
Cum să creezi un website #4: Antetul și subsolul
01/10/2021
Cum să creezi un website #6: Cum să creezi un website frumos (I)
15/10/2021
Cum să creezi un website #4: Antetul și subsolul
01/10/2021
Cum să creezi un website #6: Cum să creezi un website frumos (I)
15/10/2021Cum să creezi un website #5: Crearea de pagini și articole
A venit momentul să discutăm și despre crearea de conținut. Cum să adaugi o pagină, cum să adaugi un articol și cum să creezi un meniu.
În WordPress, paginile diferă de articole ca fiind două entități separate. O pagina are un rol standard, de a afișa o informație cu un design complex. Articolele sunt destinate blog-ului. În pagina Blog, vom avea o listă de articole. Chiar dacă se editează similar, articolele sunt specializate pentru a face parte dintr-un blog și le poți seta categoriile, etichetele și alte funcționalități tipice. Este o diferență importantă pentru că contează să folosești fie o pagină fie un articol acolo unde este locul lor.
Crearea de pagini
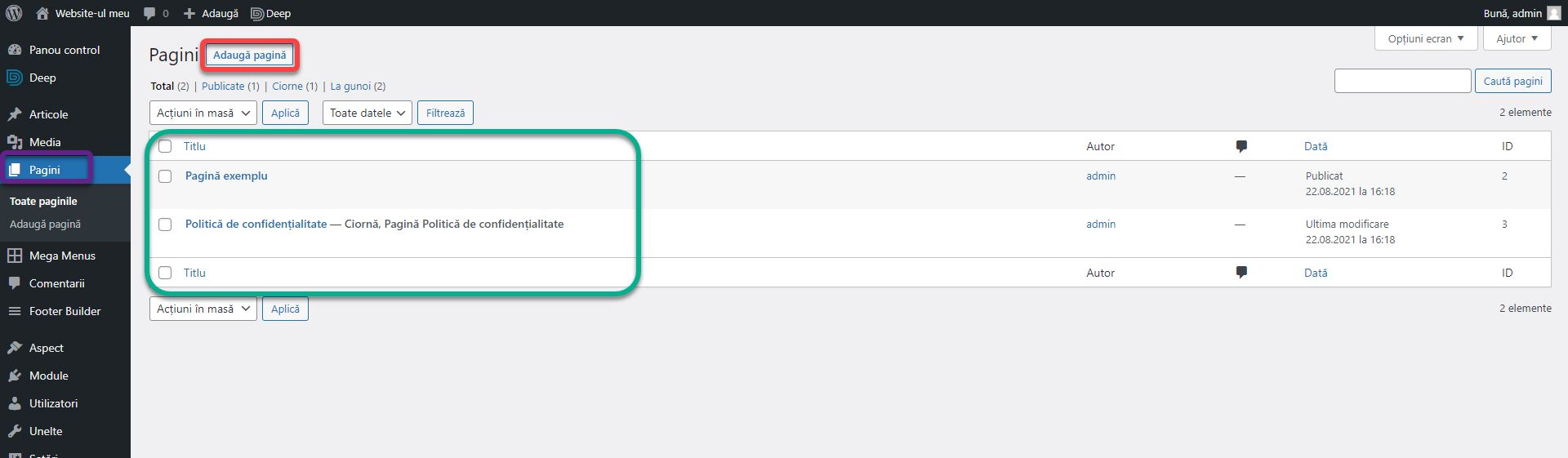
