
Cum să creezi un website #12: Configurarea unui magazin online
26/11/2021
Cum să creezi un website #14: Securitatea Website-ului
10/12/2021
Cum să creezi un website #12: Configurarea unui magazin online
26/11/2021
Cum să creezi un website #14: Securitatea Website-ului
10/12/2021Cum să creezi un website #13: Blog-ul și Optimizarea SEO
Într-o lume puternic digitalizată, poziția în motoare precum Google, dictează succesul website-ului tău. Pentru că marea majoritate a utilizatorilor de internet nu trec de prima pagină de rezultate. Nu ești pe prima pagină, nu exiști.
Înainte de a începe ai nevoie să ai o idee despre ce înseamnă optimizarea SEO. Poți citi una din cărțile Web Design de Succes sau Ghidul Afacerii în Mediul Online. Alternativ poți citi următoarele articole:
- Optimizarea SEO – Ce este și cum afectează afișarea în Google
- Optimizarea SEO ON-Page – Optimizarea corectă a conținutului
- Secretele din spatele unui Blog de succes
Configurarea Blog-ului
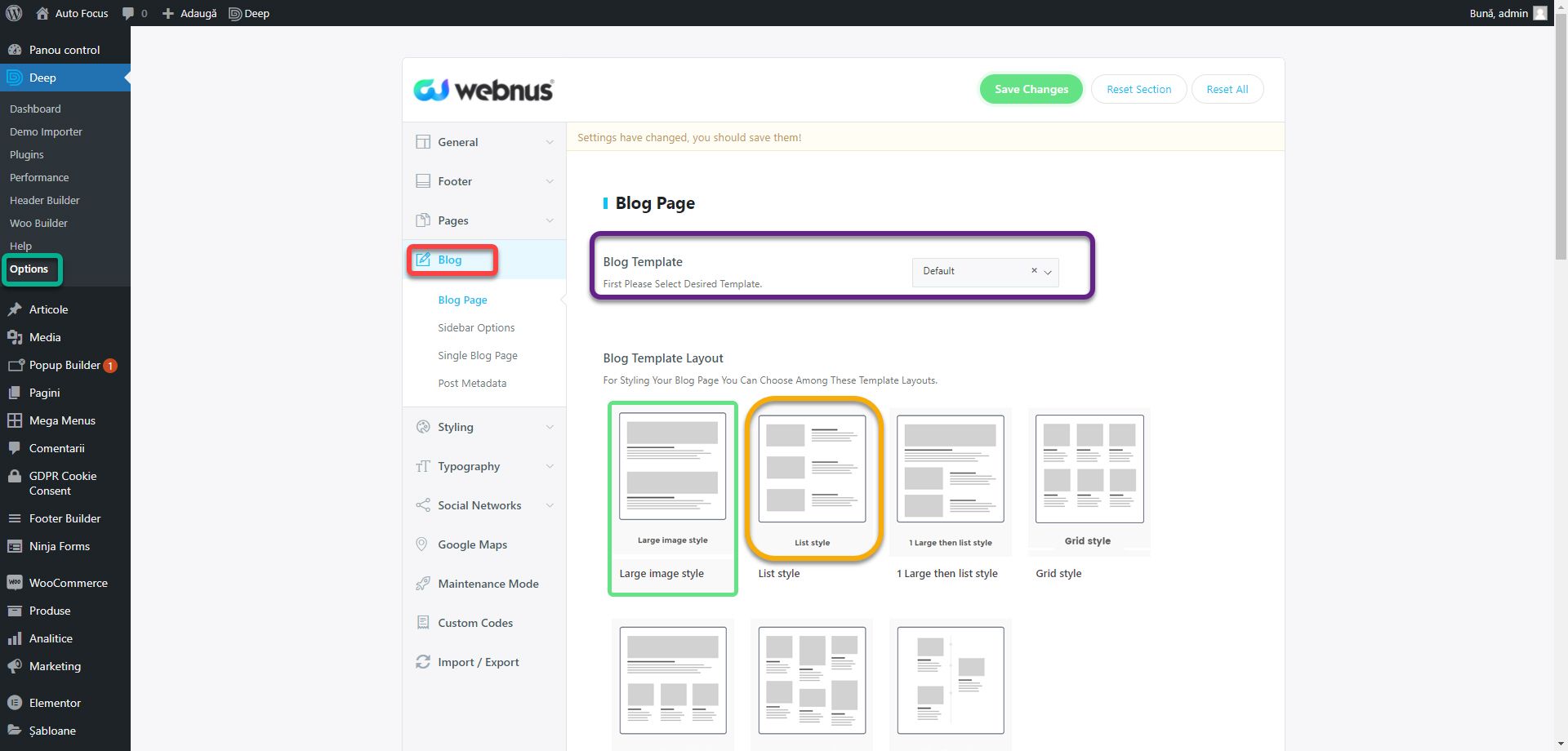
În cazul practic Auto Focus, am omis secțiunea Blog a temei Deep. A venit momentul să ne ocupăm de aceasta. Mergi la Deep, Options (fostul Theme Options) și apasă pe Blog. Blog Template reprezintă felul în care sunt afișate articolele. Îți recomand să încerci fiecare opțiune din lista derulantă pentru a vedea care îți place. În dreptul Blog Template Layout, alegi felul în care vor fi listate articolele în pagina blog. Pentru acest exemplu selectează List style.
