
Cum să creezi un website #5: Crearea de pagini și articole
08/10/2021
Cum să creezi un website #7: Cum să creezi un website frumos (II)
22/10/2021
Cum să creezi un website #5: Crearea de pagini și articole
08/10/2021
Cum să creezi un website #7: Cum să creezi un website frumos (II)
22/10/2021Cum să creezi un website #6: Cum să creezi un website frumos (I)
A venit momentul mult așteptat în care vom explora cum se construiește un website folosind un exemplu practic. Nu voi relua toți pașii din articolele precedente, pentru că deja știi cum se configurează o temă, header-ul și subsolul, cum se creează o pagină sau un meniu. În schimb voi detalia configurări și blocuri de conținut. Articolul s-a dovedit a fi foarte lung, așa că l-am împărțit în două părți.
Vom crea website-ul unui service auto. Este un exemplu practic, ce poate fi întâlnit adesea în această profesie. Deși inițial îl vom face pe tiparul unui prestator de servicii, mai târziu (într-un alt articol) va evolua și într-un magazin online. Astfel parcurgem toate cazurile de utilizare, indiferent de ce tip de website vei avea tu nevoie.
Voi numi website-ul Auto Focus. Dar îi poți pune orice nume dorești. Am creat un logo pe care să îl utilizăm în acest articol, poate fi descărcat de aici. Dezarhivează arhiva assets.zip într-un director la îndemână. În cazul în care ai nevoie de un logo aparte pentru website-ul tău, îți recomand articolul Secretele din spatele unui logo de succes. Colorile folosite vor fi #1584af (albastru), #3a3a3c (gri închis) și #e4e4e4 (gri deschis). #1584af este culoarea principală din logo și o vom folosi pentru toate elementele majore. #3a3a3c va fi culoarea secundară a website-ului iar #e4e4e4 va fi culoarea terțiară. Poți folosi aceste coduri de culoare pentru a colora diferite elemente de-a lungul acestui articol.
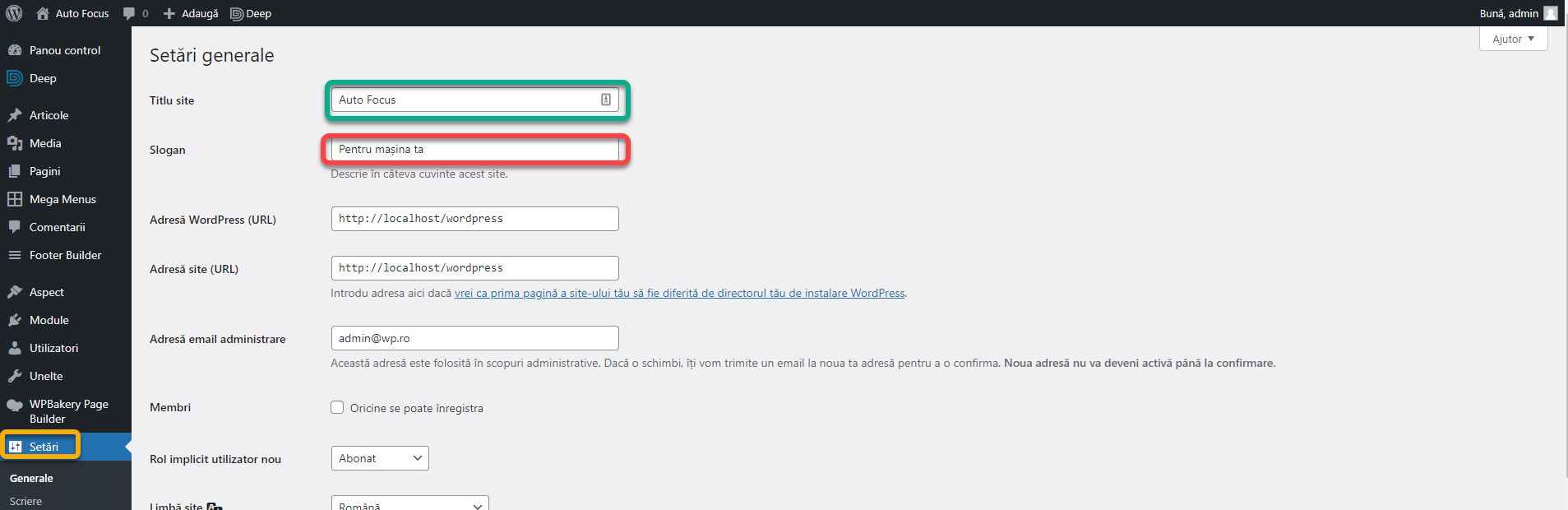
Pentru a schimba numele unui website WordPress, apasă pe butonul Setări de panoul de control. În câmpul Titlu site, introdu Auto Focus sau numele ales de tine. Un website poate să aibă un Slogan, care este afișat după nume. Pentru acest exemplu am ales textul Pentru mașina ta dar poți alege un altul sau chiar lăsa câmpul liber. Apasă butonul Salvează Modificările din josul paginii.
Setările Temei
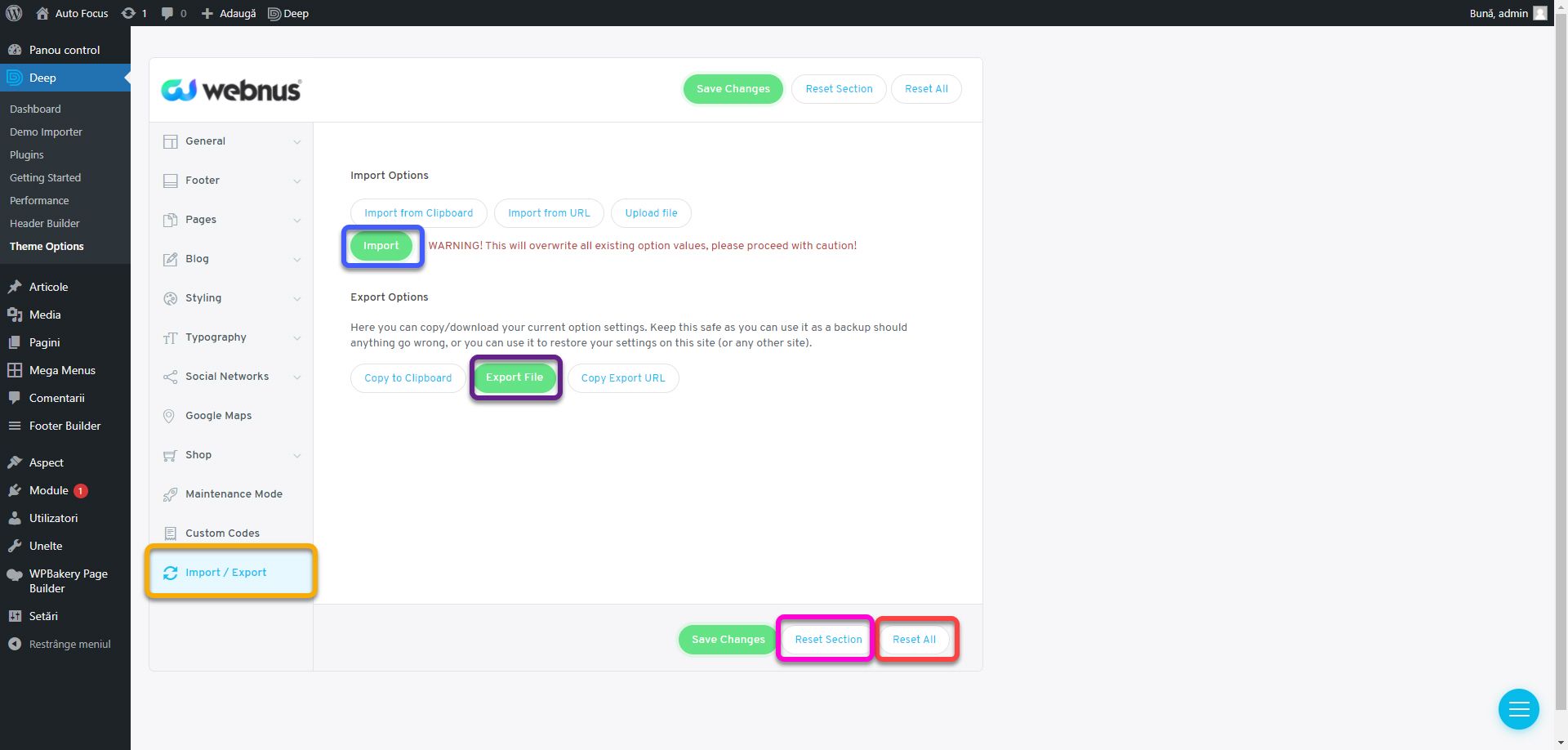
Mergem acum la setările temei (consultă articolul Personalizarea temei, dacă ai nedumeriri). Dacă ai început deja un website și vrei să îți păstrezi setările temei, le poți exporta din secțiunea Import / Export. Apasă pe Export File și salvează fișierul pe dispozitiv. Pentru a reimporta setările, apasă pe Import. Dacă pe parcursul acestui capitol dorești să resetezi complet setările temei pentru a o lua de la capăt, apasă pe Reset All pentru a reseta toate secțiunile sau Reset Section pentru a reseta doar secțiunea curentă.
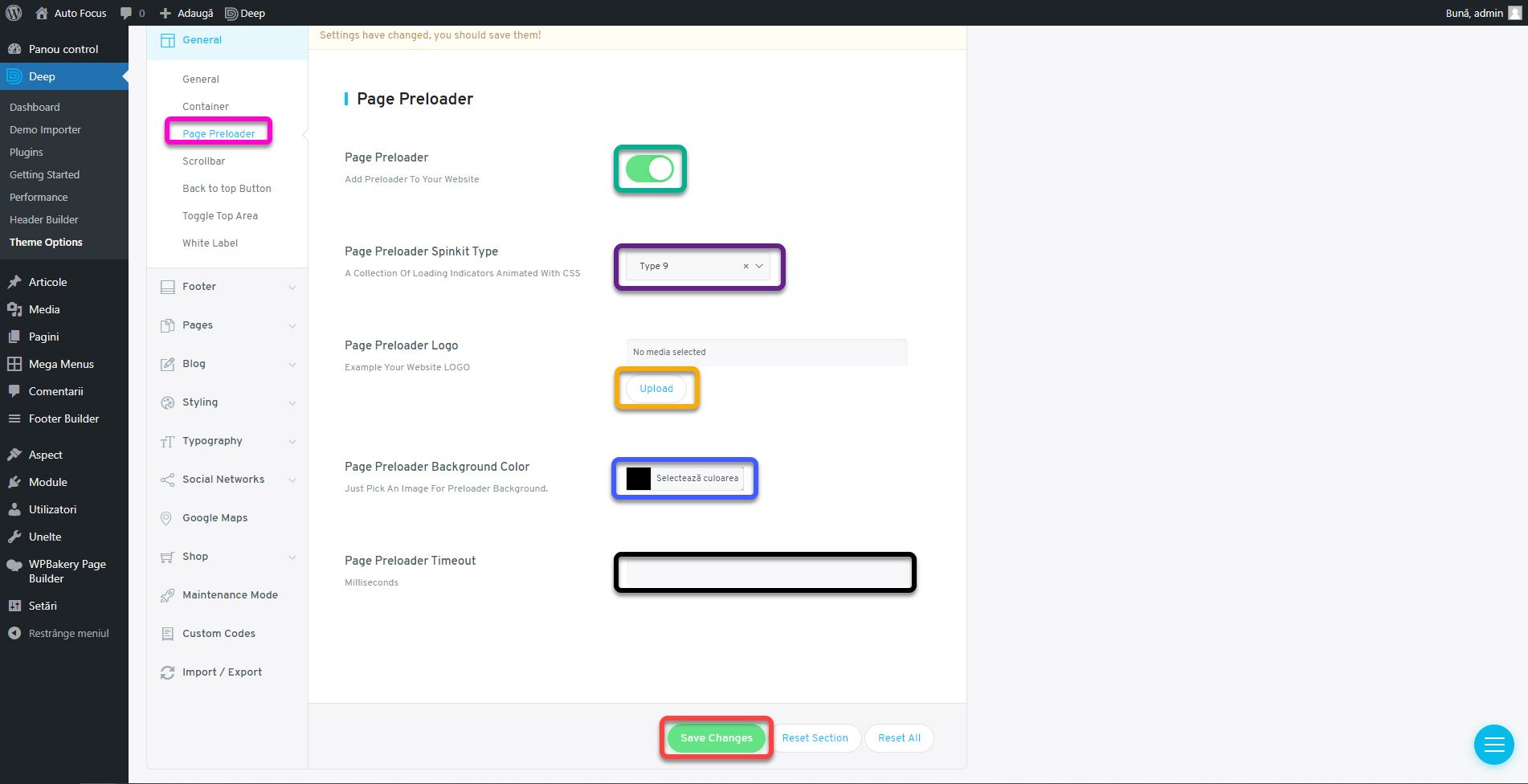
Vom seta un ecran de încărcare, pentru că tema oferă această opțiune elegantă. Mergi în secțiunea General, subsecțiunea Page Preloader și activează-l folosind bifa Add Preloader To Your Website. Opțiunea Page Preloader Spinkit Type setează tipul animației. Poți alege oricare variantă îți place mai mult. Pentru Page Preloader Background Color inserează codul de culoare #1584af în căsuța din dreptul butonului. Recomand culoarea albastru în acest caz pentru că permite logo-ului și animației să fie vizibile. Page Preloader Timeout reprezintă valoarea maximă în milisecunde pentru care ecranul de încărcare va fi afișat pe ecran. Introdu valoarea 3000, adică 3 secunde. Pentru a încărca logo-ul, apasă butonul Upload din dreptul Page Preloader Logo.