Pentru a crea o pagină, mergi la secțiunea Pagini din cadrul panoului de control WordPress. Aici vei găsi o listă cu toate paginile existente (chenarul verde). Există câteva pagini create de WordPress automat la instalare. Apasă pe Adaugă pagină.
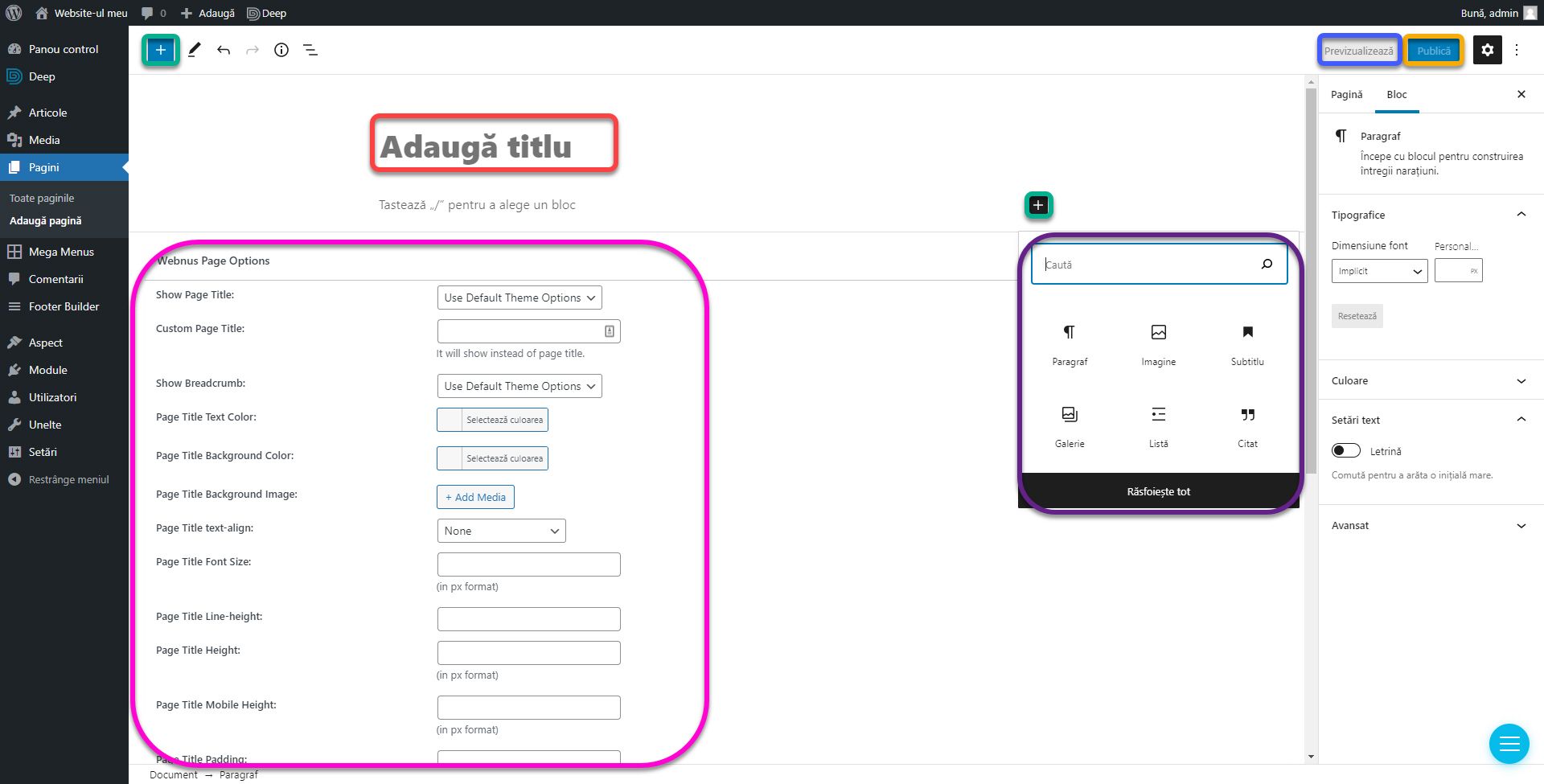
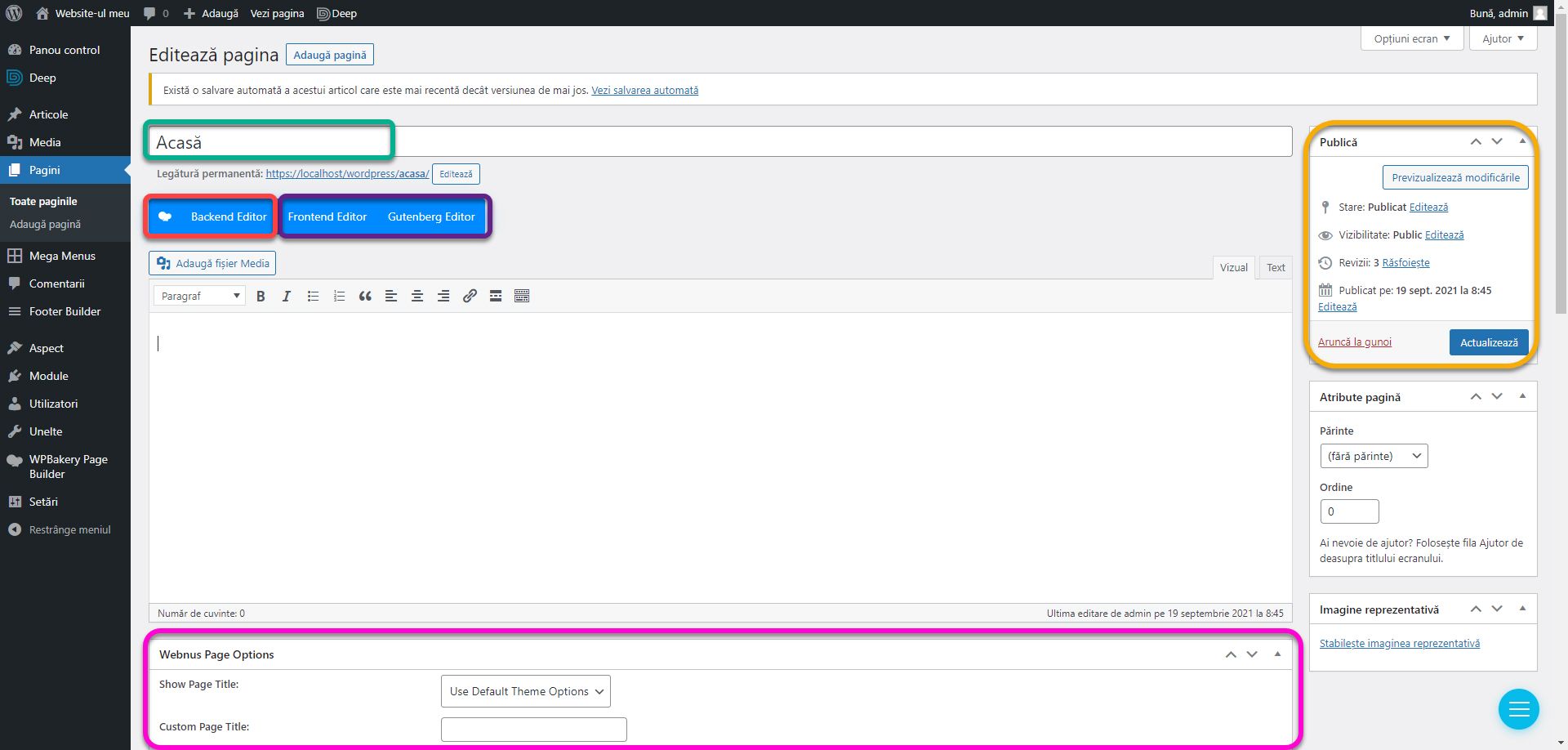
Acesta este editorul de pagini WordPress. În secțiunea Adaugă titlu, inserează textul Acasă, pentru că aceasta va fi prima noastră pagină. Întocmai precum în cazul widget-urilor, poți adăuga elemente în pagină apăsând pe unul din cele două butoane de adăugare cu pictograma Plus. Vei găsi aceiași listă de elemente precum în articolul precedent. Poți apăsa pe Răsfoiește tot pentru a afișa lista completă. Pentru a previzualiza modificările, apasă pe butonul Previzualizează din dreapta sus și alege Previzualizează într-o filă nouă. Vei vedea cum ar arăta pagina cu modificările efectuate fără să o salvezi. În josul paginii, vei găsi secțiunea Webnus Page Options. Acesta este un panou de opțiuni oferit de temă unde poți personaliza particularități per pagină, indiferent de setările din Page Options. După ce ai dat un titlu paginii apasă Publică.
