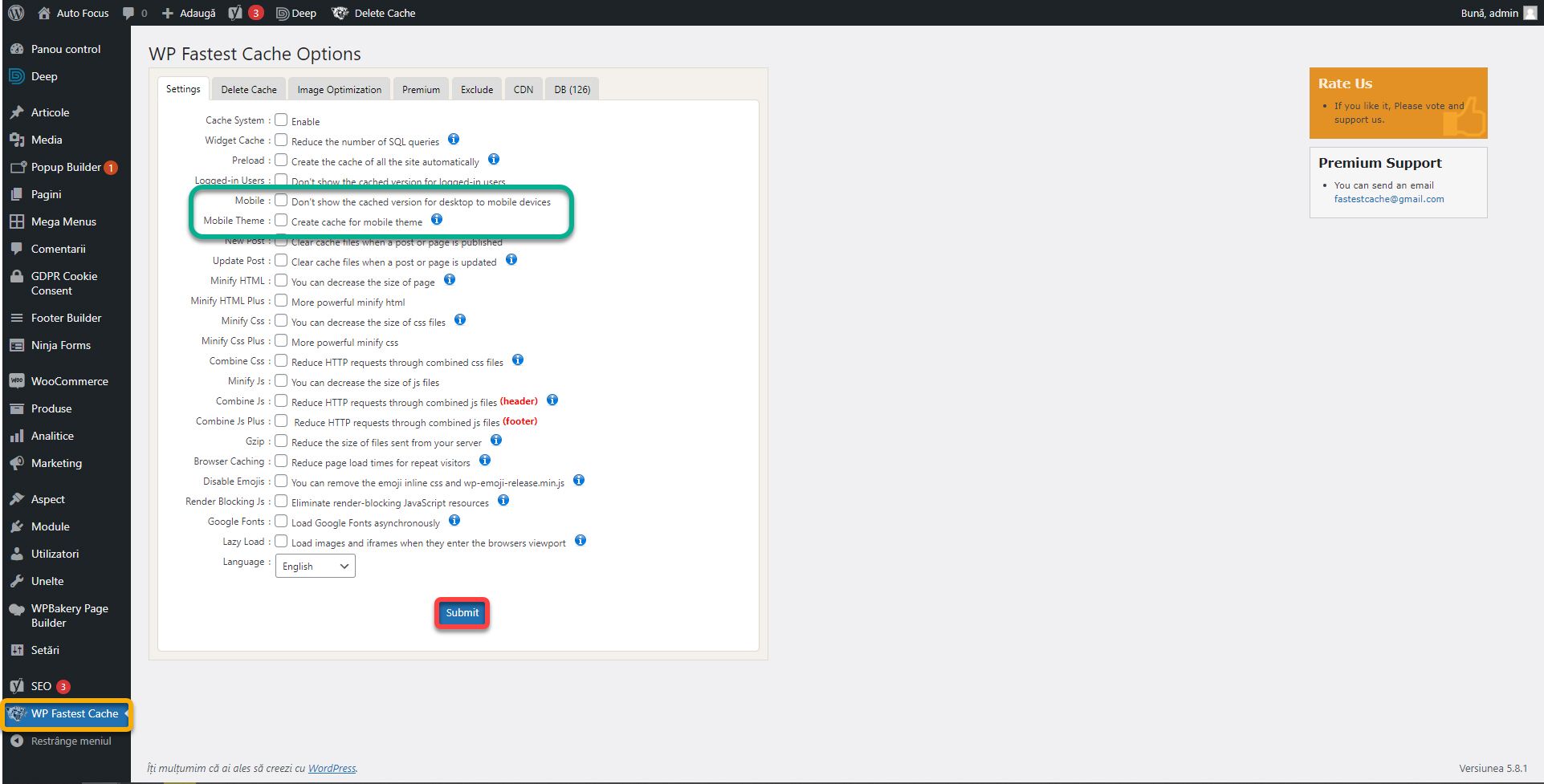
Cele două module de mai sus pot fi echivalate cu unul singur: WP Fastest Cache. În varianta sa gratuită, nu este la fel de eficient. În schimb, varianta premium aduce câteva funcții foarte interesante. Nu le combina cu modulele gratuite, având aceeași funcționalitate vor apărea conflicte. Instalează și activează modulul atât în varianta gratuită cât și premium. Folosind noul buton din meniul lateral WordPress numit WP Fastest Cache, mergi la pagina de opțiuni. Bifează toate opțiunile cu excepția Mobile și Mobile Theme. Apasă Submit.