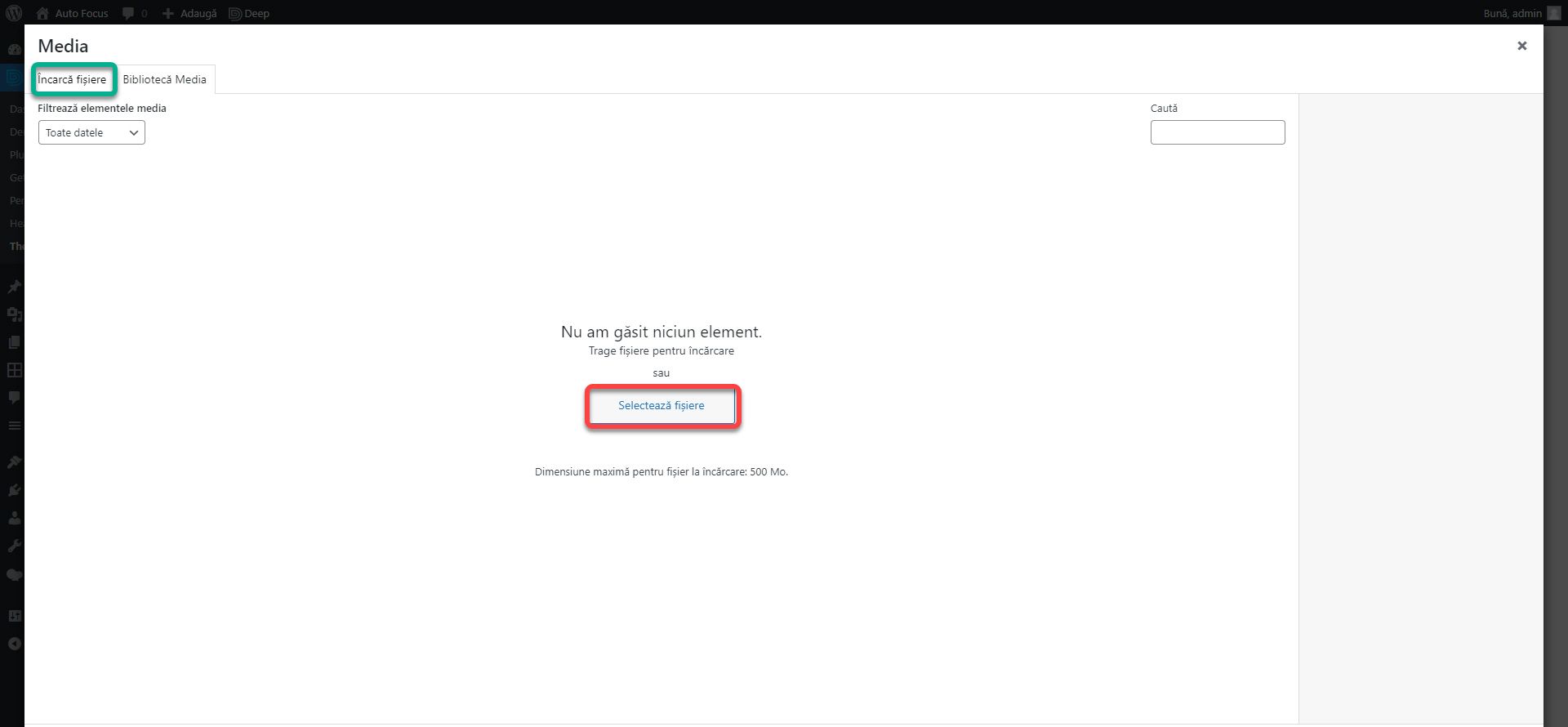
Aici se va deschide galeria media. Aici vei găsi imaginile încărcate în website. Din moment ce nu am încărcat nimic, vom avea o pagină goală. Dacă ai apucat să încarci o imagine, mergi la secțiunea Încarcă fișiere. Apasă butonul Selectează fișiere. Din fereastra care se deschide, navighează către directorul unde ai dezarhivat arhiva assets.zip și alege fișierul logo-monocrom.png. Aceasta este o variantă albă a logo-ului, ce se folosește în fundalurile pline de culoare, cum avem aici.
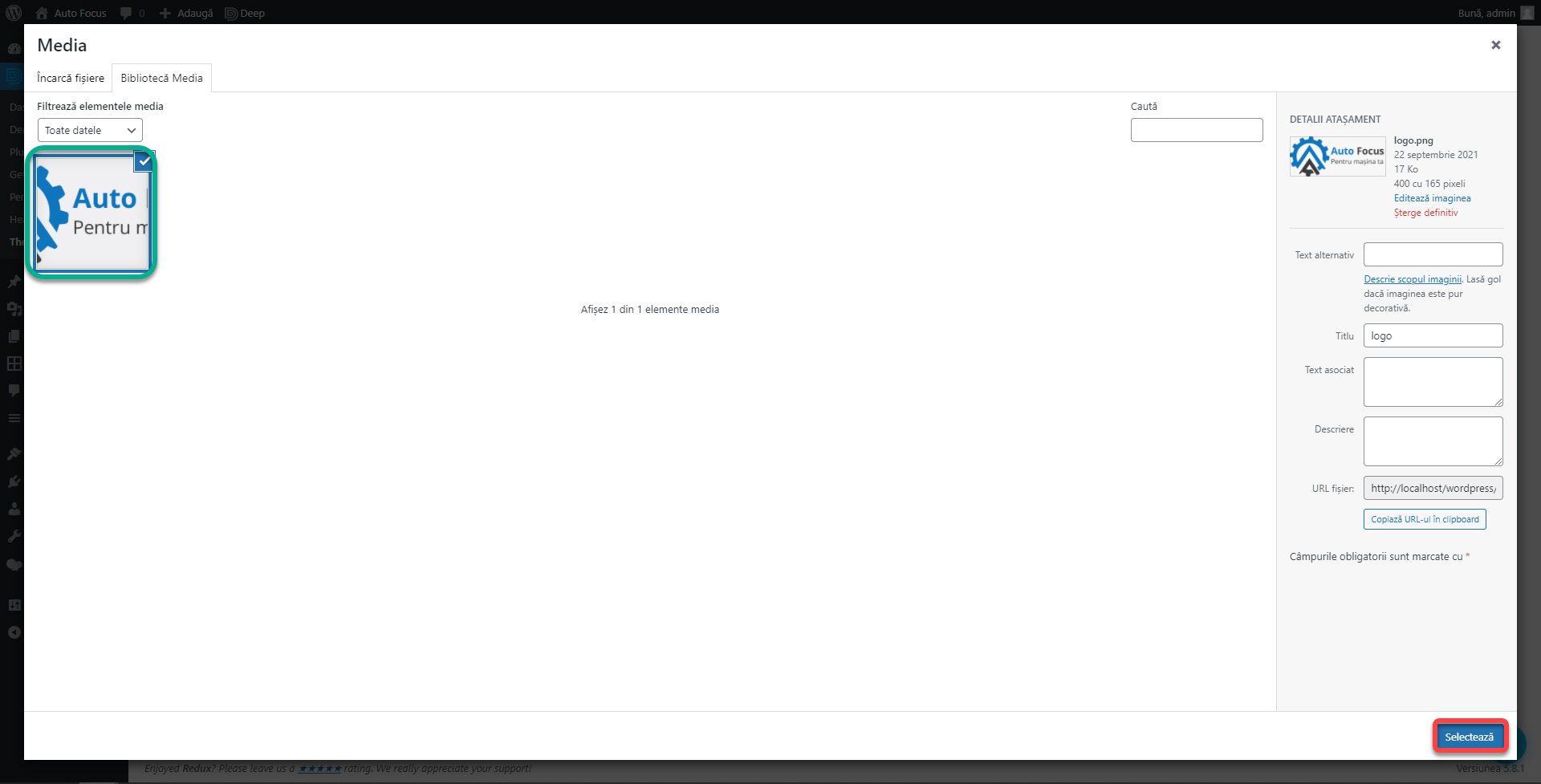
După încărcare, asigură-te că noua imagina este bifată, și apasă butonul Selectează. Aceasta este procedura standard de a încărca o imagine în WordPress. Toate butoanele, indiferent de context vor duce la această galerie.
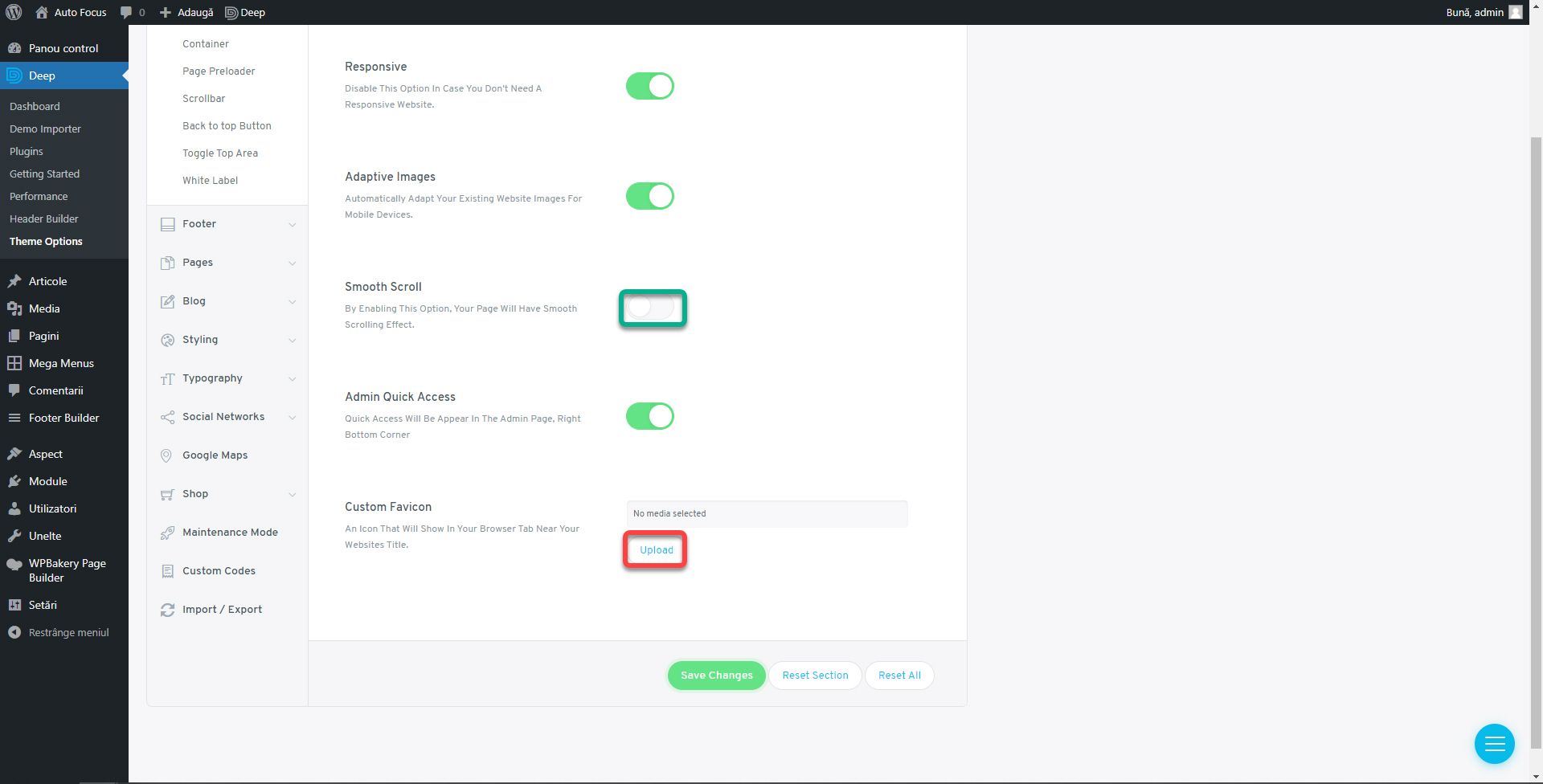
Apasă butonul Save Changes înainte să părăsești o secțiune. Deși când navighezi prin acestea nu se pierd setările făcute, este o metodă mai sigură (mai ales mai puțin confuză) de a te asigura că nu ieși din greșeală din Teme Options și pierzi tot. În secțiunea General, vom adăuga pictograma website-ului folosind setarea Custom Favicon. Procedura este aceiași precum mai sus, dar selectezi fișierul fav.png. Opțional, poți activa opțiunea Smooth Scroll.
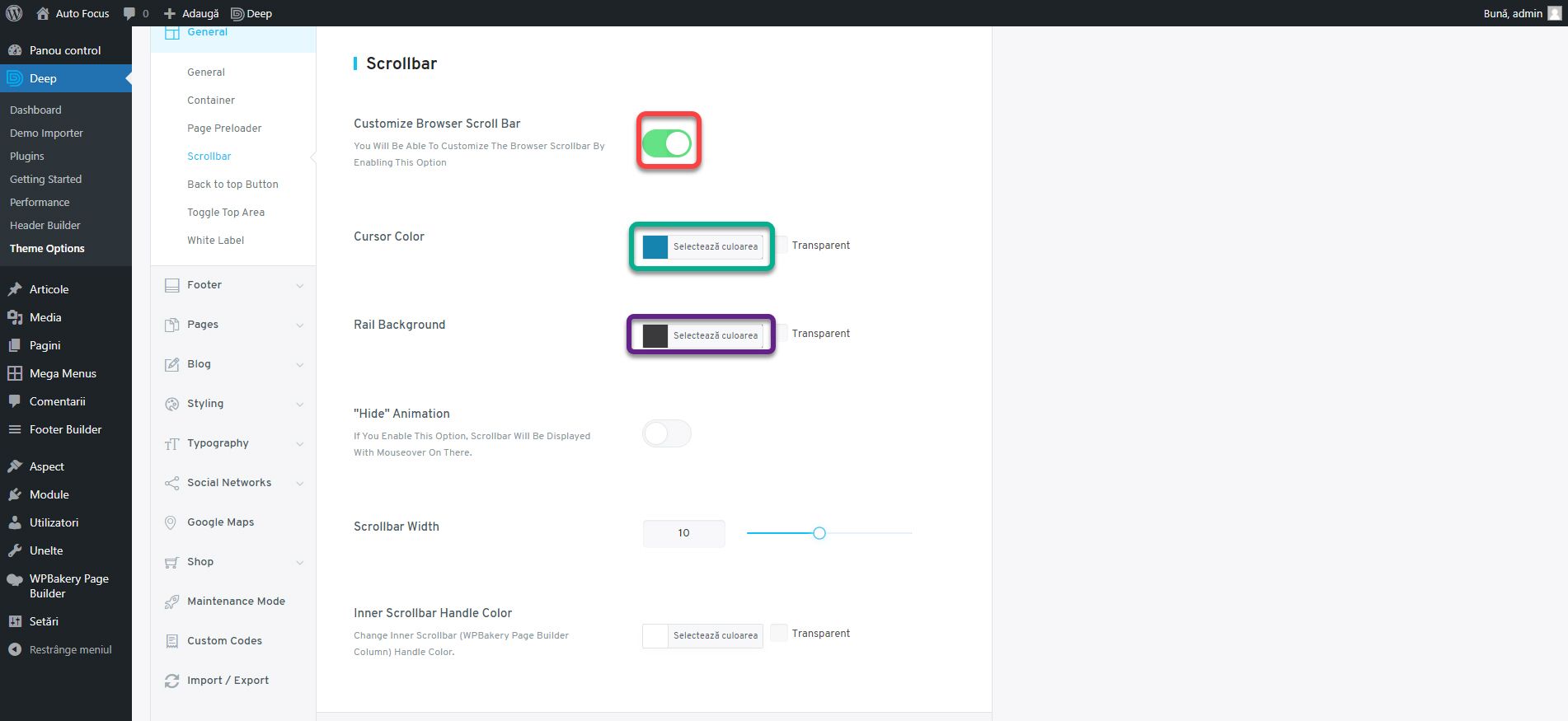
În secțiunea Scrollbar, activează personalizarea prin bifa Customize Browser Scroll Bar. Pentru Cursor color, folosește #1584af iar #3a3a3c pentru Rail Background.