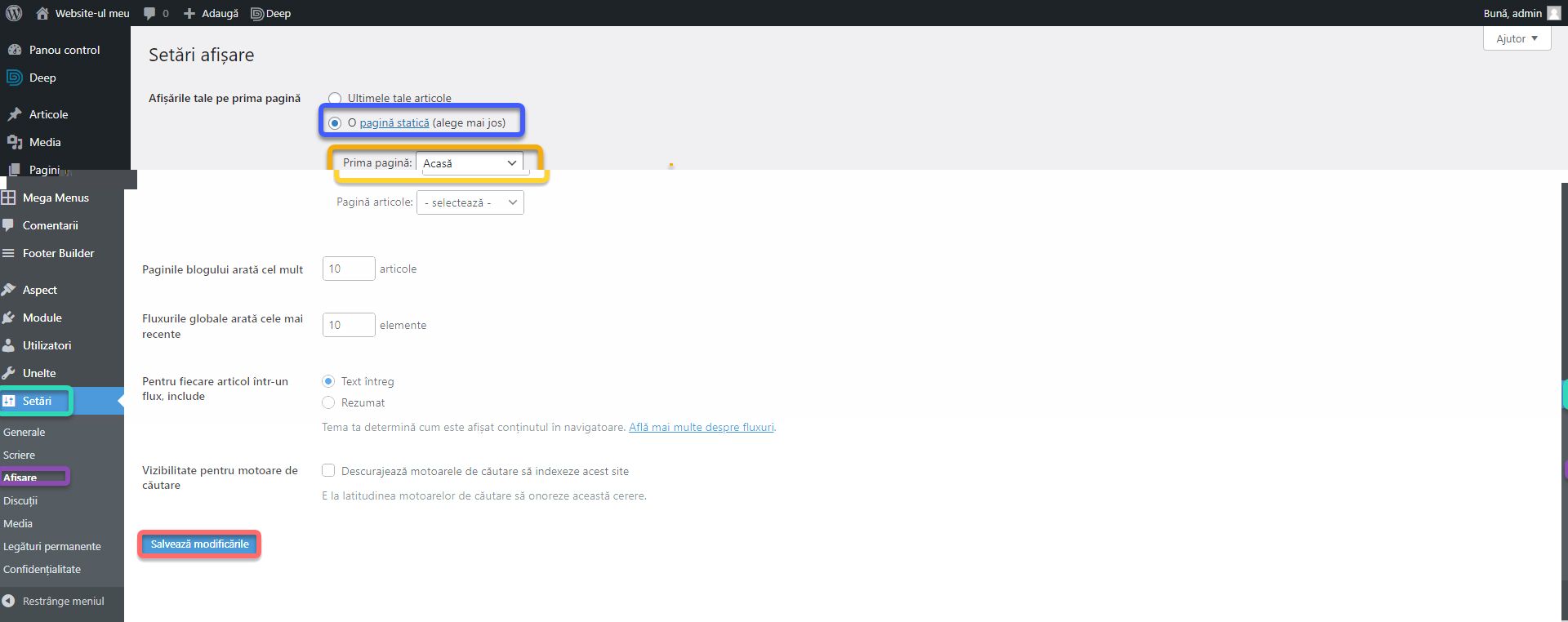
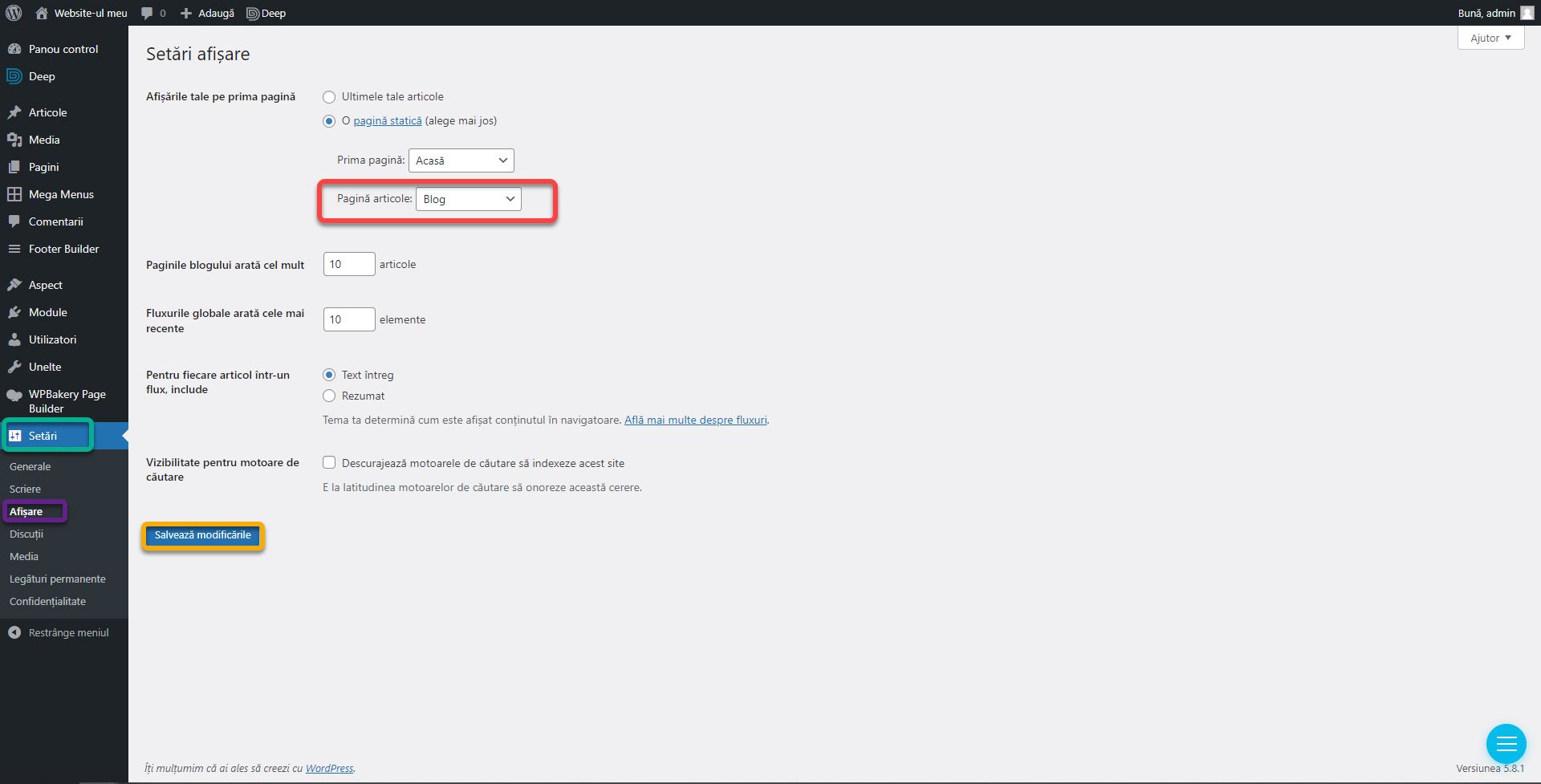
După ce ai publicat pagina Acasă, este timpul să o setăm drept primă pagină a website-ului. Pune cursorul pe butonul Setări apoi apasă pe Afișare. Bifează opțiunea O pagină statică din cadrul setările Afișările tale pe prima pagină. Din meniul derulant denumit Prima Pagină, alege pagina Acasă. Apasă pe Salvează Modificările.
