
Cum să creezi un website #6: Cum să creezi un website frumos (I)
15/10/2021
Cum să creezi un website #8: Personalizări avansate
29/10/2021
Cum să creezi un website #6: Cum să creezi un website frumos (I)
15/10/2021
Cum să creezi un website #8: Personalizări avansate
29/10/2021Cum să creezi un website #7: Cum să creezi un website frumos (II)
A doua parte a exemplului practic. În articolul trecut am configurat tema și header-ul. Acum vom explora footer-ul și WPBakery Page Builder.
Configurarea Footer-ului
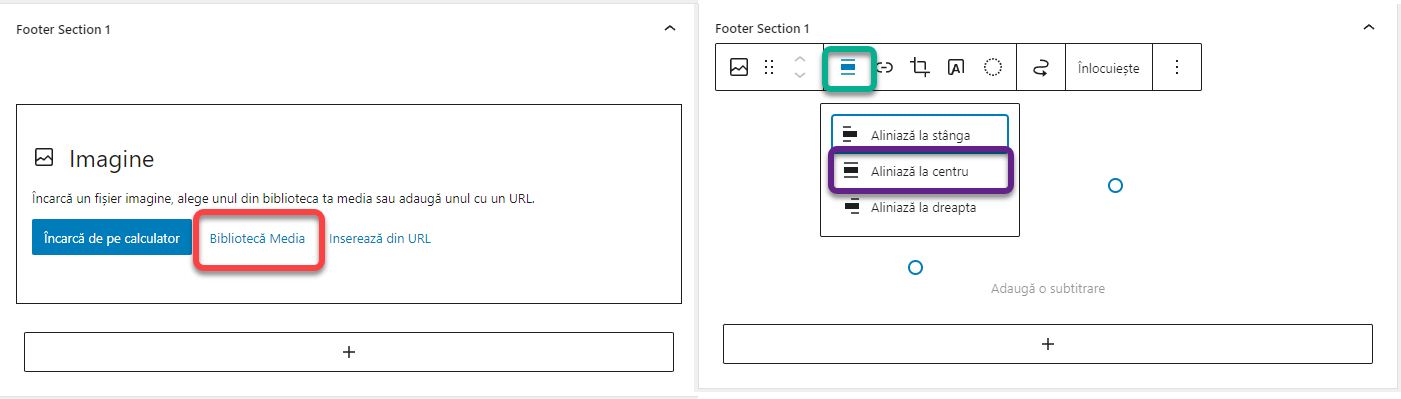
În footer plasăm informații utile. Link-uri de interes și detalii despre brand pe scurt. Nu putem folosi WPBakery aici, ceea ce va fi o oportunitate bună de a explica utilizarea editorului Gutenberg în cazul în care dorești să rămâi la acesta. Mergi la editorul de piese (widgets) din cadrul meniului Aspect – Piese. În dreptul secțiunii Footer Section 1, apasă pe plus și adaugă blocul Imagine.
Apasă pe Bibliotecă Media și adaugă logo-ul website-ului în varianta monocromă. Fiind alb, nu vei vedea imaginea. Am ales această variantă a logo-ului pentru că secțiunea de conținut a footer-ului are fundalul albastru. Din panou de comenzi, apasă pe al 4-lea buton. Acesta controlează alinierea imaginii. Alege Aliniază la Centru.
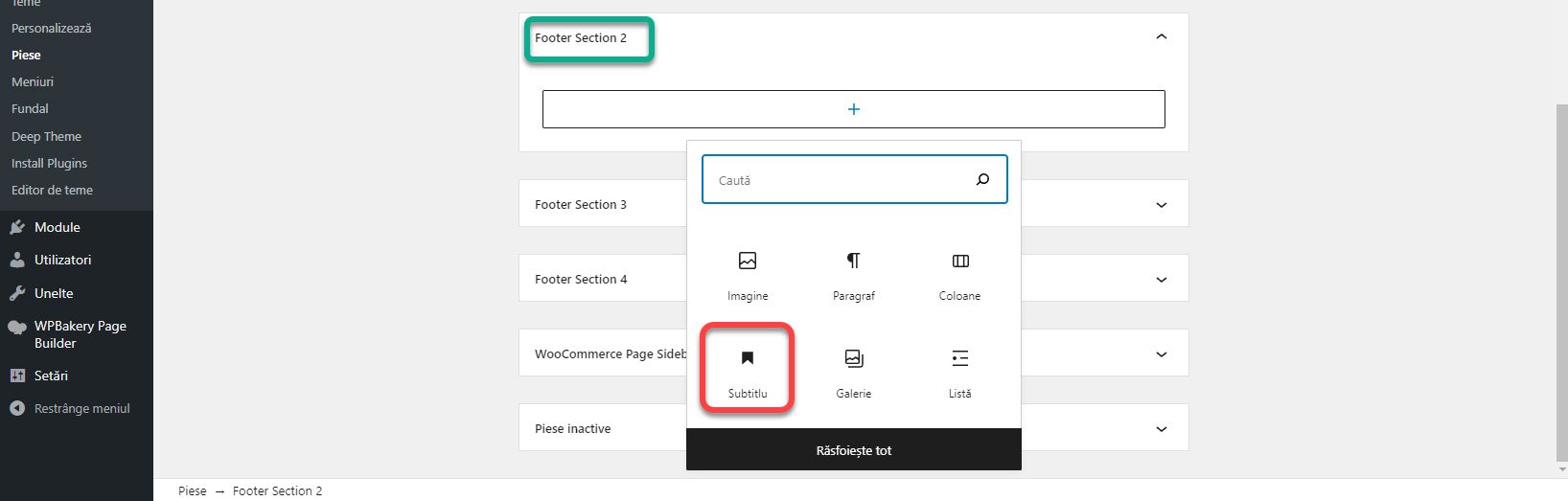
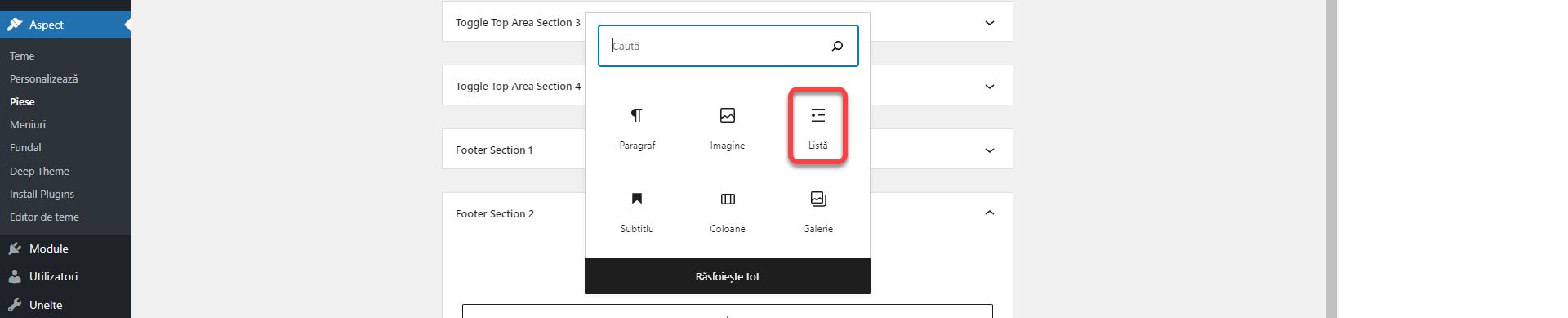
În secțiunea Footer Section 2, adaugă un Subtitlu.
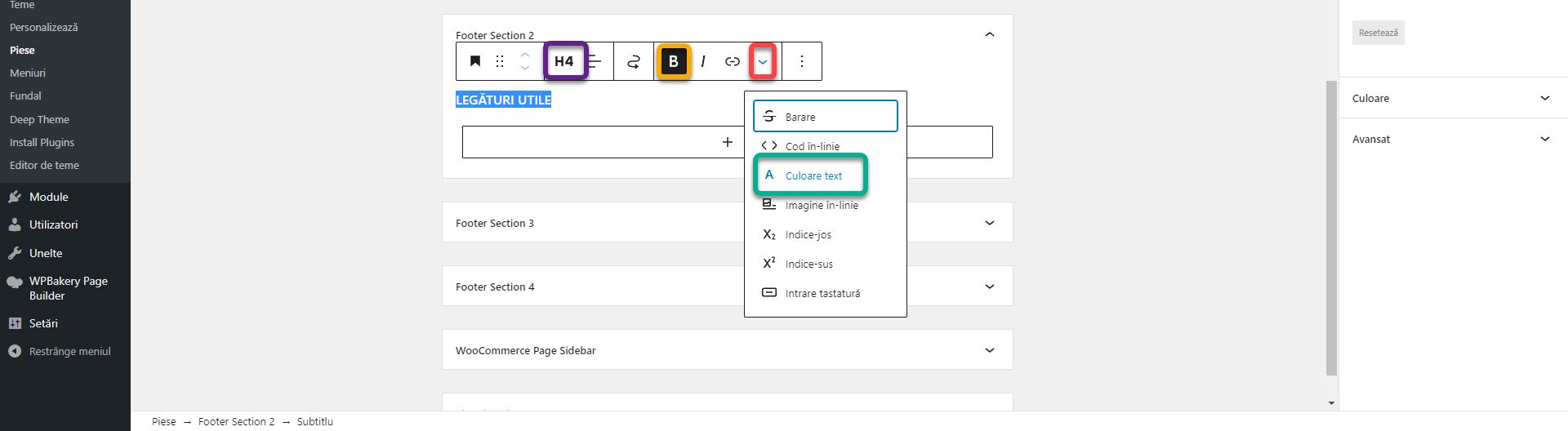
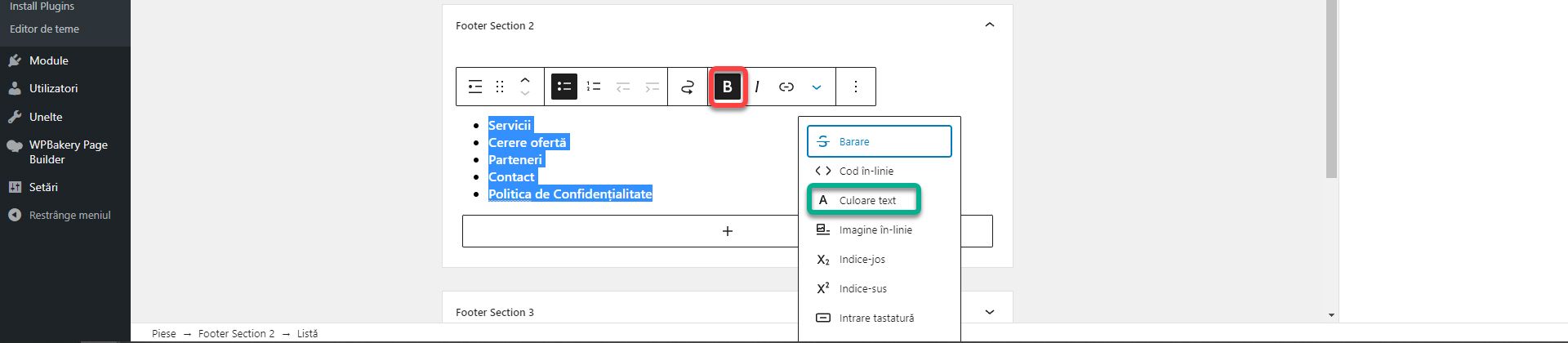
Inserează textul LEGĂTURI UTILE pentru că în această coloană vom adăuga o listă de link-uri. Folosind butonul heading (al 4-lea) selectează H4, pentru a micșora dimensiunea titlului. Selectează tot textul și apasă pe butonul Bold (B). Apasă pe săgețica în jos (chenarul roșu) și selectează Culoare text. Alege alb. Pentru că toate elementele din această secțiune vor fi albe.
Adaugă un nou bloc de tip Listă sub blocul Subtitlu.
Aici am adăugat câteva link-uri de interes pentru acest tip de website precum: Servicii, Cerere ofertă, Parteneri, Contact și Politica de confidențialitate. Îngroașă textul folosind Bold și modifică culoarea în alb.
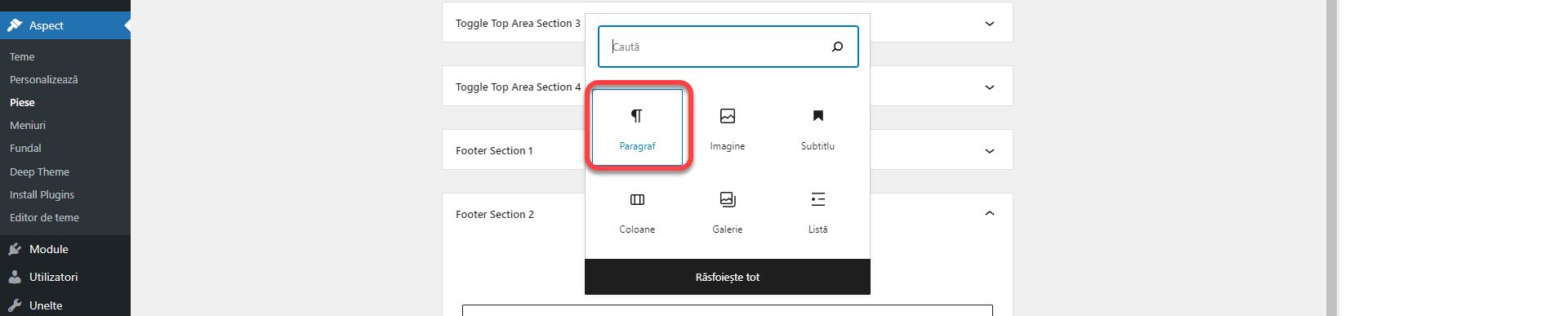
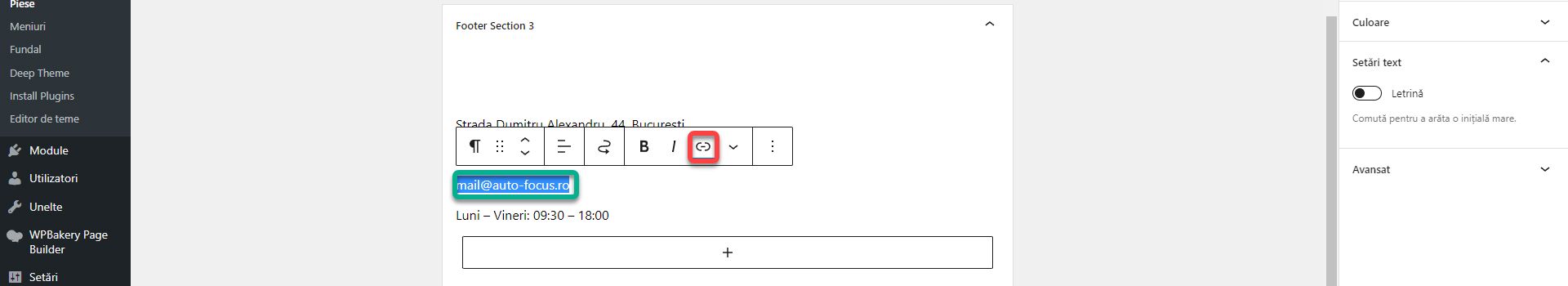
În secțiunea Footer Section 3, adaugă un subtitlu pe care numește-l ORAR ȘI CONTACT de tipul h4 îngroșat. Adaugă un bloc Paragraf. Adaugă o adresă, numărul de telefon și adresa de email din header alături de un program de lucru. De fiecare dată când apeși tasta enter, un nou paragraf va fi creat.