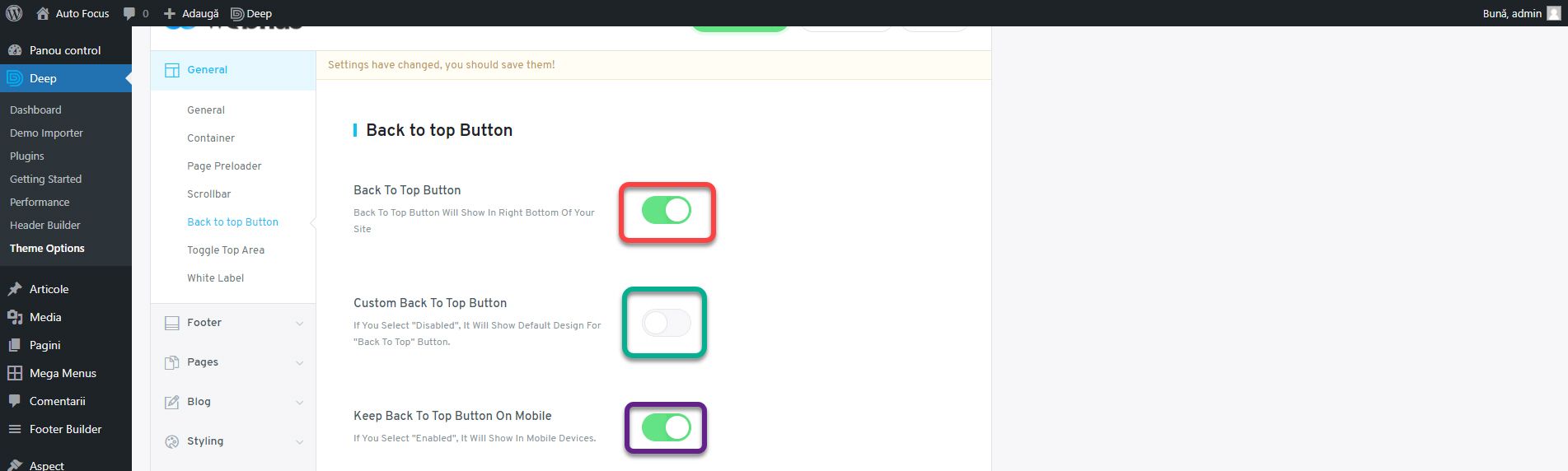
În secțiunea Back to Top Button, bifează Back To Top Button, Keep Back To Top Button On Mobile și Custom Back To Top Button. O să apară noi opțiuni. Selectează un tip de săgeată în câmpul Select Desired Icon. Pentru opțiunile Back To Top Background și Hover Back To Top Icon Color introdu culoarea secundară iar pentru Back To Top Icon Color și Hover Back To Top Background, culoarea principală. Rezultatul ar trebuii să arate precum imaginea din dreapta.
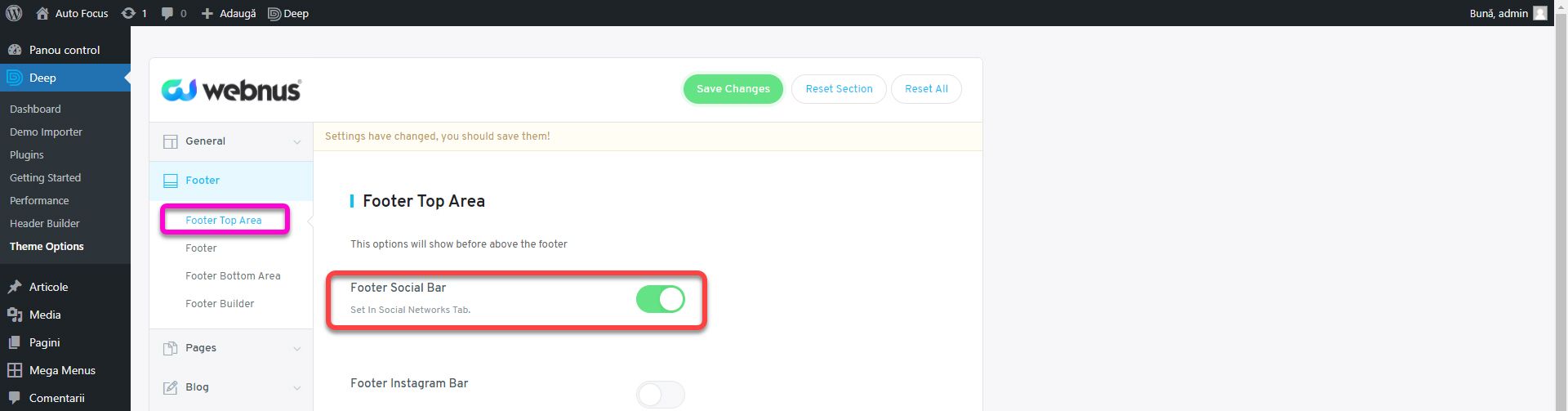
Mergem la secțiunea Footer. Din subsecțiunea Footer Top Area activează Footer Social Bar. Vom afișa rețelele sociale deasupra footer-ului.
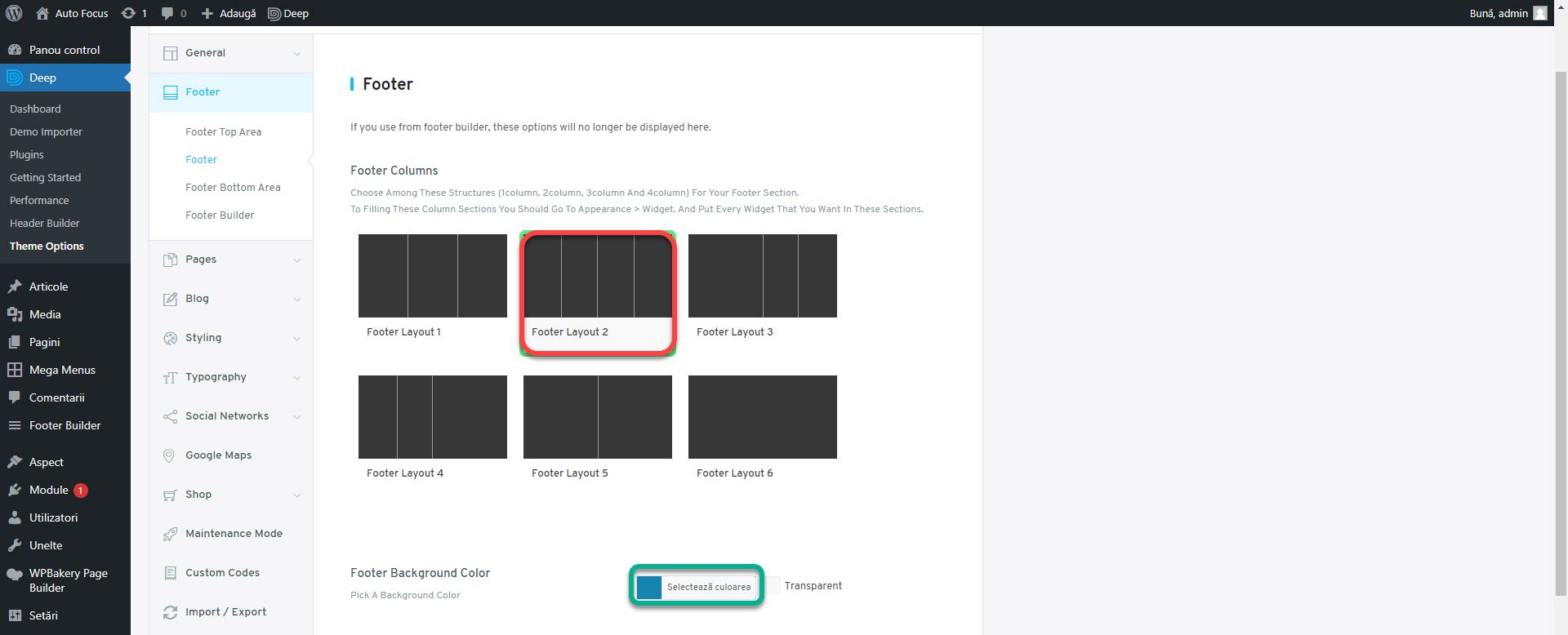
În subsecțiunea Footer, setează Footer Layout 2 pentru setarea Footer Columns iar pentru Footer Background Color utilizează culoarea principală. Vom avea un subsol de 4 coloane de culoare albastră.
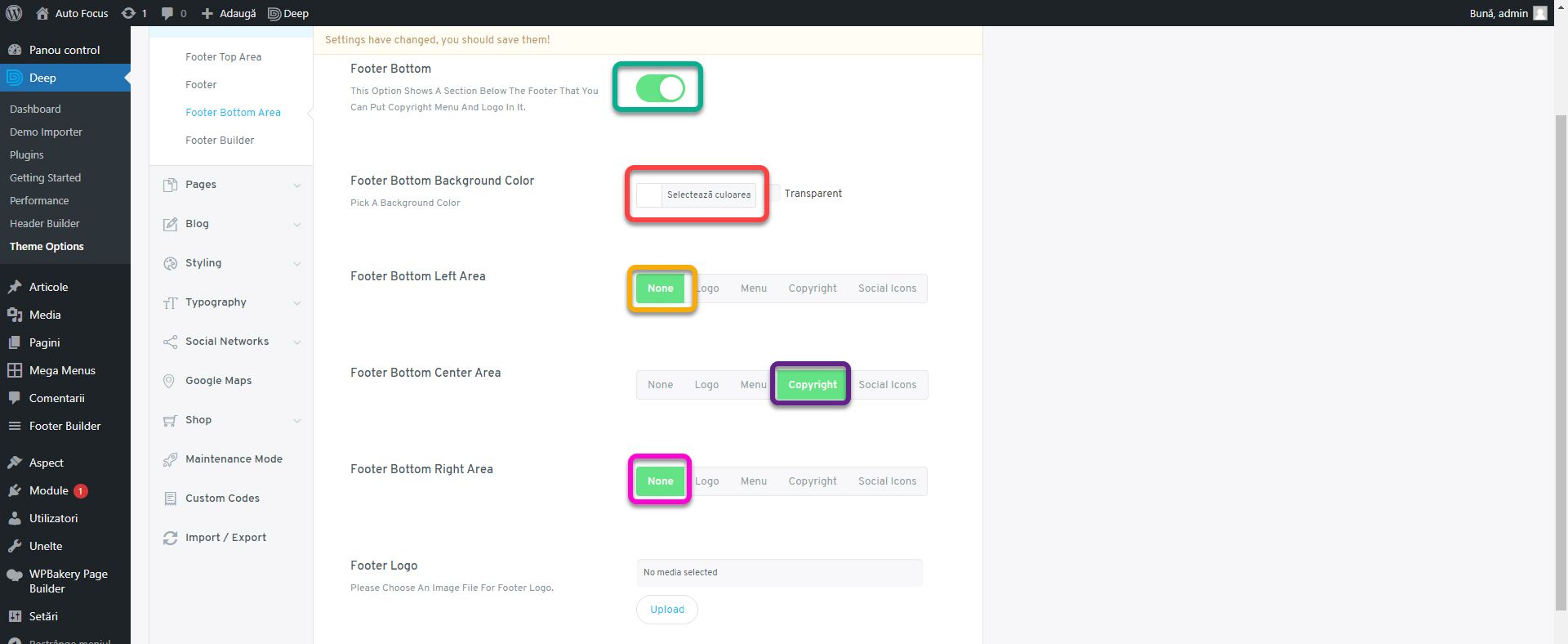
În subsecțiunea Footer Bottom Area, activează Footer Bottom. Este o secțiune sub footer pe care o vom folosi pentru a afișa textul de copyright. Pentru Footer Bottom Background Color setează culoarea secundară. Pentru Footer Bottom Left Area și Footer Bottom Right Area, selectează opțiunea None. Nu le vom folosii momentan. Pentru Footer Bottom Center Area, alege Copyright. Rețelele sociale le afișăm în Footer Top Area, iar logo-ul îl vom plasa mai târziu drept widget. De aceea avem nevoie doar de textul de copyright.
În Footer Custom Copyright introdu textul Copyright Auto Focus 2021. Toate drepturile rezervate. Subsolul începe să prindă formă.