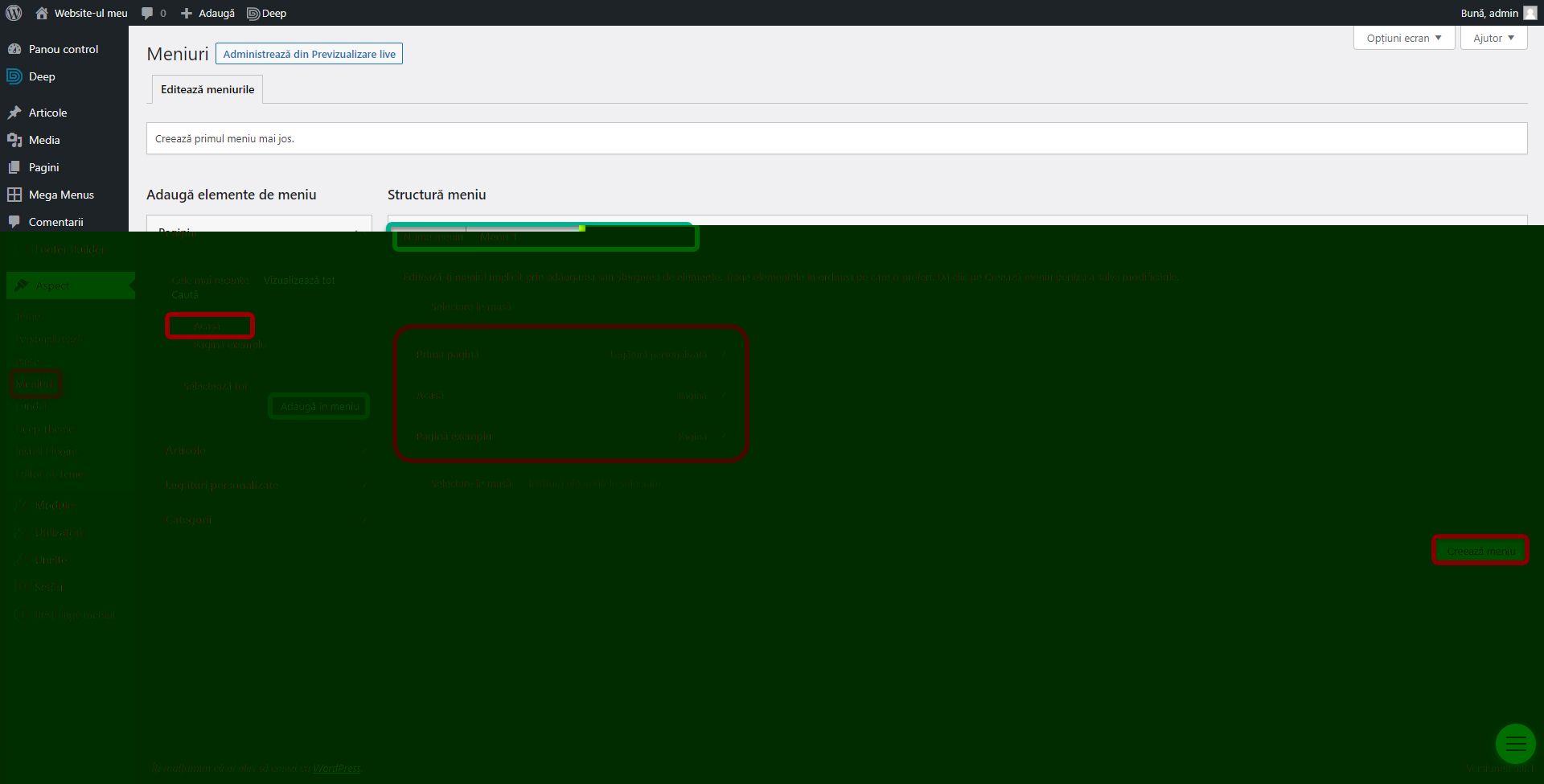
Acum vom crea un meniu unde vom adăuga noua pagină creată. Mergi la Aspect din bara de opțiuni WordPress și apasă pe Meniuri. Aici se administrează meniurile. Atunci când nu este nici un meniu creat, WordPress adaugă câteva pagini ca exemplu, Apasă pe Selectare în masă, selectează fiecare element, iar apoi apasă pe Înlătură elementele selectate. Din fereastra laterală, poți adăuga elemente în meniu. Bifează pagina Acasă iar apoi apasă pe Adaugă în meniu. Oferă-i meniului tău un nume (chenarul verde) și apasă pe Creează meniu.
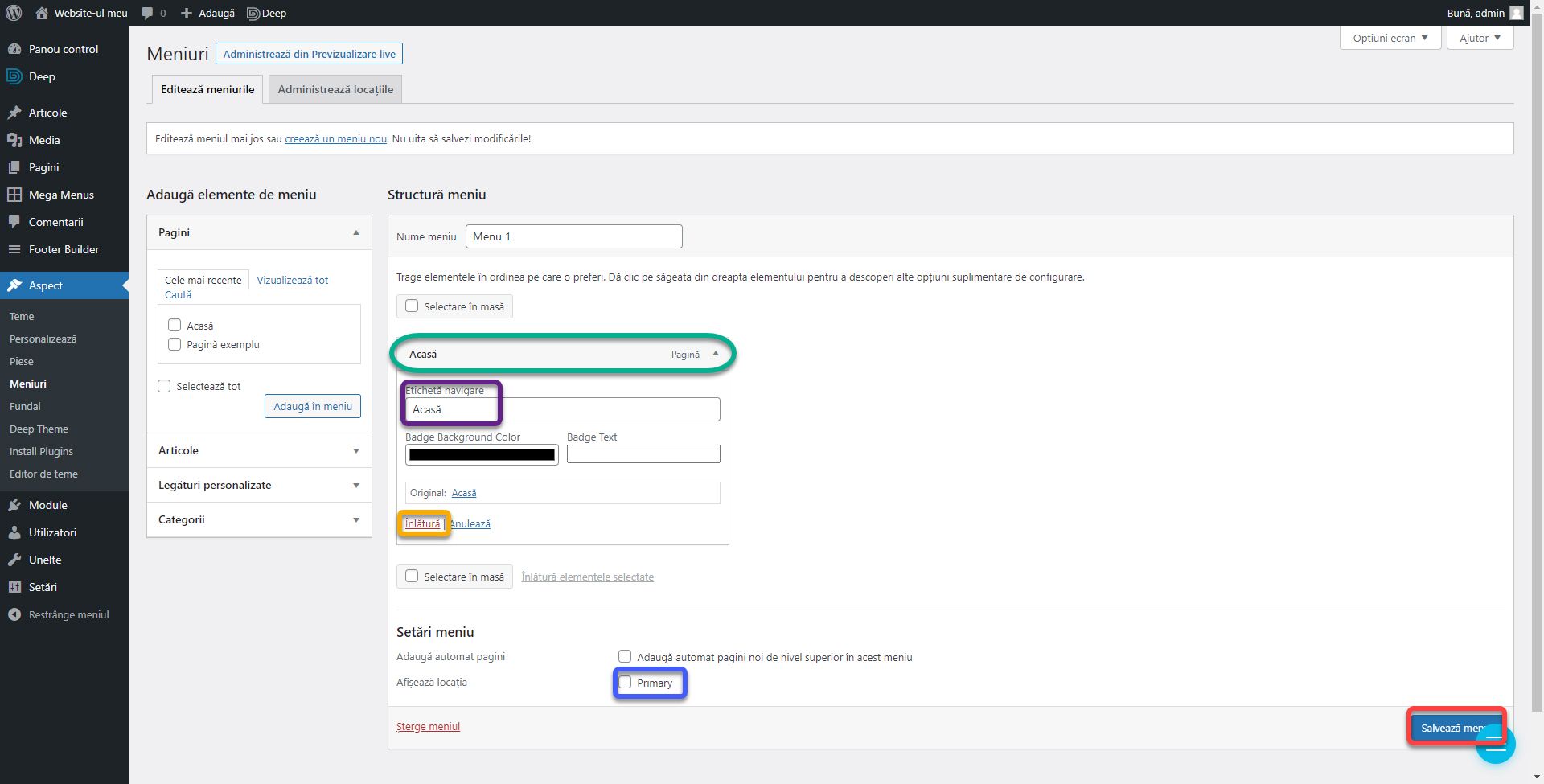
Dacă apeși pe un element din meniu, se va derula un chenar cu opțiuni. Poți înlătura elementul sau îi poți schimba numele prin câmpul Etichetă de Navigare. Adică, deși pagina se numește Acasă, în meniu poate apărea cu un alt nume, de exemplu Prima Pagină. Unui meniu trebuie să îi fie acordată o locație unde să apară. Fiecare temă are un set diferit de locații. În header, în footer, în laterală, în top bar, ș.a.m.d. Deep Theme oferă header builder de unde putem seta exact locația meniului. În acest caz, trebuie doar să îl setăm drept principal. Bifează căsuța Primary din partea de jos și apasă pe Salvează Meniu.