Poți face astfel încât atunci când se apasă pe adresa de email să se deschidă automat clientul de email cu adresa presetată. Selectează adresa de email, și apasă butonul de link (chenarul roșu). Link-ul va fi creat automat. Forma lui este mailto:mail@auto-focus.ro. Pentru a pune link-ul la o adresă de email, trebuie doar să îi adaugi mailto: alături de adresă în secțiunea link.
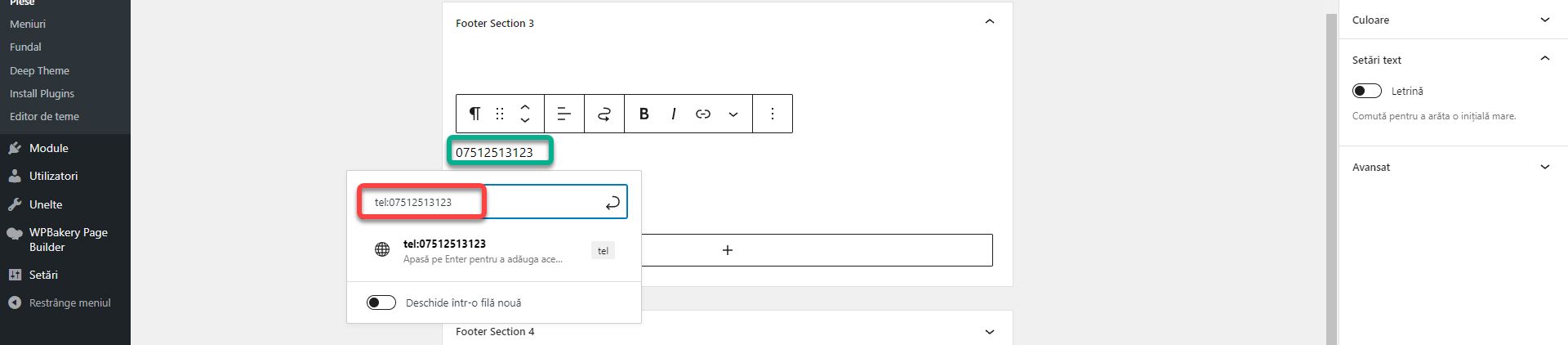
Poți face același lucru cu numărul de telefon. De această dată nu va adăugat automat. introdu manual tel:07512513123 în câmpul link-ului și apasă enter. Nu uita să colorezi textul în alb.
În secțiunea Footer Section 4, vom adăuga un Subtitlu și un Paragraf. În subtitlu, introdu textul Despre Auto Focus. De tip h4 îngroșat și culoare albă. În paragraf, vom introduce un scurt text despre brand. Întrucât este doar un exemplu, vom folosi un text șablon:
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus dignissim vitae massa ac volutpat. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas.
Textele Lorem ipsum sunt șabloane standard ce țin locul textului în fazele de prezentare sau dezvoltare ale unui website. Colorează textul în alb și apasă Actualizează din dreapta sus.
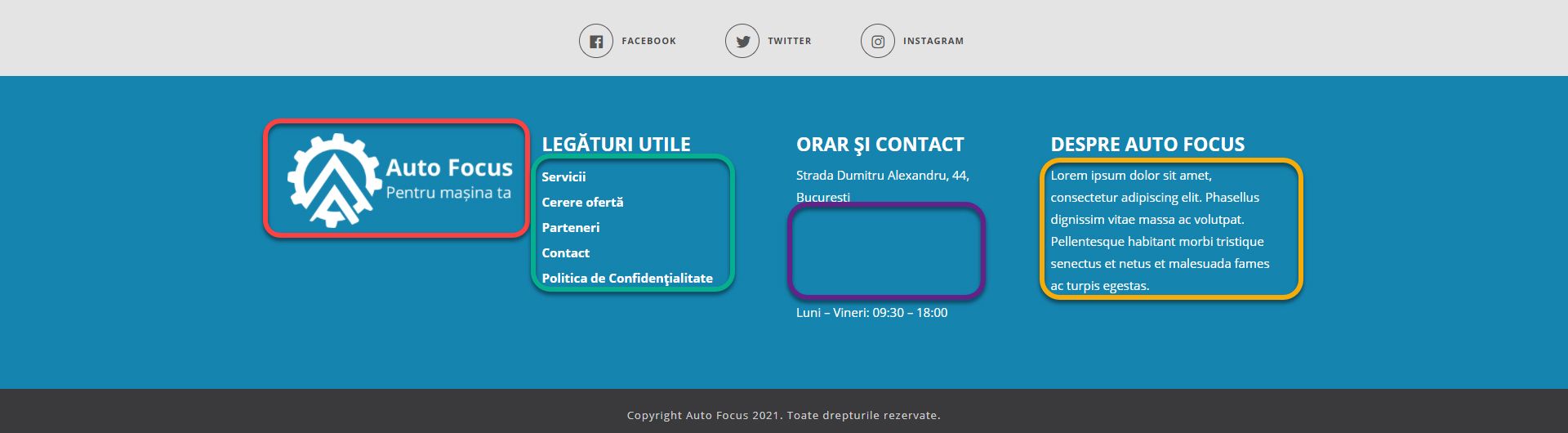
Așa se configurează secțiunea Footer. Dar dacă ne uităm peste acesta, vom putea face câteva observații.
- Logo-ul ar putea fi centrat vertical pentru a arăta mai bine.
- Deși textul din Legături Utile este de tip listă, nu apar bulinele și nu funcționează indentarea.
- Link-urile din Orar și Contact sunt albastre pe un fundal albastru. Nu se văd.
- Textul de sub Despre Auto Focus este dezordonat.
Fiecare temă interpretează diferit ce punem noi drept Widgets. Uneori de dorim un design, cum ar fi culoarea albastră de fundal, dar suntem încurcați de aceste interpretări ale temei. Iar editorul Gutenberg nu este suficient de avansat pentru a le putea corecta sau să ofere control manual (de aceea recomand WPBakery pentru pagini). Pentru a avea control complet și pentru a corecta aceste inconveniente, trebuie să lucrăm direct cu codul CSS. Le vom lăsa așa momentan, urmând să le abordăm în articolul următor.