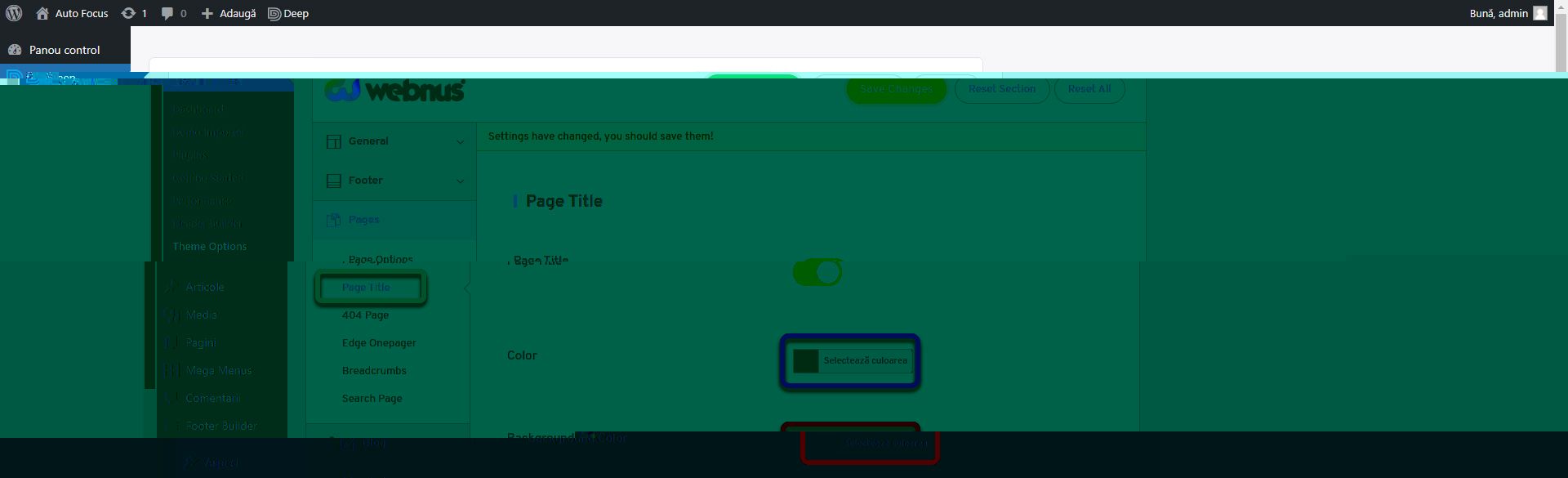
Din secțiunea Pages, mergem la Page Title. Aici modificăm Color în #000000 și Background color în #e4e4e4.
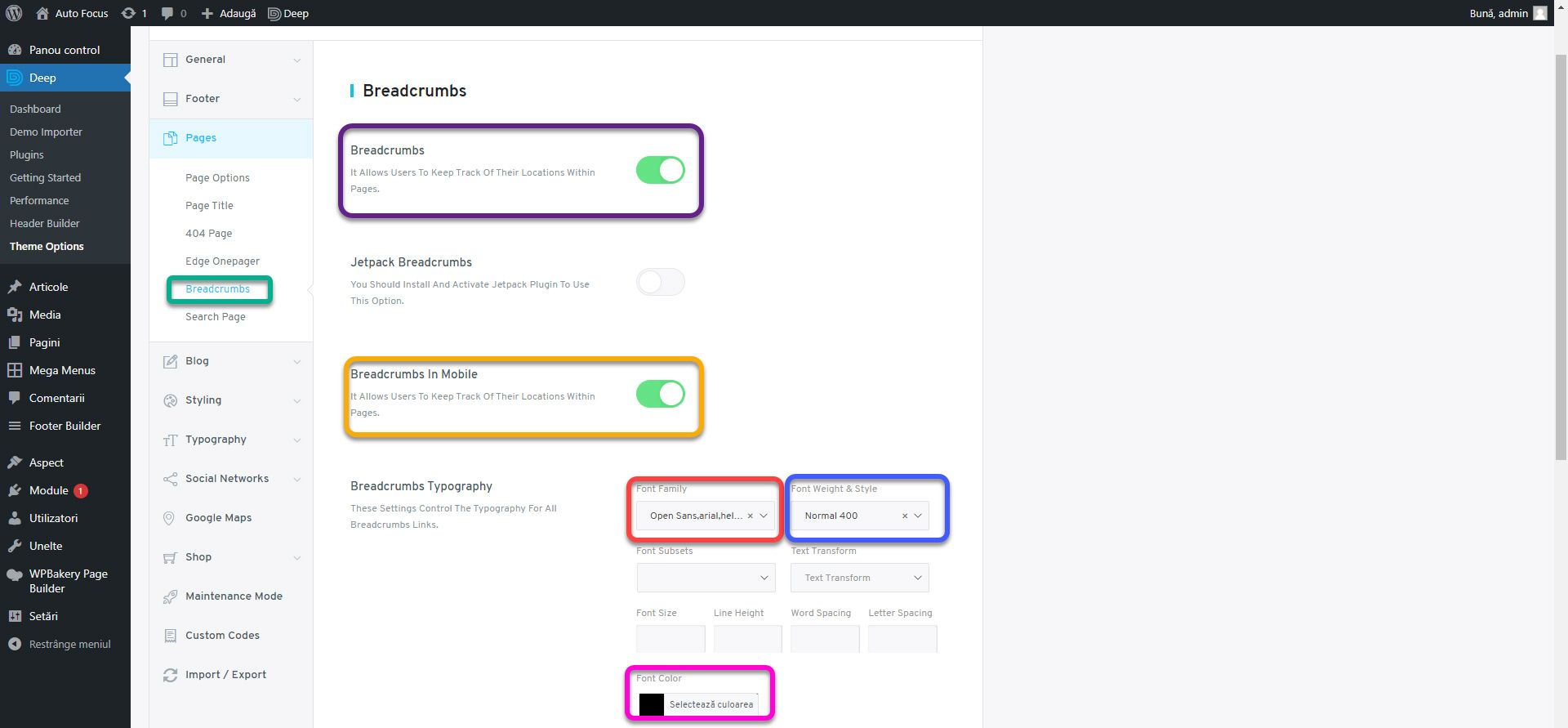
În subsecțiunea Breadcrumbs, activează Breadcrumbs și Breadcrumbs In Mobile. Pentru Font Family, setează Open Sans cu Font Weight & Style Normal. Font Color îl setezi #000000.
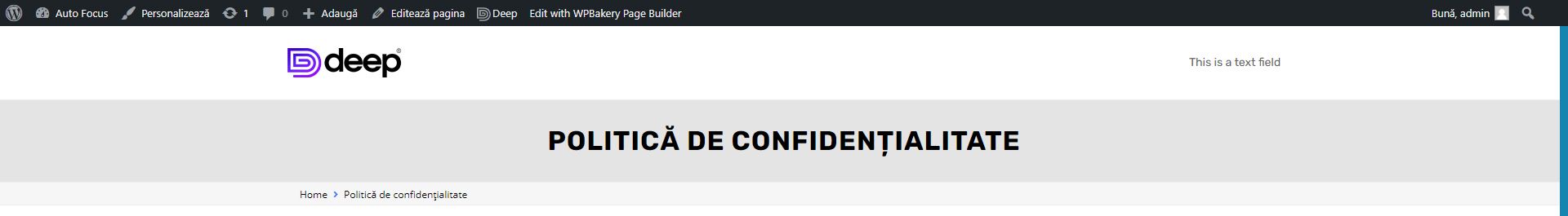
Această parte a paginii, compusă din titlu și breadcrumbs se numește uzual subheader.
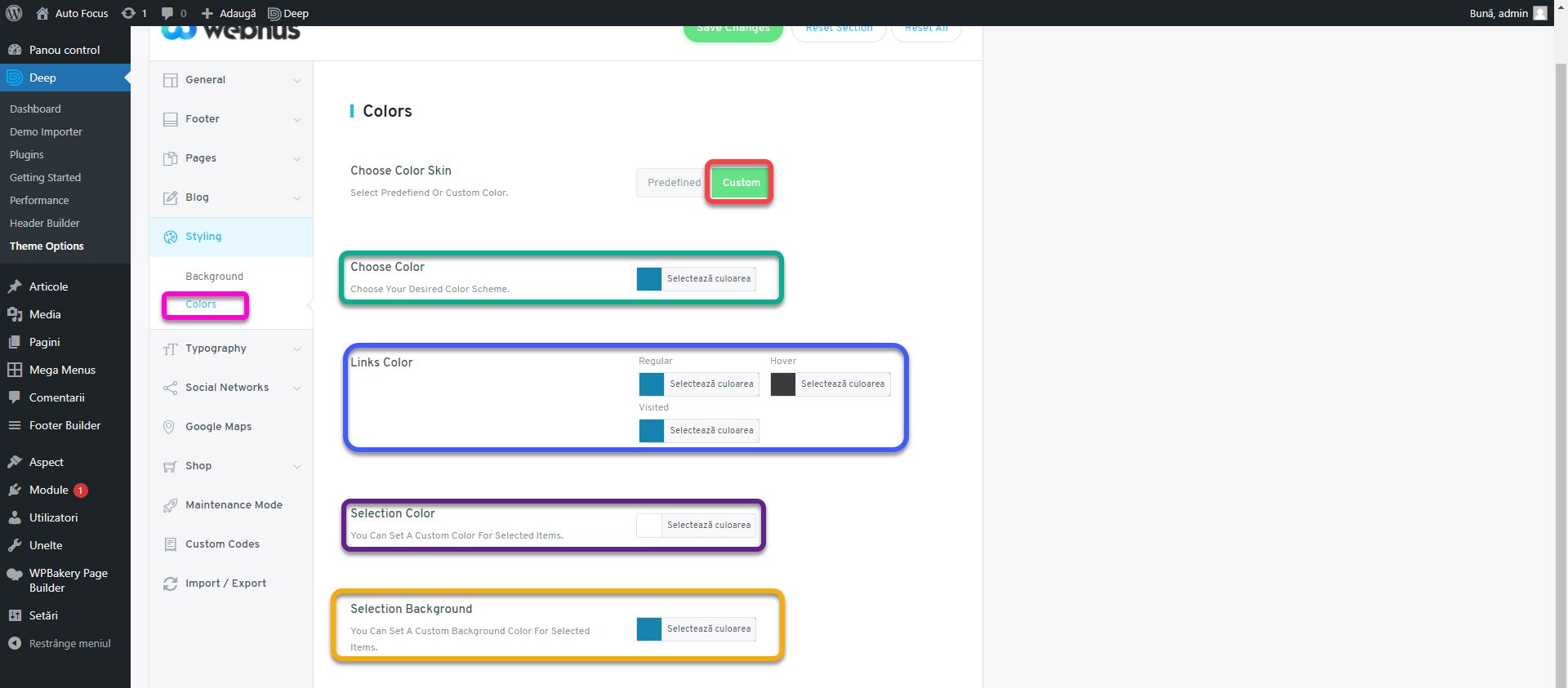
Din secțiunea Styling mergem la Colors. În dreptul opțiunii Choose Color Skin apasă pe Custom. Setează culoarea principală pentru Choose Color, Links Color Regular, Links Color Visited și Selection Background. Setează culoarea secundară pentru Links Color Hover și alb pentru Selection Color. Selection color și background se aplică atunci când selectezi textul într-o pagină. Va fi alb cu fundalul albastru. Links color influențează cum vor arăta link-urile în textul website-ului. Choose Color dictează culoarea principală în tot website-ul.
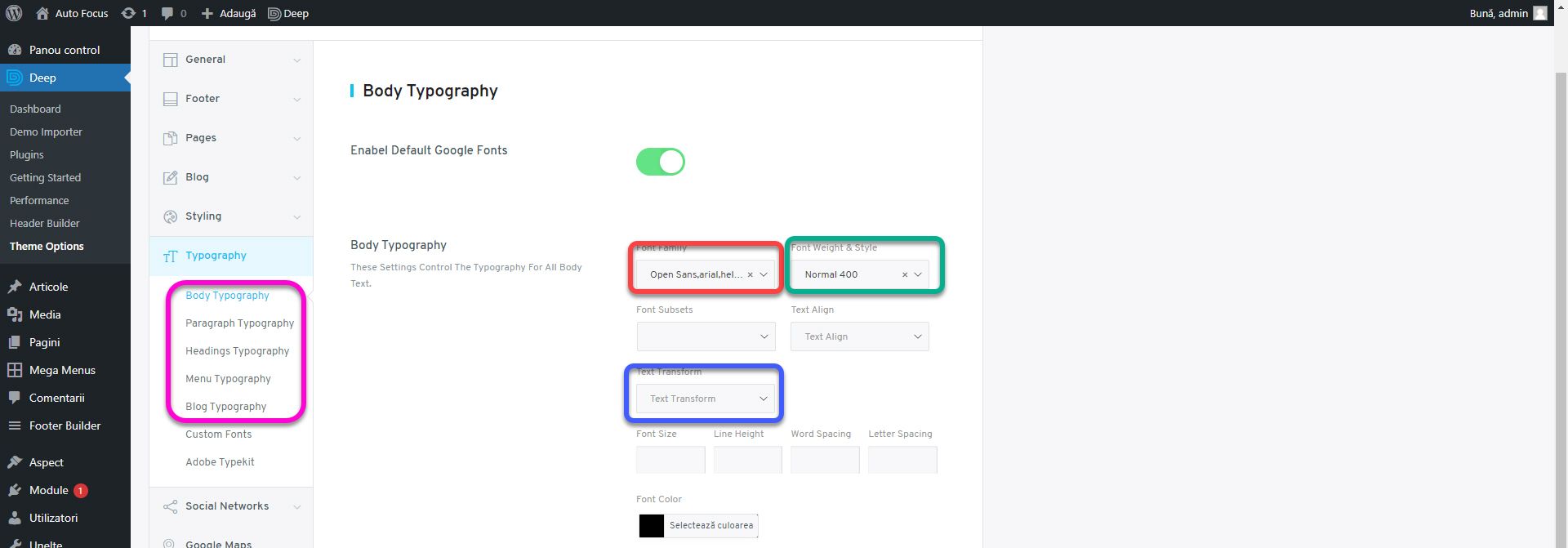
În secțiunea Typography, setează Font Family în Open Sans, Font Weight & Style în normal iar Font Color #000000 pentru subsecțiunile Body, Paragraph, Headings, Menu și Blog. Open Sans este font-ul folosit în logo, din familia Sans Serif. Respectă întotdeauna culorile și font-ul brand-ului.