Mai sus am discutat foarte pe scurt cum se adaugă conținut în pagină iar în articolul precedent legat de header și footer am discutat un pic mai detaliat câteva opțiuni. Nu am intrat în detalii pentru că nu acesta este metoda pe care o recomand de a edita pagini. Editorul de bază WordPress își face treaba dar este destul de limitat făcând obținerea unui design reușit sau a funcțiilor avansate destul de dificilă. Personal recomand WPBakery Page Builder. Costă 45$ și este inclus în prețul multor teme precum BeTheme sau Deep Theme PRO. Recomand investiția pentru că schimbă dinamic suma posibilităților de design. Aproape orice modul instalezi în WordPress are integrare cu acesta. De aceia, de acum îl voi folosi a unealtă de bază pe tot parcursul seriei. Dacă costul este prea mare pentru tine, poți scrie pe Comunitatea SenDesign și îți voi oferii o licență de test. Astfel vei putea parcurge în continuare tutorialul.
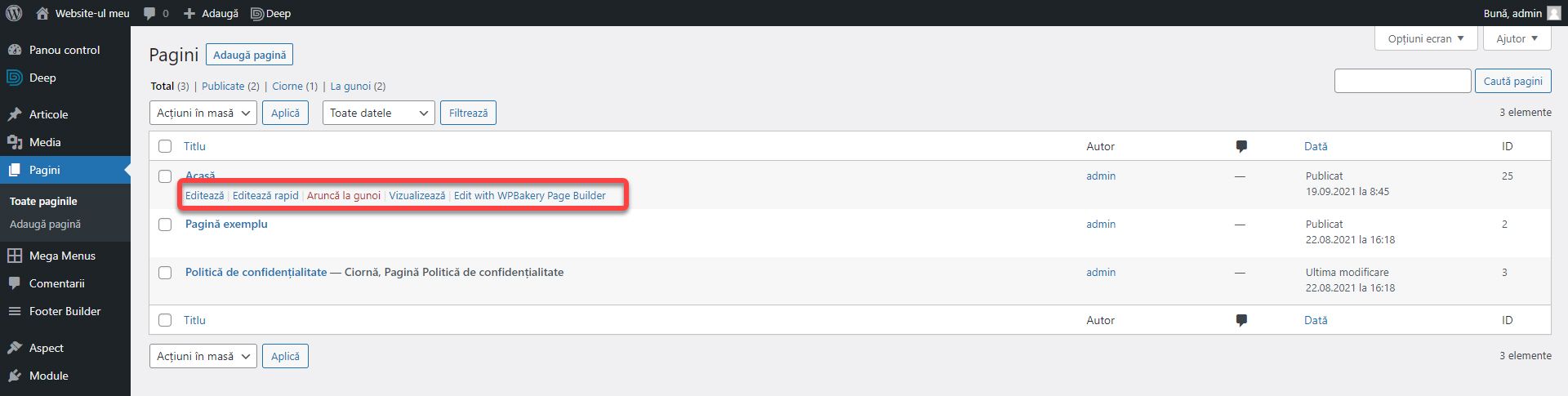
După ce ai activat WPBakery Page Builder folosind instrucțiunile din acest articol, revenim la secțiunea pagini. Dacă pui cursorul în dreptul unei pagini, vor apărea câteva opțiuni. Poți să ștergi pagina apăsând Aruncă la Gunoi, poți să o vizualizezi sau previzualizezi (în cazul ciornelor) o pagina sau o poți edita. Apasă pe Editează.
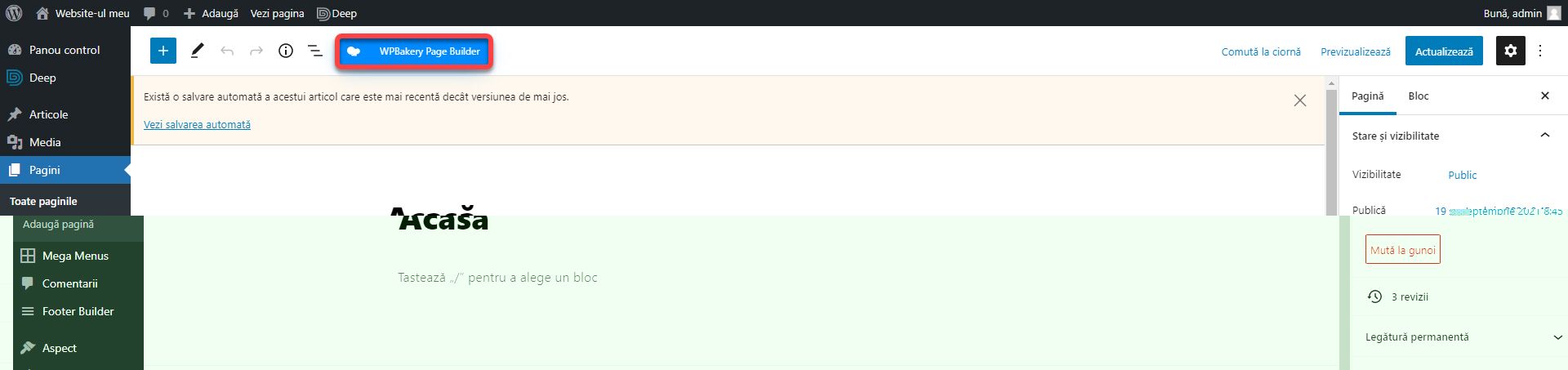
Vei observa apariția unui nou buton: WPBakery Page Builder. Apasă acest buton.
Aspectul paginii s-a schimbat acum. Bara de titlu s-a mutat mai sus. Jos avem în continuare opțiunile temei Webnus Page Options iar în dreapta avem un panou cu butoanele Actualizează pentru a salva modificările, Aruncă la gunoi pentru a șterge pagina și Previzualiează Modificările pentru a vedea schimbările fără a salva pagina. Pentru a revenii la vechiul editor, poți apăsa butonul Gutenberg Editor. Lângă acesta avem 2 opțiuni. Backend Editor și Frontend Editor. Momentan vom folosi Backend Editor.