Explicația acestora este următoarea:
- Cache Sistem: Activează sistemul de cache.
- Widget Cache: Salvează și widget-urile în cache.
- Preload: Creează fișierele cache automat chiar dacă nu există accesări pe aceea pagină.
- Logged-in Users: Dezactivează cache-ul pentru utilizatorii conectați. Foarte util pentru a putea vedea schimbările de design în timp real.
- New Post / Update Post: Șterge cache-ul în atunci când se publică sau actualizează un articol.
- Minify HTML, CSS, JS: Toate opțiunile de acest tip trebuie activate. Micșorează activ dimensiunea fișierelor.
- Combine JS / CSS: Lipește toate fișierele CSS respectiv JS într-un singur fișier pentru a mării viteza de descărcare.
- GZIP: Activează compresia GZIP a conținutului.
- Browser Caching: Activează caching-ul la nivel de browser.
- Disable Emojis: Opțional, dezactivează font-ul necesar pentru emojis.
- Render Blocking JS: mută toate fișierele JS care se încarcă în header în secțiunea footer pentru a scurta timpul de afișare al conținutului. Atenție, poate avea mici conflicte cu anumite versiuni ale modulului Revolution Slider. Dacă nu se încarcă caruselele în modul incognito, dezactivează această opțiune.
- Google Fonts: Încarcă font-urile Google asincron.
- Lazy Load: Permite încărcarea imaginilor doar când utilizatorul derulează către ele. Astfel cantitatea de fișiere descărcare la încărcarea paginii scade.
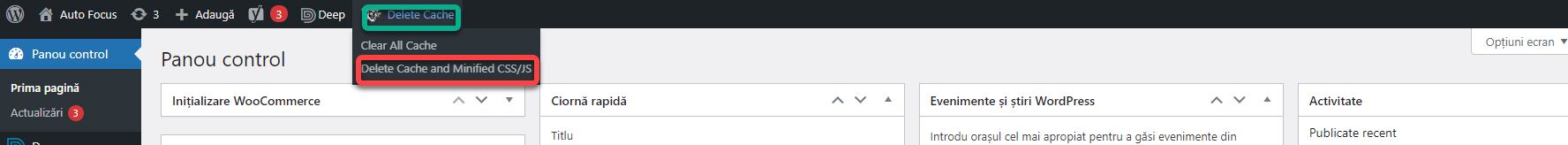
Pentru a șterge cache-ul, pune cursorul pe butonul Delete Cache din partea de sus a panoului de control, și apasă pe Delete Cache and Minified CSS/JS.
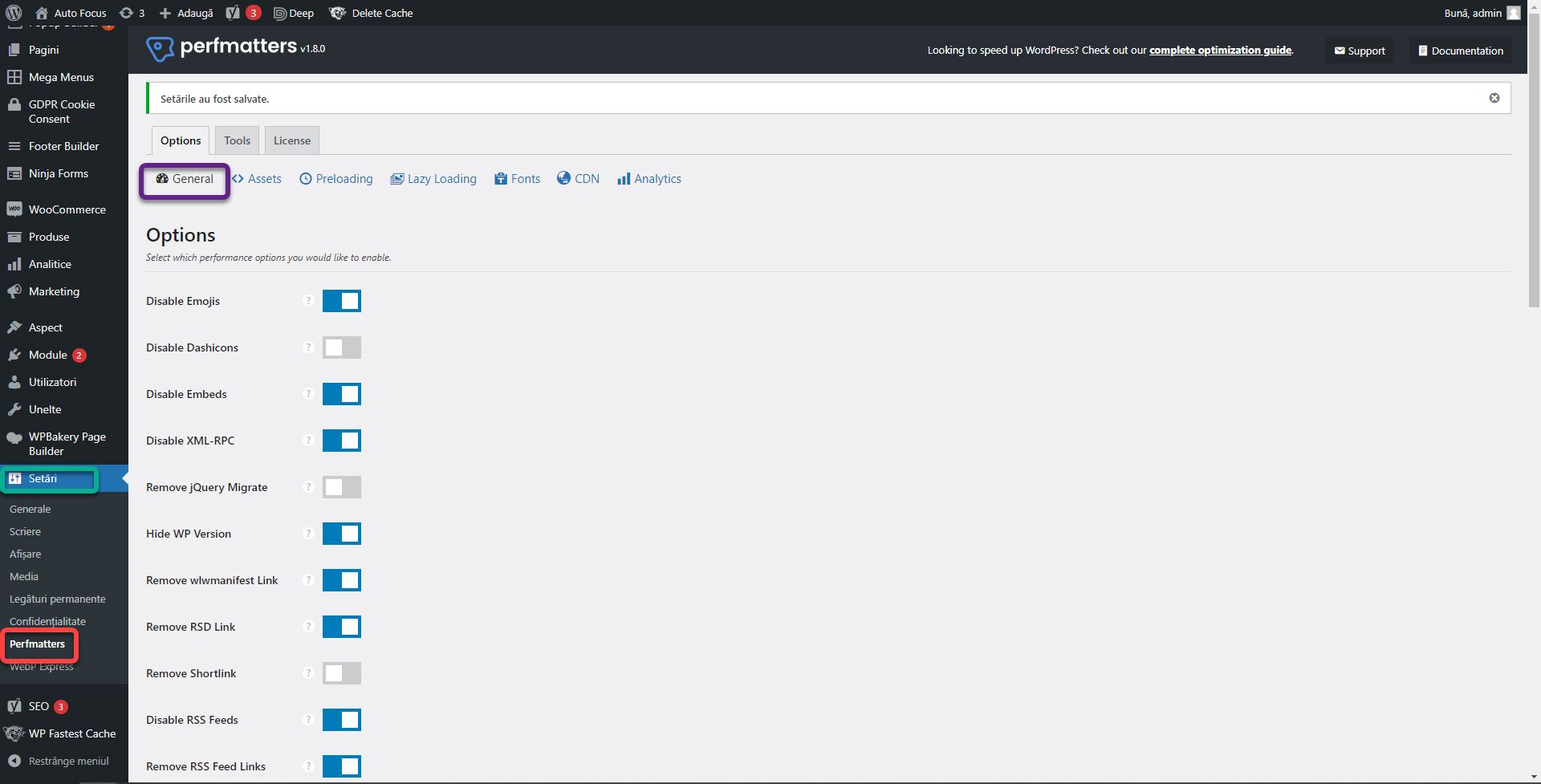
WordPress este precum un briceag, vine cu foarte multe unelte de care s-ar putea să nu ai nevoie. Pentru asta avem modulul Perfmatters. Mergi la Setări, Permatters. Din setările General bifează următoarele:
- Disable Emojis, dacă nu folosești emoticoanele.
- Disable Dashicons, sunt icon-urile ce țin de panoul de control WordPress. Acestea sunt încărcate chiar dacă vizitatorul nu este conectat și nu le vede. ATENȚIE! Nu bifa opțiunea dacă folosești Ninja Forms pentru că anumite funcții se bazează pe Dashicons.
- Disable Embeds, atunci când inserezi un link de YouTube, acesta devine automat un video. Poți dezactiva această funcție mai ales dacă folosești WPBakery Page Builder.
- Disable XML-RPC, o funcție ce permite publicarea de conținut de la distanță. Se recomandă să fie dezactivată pentru că foarte multe atacuri au loc prin acest fișier.
- Hide WP Version, ascunde versiunea WordPress. Foarte important pentru securitate, întrucât o parte din atacuri se bazează pe exploatarea vulnerabilităților anumitor versiuni. Dacă este ascunsă întreg procesul este mult mai greu.
- Remove wlwmanifest Link, scoate eticheta Windows Live Writer, ce nu este folosită în marea majoritate a cazurilor.
- Remove RSD Link, este legat de XML-RPC și poate fi dezactivat.
- Disable Google Maps, dezactivează api-ul Google Maps în cazul în care a fost integrat de vreun modul sau temă. Hărțile integrate prin cod vor funcționa în continuare.
- Disable Comments, dezactivează funcția de comentarii.
- Remove Comment URLs, dezactivează opțiunea de link-uri din comentarii.
- Limit Post Revisions, recomand până la 5 revizii pentru a nu încărca baza de date.
- Custom Login URL, permite să schimbi adresa de conectare din /wp-admin în orice dorești. Foarte util, pentru că o mare parte din atacurile de securitate au loc asupra parolei (mai mult în articolul următor).
Restul opțiunilor depind de fiecare caz și combinație de module în parte. După activate trebuie retestată funcționalitatea.