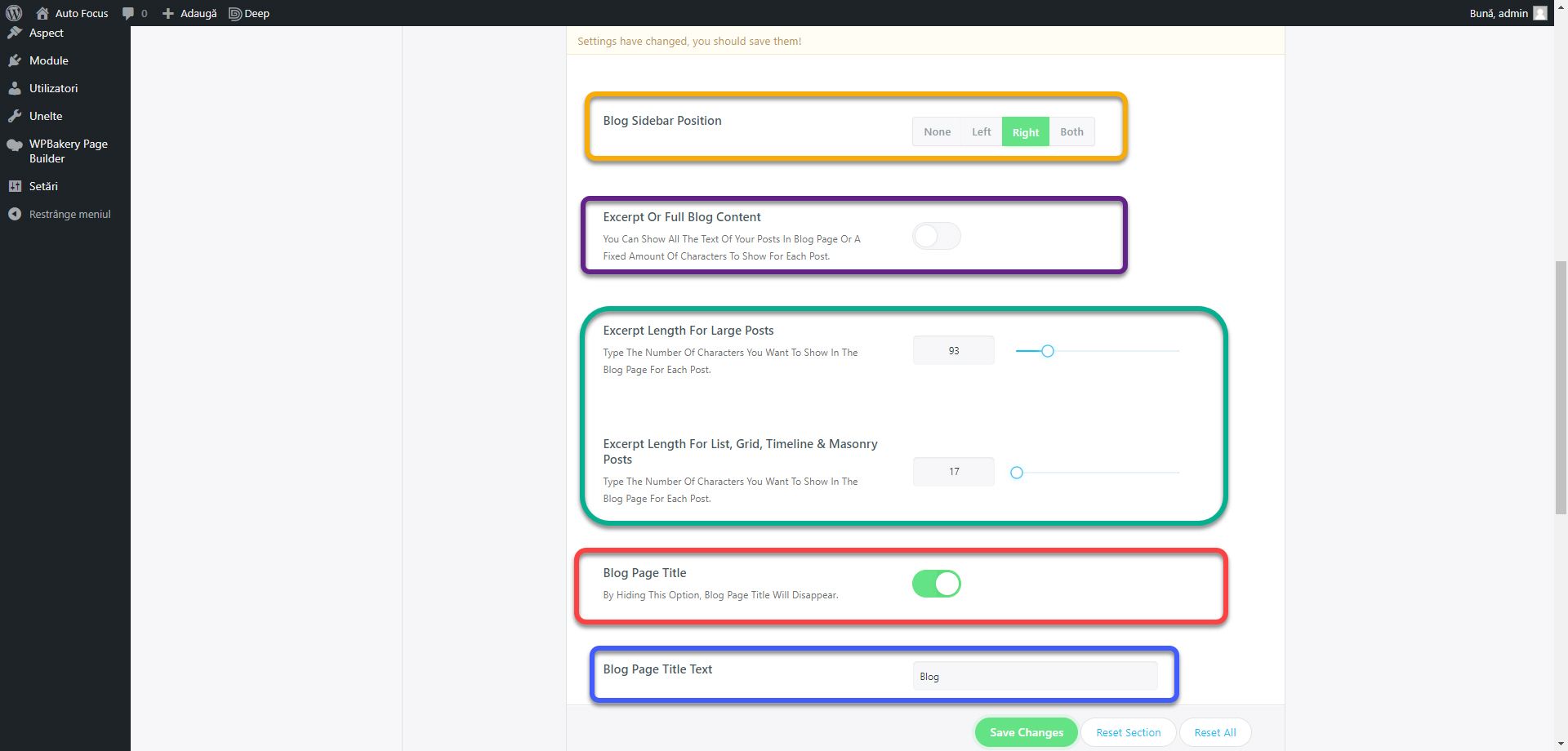
Blog Sidebar Position controlează în ce parte să fie afișată bara de widget-uri a blog-ului. Poate fi stânga, dreapta, ambele sau ascunsă. În pagina Blog, fiecare articol listat are un scurt rezumat extras automat din primele paragrafe ale acestuia. Când Excerpt Or Full Blog Content este defibat, textul rezumat este afișat triat. Când este bifat, va fi afișat tot conținutul articolului, ceea ce nu este recomandat. Excerpt Length For Large Posts și Excerpt Length For List, Grid, Timeline & Masonry Posts controlează limita de triere a rezumatului. Spre exemplu, vor fi afișate primele 93 de caractere (litere, cifre, spații sau simboluri) din textul articolului. Excerpt Length For Large Posts se aplică pentru Blog Template Layout de tip 1 Large then list, în care primul articol este mai mare decât celelalte. Astfel poți avea un rezumat mai mare sau mai mic față de restul listei. Blog Page Title controlează dacă este afișat sau nu titlul în pagina Blog iar Blog Page Title Text definește titlul paginii.
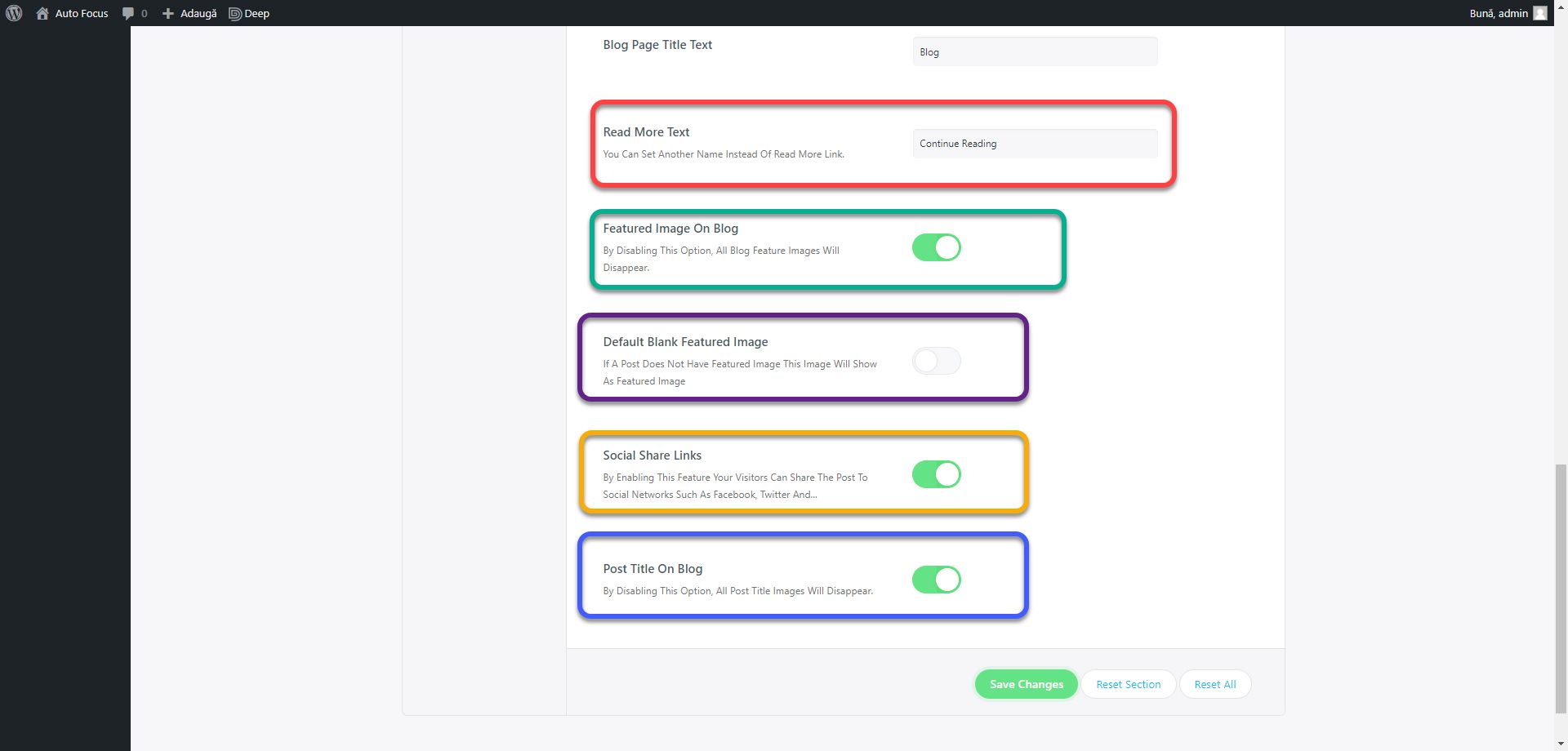
În pagina blog, după rezumatului fiecărui articol, există un buton care are link-ul către articol. Read More Text controlează textul acestui buton. Introdu textul Citește mai mult. Featured Image on Blog activează sau dezactivează imaginile reprezentative ale articolelor. Lasă această opțiune bifată întrucât imaginea reprezentativă este un element important al blog-ului și al optimizării SEO. Dacă bifezi Default Blank Featured Image, vei putea seta o imagine reprezentativă implicită pentru fiecare articol care nu are una setată. Recomand să lași această opțiune debifată întrucât fiecare articol ar trebui să aibă o imagine unică! Social Share Links activează link-urile de distribuire pe rețelele sociale, iar Post Title on Blog afișează titlul articolului. Lasă-le pe ambele bifate.