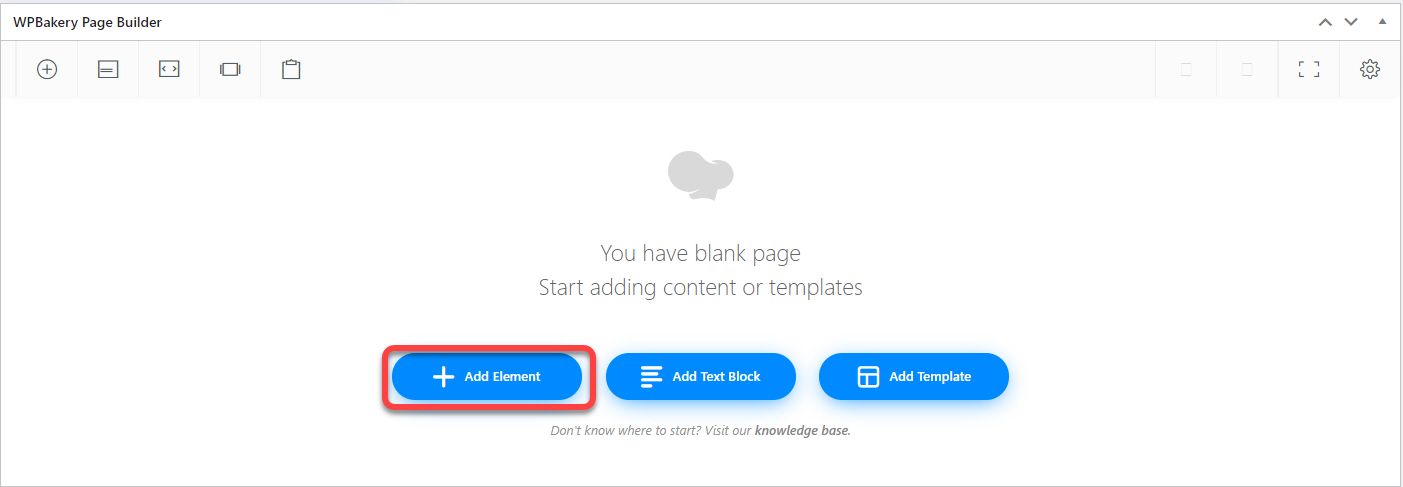
Întocmai precum Header Builder (care imită acest modul) apasă pe Add Element pentru a vedea lista de blocuri ce pot fi adăugate.
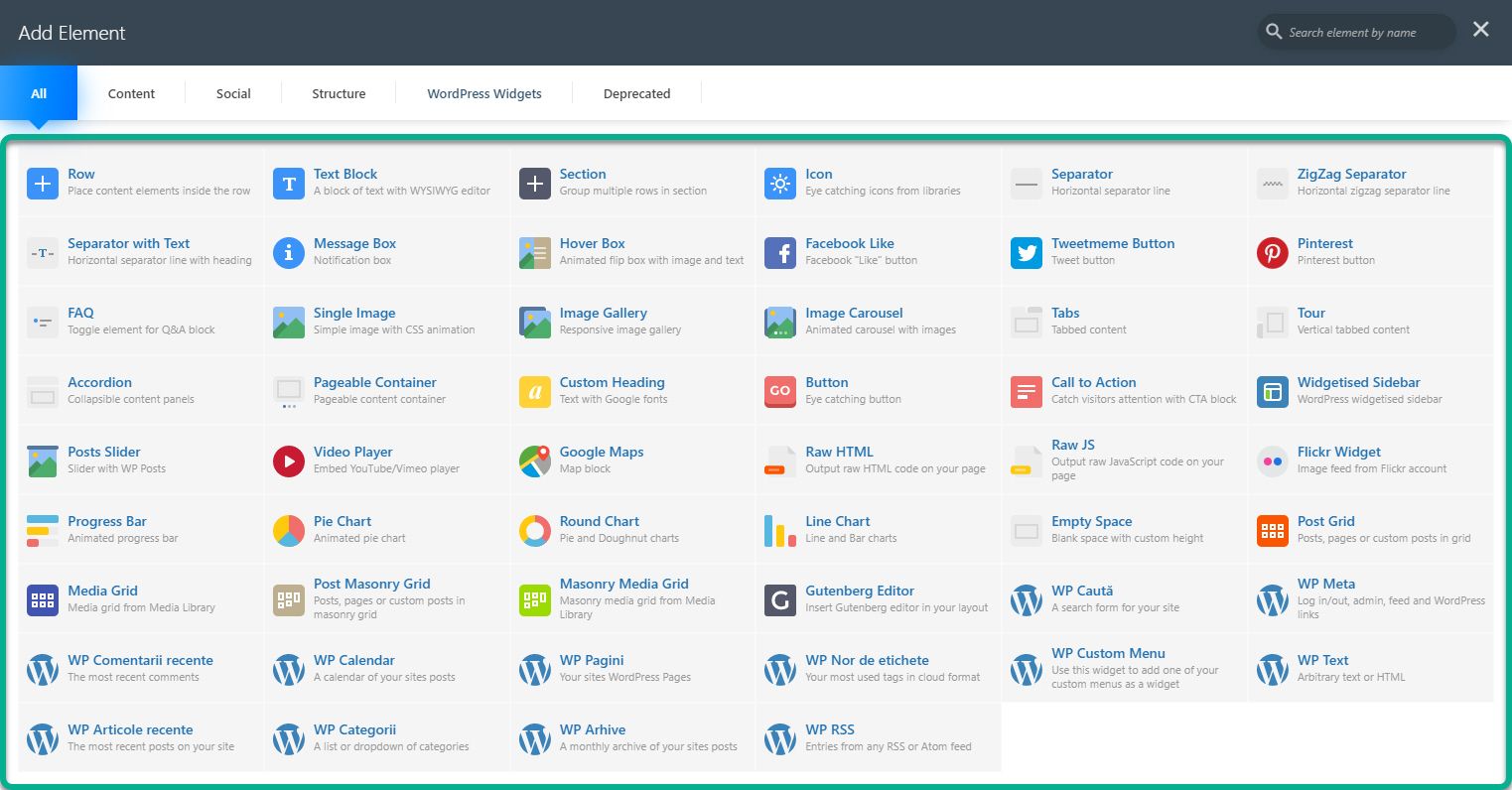
Aici lista (chenarul verde) este mult mai mare față de vechiul editor. Iar cantitatea de elemente va crește pe măsură ce adăugăm noi module.
Precum în cazul header builder și a widget-urilor, nu voi detalia acum utilizarea fiecărui element. Voi face asta în articolul următor, numit Cum să creezi un website frumos unde vom explora setările restanțe și voi explica cele mai importante blocuri pentru toate secțiunile.