Design-ul Paginilor
În editarea paginilor trebuie să fii mai creativ. Header-ul și footer-ul și oferă un spațiu limitat, iar elementele sunt destul de precise. În pagini în schimbi, posibilitățile sunt nelimitate. Recomand articolul Structura Website-ului și Arhitectura Conținutului pentru șablonul de bază al unei pagini.
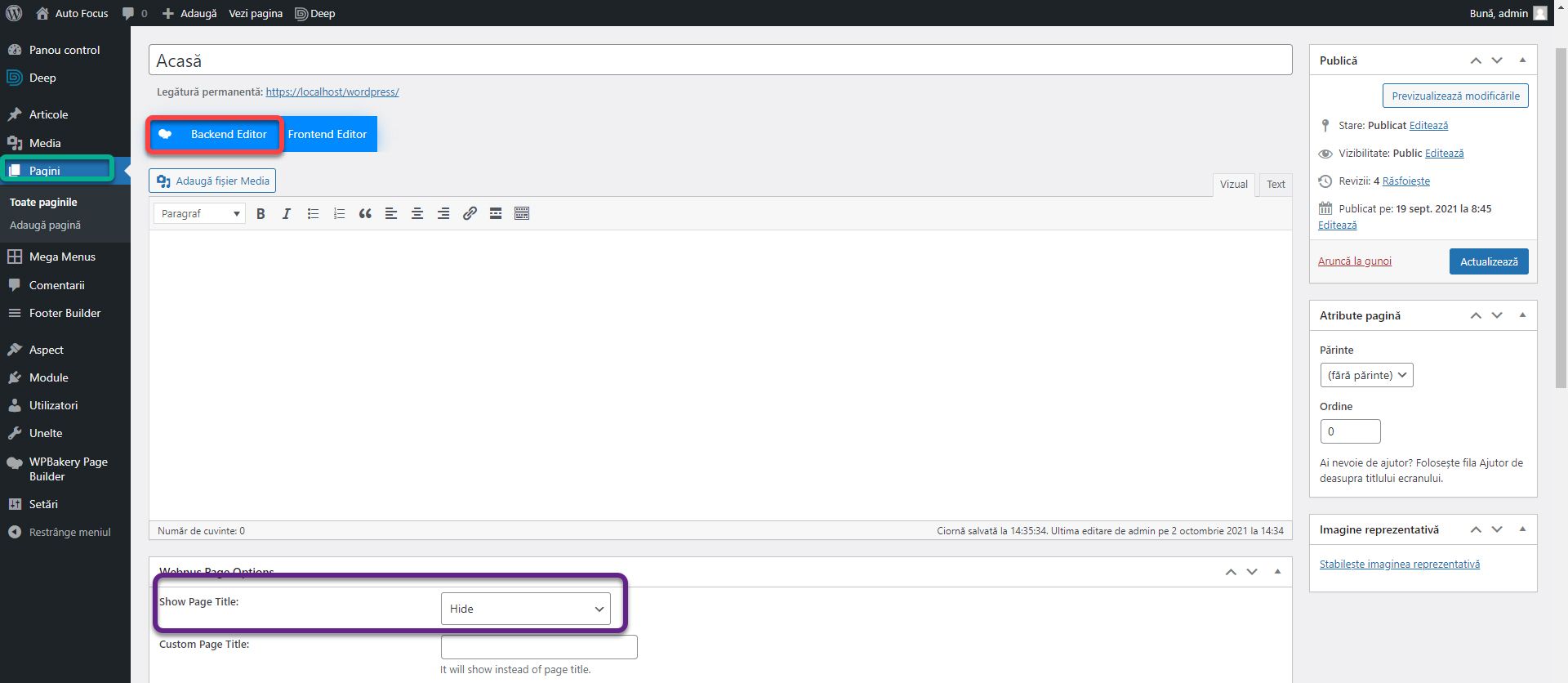
Mergi în secțiunea Pagini și editează prima pagină. Pagina Acasă nu are nevoie de titlu fiind evident prima pagină a website-ului. Mergi în secțiunea Webnus Page Option și setează Show Page Title în Hide. Apasă pe butonul Backend Editor.
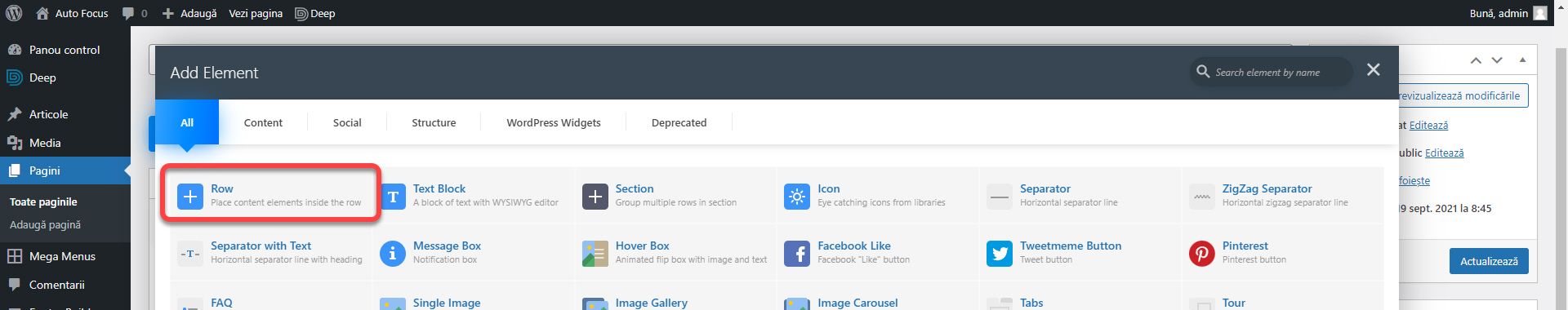
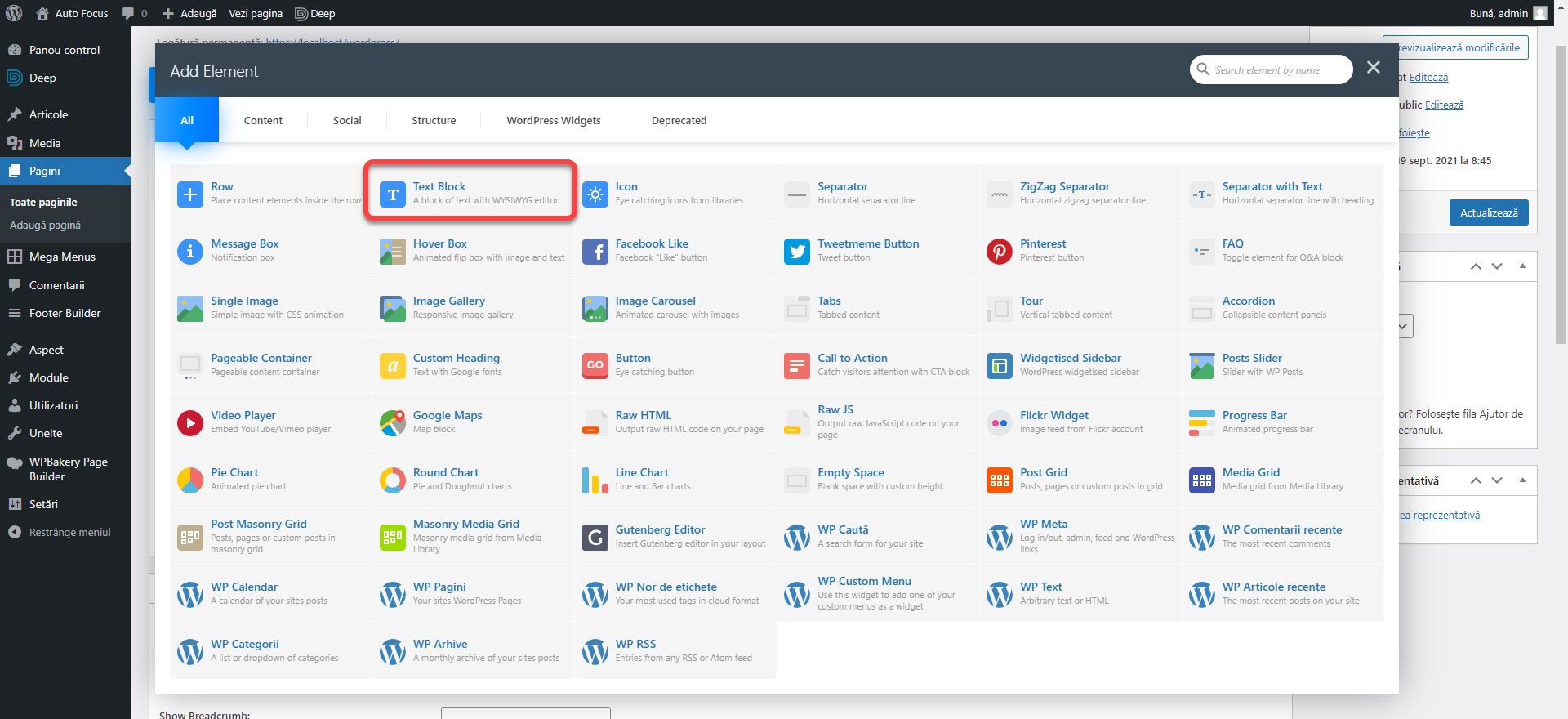
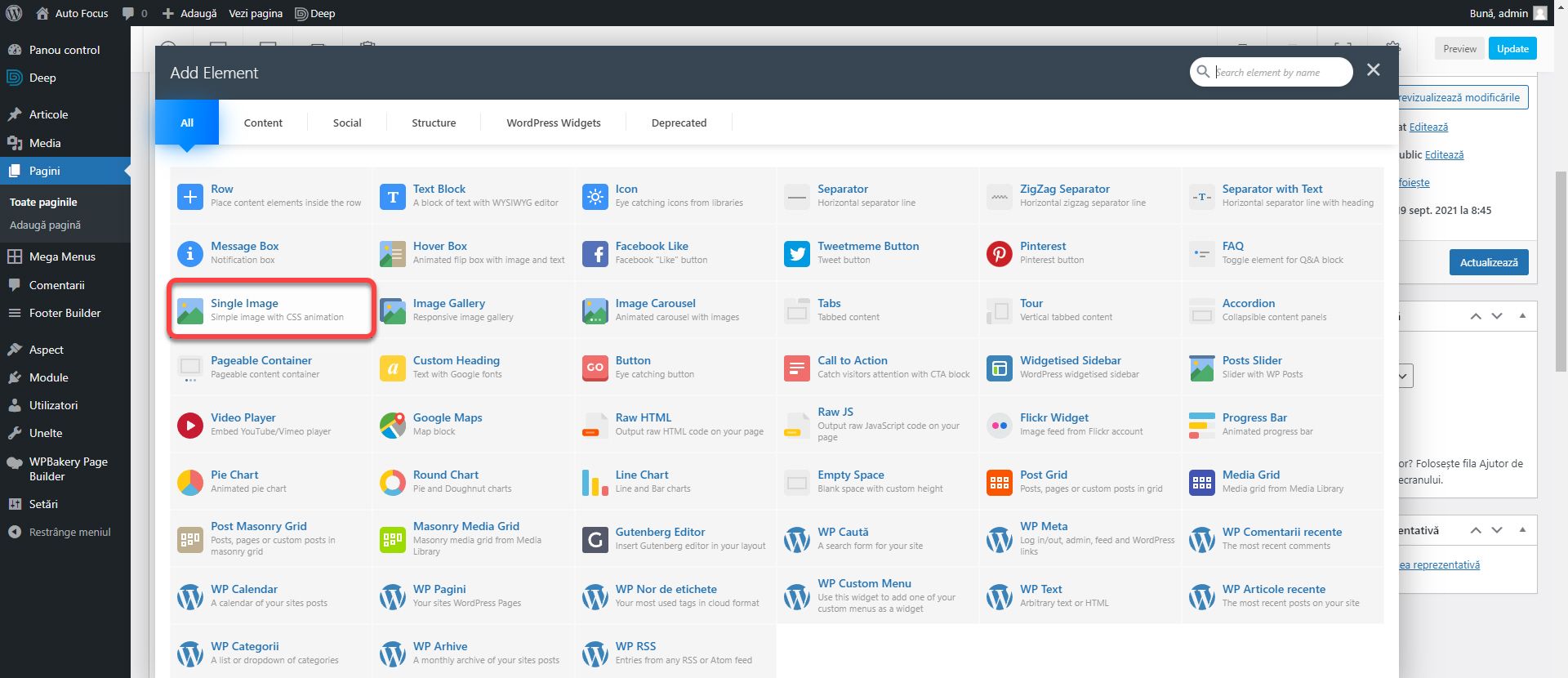
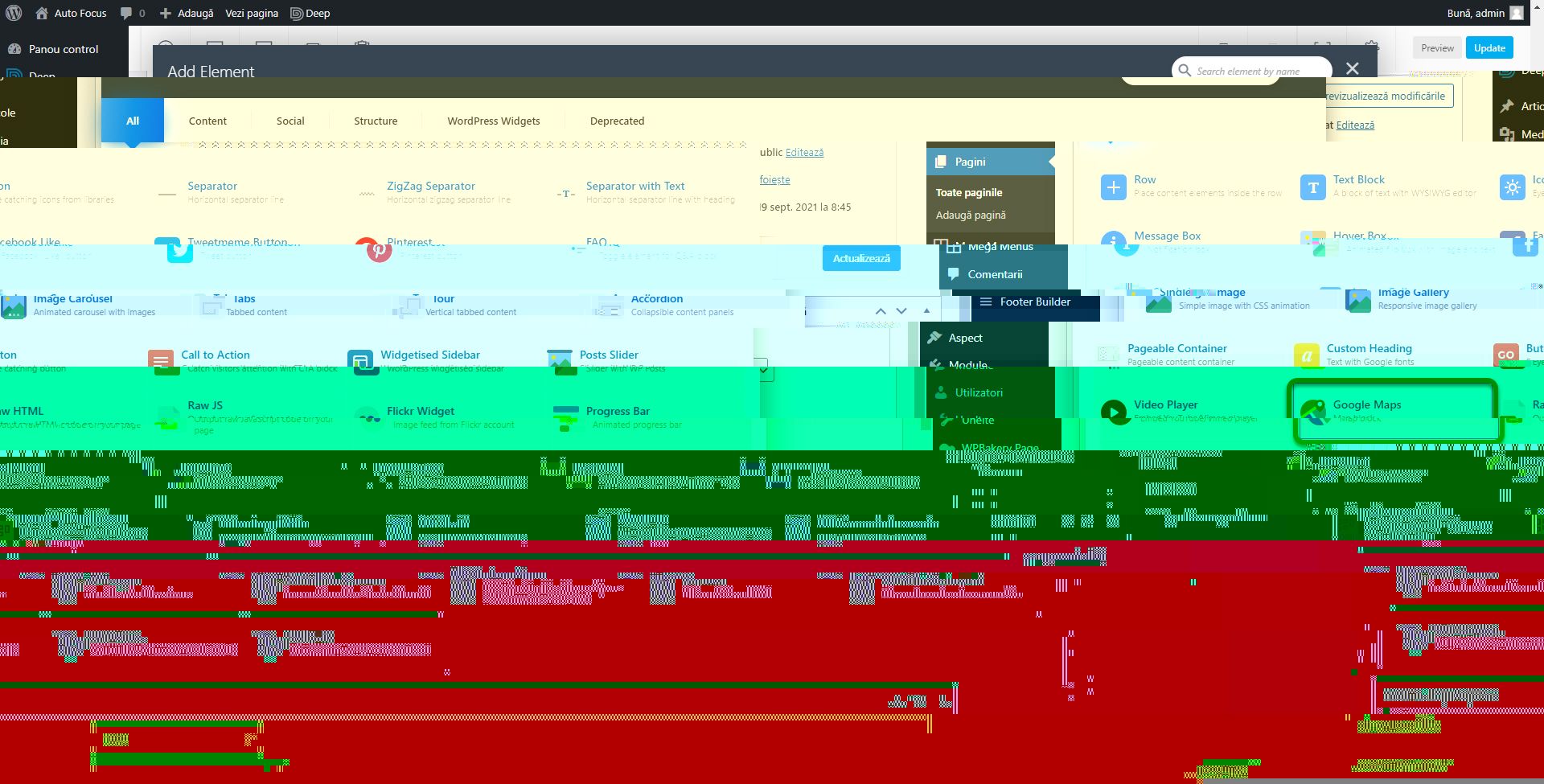
Apasă pe Add Element și adaugă un nou bloc de tip Row. Acesta este blocul de bază pe care plasăm toate elementele.
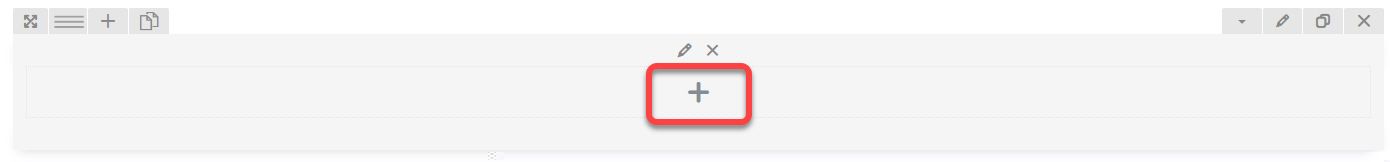
Apasă pe butonul Plus pentru a adăuga un bloc în interiorul unui rând.
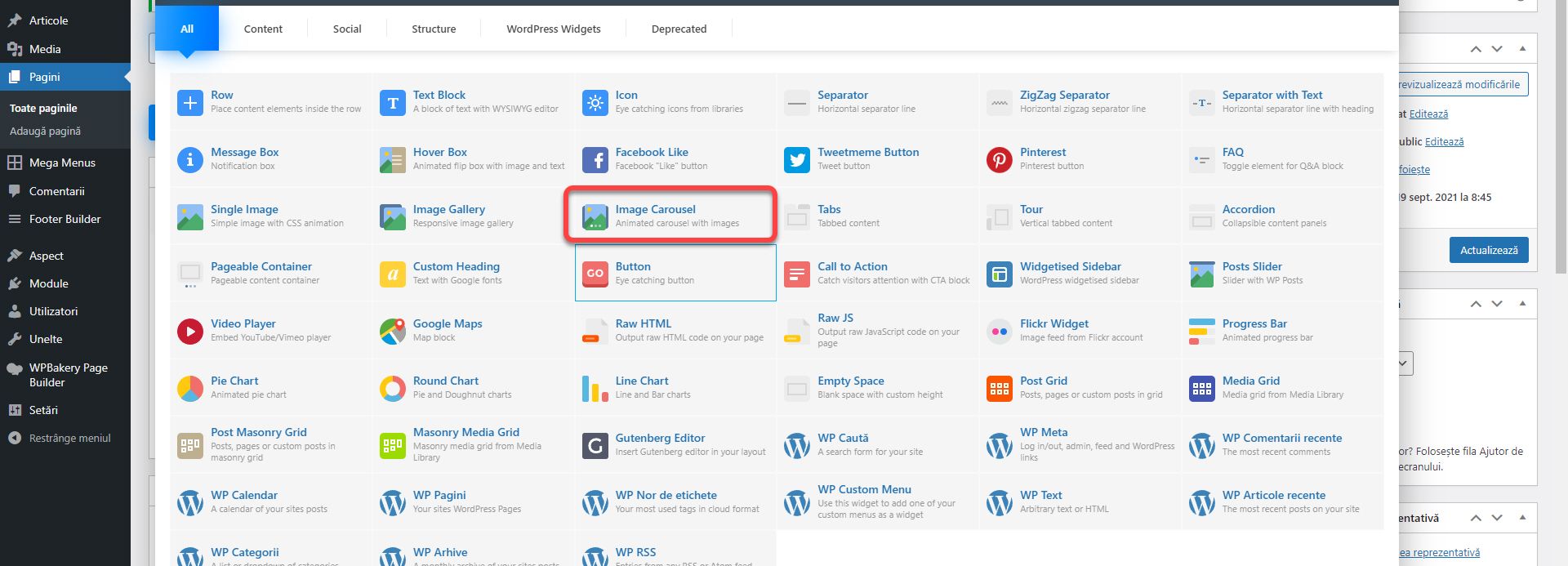
Vom începe cu un slider de imagini în care vom rezuma pe scurt serviciile. Am pregătit câteva imagini drept șablon, le poți descărca de aici. În mod normal recomand utilizarea unui modul specializat, ce permite plasarea textului în mod dinamic. În lipsa acestuia am lipit textul direct pe imagine folosind Photoshop. Vom discuta despre un modul de creare de slidere în unul din articolele viitoare. Nu am ales cele mai reușite imagini nici cele mai imaginative texte pentru că scopul este să înțelegi cum se plasează. Adaugă blocul Image Carousel.
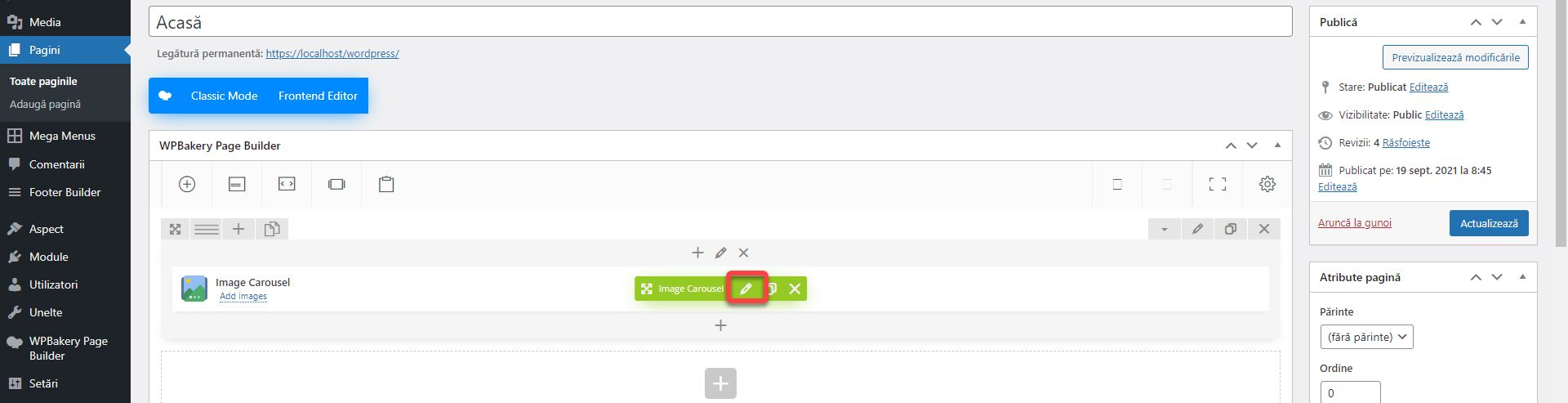
Plasează cursorul pe acesta și apasă pe creionul de editare.