În subsecțiunea Sidebar Options nu sunt foarte multe lucruri de modificat. Sidebar Layout definește stilul barei de widget-uri. Încearcă toate stilurile pentru a vedea care ți se potrivește. Sidebar Size definește lățimea barei. Modific-o doar dacă ai o nevoie specifică. Dacă bifezi Widgets Custom Box Shadow/Padding/Margin/Border vor apărea o multitudine de opțiuni prin care modifici aspectul pieselor în bara laterală. Sunt opțiuni de finețe pe care nu le vom aborda acum. Title Shape setează forma titlului pe care o au piese îl bara laterală a blog-ului.
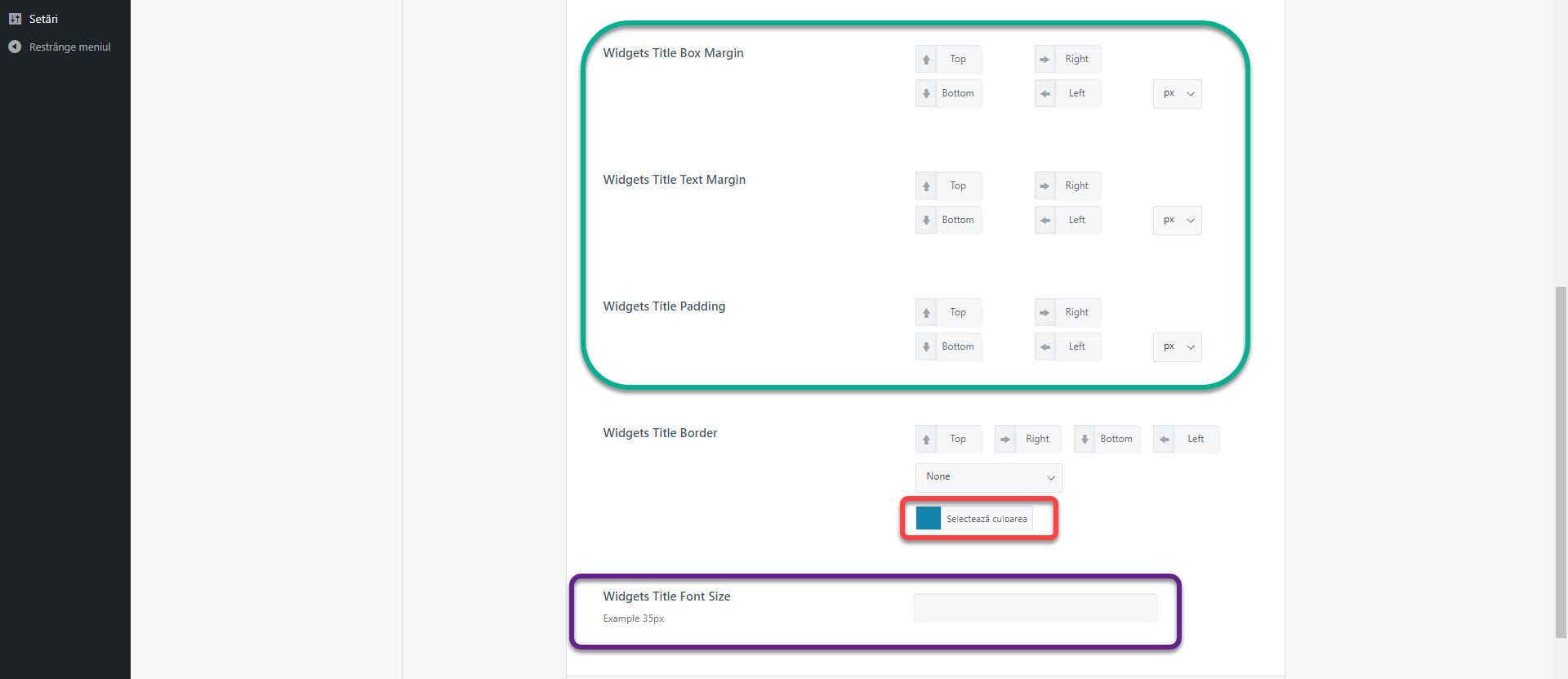
Widgets Title Box Margin,Widgets Title Text Margin și Widgets Title Padding controlează marginile față de titlul widget-ului. Folosind Widgets Title Border poți personaliza decorațiunea aleasă în Title Shape. Schimbă culoarea în #1584af adică culoarea principală. Widgets Title Font Size definește dimensiunea titlului în pixeli.