Aici se încheie setările temei. Opțional, poți modifica rețelele sociale din secțiunea Social Networks. Pentru acest exemplu voi lăsa valorile de bază întrucât nu avem pagini sociale create.
Crearea Header-ului
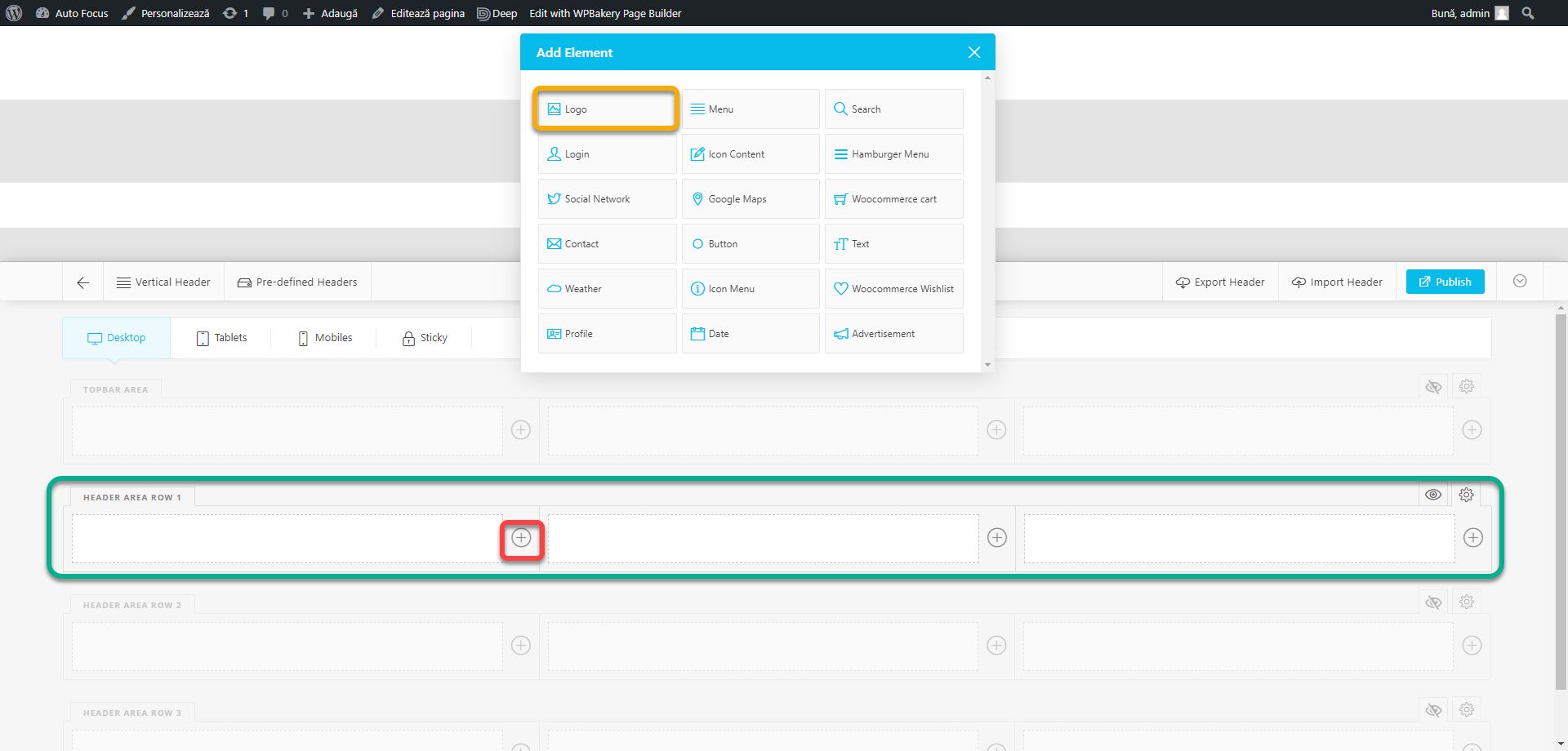
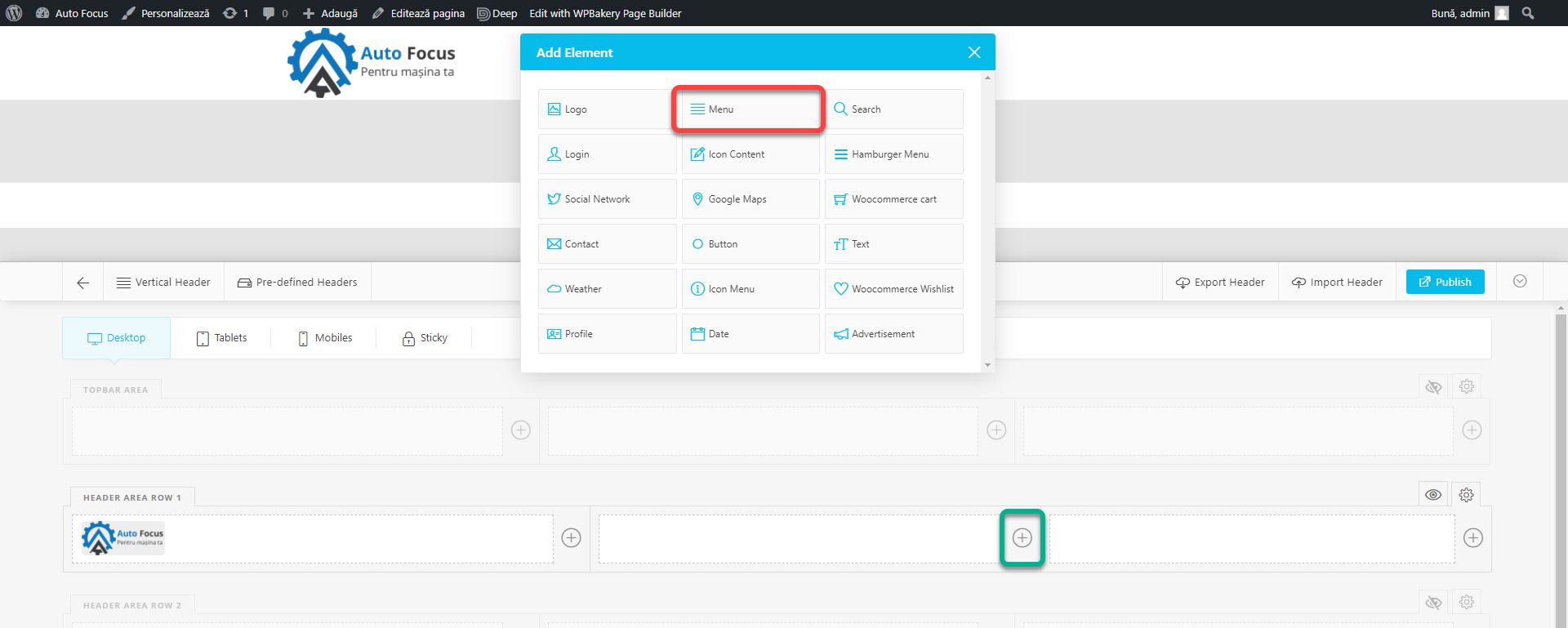
Cu setările de bază puse la punct, este timpul să ne ocupăm de header. Intră în Header Builder. Șterge blocurile deja plasate, pentru a începe de la zero. În rândul Header Area Row 1, apasă pe plusul din prima coloană. Din fereastra de opțiuni, apasă pe Logo.
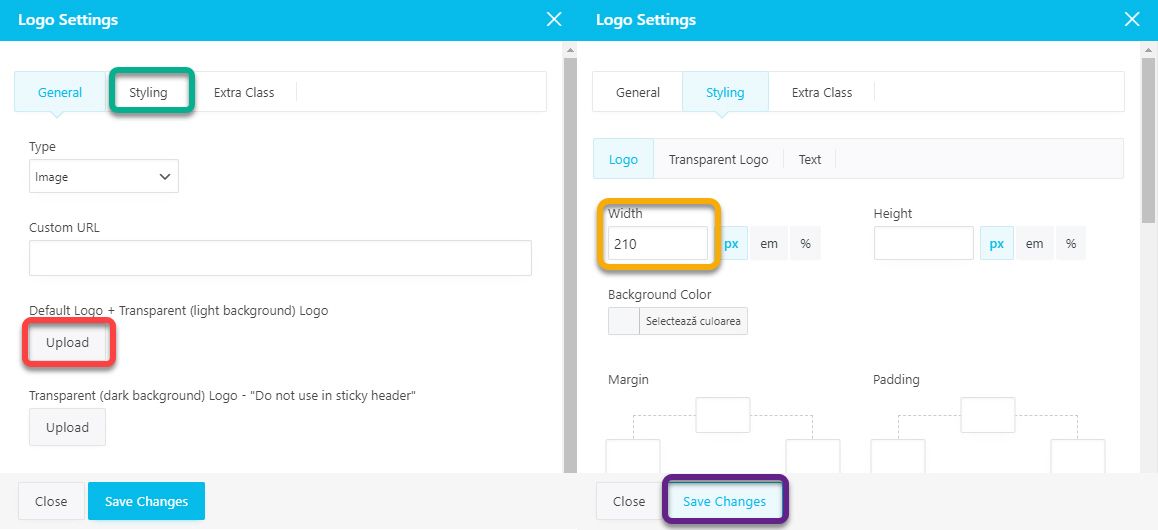
Se va deschide o fereastră cu opțiuni. Apasă pe butonul Upload din dreptul Default Logo și selectează sau încarcă fișierul logo.png din arhiva assets.zip. Apasă pe Styling și setează Width cu valoarea 210. Apasă Save Changes. Vom avea un logo pe prima coloană de 210px lățime. În fereastra styling poți personaliza mai multe aspecte, precum marginea, înălțimea, culoarea de fundal, bordurile sau umbrele. Dacă în secțiunea General, setezi Type pe Text în loc de Image, vei putea introduce un text în loc de imagine pentru logo. Aspectul îl modifici din secțiunea Styling, subsecțiunea Text. Pentru exemplul actual, nu vor fi necesare alte setări. Apasă pe X pentru a închide fereastra.
Apasă pe plusul din coloana a doua și alege blocul Menu.
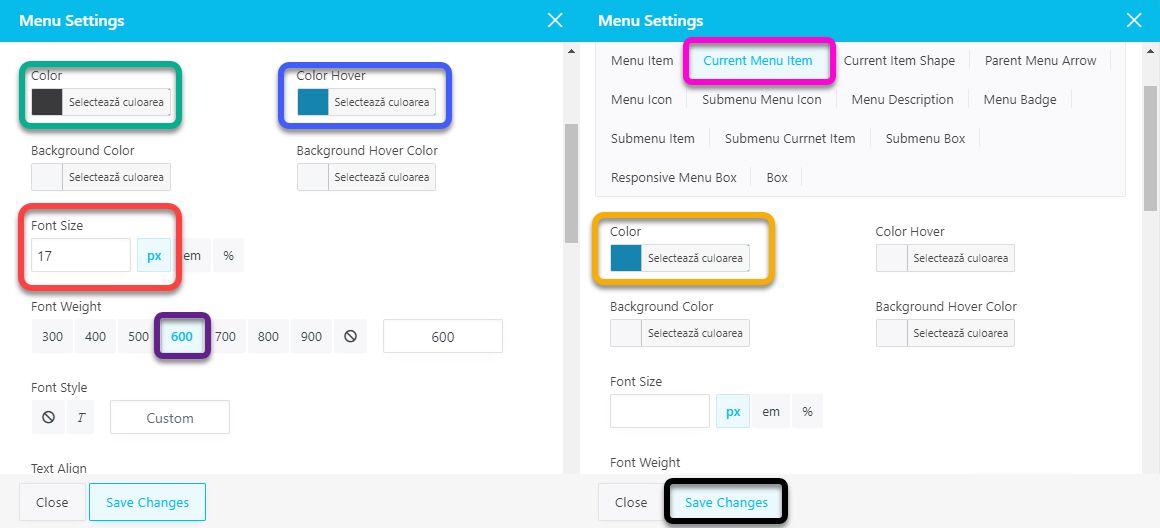
Selectează meniul creat în articolul precedent în meniul derulant al opțiunii Select a Menu. Dacă nu ai un meniu creat, îl poți crea acum. Nu uita să apeși pe Publish înainte dea a părăsii pagina. După ce ai setat, meniul, apasă Styling.
Din subsecțiunea Menu Item, setează Color cu codul culorii secundare, iar Color Hover codul culorii principale. Astfel butoanele din meniu vor fi gri și se vor face albastre când punem cursorul pe acestea. Setează Font Size la 17px iar Font Weight la 600. Este important ca meniul să fie vizibil. Din subsecțiunea Current Menu Item, setează Color cu codul culorii principale. Current Menu Item permite modificarea aspectului butonului din meniu ce reprezintă pagina actuală. Adică, dacă vom fi pe pagina Acasă, acest buton va fi albastru, pe când celelalte vor fi gri. Dacă mergem pe pagina contact, aceasta va fi albastră, iar celelalte gri. Orice modifici în această subsecțiunea, va suprascrie setările generale doar pentru pagina curentă. Apasă Save Changes și închide fereastra.