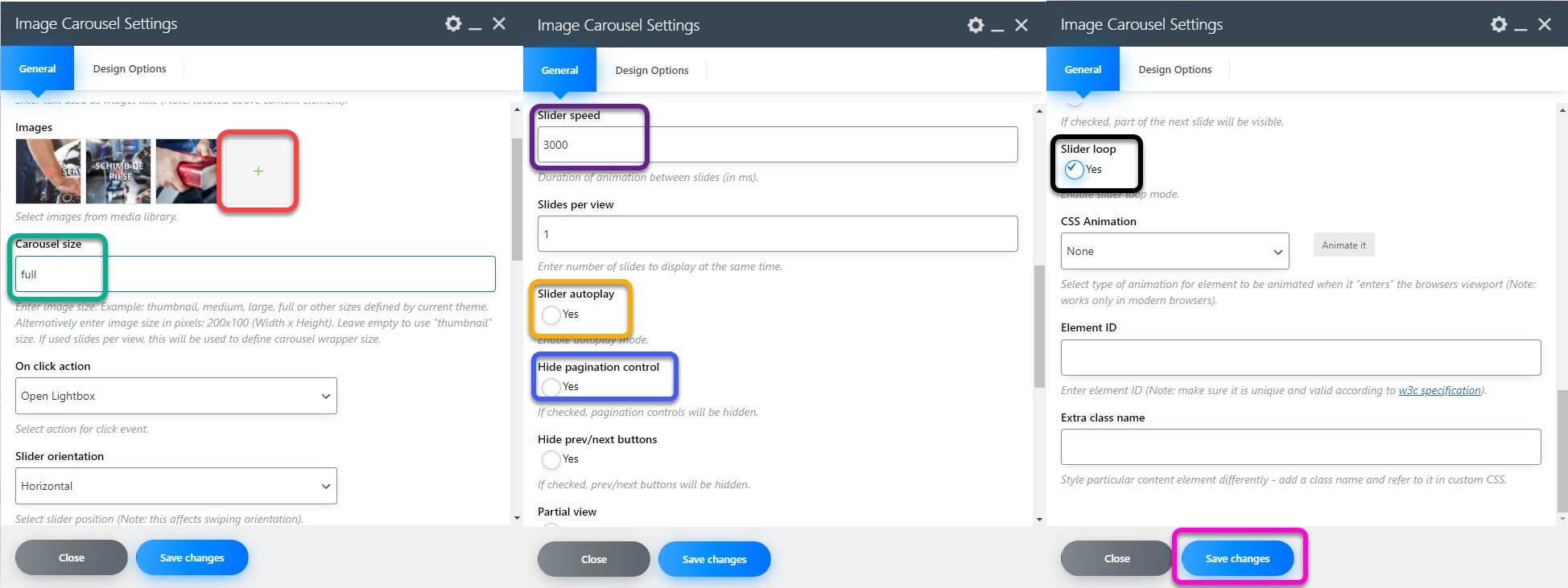
Apasă pe plusul din dreptul Images pentru a adăuga cele 3 imagini din arhivă, Slide 1, Slide 2 și Slide 3. Poți schimba ordinea trăgând de imagini în stânga sau în dreapta. Setează Carousel Size în Full pentru a se întinde pe tot ecranul. Altfel îi poți da valori precum large, mediul, thumbnail sau o dimensiuni fixă cum ar fi 200×150 (fără a adăuga px). Slider speed va fi 3000 ce reprezintă durata după care se schimbă imaginile în ms. Bifează Slider autoplay pentru ca imaginile să se schimbe singure, Hide pagination control și Slider Loop pentru a o lua mereu de la capăt. Apasă pe Save changes.
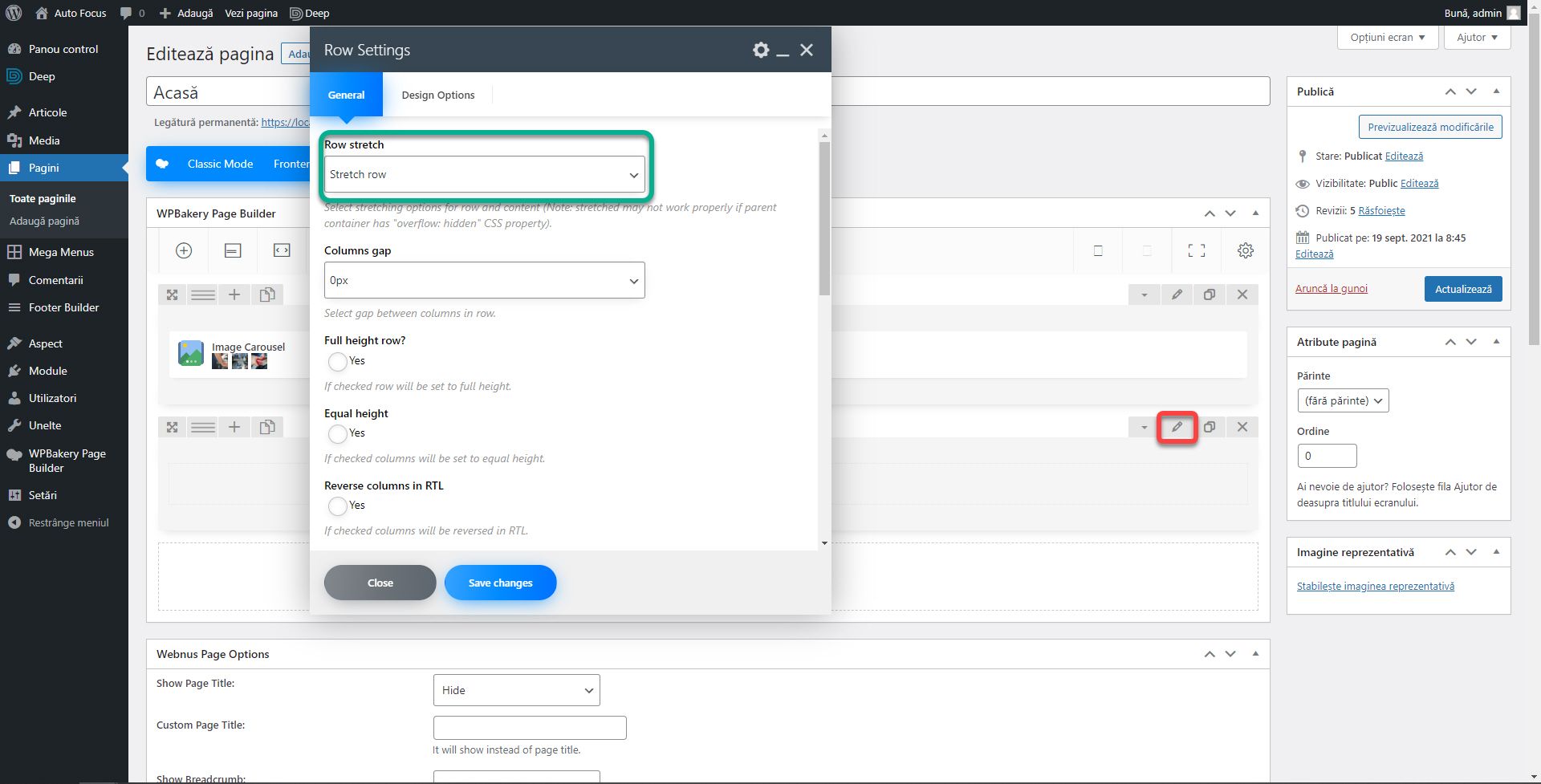
Așa cum am tot scris atât în articole cât și în ambele cărți, pentru prestatori de servicii, pe prima pagină trebuie să ai un scurt text despre. Adaugă un nou rând și apasă pe butonul de editare. Din secțiunea General, setează Row stretch în Stretch row. Asta va întinde rândul pe toată lungimea ecranului. În mod normal, Stretch row and content, va întinde rândul și conținutul, iar Stretch row and content (no paddings) va lipi conținutul de marginile ecranului. Noi dorim doar să extindem fundalul. Temele uneori modifică funcționalitatea acestei setări. Astfel încât, chiar dacă setăm Stretch row, se va deplasa și conținutul. Cum se întâmplă în cazul de față.
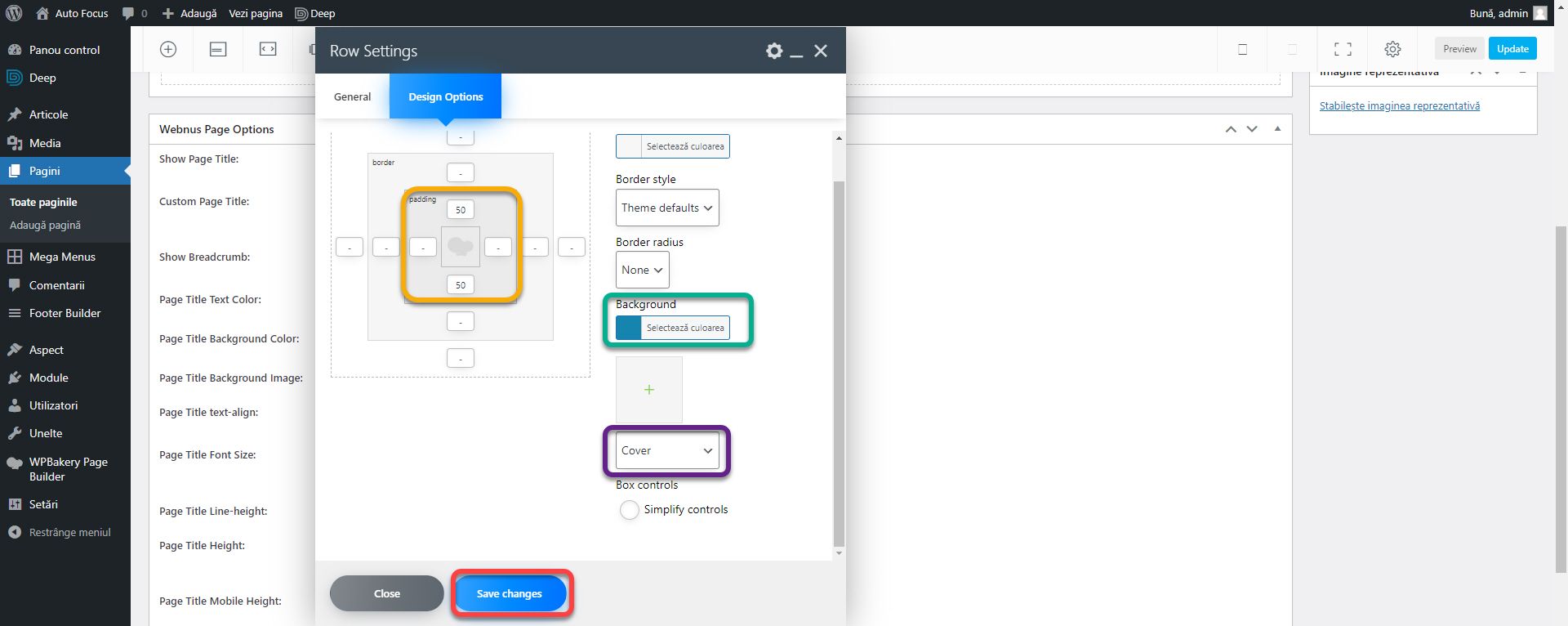
Din secțiunea Design Options, setează Background în culoarea principală #1584af și lista derulantă de mai jos în Cover (chenarul mov). Setează Padding sus de 20px și jos de 50px. Apasă Save Changes. Astfel vom avea un rând albastru în care să plasăm textul.
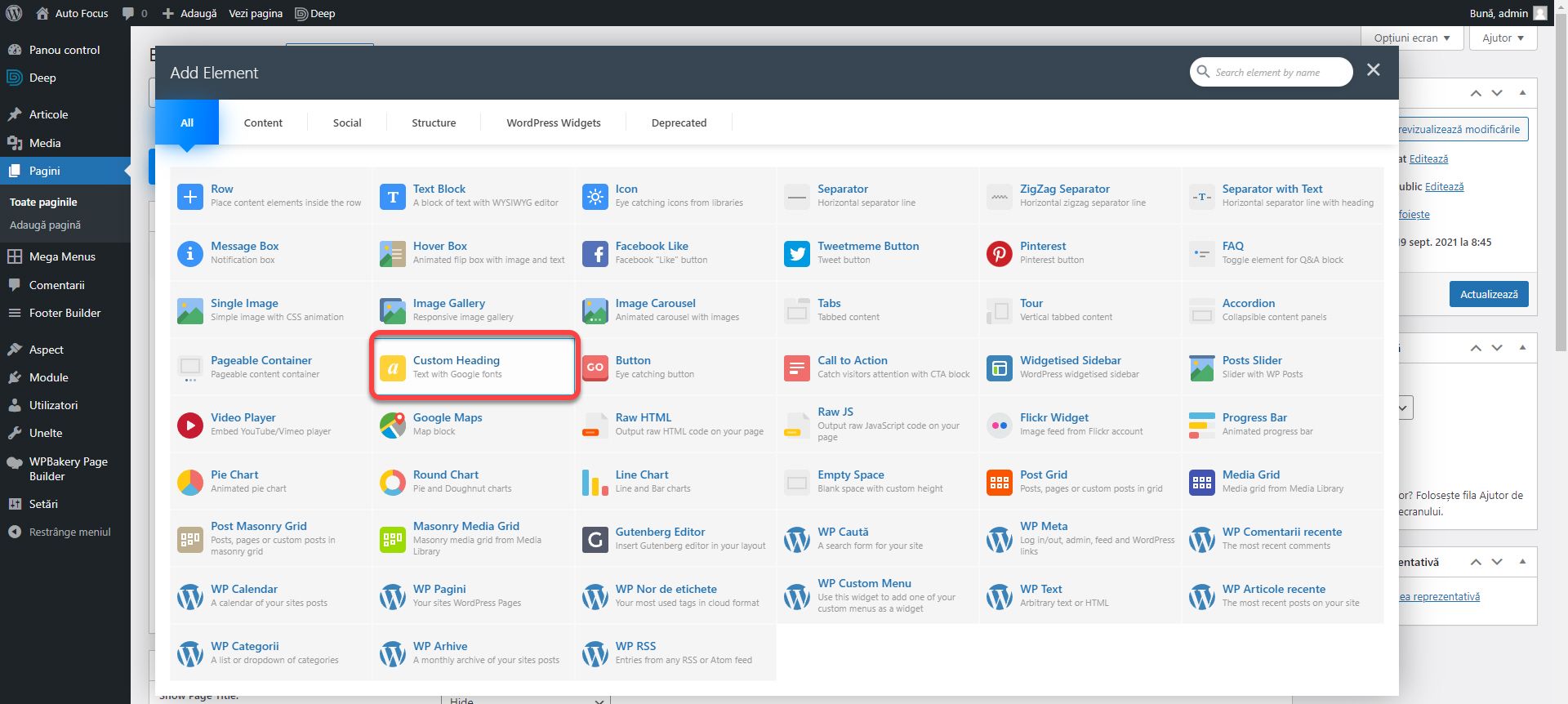
În noul rând adaugă elementul Custom Heading.