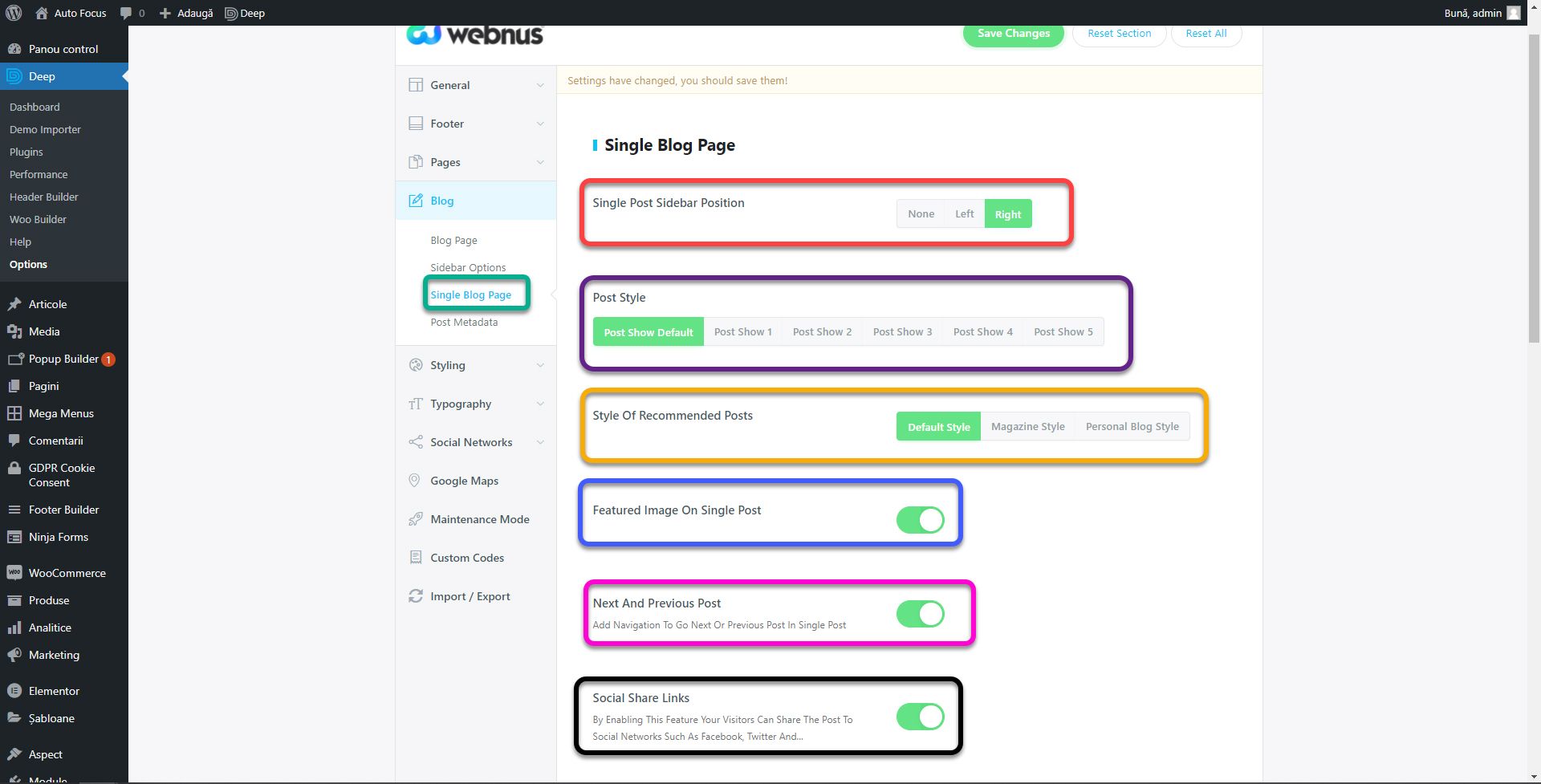
În subsecțiunea Single Blog Page ai setări de afișare ale articolului. Single Post Sidebar Position setează poziția barei laterale, ce poate fi stânga, dreapta sau ascunsă. Post Style definește aspectul articolului. Fiind o chestiune de gust, încearcă-le pe toate și vezi care ți se potrivește. Fiecare articol are la final o serie de recomandări ale altor articole din aceiași categorie. Style Of Recommended Posts definește aspectul acestora. Bifa Featured Image On Single Post afișează sau ascunde imaginea reprezentativă la începutul articolului. Recomand să o lași bifată. Next And Previous Post sunt butoane de navigare de la un articol la altul. Sunt utile atunci când cititorii tăi vor să meargă la următorul articol fără a reveni la pagina Blog. Social Share Links plasează butoane de partajare a articolului pe rețelele sociale.
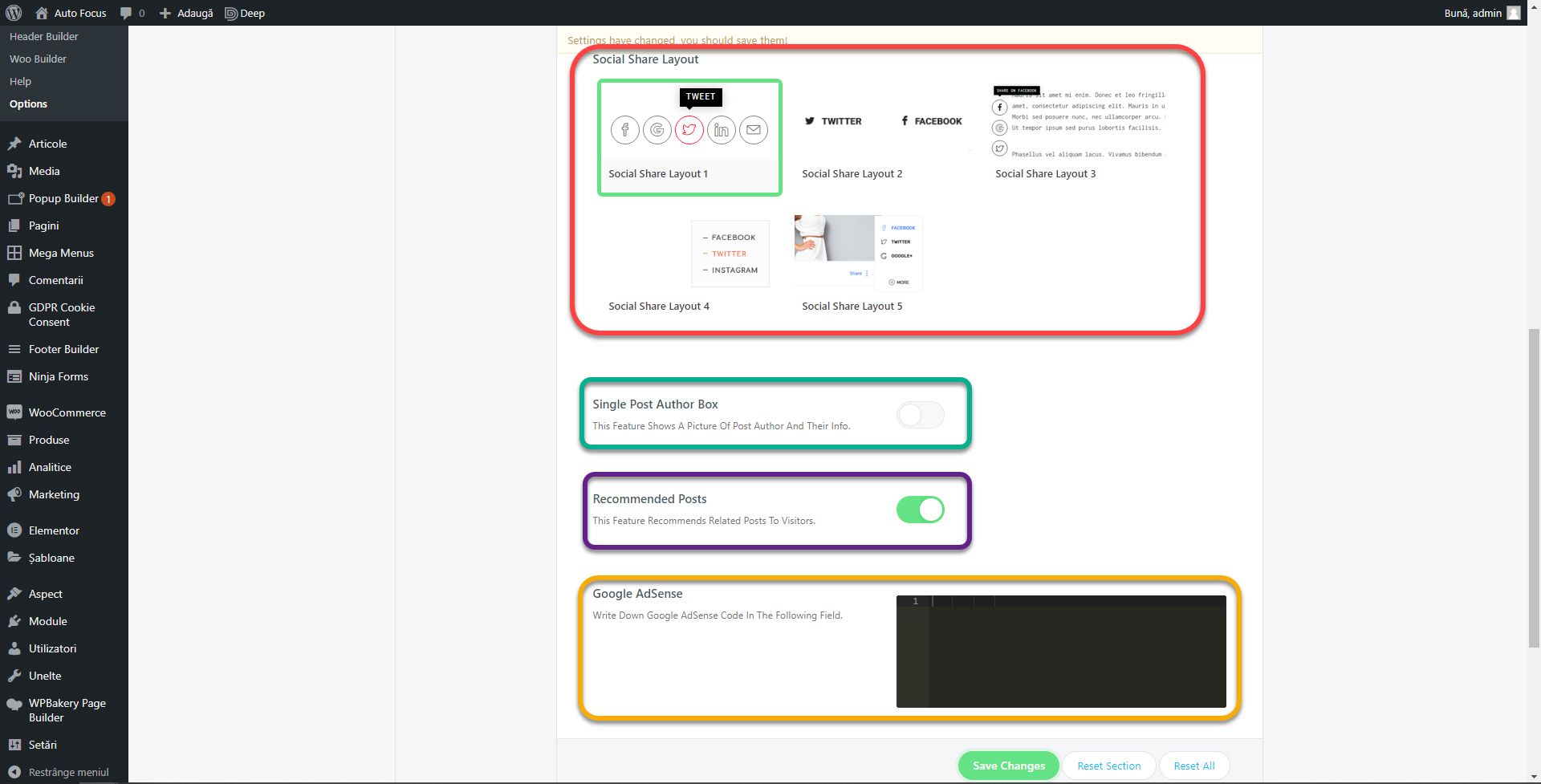
Social Share Layout controlează cum vor fi afișate butoanele de partajare în cazul în care Social Share Links este bifat. Single Post Author Box afișează la finalul articolului un chenar cu date despre autor și poza acestuia. Dacă bifezi opțiunea, vei putea alege și aspectul acestui chenar. Recommended Posts afișează sau ascunde articolele recomandate explicate anterior. În câmpul Google AdSense poți introduce codul AdSense pentru a afișa reclame în interiorul articolelor. Mai multe despre monetizare în Web Design de Succes.