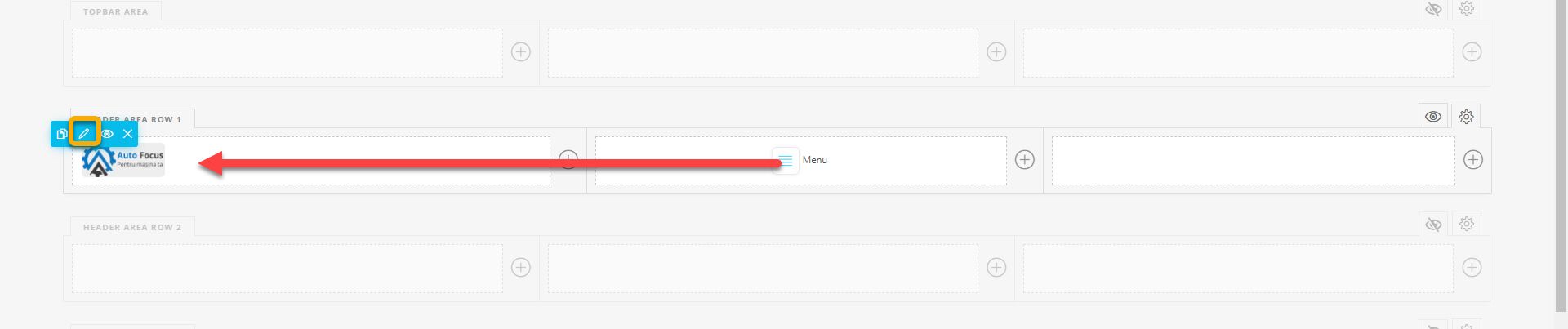
Dacă publici acum modificările și navighezi spre website, vei observa că deși meniul este pe coloana din mijloc, nu este centrat ci tinde spre dreapta. Aceasta este o problemă cu această temă ce nu este prezentă în altele. Pentru a echilibra meniul pe mijloc, trebuie să ai un element de aceeași lățime cu logo-ul în partea stângă. Ceea ce nu este foarte convenabil. De aceea vom muta meniul lângă logo pentru a-l alinia la stânga. Astfel nu vom avea grija simetriei. Pentru a-l muta, este suficient să tragi meniul în locația dorită. Acum trebuie să adăugăm puțin spațiu între logo și meniu. Pune cursorul pe blocul logo-ului și apasă pe creion, ce semnifică editare.
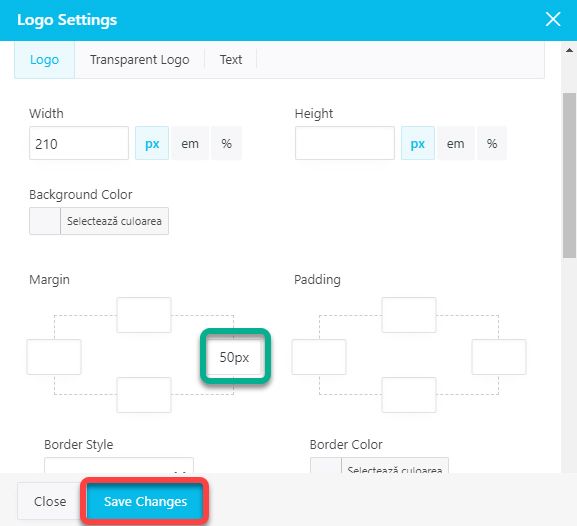
Mergi la Styling și introdu valoarea de 50px în chenarul din dreapta a secțiunii margin (chenarul verde). Astfel poți adăuga distanță între oricare elemente. Poți folosi padding pentru a adăuga distanțe în interiorul elementului iar margin pentru distanțe în exteriorul elementului. Apasă Save Changes.
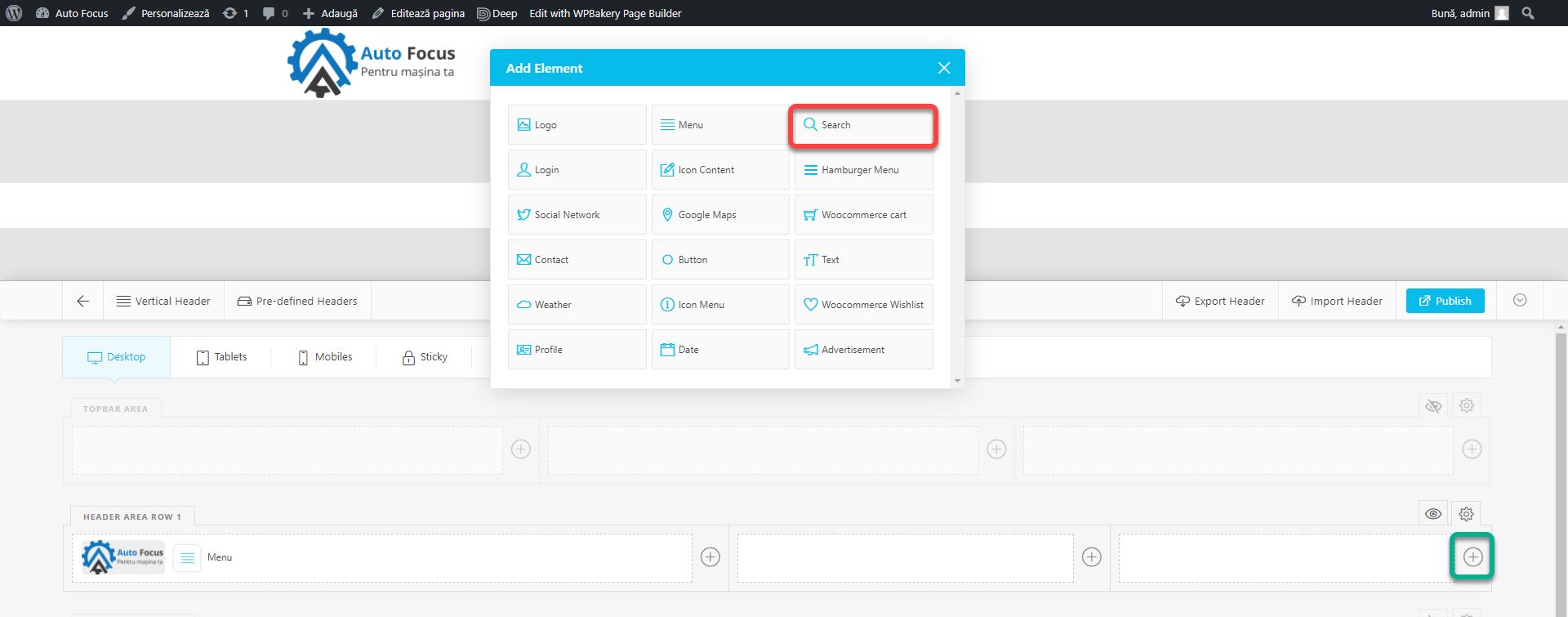
În coloana din dreapta vom adăuga elementele pe care dorim să le evidențiem. Apasă pe plus și adaugă blocul Search.
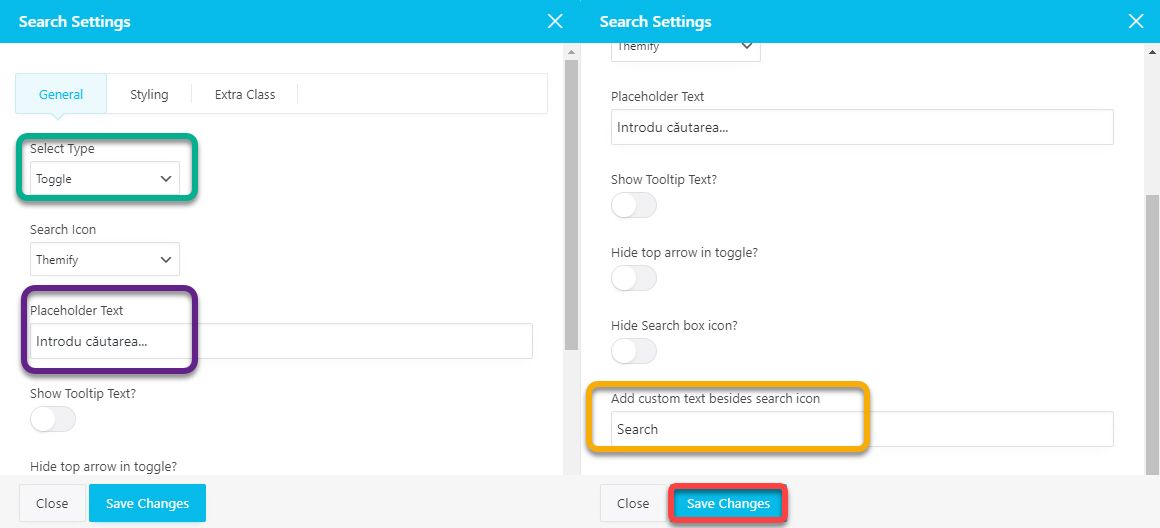
Setează Toggle în câmpul Select Type. Acesta va ascunde căsuța de căutare în spatele icon-ului. Când utilizatorul apasă pe el, va fi căsuța de căutare va apărea dedesubt. Pentru Placeholder Text, inserează textul Introdu căutarea… Acest text va apărea în căsuța de căutare înainte ca utilizatorul să scrie ceva și servește drept sugestie de utilizare. Șterge textul din căsuța Add custom text besides search icon pentru că vrem doar icon-ul să fie prezent. Apasă pe Save Changes.
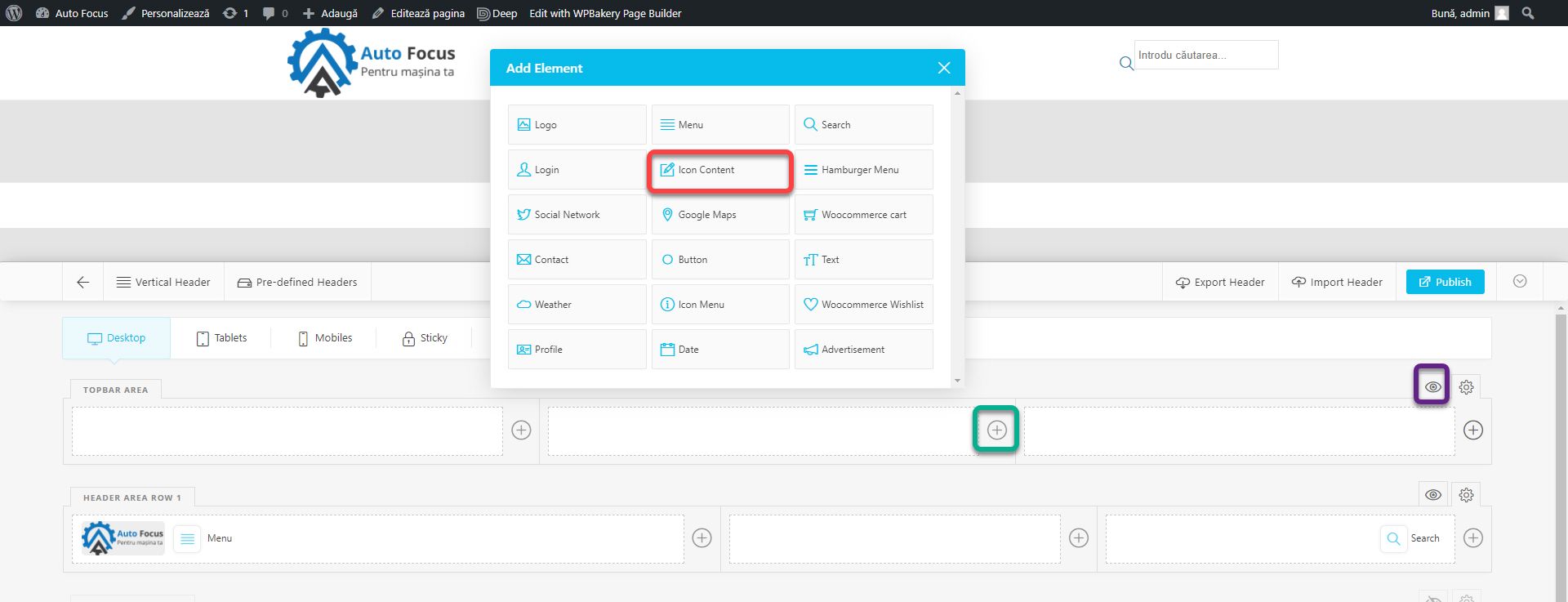
În header trebuie să existe datele de contact. Apasă pe pictograma cu ochiul din dreptul Topbar Area pentru a face această secțiune vizibilă. În coloana din mijloc a acestui rând, apasă plus și adaugă Icon Content. Acest bloc permite adăugarea de text alături de o pictogramă.
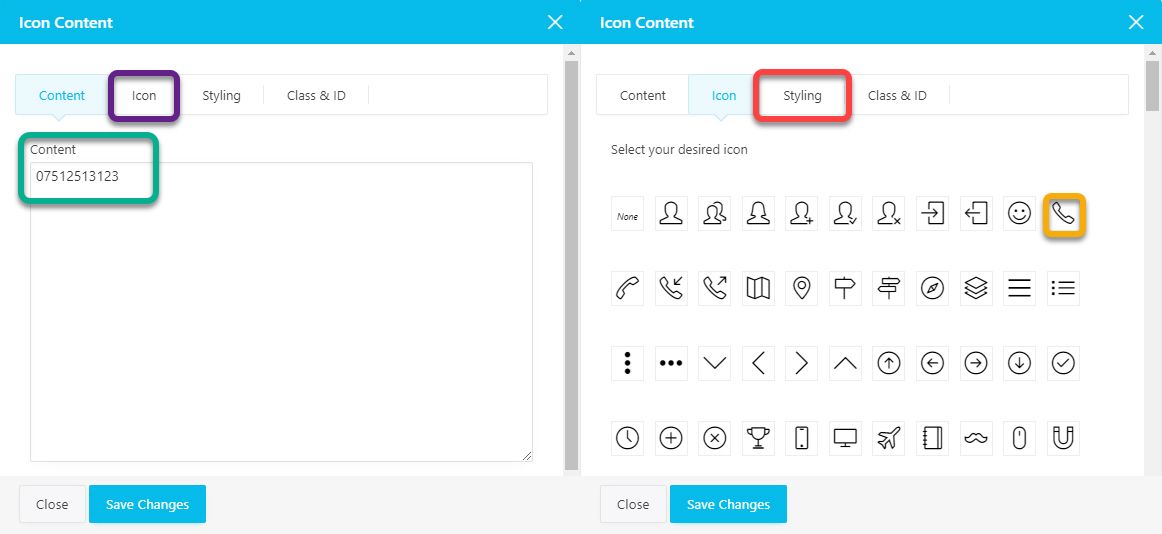
În secțiunea Content, introdu un număr de telefon. În secțiunea Icon, alege o pictogramă adecvată, în cazul de față un telefon. Mergi la Styling.