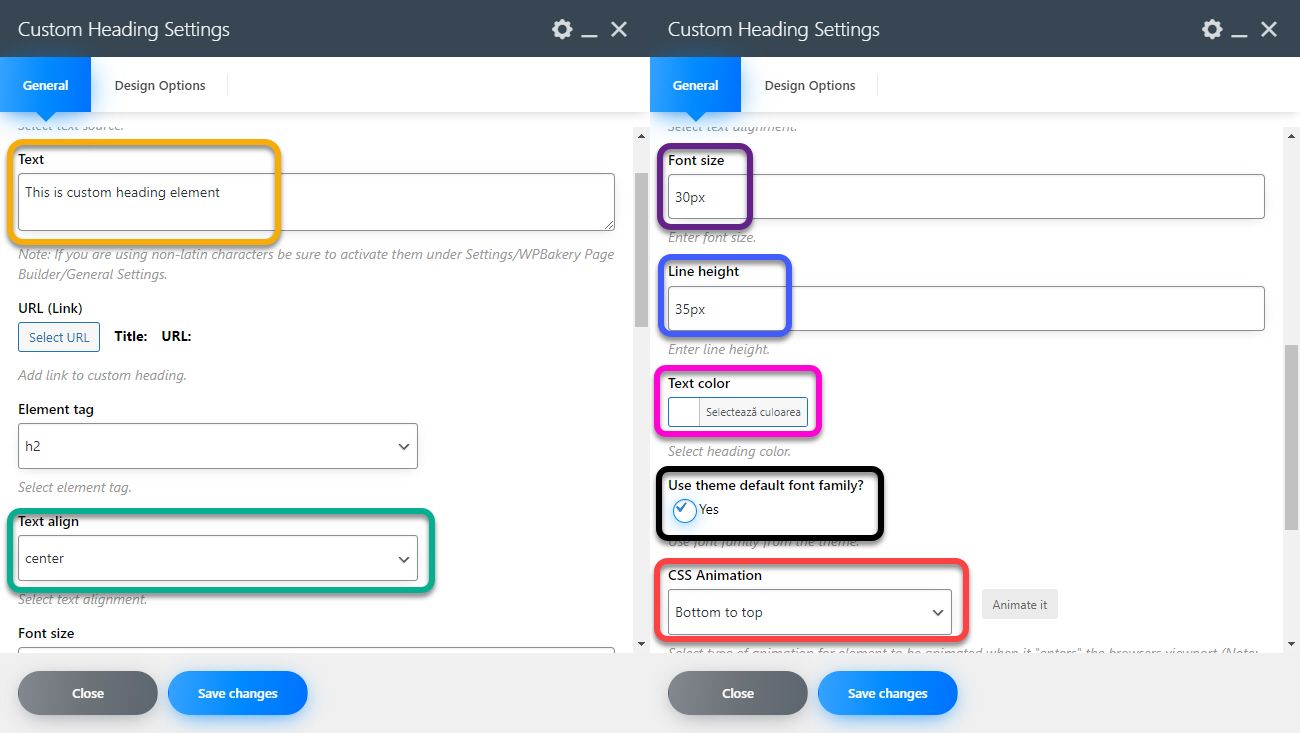
Setează Textul în Despre Auto Focus. Text align Center, Font Size 30px, Line height 35px, Text color #ffffff, bifează Use theme default font family și CSS Animation Bottom to top. Câmpul CSS Animation este prezent pe toate blocurile și permite setarea de animații. În cazul de față, titlul va veni de jos în sus atunci când intră în câmpul vizual. Blocul custom heading nu oferă opțiuni de stilizare a textului. Dacă dorești să îngroși titlul, trebuie să adaugi eticheta html strong în porțiunea de text astfel: <strong>Despre Auto Focus</strong>.
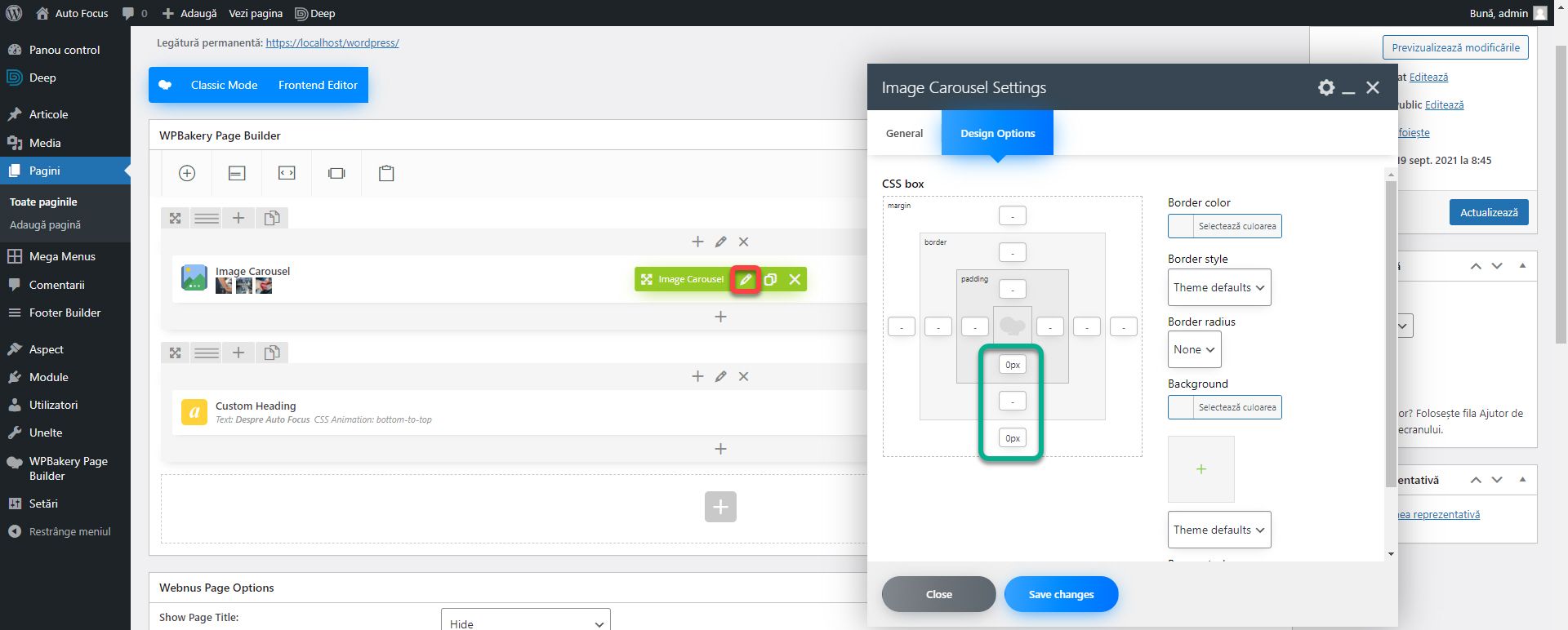
Dacă apeși pe Previzualizează modificările, vei vedea o porțiune albă între slider și noul rând. Apare pentru că elementele în WPBakery Page Builder au o margine presetată de 35px în partea de jos. Convenabil atunci când toate rândurile au același fundal, dar mai puțin plăcut în cazul de față.
Pentru a o elimina, editează blocul Image Carousel, iar din secțiunea Design Options, setează padding și margin 0 pentru partea de jos.
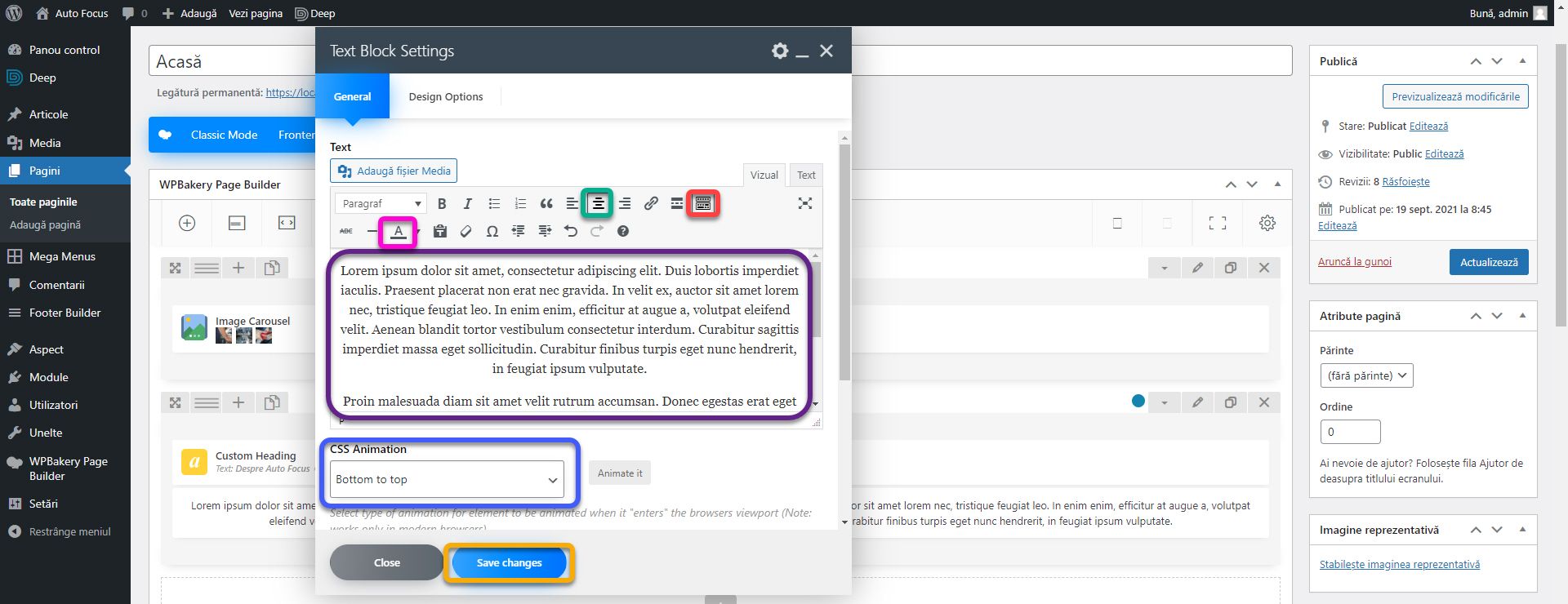
Sub blocul Custom Heading, adaugă un element Text Block.
În spațiul de text, vom adăuga două paragrafe șablon. Le poți genera aici. Selectează textul, aliniază-l la centru (chenarul verde). Apasă pe ultimul element al barei de comenzi (chenarul roșu) pentru a afișa butoanele ascunse. Cu textul selectat, setează culoarea alb (chenarul roz). Setează CSS Animation Bottom to Top. Apasă Save Changes.
După cum spuneam și mai sus, această temă lipește conținutul de marginile ecranului. Ceea ce nu face textul să apară prea interesant sau adunat pe ecranele mari. Vom discuta în articolul viitor ce putem face în astfel de cazuri recurgând la codul CSS. Pentru că nu știi niciodată când dai peste o temă cu astfel de probleme sau când apare un update care strică funcționalitatea și trebuie să o rezolvi rapid. Nu se întâmplă des, dar este posibil. Mai ales în cazul temelor gratuite!
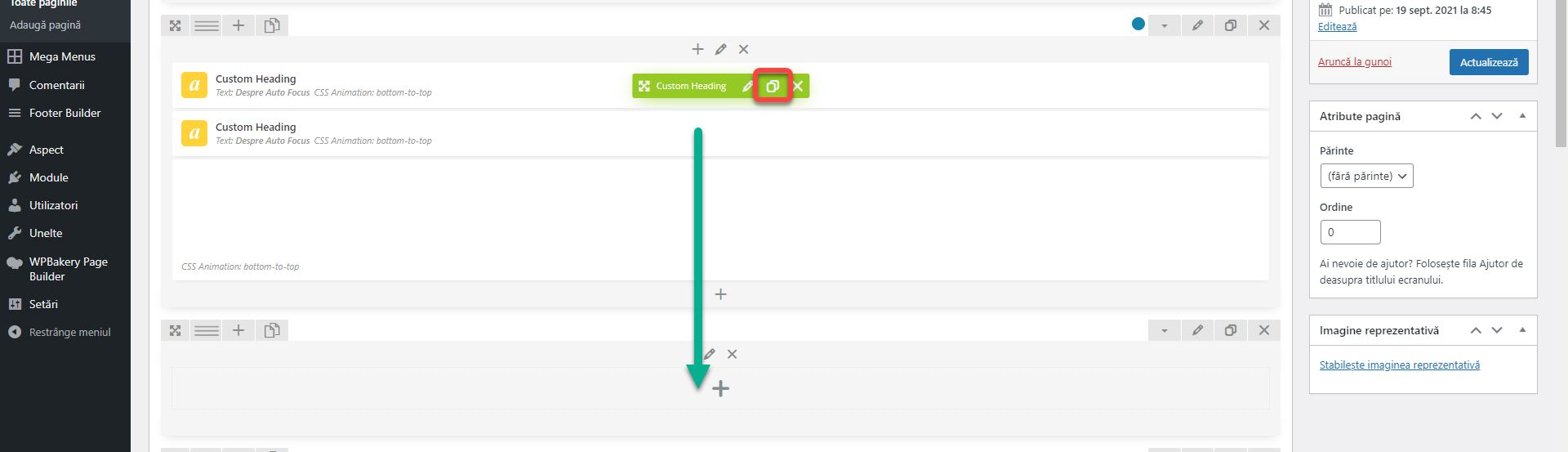
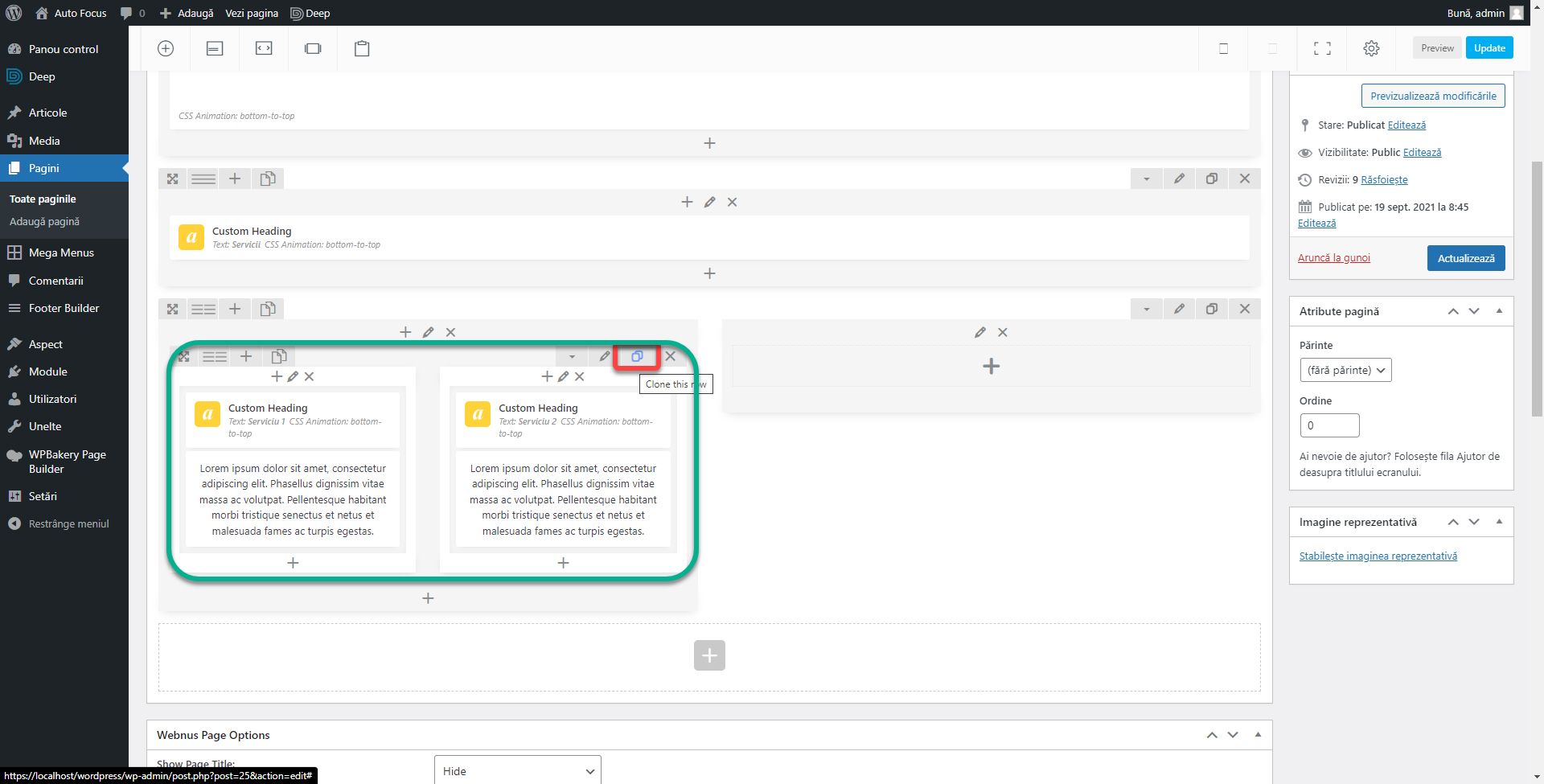
Mai trebuie să adăugăm o secțiune de servicii. Adaugă un nou rând. Mergi la titlul Despre Auto Focus, și apasă pe duplicare. Trage noul bloc custom heading în rândul creat anterior. Pentru acest titlu, înlocuiește Despre Auto Focus cu Servicii și setează culoare textului în culoarea principală (#1584AF).