Crearea de articole
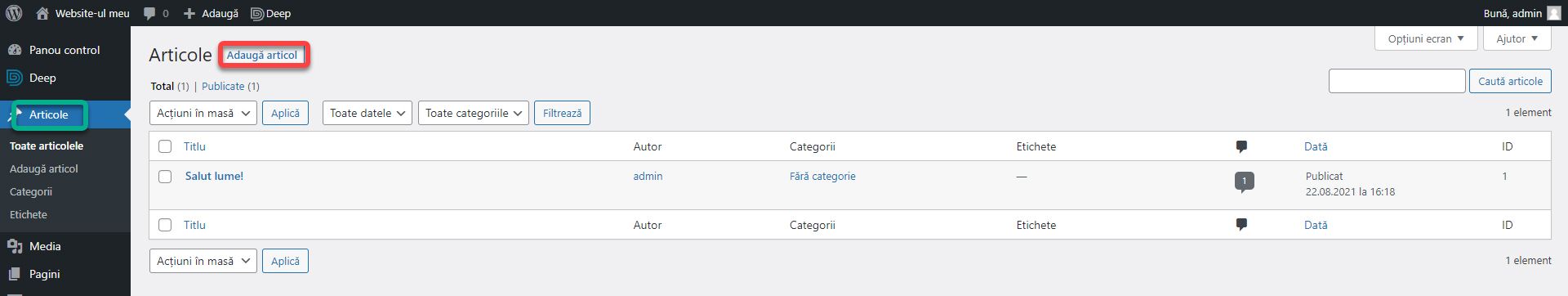
Crearea de articole este similară cu crearea de pagini. Mergi la secțiunea Articole din panoul de control WordPress. Aici vei avea aceeași fereastră ca în cazul paginilor cu același tipuri de opțiuni. Apasă pe Adaugă articol.
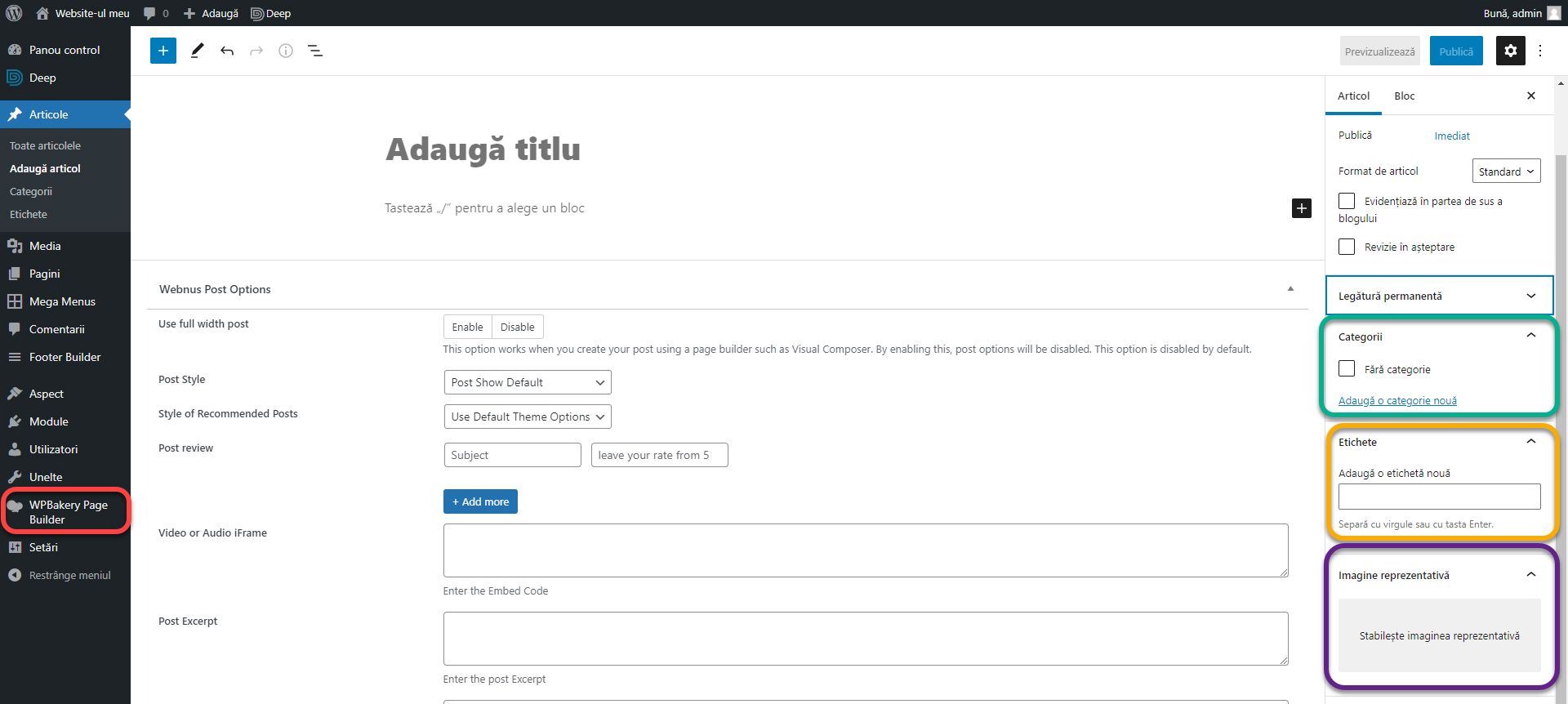
Aici vom avea editorul WordPress cu același comenzi ca și în cazul paginilor cu adiția a 3 noi panouri. Un articol poate avea o categorie. Categoriile sunt utile pentru când un vizitator dorește să vadă mai multe articole de același fel. Ca de exemplu, articolul pe care îl citești acum are categoriile Tutorial, Web Design și WordPress. Poate avea și etichete (tags), unde menționezi subiecte abordate în articol. În cazul exemplului de mai devreme, WordPress, web design, website, etc. Astfel vizitatorul va putea găsii ușor articole care abordează același subiect. Ultima este imaginea reprezentativă. Toate articolele trebuie să aibă o imagine reprezentativă! Aceasta apare în pagina Blog, în rețelele sociale când distribui articolul, etc. Toate acestea ajută la SEO și le vom aborda într-un articol dedicat.
Dacă dorești să activezi modulul de editare WPBakery și pentru articole, apasă pe WPBakery Page Builder din meniul lateral WordPress.