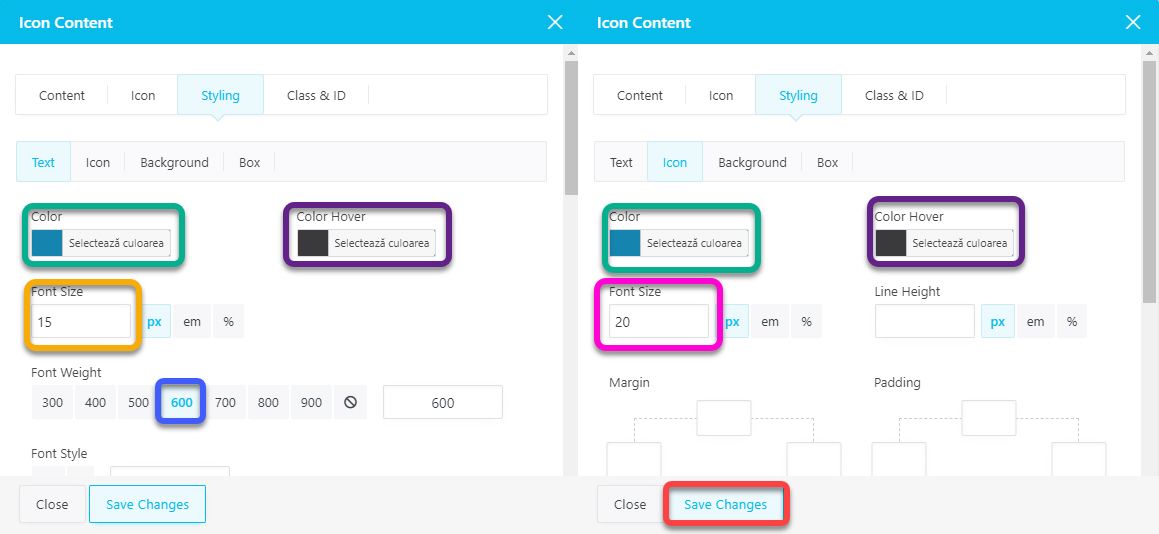
În câmpul Color setează culoarea principală iar în câmpul Color Hover setează culoarea secundară în subsecțiunile Text și Icon. În subsecțiunea Text setează Font size la 15, și Font Weight la 600. În subsecțiunea Icon setează Font Size la 20 și apasă Save Changes.
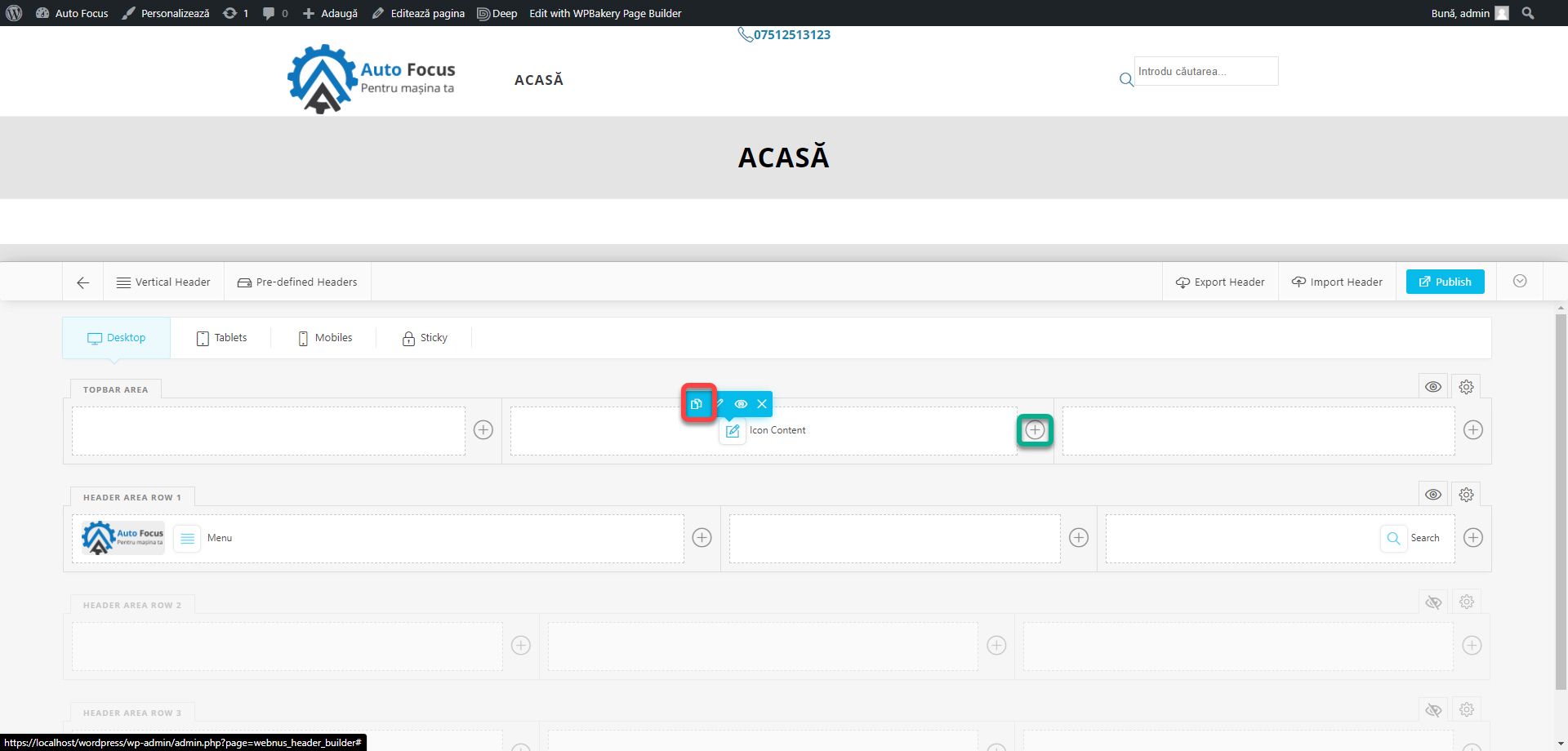
Mai trebuie să adăugăm un icon cu adresa de email. Apasă pe comanda de duplicare a blocului nou creat și apoi apasă pe plusul din coloana din mijloc.
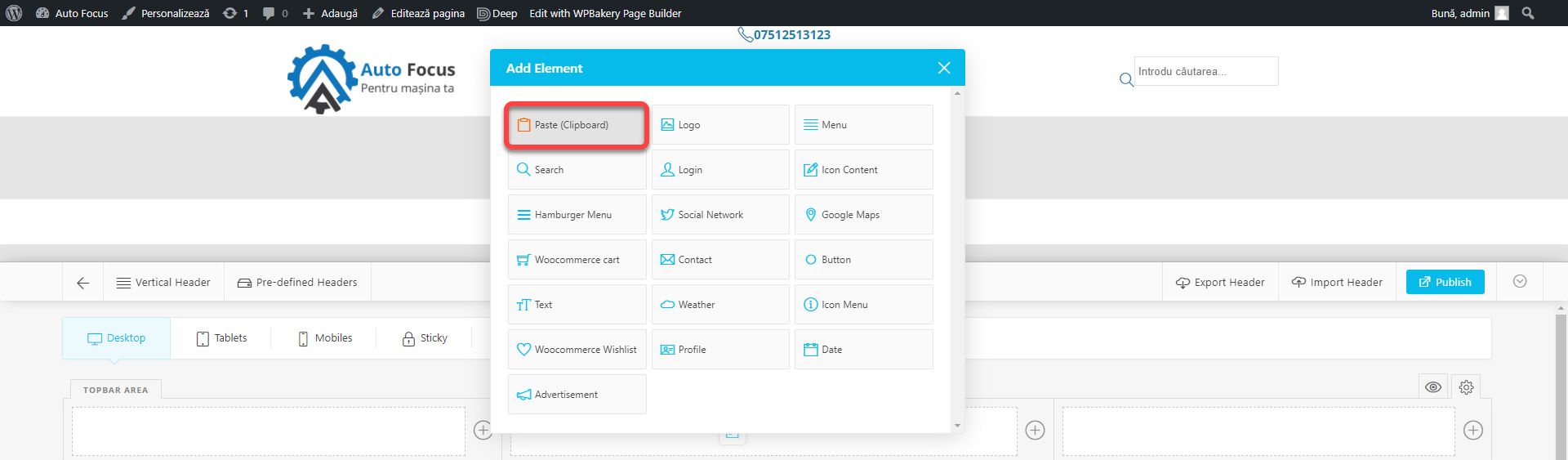
O să apară un nou bloc în listă denumit Paste. Va plasa o copie a blocului copiat.
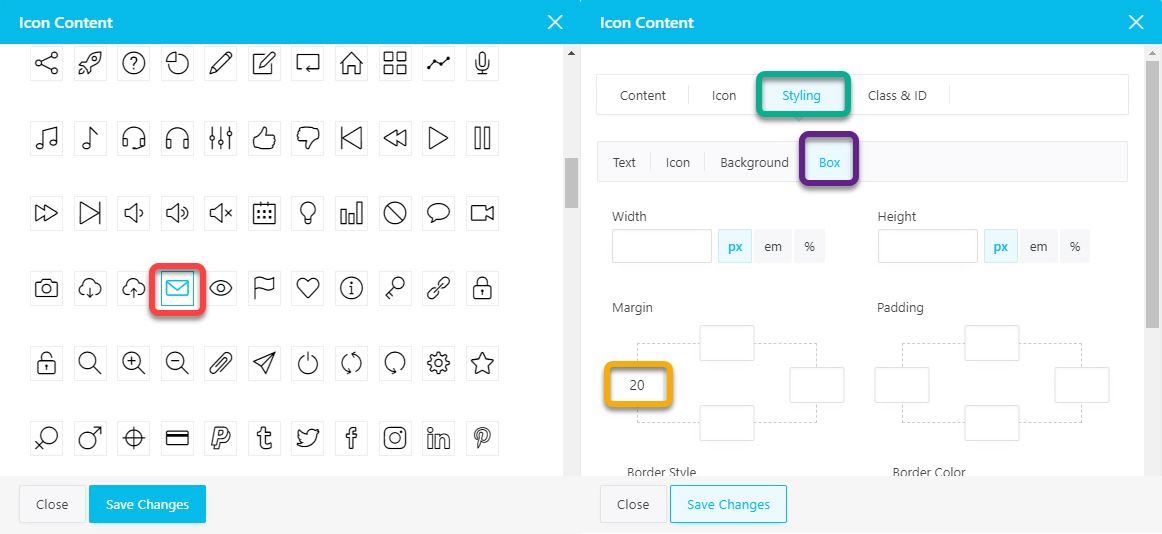
În locul numărului de telefon, introdu o adresă de email și schimbă icon-ul cu un plic. Dacă publici schimbările, vei observa că cele două elemente sunt lipite una de alta. Au nevoie de spațiu pentru a fi lizibile. Mergi la setările blocului cu adresa de email, în secțiunea Styling subsecțiunea Box și adaugă 20px la marginea din stânga. Box controlează elementul pe de-a-ntregul, atât textul cât și icon-ul.
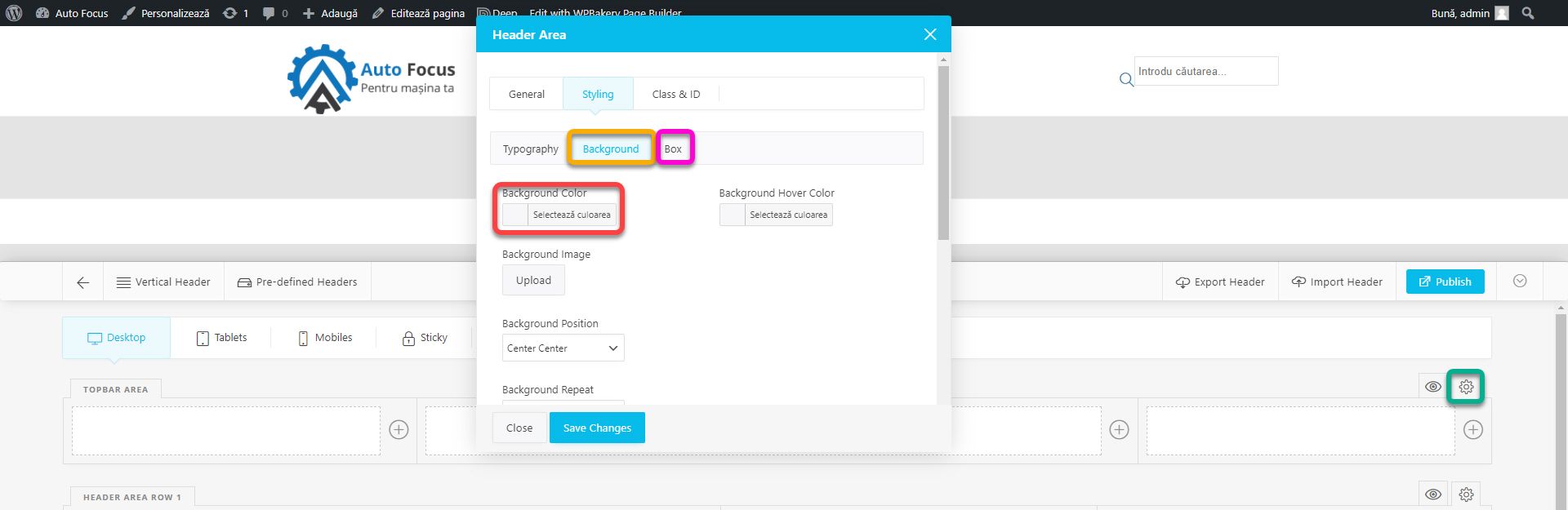
Mai pot fi aduse două observații. Prima, este că cele două blocuri sunt foarte lipite de partea de sus a website-ului. Iar a doua este că design-ul este puțin cam searbăd și neinspirat. Mai ales când meniul este gol, cele două elemente par că plutesc aiurea. Pentru a rezolva acest aspect, vom delimita mai bine secțiunea de sus. Apasă pe rotița de setări din dreptul Topbar Area. În secțiunea Styling, subsecțiunea Background, setează culoarea principală în câmpul Background Color. Mergi la subsecțiunea Box.