Adaugă un nou rând. În partea stângă sus, pune cursorul pe al doilea buton. De aici poți modifica numărul de coloane. Apasă pe 2 coloane.
În interiorul primei coloane, adaugă un nou rând interior. Poți avea rânduri în interiorul altor rânduri ceea ce permite design-ul avansate. Alternativ, apasă pe custom din setările coloanelor și introdu configurația 1/2 + 1/4 + 1/4. Va avea același efect doar că pentru acest exemplu am ales să folosesc un nou rând în interiorul primei coloane. Plasează în fiecare coloană a rândului interior câte un custom heading de dimensiunea 20px și culoare neagră cu un titlu de Serviciu al service-ului auto. Sub fiecare, adaugă câte un bloc de text cu un paragraf șablon aliniat la centru. Apasă pe duplicare pentru a crea un rând interior identic. Acum vom avea 2 rânduri interioare a câte 2 coloare, fiecare cu câte un bloc custom heading și un bloc de text.
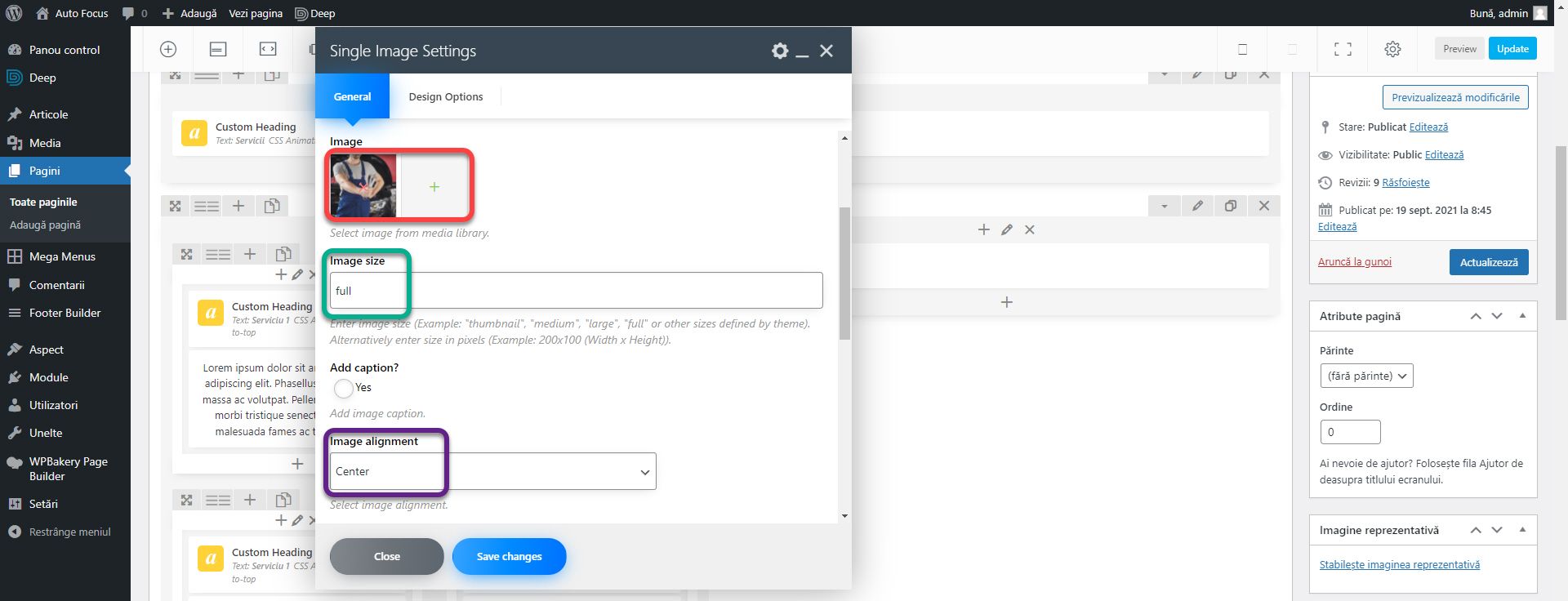
În coloana goală din partea dreaptă, adaugă blocul Single Image.
Adaugă imaginea img1 din arhivă (chenarul roșu). Setează Image Size Full și Image alignment Center.
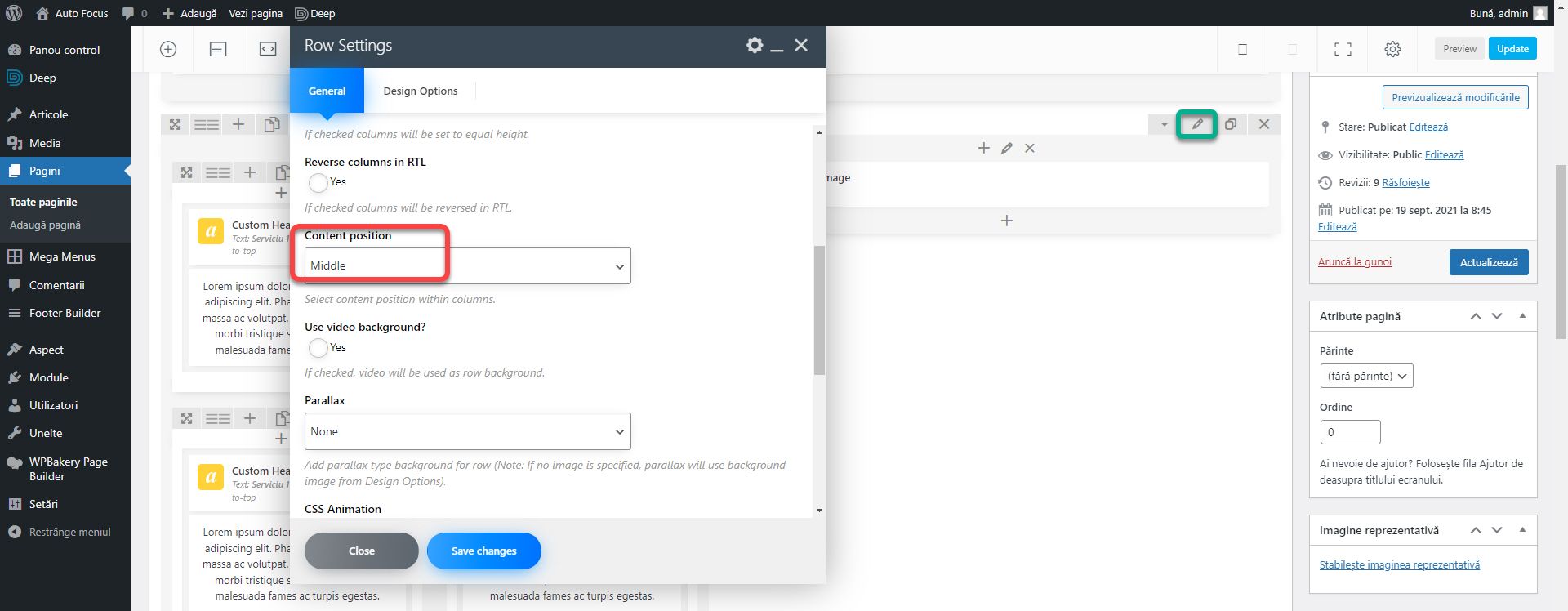
Editează rândul exterior folosind butonul cu pictograma de creion, și setează Content Position în middle.
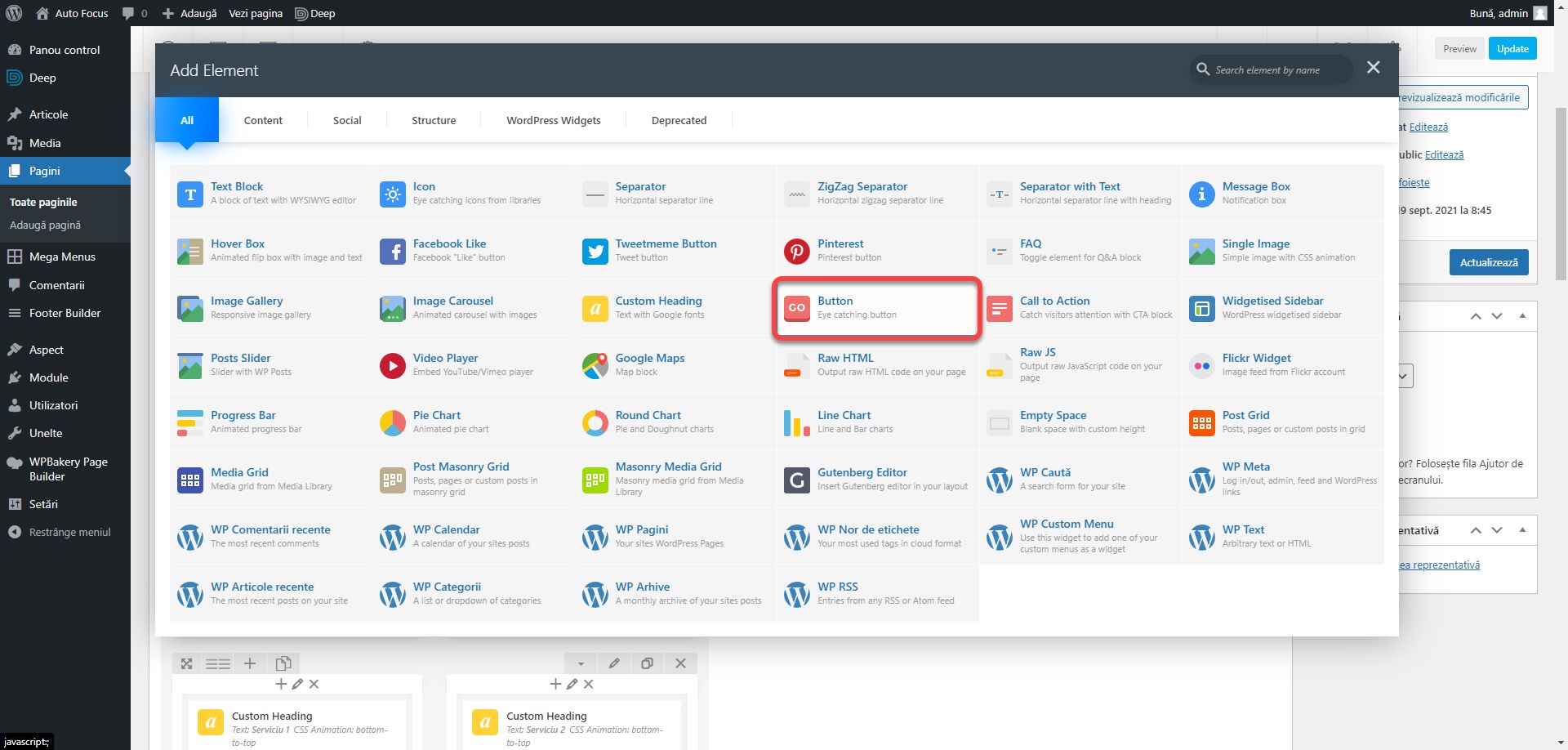
În prima coloană a rândului interior, adaugă un bloc Button.
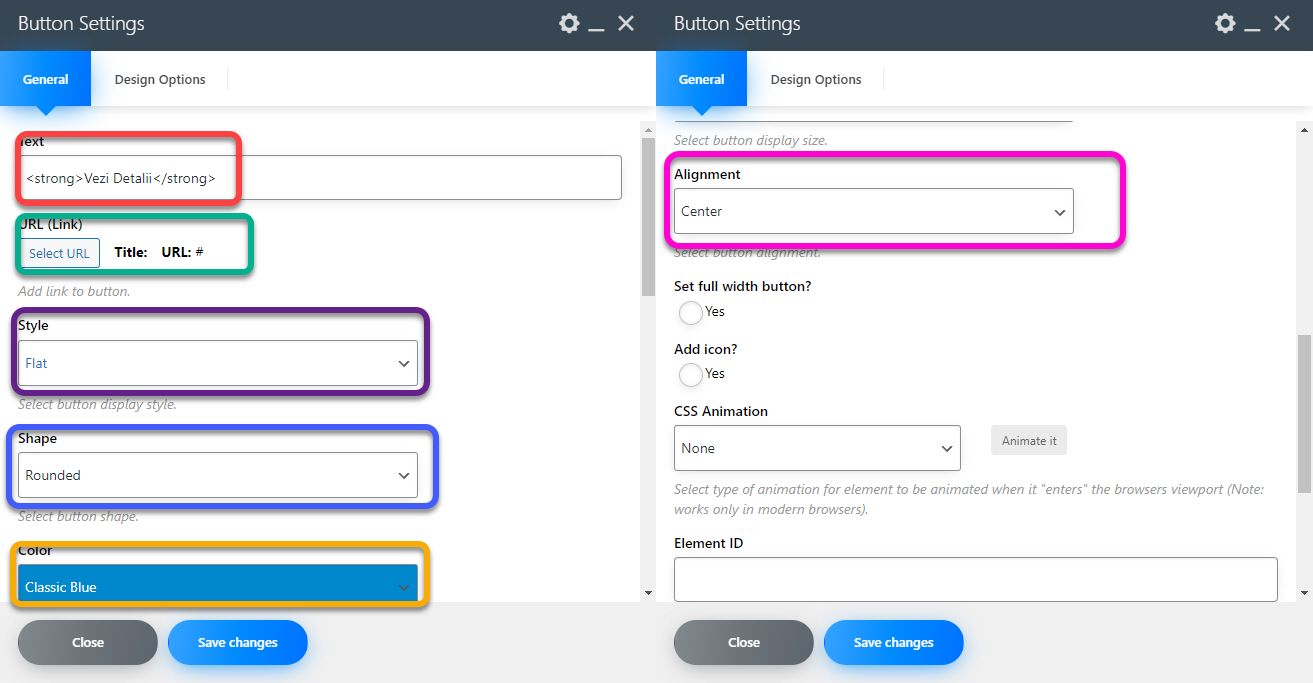
În câmpul Text introdu <strong>Vezi Detalii</strong>. Eticheta strong este pentru a îngroșa textul. Apăsând pe Select URL poți introduce un link care va fi accesat când vizitatorii apasă pe buton. Întrucât nu avem nici o pagină, inserează un #. Setează Style în Flat, Shape în Rounded, Color în Classic Blue pentru că este cel mai aproape de culoarea noastră principală (și nu permite inserarea unei culori în afara celor din listă) și Alignment Center. Adaugă butoane și pentru celelalte servicii.