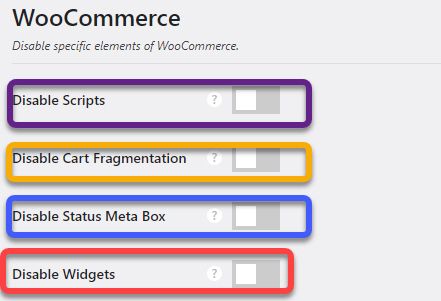
Din secțiunea WooCommerce, ce apare doar dacă există modulul prezent, poți activa:
- Disable Scripts, ce va dezactiva codul CSS și JS al WooCommerce în orice altă pagină decât cele dedicate, cum ar fi Coș sau Produs. Nerecomandat dacă afișezi produsele și în alte pagini.
- Disable Cart Fragmentation, funcția de fragmentare a coșului actualizează numărul de produse din coș fără a reîncărca pagina. Este recomandat să activezi opțiunea dacă ai un volum mare de trafic și observi un consum mare de resurse.
- Disable Status Meta Box, dezactivează chenarele de status din panoul de comandă.
- Disable Widgets, dezactivează toate piesele WooCommerce. Nerecomandat dacă dorești ca acestea să funcționeze în continuare.
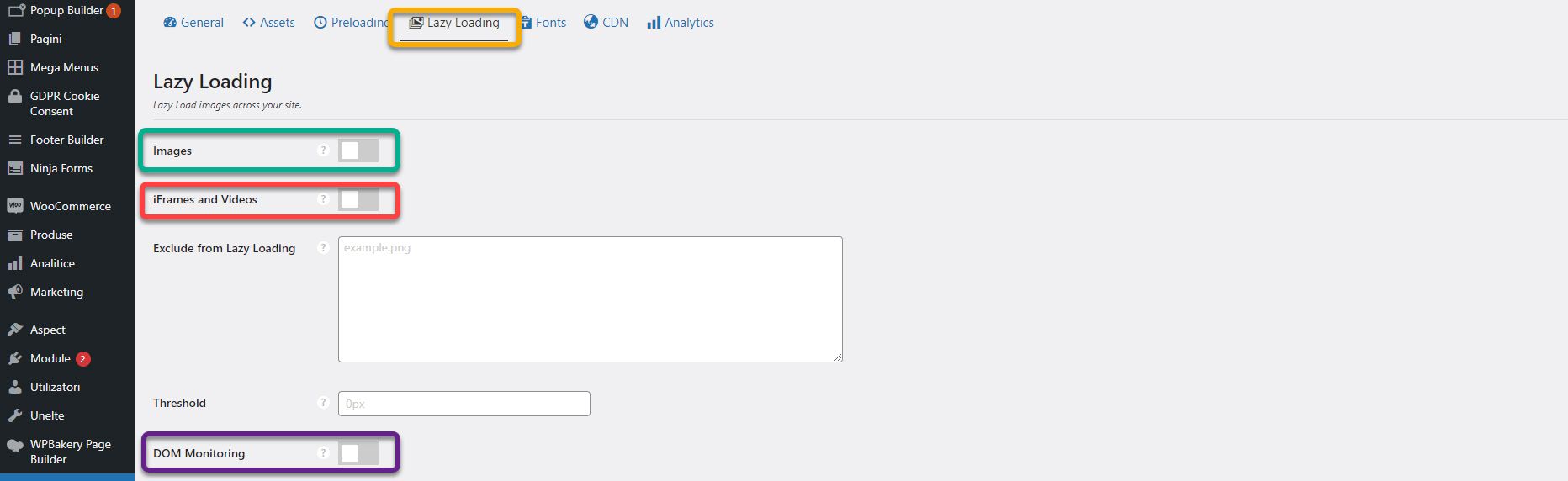
Din secțiunea Lazy Loading, poți activa decalarea afișării Imaginilor bifând Images, Video-urilor bifând iFrames and Videos sau chiar a conținutului bifând DOM, până când utilizatorul derulează în dreptul acestora.