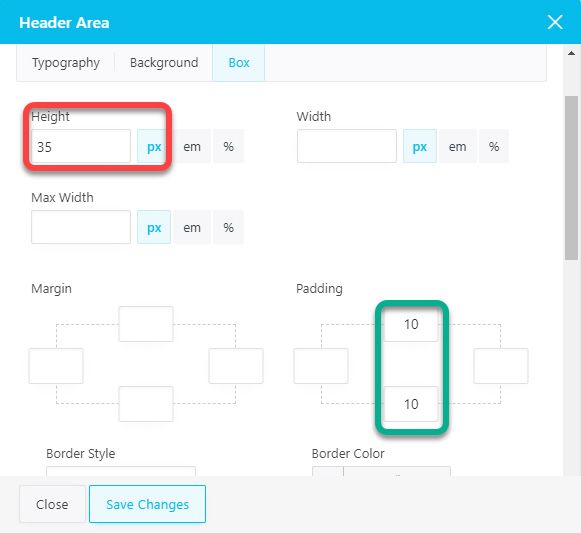
Aici, setează câmpul Height la 35px adică înălțimea, iar în câmpul Padding adaugă 10px sus și jos ceea ce va adăuga o distanță între elemente și marginile secțiunii. Acum secțiunea Topbar area este bine delimitată și are un aspect plăcut dar numărul de telefon și adresa de email nu se mai văd. Editează ambele blocuri, iar din secțiunea Styling, schimbă atributele Color pentru Text și Icon în alb (#ffffff).
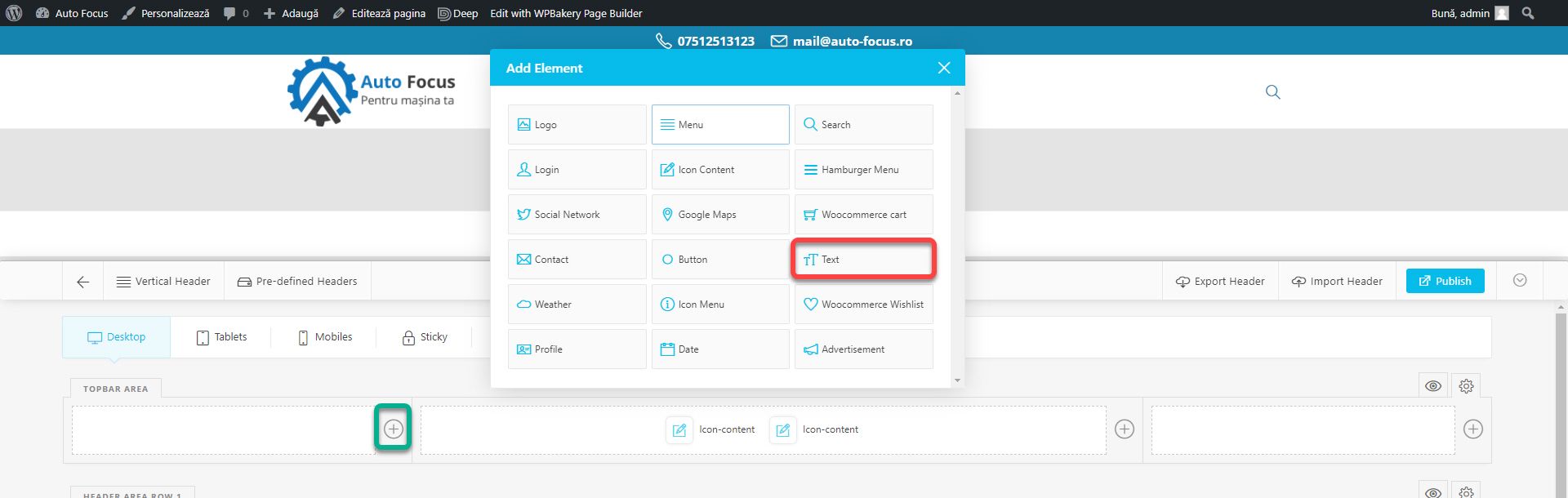
În prima coloană, adaugă blocul Text. Acesta este folosit pentru a afișa mesaje simple.
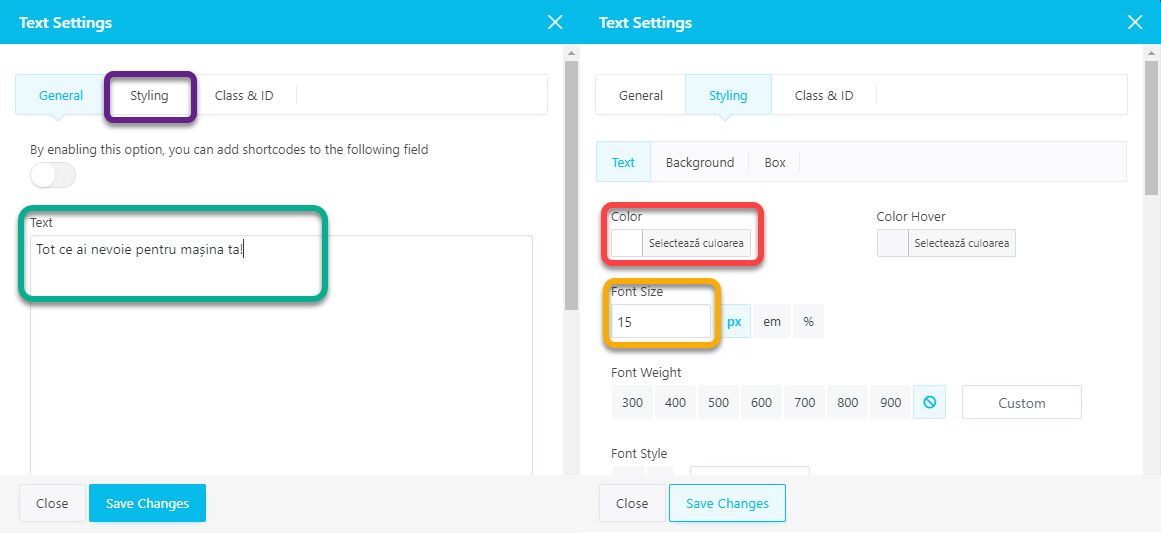
În câmpul Text, vom insera un mesaj scurt de tip slogan. Am ales Tot ce ai nevoie pentru mașina ta!. În secțiunea Styling, setează Color în alb (#ffffff) și Font Size la 15px.
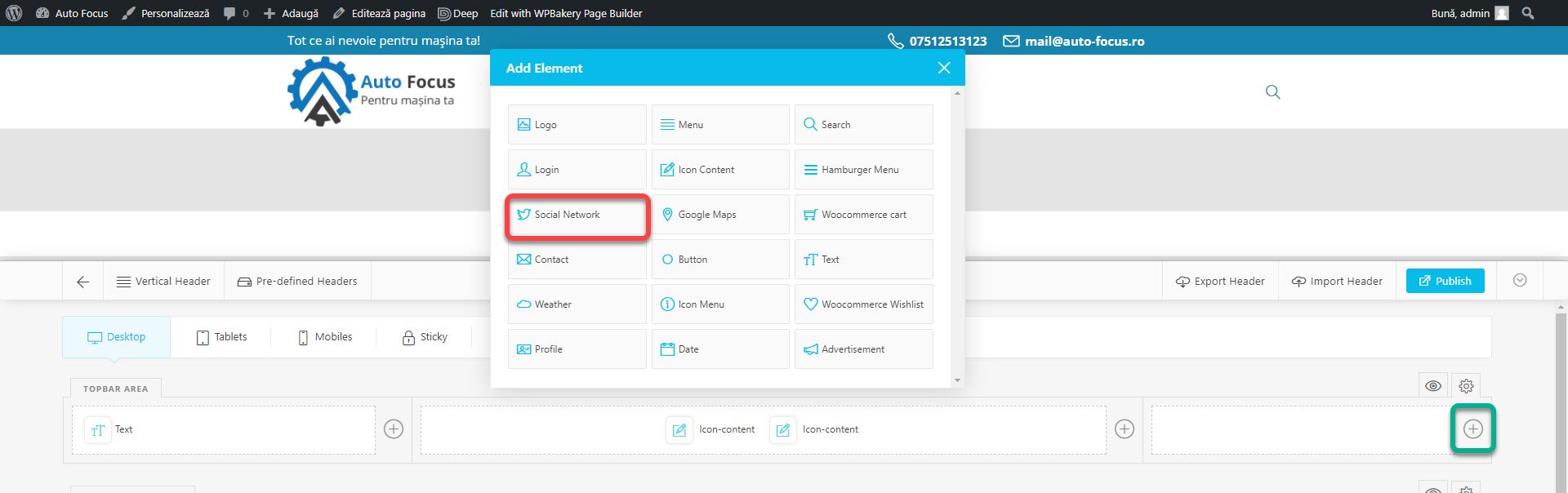
În coloana a treia adaugă blocul Social Network. Aici vom configurara afișarea rețelelor sociale.
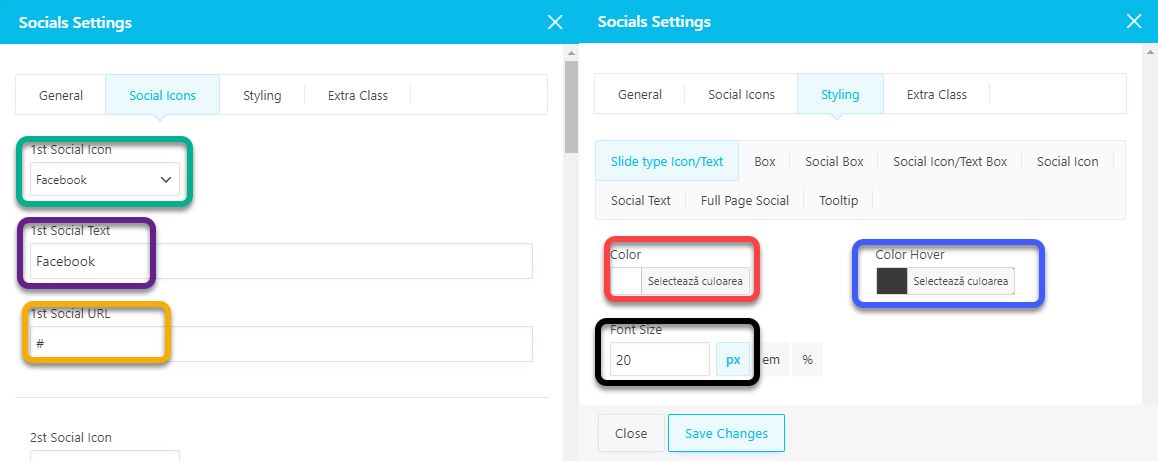
În secțiunea Social Icons, adaugă câteva rețele sociale. În câmpul Social Icon alege tipul rețelei, în câmpul Social Text introduci textul rețelei (acesta este folosit în anumite tipuri de afișări controlate din secțiunea General) iar în Social URL adaugi link-ul către pagina aferentă. În secțiunea Styling, subsecțiunea Slide type Icon, setează câmpul Color în alb iar câmpul Color Hover în culoarea secundară. Font Size să fie 20px.
Mergi în secțiunea Sticky și copiază logo-ul în prima coloană a primului rând, iar meniul în ultima coloană. Acesta este header-ul care rămâne în timp ce utilizatorul derulează.
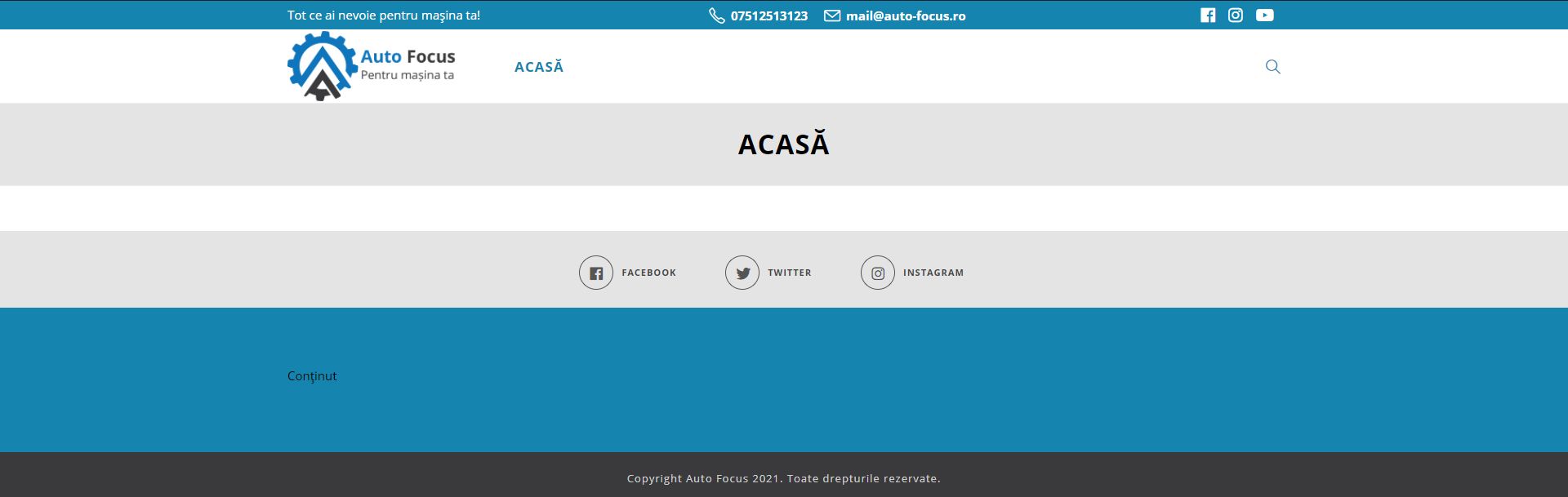
Ne vom opri aici cu acest articol. Dacă ai urmat toți pașii, website-ul ar trebuii să arate precum în imaginea de mai jos. În următoarea parte ne vom ocupa de footer și de prima pagină. Ține minte că design-ul este orientativ. Am oferit un exemplu de design, nu reguli bătute în cuie. Poți experimenta cu amplasamente noi.
Dacă te încurci sau ai nevoie de ajutor, te aștept pe grupul de Facebook Comunitatea SenDesign!
Pentru a afla cum sa-ti optimizezi site-ul click aici: optimizare SEO Bucuresti.
Daca doresti sa realizezi un site de prezentare cick aici: creare site de prezentare.