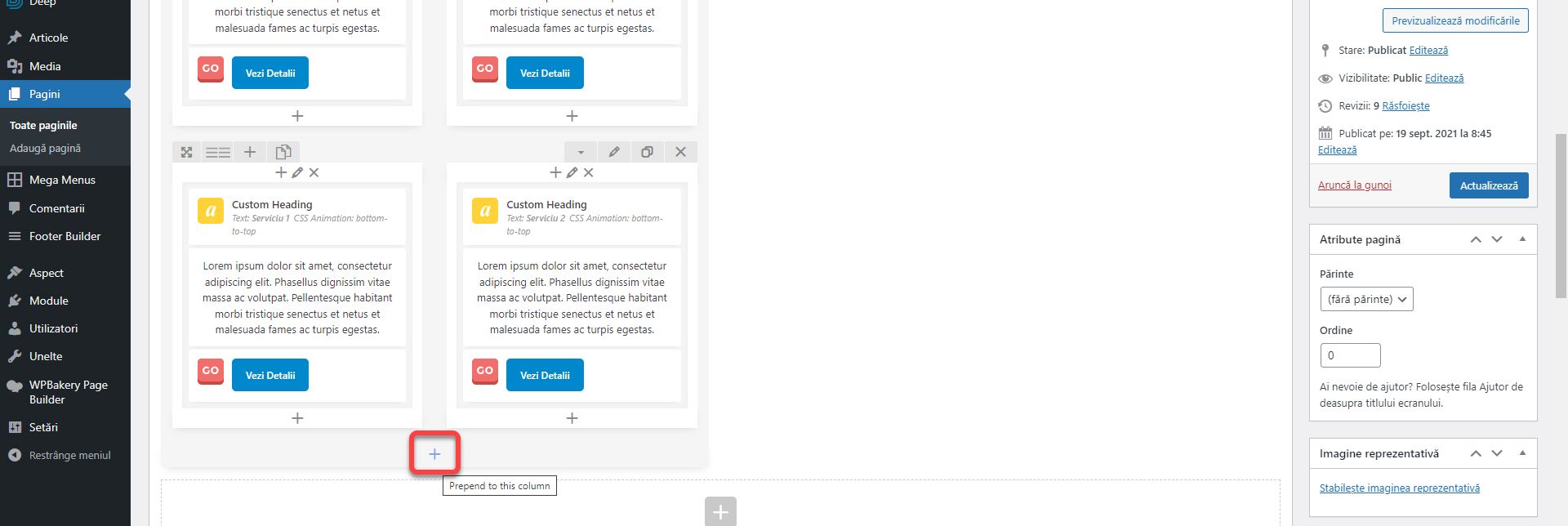
Apasă pe plusul din partea de jos a primei coloane din rândul exterior pentru a adăuga un element în afara rândurilor interioare.
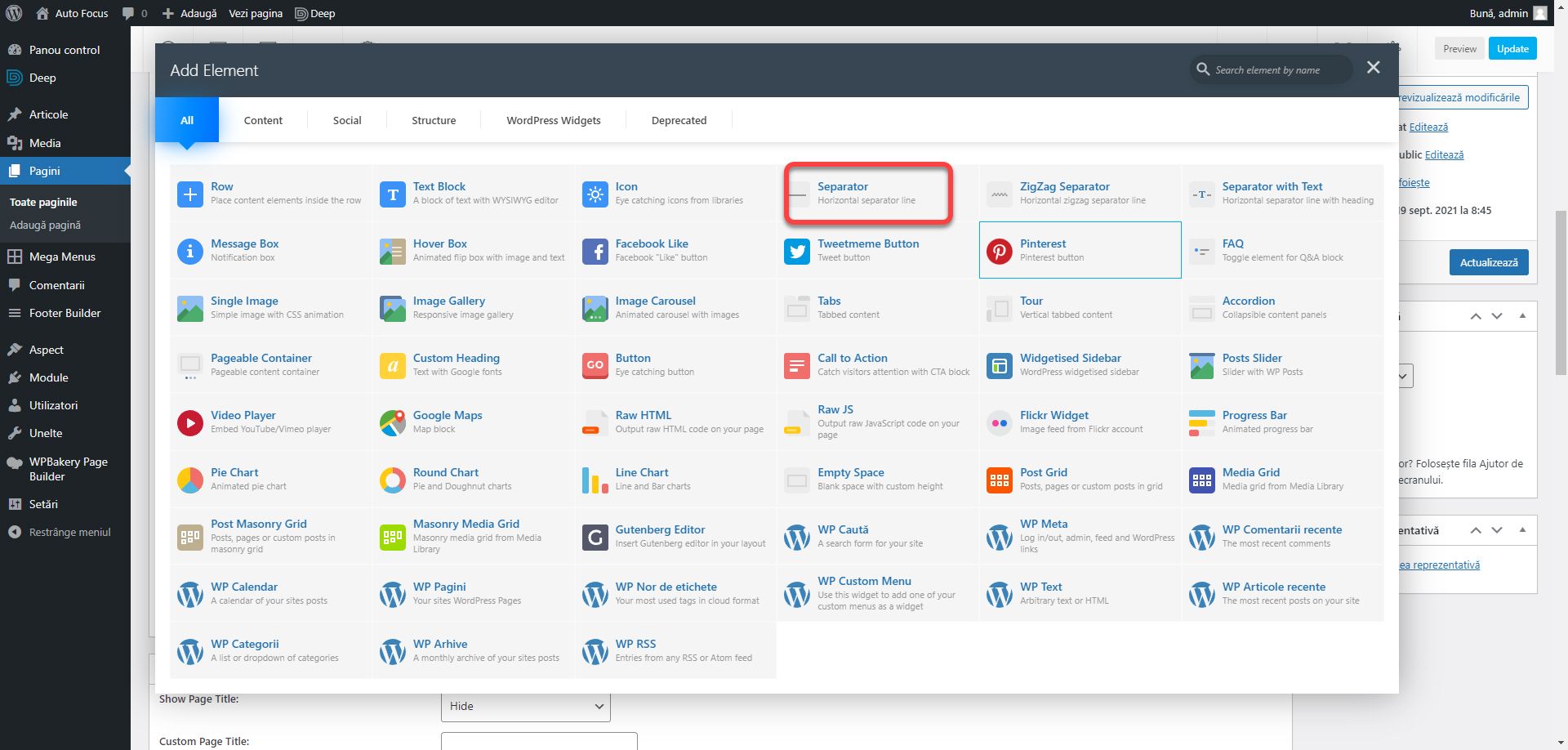
Adaugă blocul Separator. Acesta are rol de a delimita secțiuni printr-o linie orizontală.
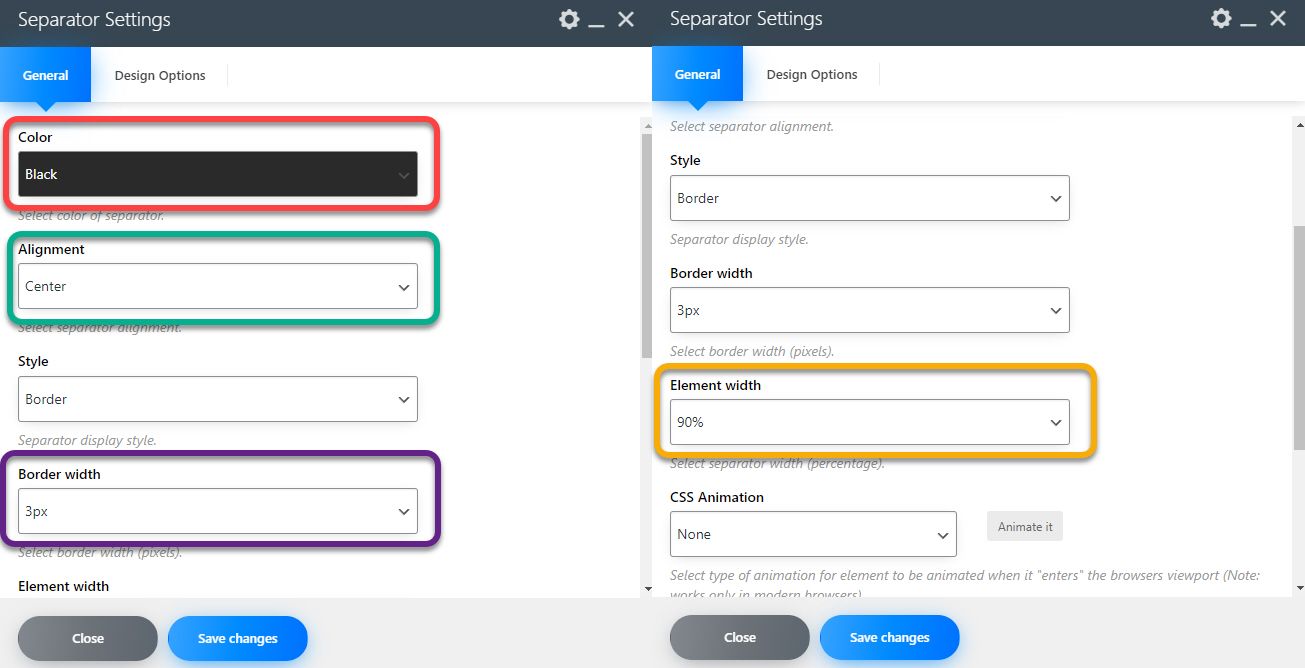
Setează Color în Black, Alignment în Center, Border width în 3px și Element width în 90%.
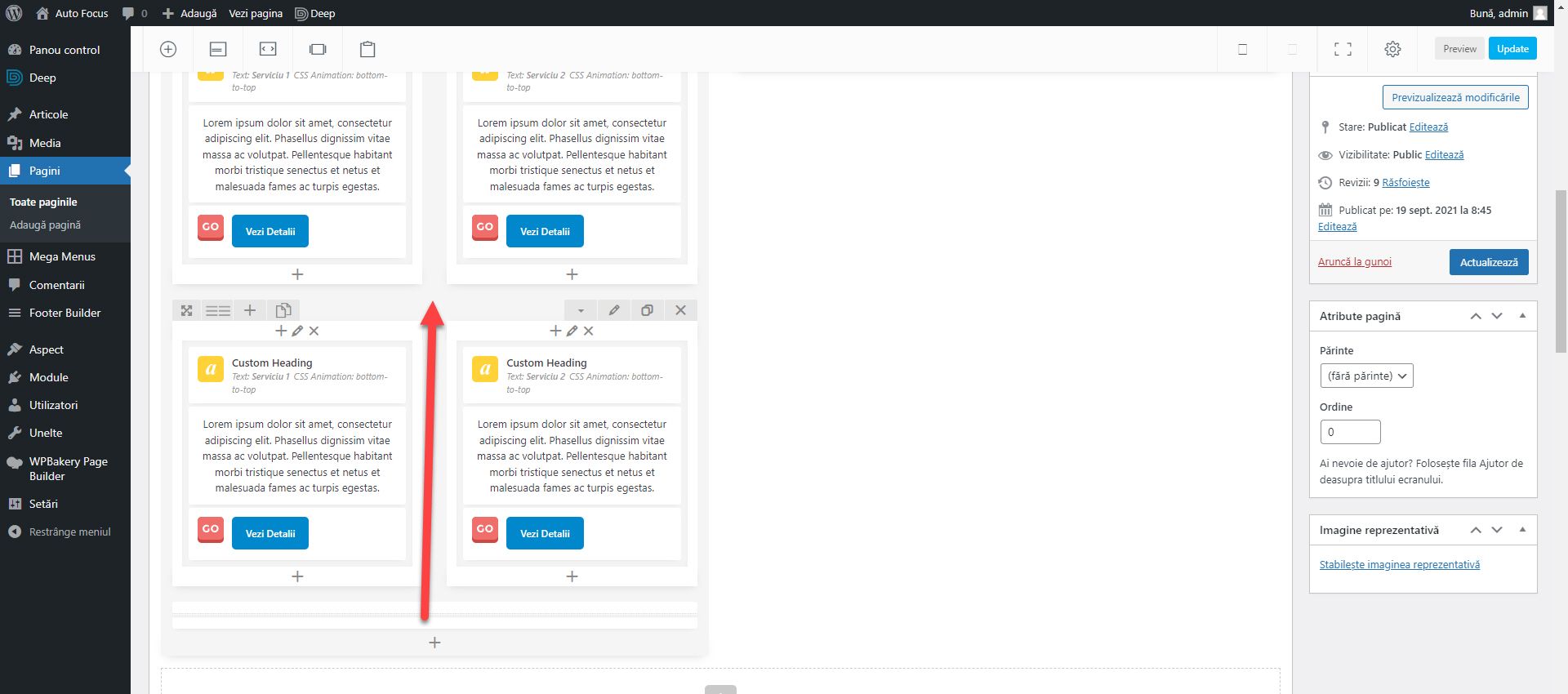
Mută separatorul între cele două rânduri interioare.