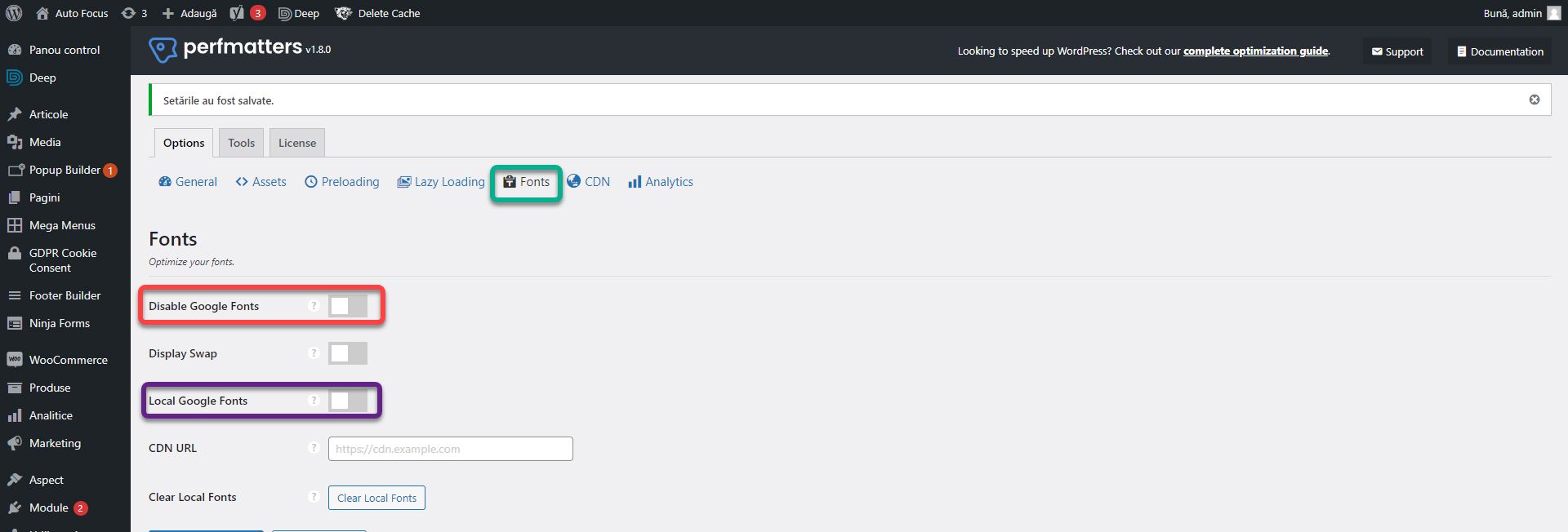
Din secțiunea Fonts poți dezactiva font-urile Google bifând Disable Google Fonts cu totul dacă vrei să folosești un font de sistem precum Arial sau Times New Roman. Dacă nu, activează opțiunea Local Google Fonts ce va servii font-urile direct din serverul tău, fără a mai face o conexiune HTTP către Google.
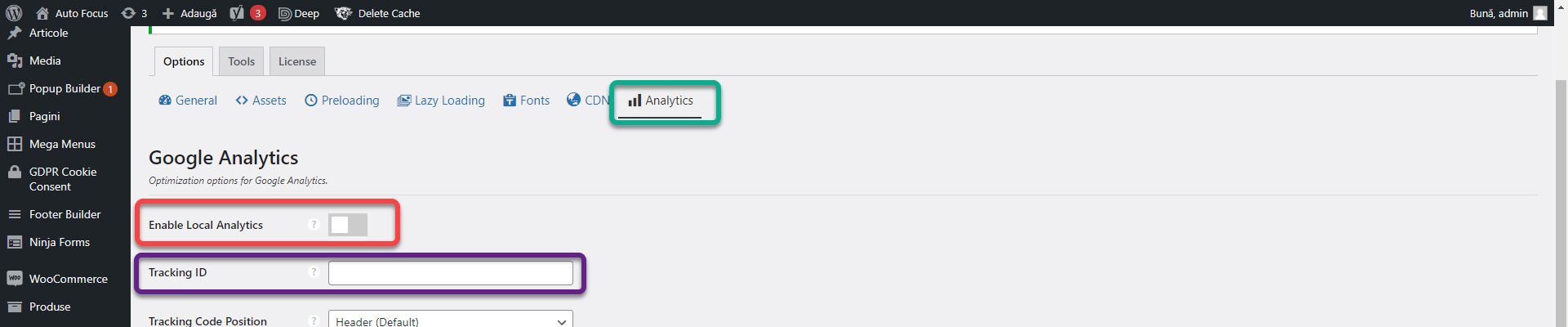
În secțiunea Analytics poți configura Google Analytics. Enable Local Analytics permite servirea fișierelor direct din serverul tău fără a mai fac o conexiune către Google. În câmpul Tracking ID poți introduce codul de Analytics.