Show Adsense After Post afișează reclamele la finalul articolului iar Show AdSense Before Post la început.
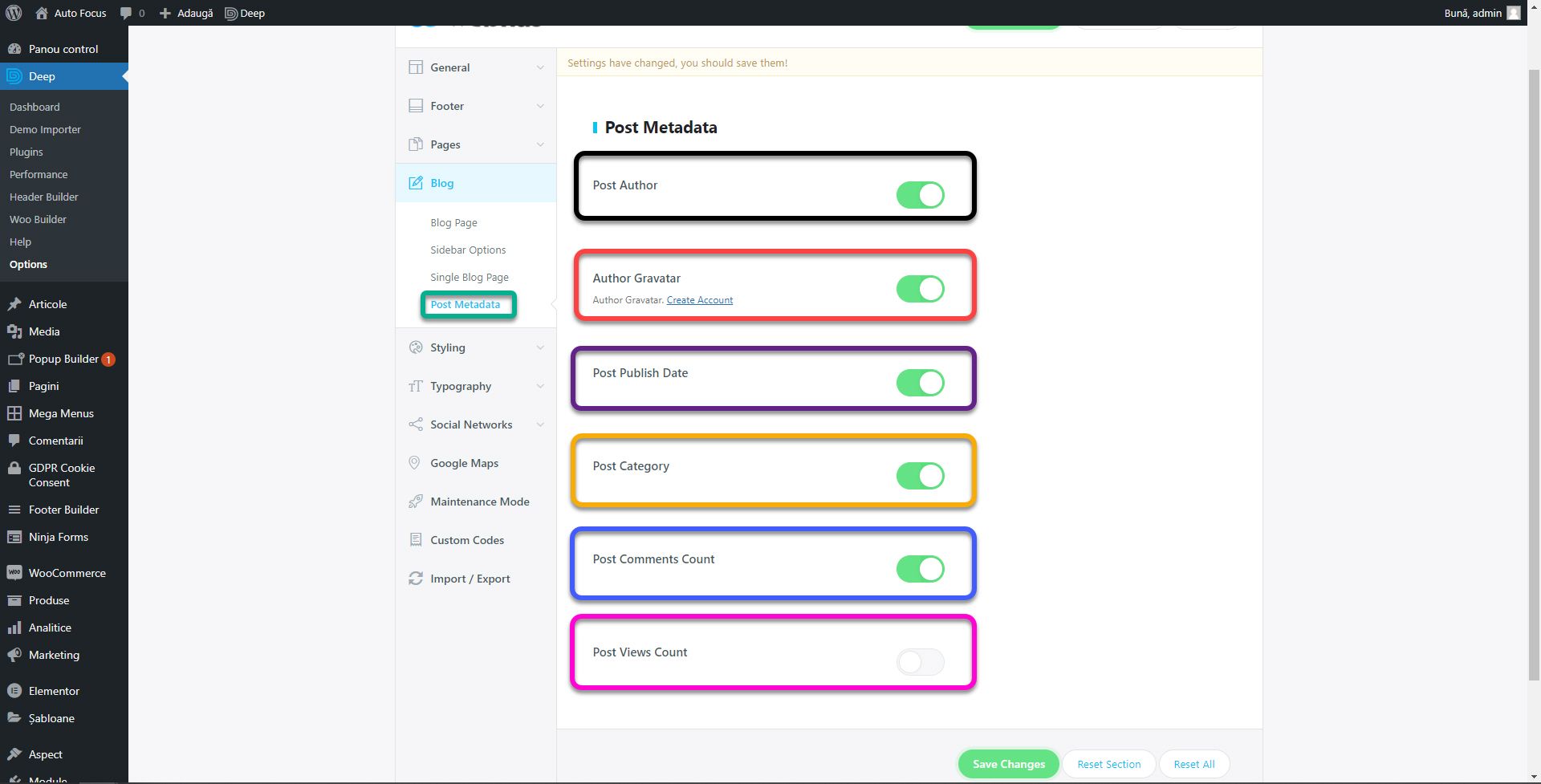
În ultima subsecțiune, denumită Post Metadata, afișezi sau ascunzi date atât în pagina articolului cât și în pagina de Blog. Post Author afișează numele autorului. Author Gravatar afișează poza autorului în platforma Gravatar dacă serviciul este conectat. Post Publish Date, afișează data publicării articolului. Post Category afișează categoriile articolului. Post Comments Count afișează numărul de comentarii iar Post Views Count afișează numărul de afișări al articolului.
Bara laterală și meniul
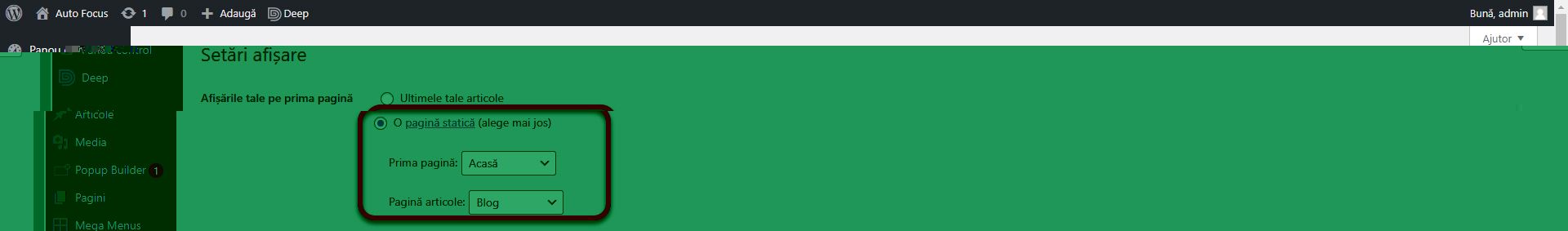
Creează o pagină numită Blog, în cazul în care nu ai făcut asta în articolele precedente. Mergi la Setări – Afișare și asigură-te în în câmpul Pagină articole este selectată pagina Blog.