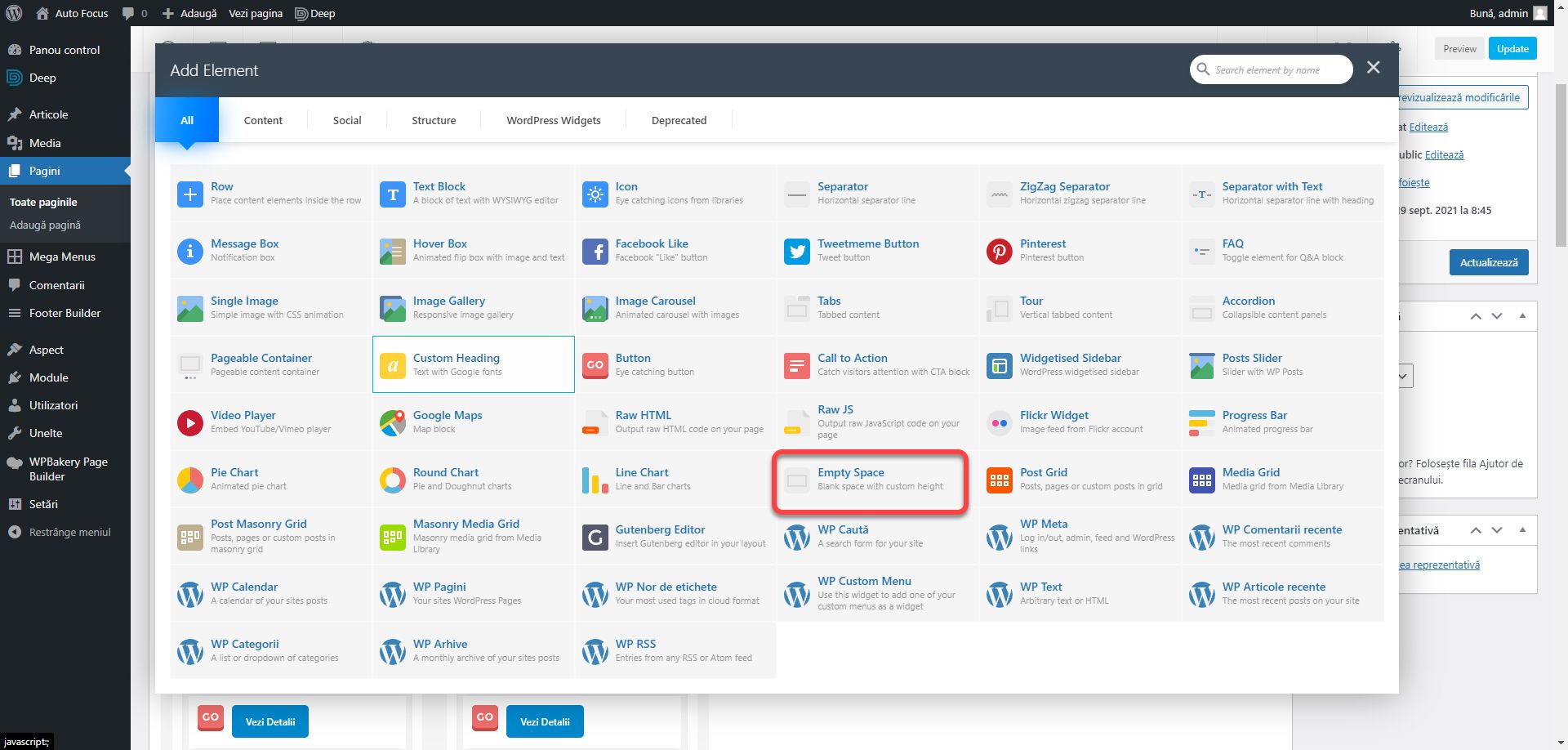
Mai trebuie să adăugăm puțin spațiu sub titlul Servicii. Există două metode pentru a face asta. Fie editezi câmpul de jos al atributului margin cum am făcut mai devreme în articol, fie adaugi în același rând un element de tip Empty Space. Valoarea inițială de 32px este suficientă.
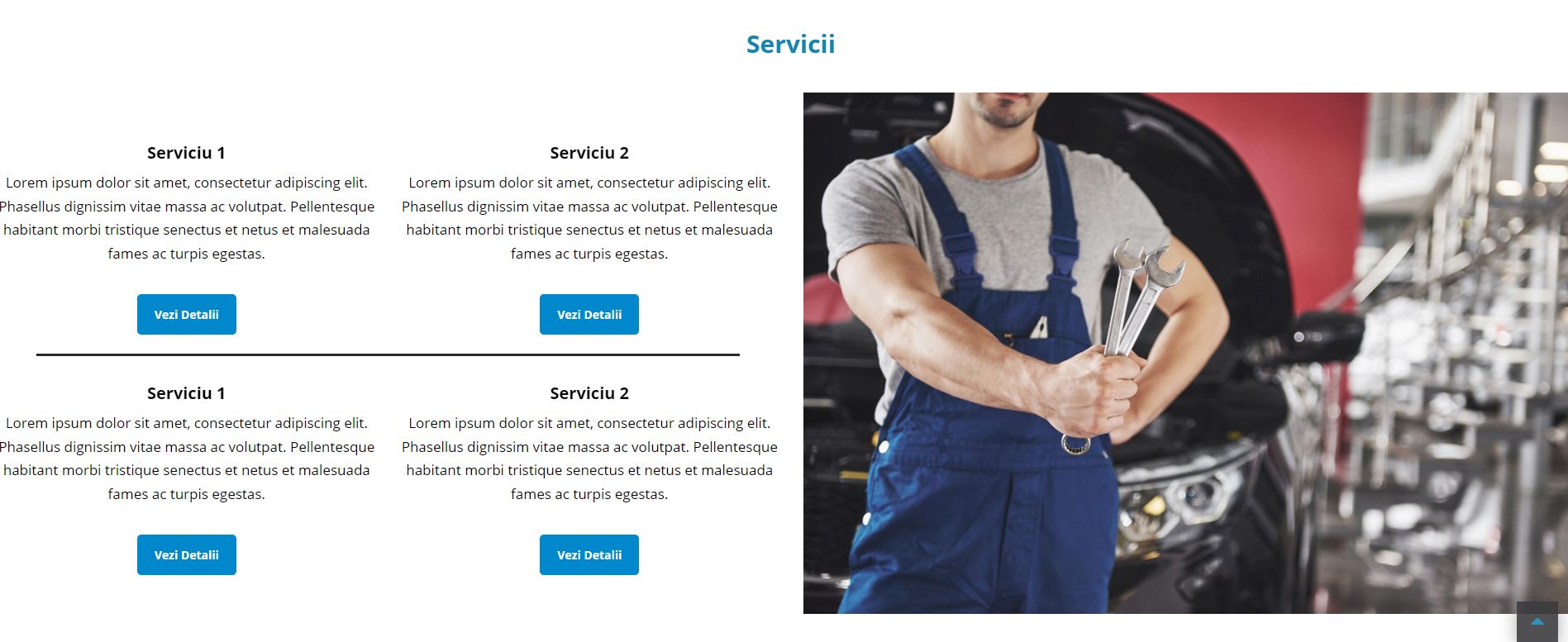
În final, ultima secțiune trebuie să arate precum imaginea de mai jos.
Adaugă un ultim rând cu blocul Google Maps.
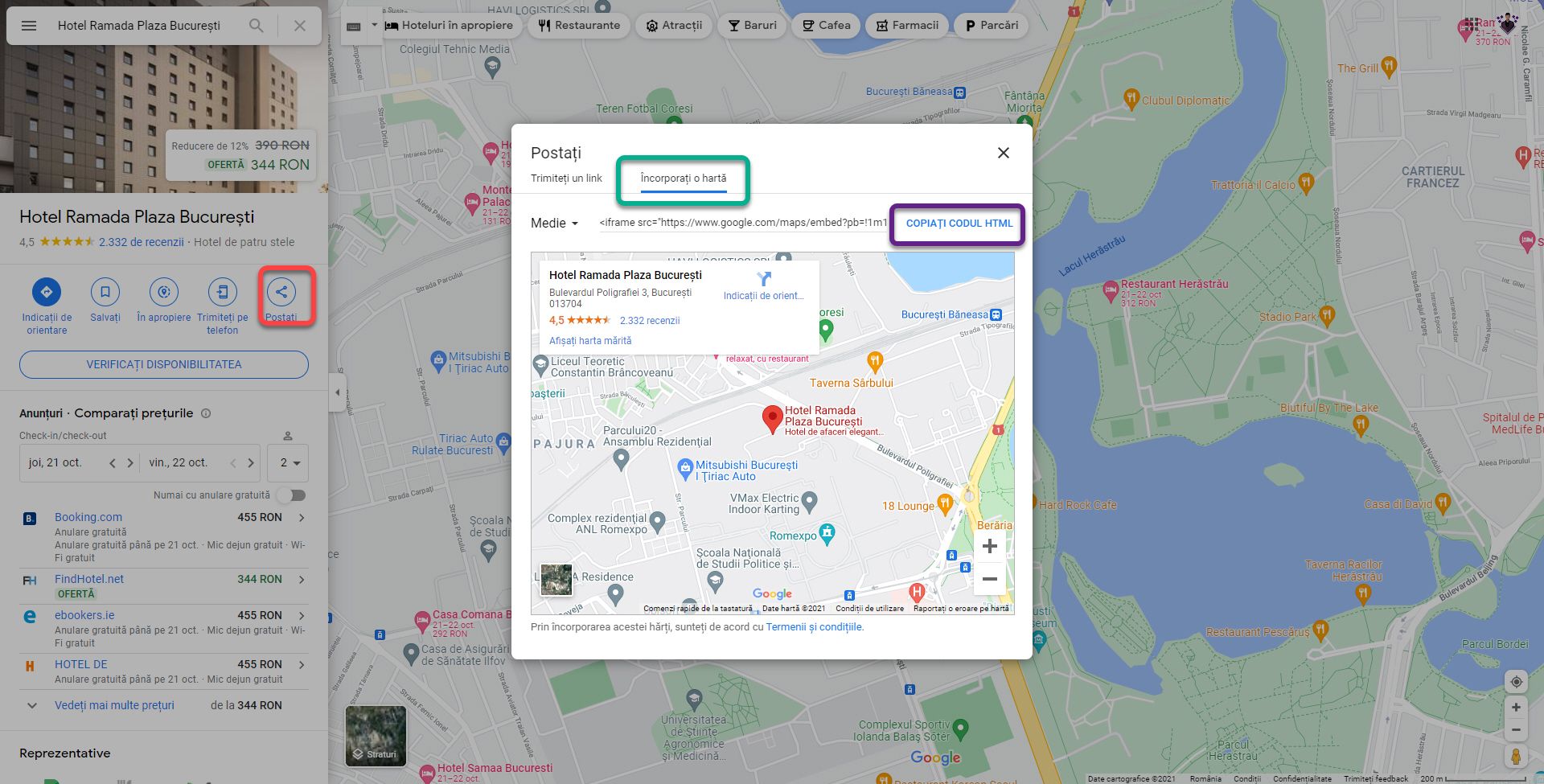
Mergi la adresa https://www.google.ro/maps și navighează către o adresă oarecare. Apasă butonul Postați iar din noua fereastră mergi la secțiunea Încorporați o hartă și apasă COPIAȚI CODUL HTML.
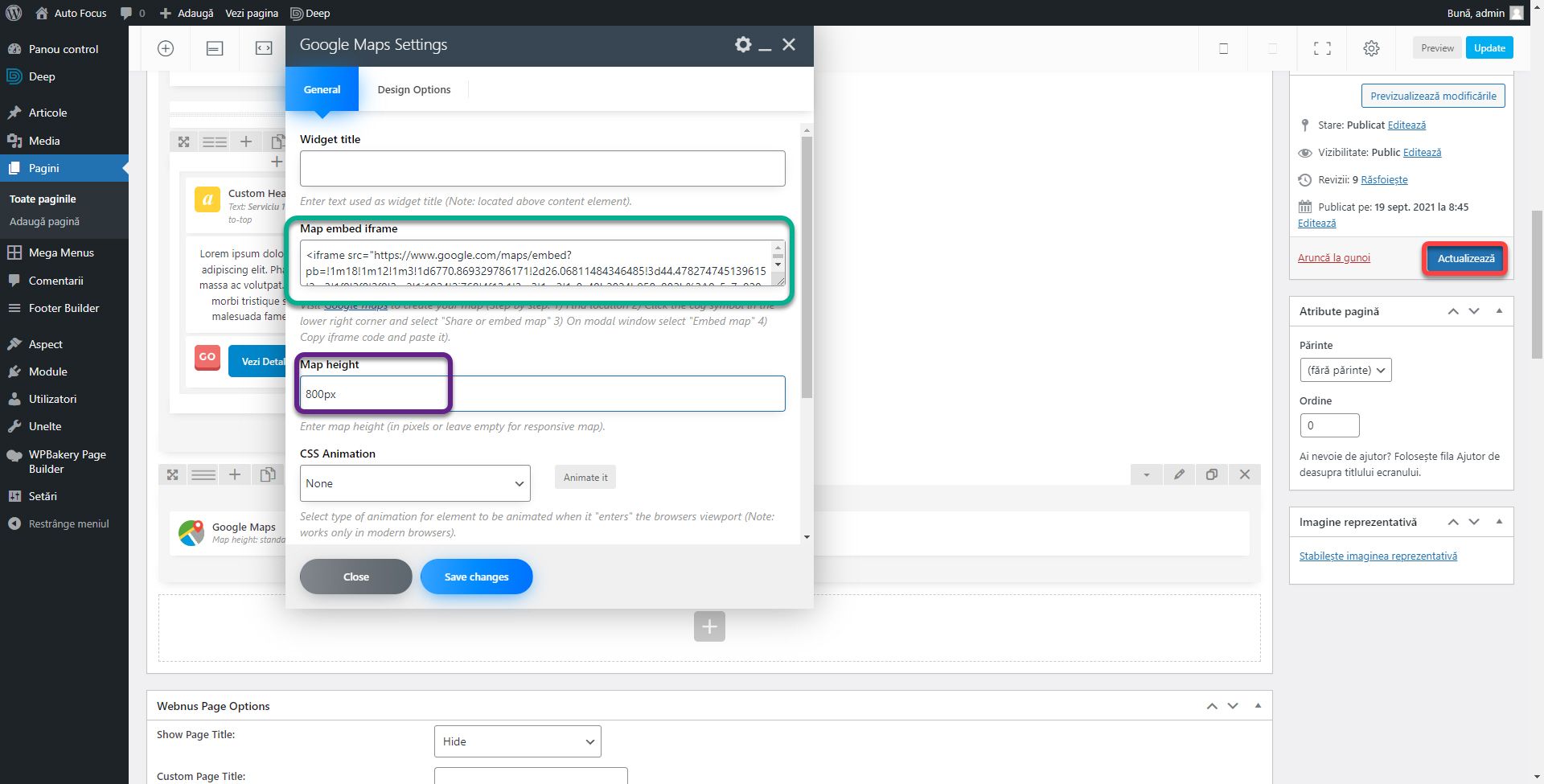
Inserează codul copiat în secțiunea Map embed iframe a blocului Google Maps și setează Map Height în 800px. Pentru a lipi blocul de Footer, setează pentru bloc, coloană și rând (în secțiunea Design Options din setările aferente ale fiecăreia) Padding și Margin 0 pentru partea de jos. Apasă butonul Actualizează din bara din dreapta pentru a salva pagina.
Acestea sunt cele mai importante blocuri. Odată ce le cunoști pe acestea le poți explora și pe celelalte cu ușurință fiind construite pe același tipar. În articolul viitor vom repara și micile neajunsuri ale temei folosind codul CSS.
Există două articole pe care ar trebuii să le citești la acest moment:
- Tehnici de Design: Cele 5 Aspecte pentru un Website de Succes
- Structura Website-ului și Arhitectura Conținutului
Desigur, cartea Ghidul Afacerii în Mediul Online are toate detaliile necesare iar cartea Web Design de Succes conține tot ce ai nevoie să știi ca și web designer.
Dacă te încurci sau ai nevoie de ajutor, te aștept pe grupul de Facebook Comunitatea SenDesign!
Pentru a afla cum sa-ti optimizezi site-ul click aici: optimizare SEO Bucuresti.
Daca doresti sa realizezi un site de prezentare cick aici: creare site de prezentare.