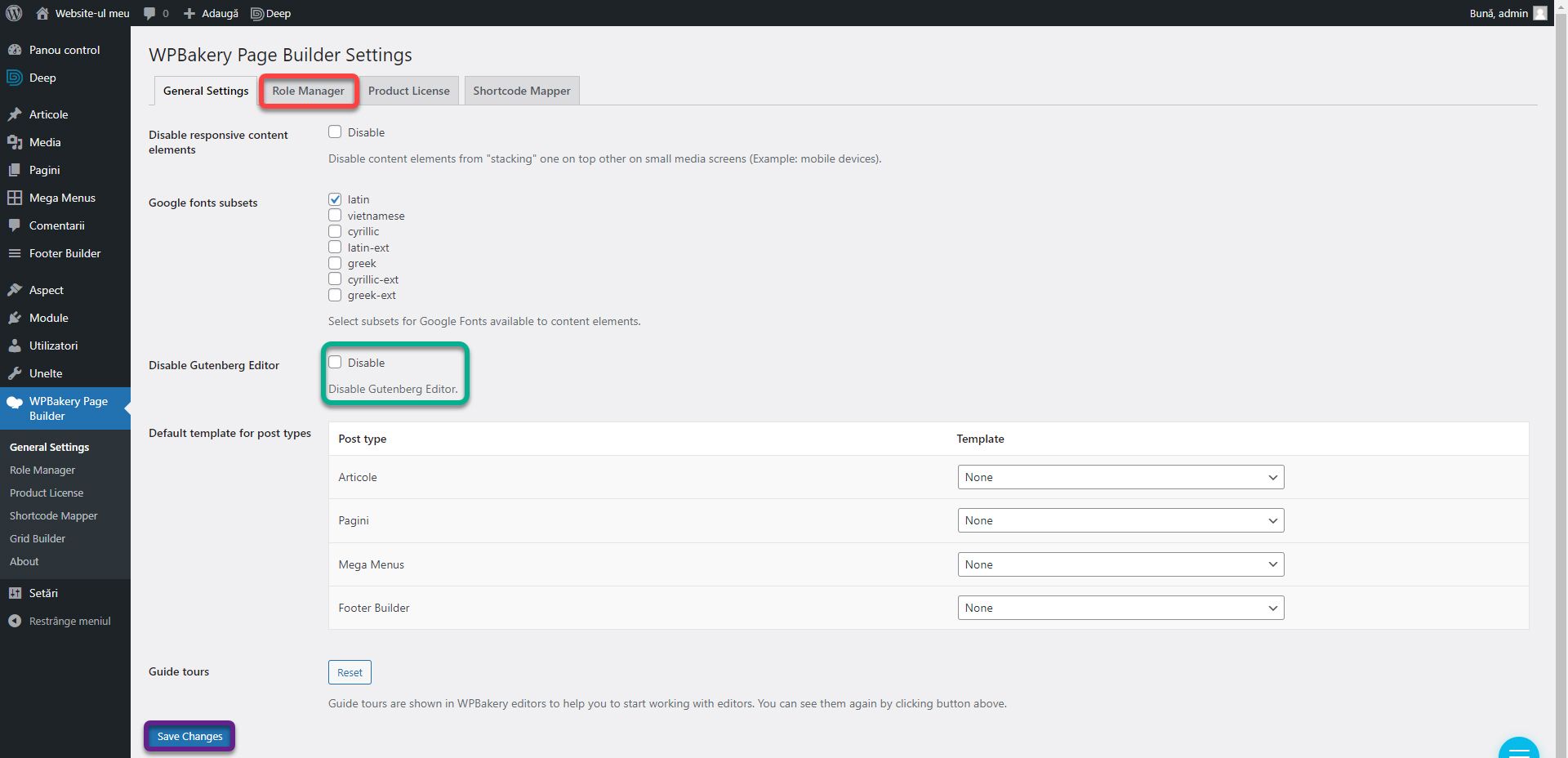
Opțional, din această pagină poți dezactiva editorul Guteberg dacă dorești, prin bifarea opțiunii Disable Gutenberg Editor și apăsarea butonului Save Changes. Va păstra doar editorul WPBakery pentru pagini și articole și va apărea primul atunci când editezi. Apasă Role Manager.
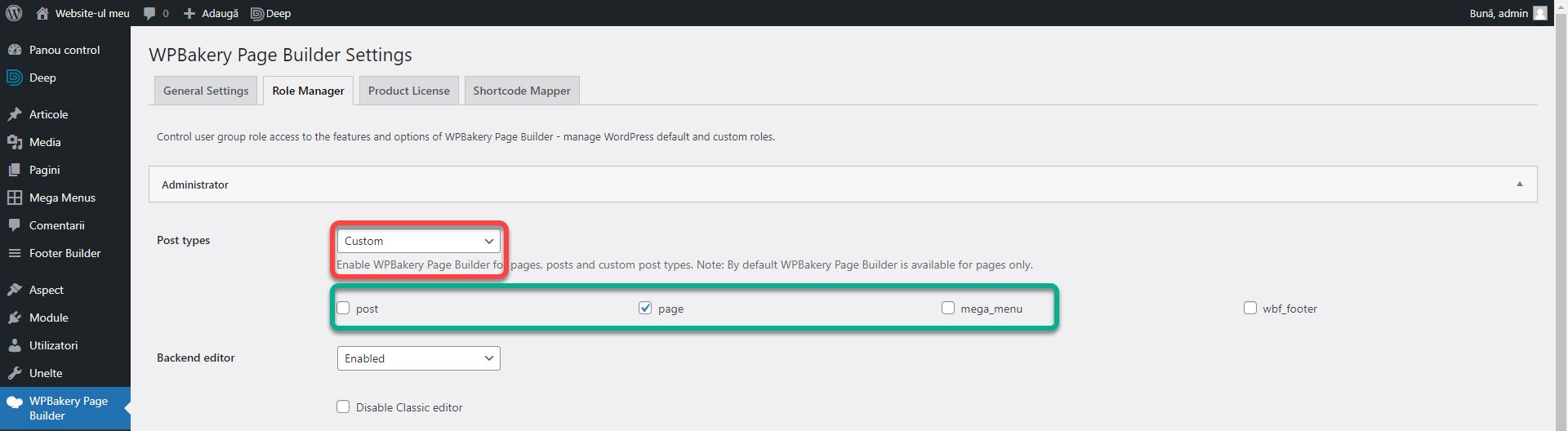
Din această pagină, în meniul derulant Post Types, alege Custom. Vor apărea câteva bife noi dedesubt. Asigură-te că este bifat post, page și dacă tot suntem aici, mega menu pe care îl vom discuta cu o altă ocazie. Apasă butonul Save Changes de jos de tot. Acum vei putea utiliza editorul WPBakery pentru editarea articolelor.
Ne mai trebuie o pagină în care să afișăm articolele. Creează o pagină numită blog, așa cum am creat pagina acasă mai sus. Mergi la Setări, secțiunea Afișare unde am setat pagina de Acasă drept pagină principală. Din meniul derulant numit Pagină articole, alege noua pagină creată, Blog. Apasă pe Salvează Modificările. Toate articolele publicate vor apărea în noua pagină blog. Adăugă în noul tău meniu pentru a o putea accesa.
Atât despre crearea de pagini și articole pentru un moment. Vom explora un caz practic în articolul următor pentru pagini și un caz de optimizare SEO unde vom publica articole un mic mai târziu.
Dacă te încurci sau ai nevoie de ajutor sau de o licență de test, te aștept pe grupul de Facebook Comunitatea SenDesign!
Pentru a afla cum sa-ti optimizezi site-ul click aici: optimizare SEO Bucuresti.
Daca doresti sa realizezi un site de prezentare cick aici: creare site de prezentare Bucuresti.