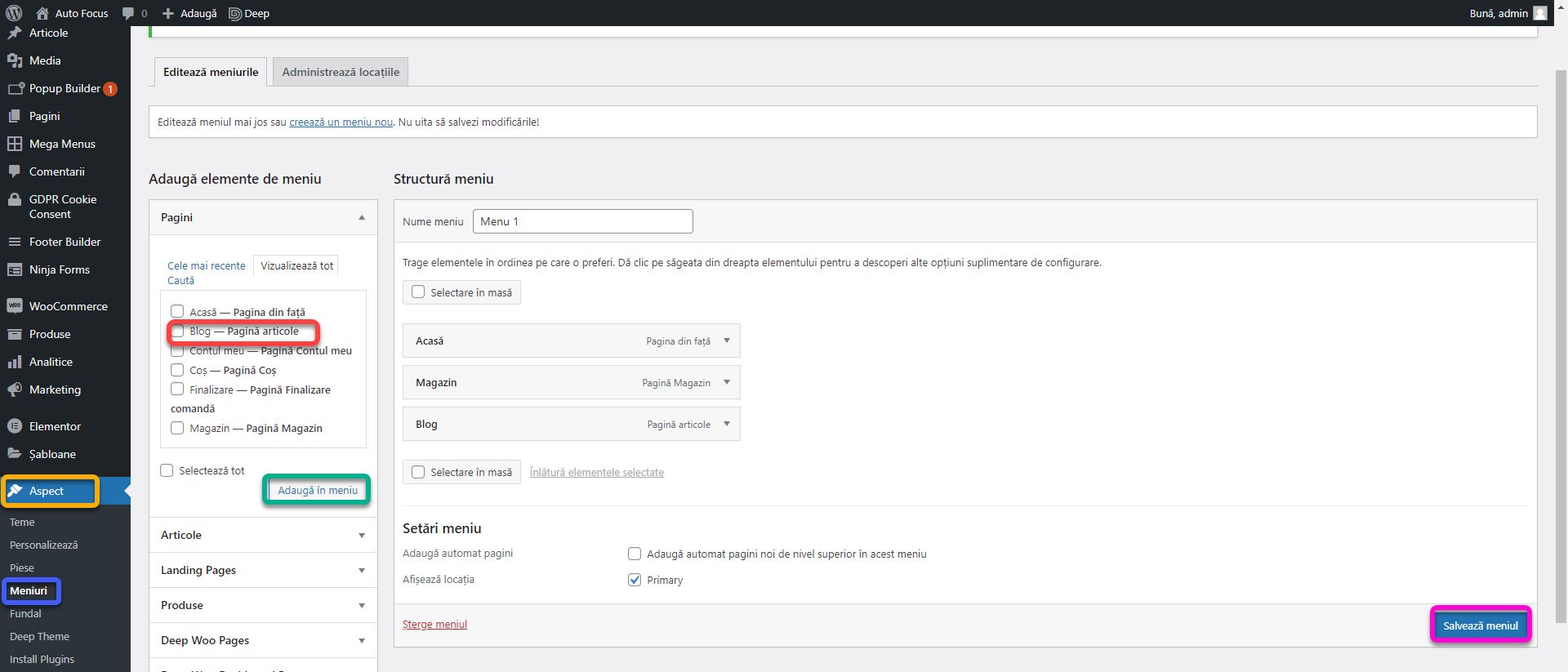
Mergi la Aspect, Meniuri și adaugă pagina Blog, prin bifarea căsuței din dreptul paginii și apăsarea butonului Adaugă în meniu. Apasă pe Salvează Meniu.
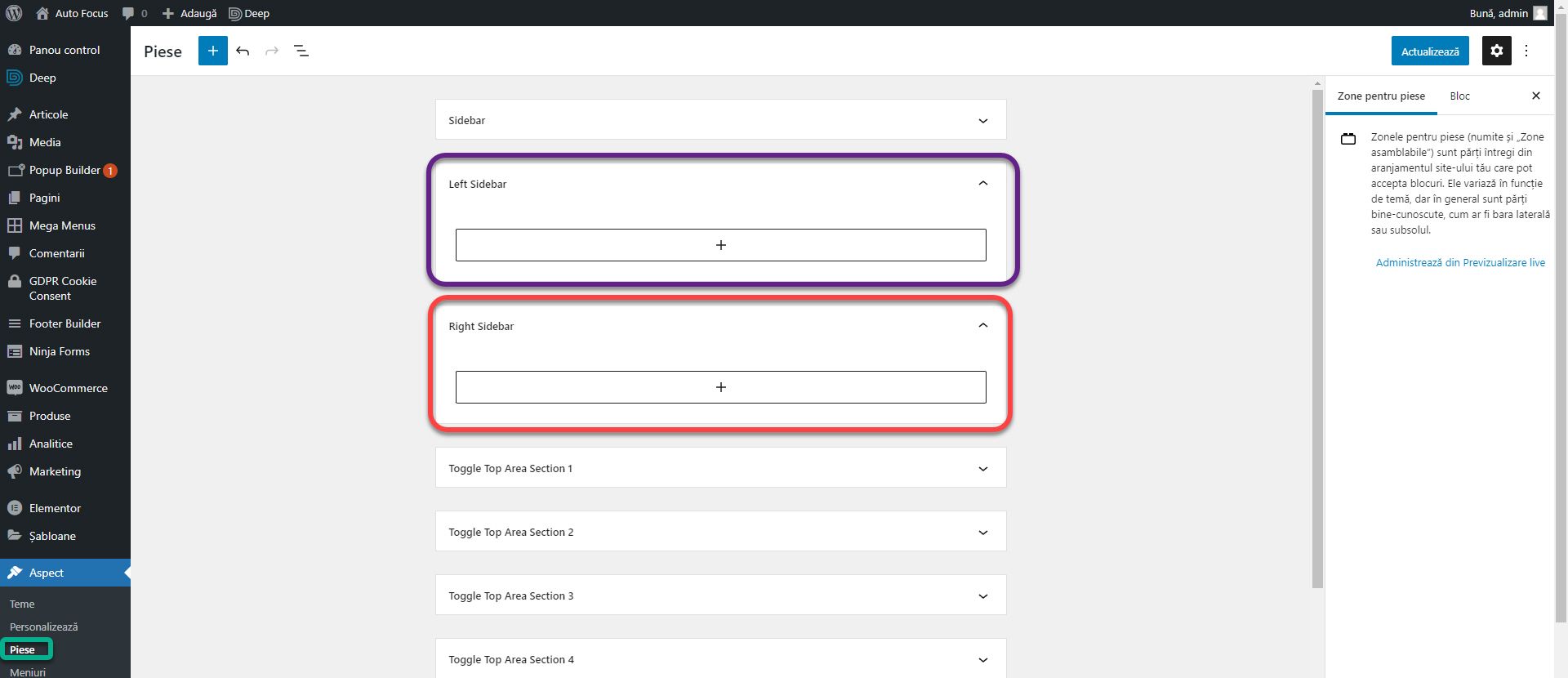
Tot din secțiunea Aspect, mergi la Piese. Pentru a popula bara laterală a blog-ului ai secțiunile Left Sidebar și Right Sidebar. În funcție de ce setări ai făcut în pașii precedenți, va fi afișată bara din stânga sau bara din dreapta.