Optimizarea Bazei de Date
Nu este un pas pe care trebuie să îl faci la început, ci este ceva ce reglezi în timp. Pe măsură ce instalezi și dezinstalezi teme sau module, scrii articole și pagini, se strâng în baza de date intrări reziduale. Acestea trebuie curățate odată la ceva. Atunci când se strâng prea multe, baza de date este încetinită. Rezultatul diferă în funcție de cât de frecvent faci curățarea. Dacă o faci după 2-3 ani, s-ar putea să câștigi câteva secunde. Mare atenție! Întotdeauna fă un backup înainte de a optimiza baza de date.
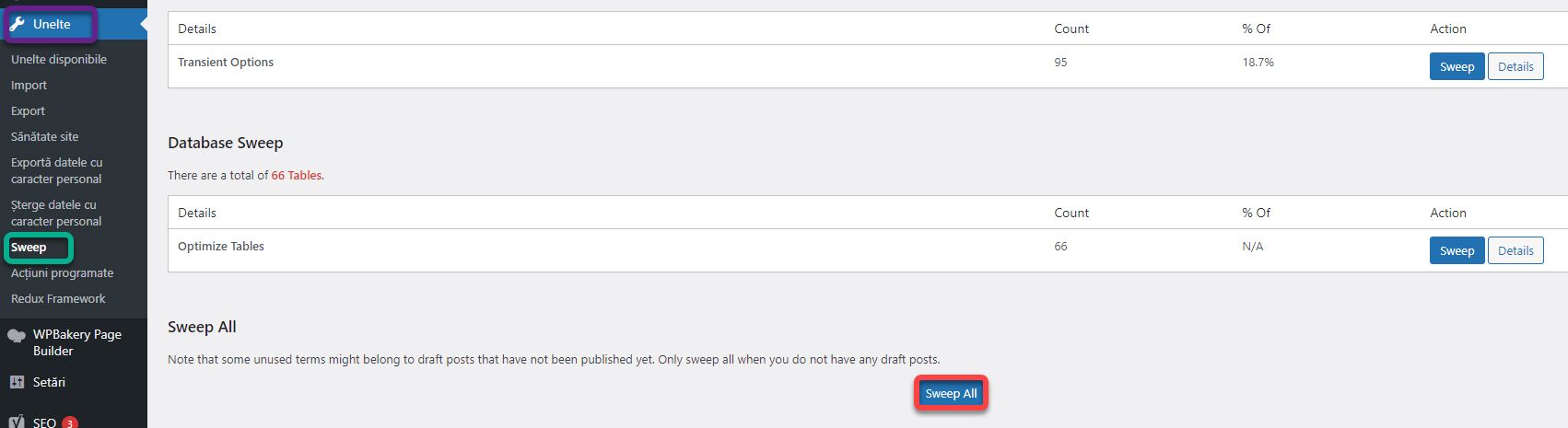
Pentru optimizare, vom folosi modulul WP-Sweep. Mergi la Unelte, apoi la Sweep. Fiecare categorie are un buton numit Sweep. Poți să le apeși individual, sau să apeși butonul Sweep All din partea de jos.
- Post Sweep: Șterge reviziile, ciornele, paginile și articolele din coșul de gunoi, sau conținutul neutilizat.
- Comment Sweep: Șterge comentariile spam, din coșul de gunoi sau neaprobate.
- User Sweep: Șterge date rămase ale utilizatorilor șterși.
- Term Sweep: Șterge intrări orfane din baza de date.
- Option Sweep: Șterge setări care nu mai sunt utilizate ale temelor și a modulelor. Acesta este singurul care ar putea să facă probleme. Dacă după curățare website-ul nu se mai comportă sau arată ca înainte, restaurează copia de rezervă și omite acest pas.
- Database Sweep: Optimizează tabelele din baza de date.
Ca și până acum, dacă ai întrebări sau nevoie de ajutor, te aștept pe grupul de Facebook Comunitatea SenDesign! Aici se încheie seria de tutoriale. De aici poți aprofunda WordPress prin multă practică. Cartea Web Design de Succes este următorul pas, vei găsi toată teoria de care ai nevoie pentru a fi un web designer de succes.
Pentru a afla cum sa-ti optimizezi site-ul click aici: optimizare SEO Bucuresti.
Daca doresti sa realizezi un site de prezentare cick aici: creare site de prezentare.