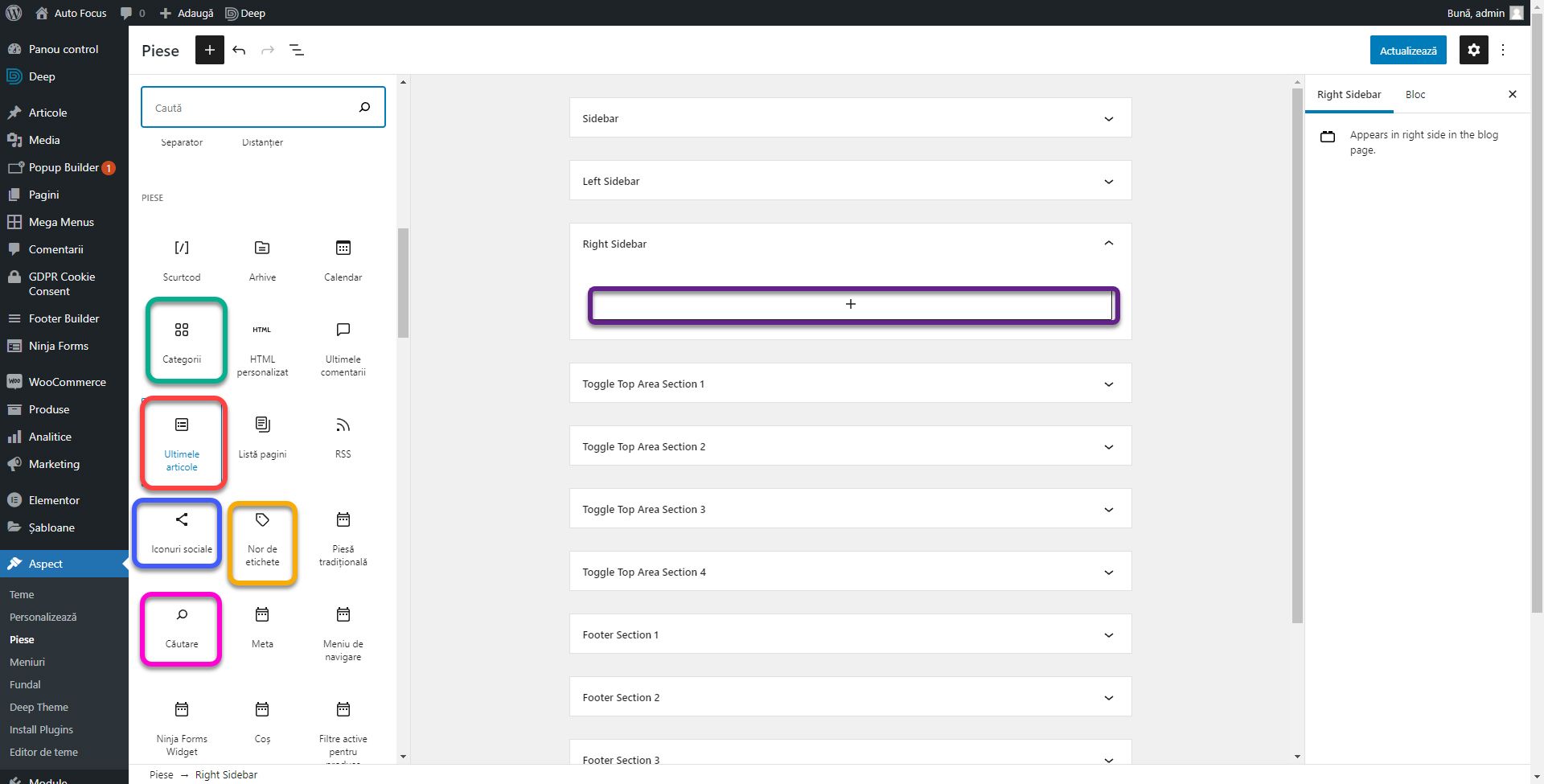
În bara laterală aleasă, apasă pe plus pentru a adăuga blocuri. Apasă pe Răsfoiește tot, și adaugă următoarele blocuri:
- Căutare. Adaugă funcția de căutare a website-ului în bara laterală.
- Categorii. Adaugă automat o lista a categoriilor create pentru articole.
- Ultimele articole. Adaugă automat ultimele articole publicate.
- Nor de etichete. Adaugă automat toate etichetele care aparțin de articole.
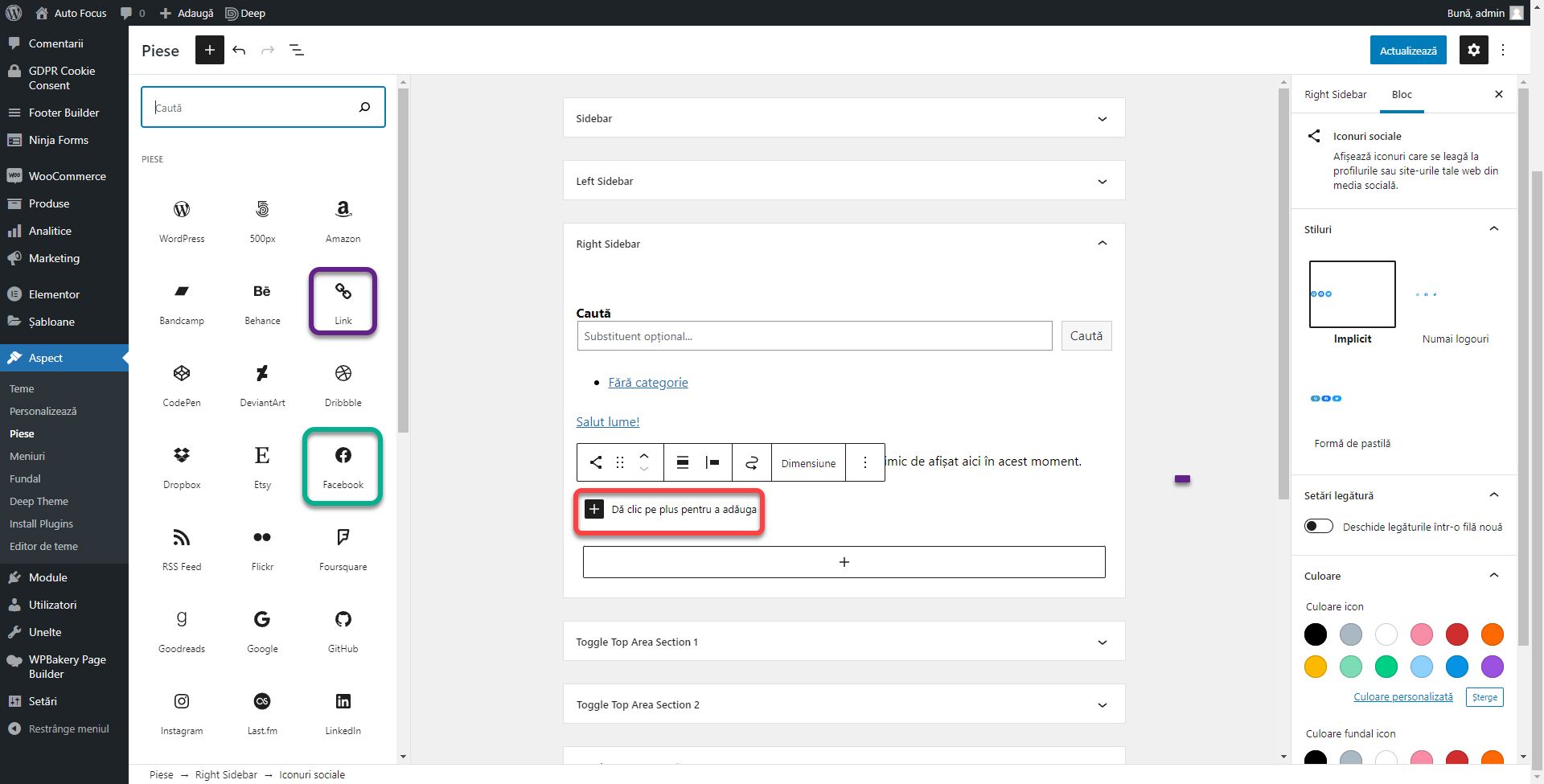
- Iconuri sociale. Poți configura o listă a rețelelor sociale.
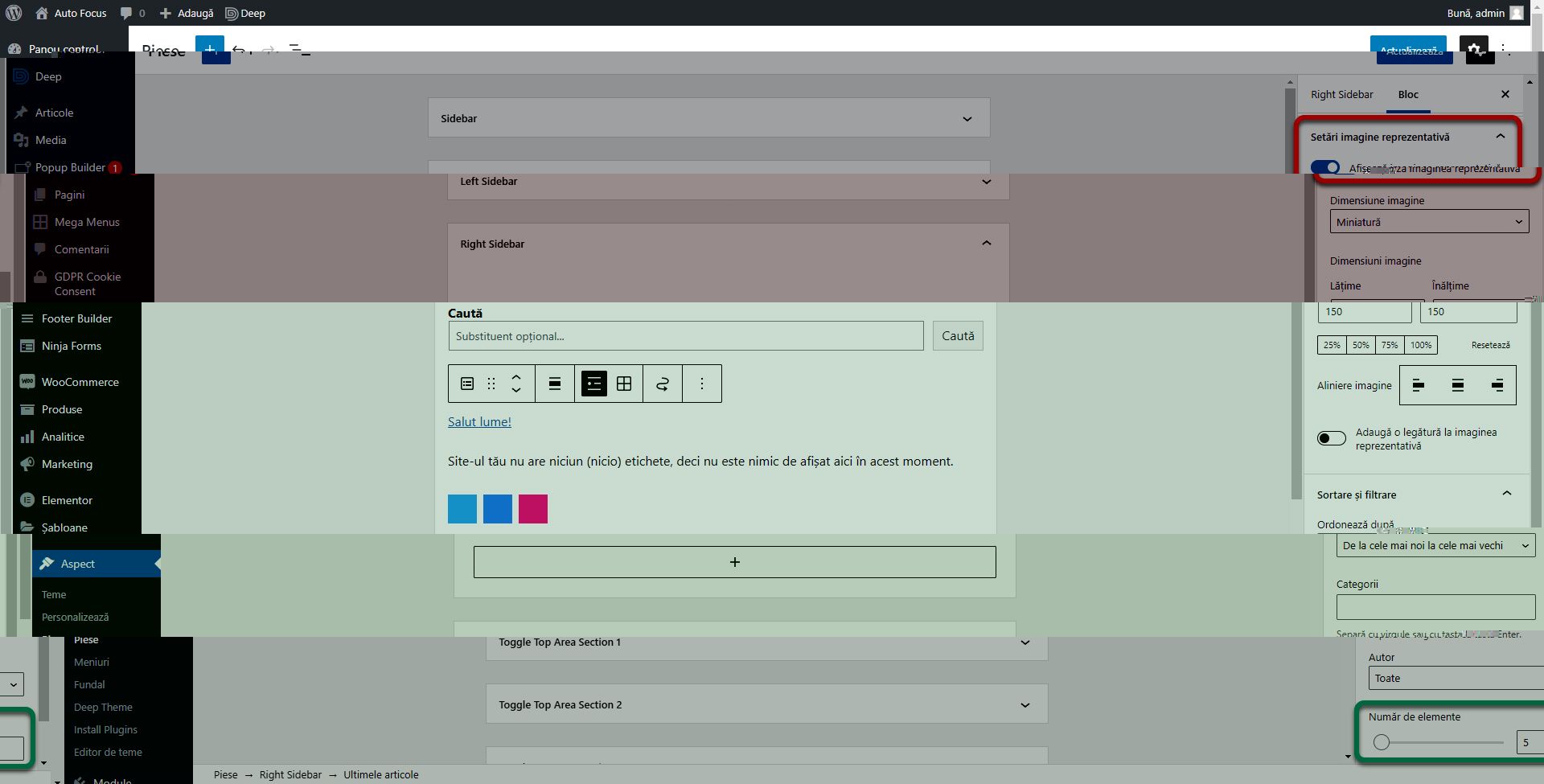
Fiecare piesă are un set de setări. Le voi explica pe cele mai importante. Apasă pe blocul Ultimele articole și bifează Afișează imaginea reprezentativă pentru a afișa și imaginile în bara laterală. În câmpul Număr de elemente poți seta câte articole să apară.
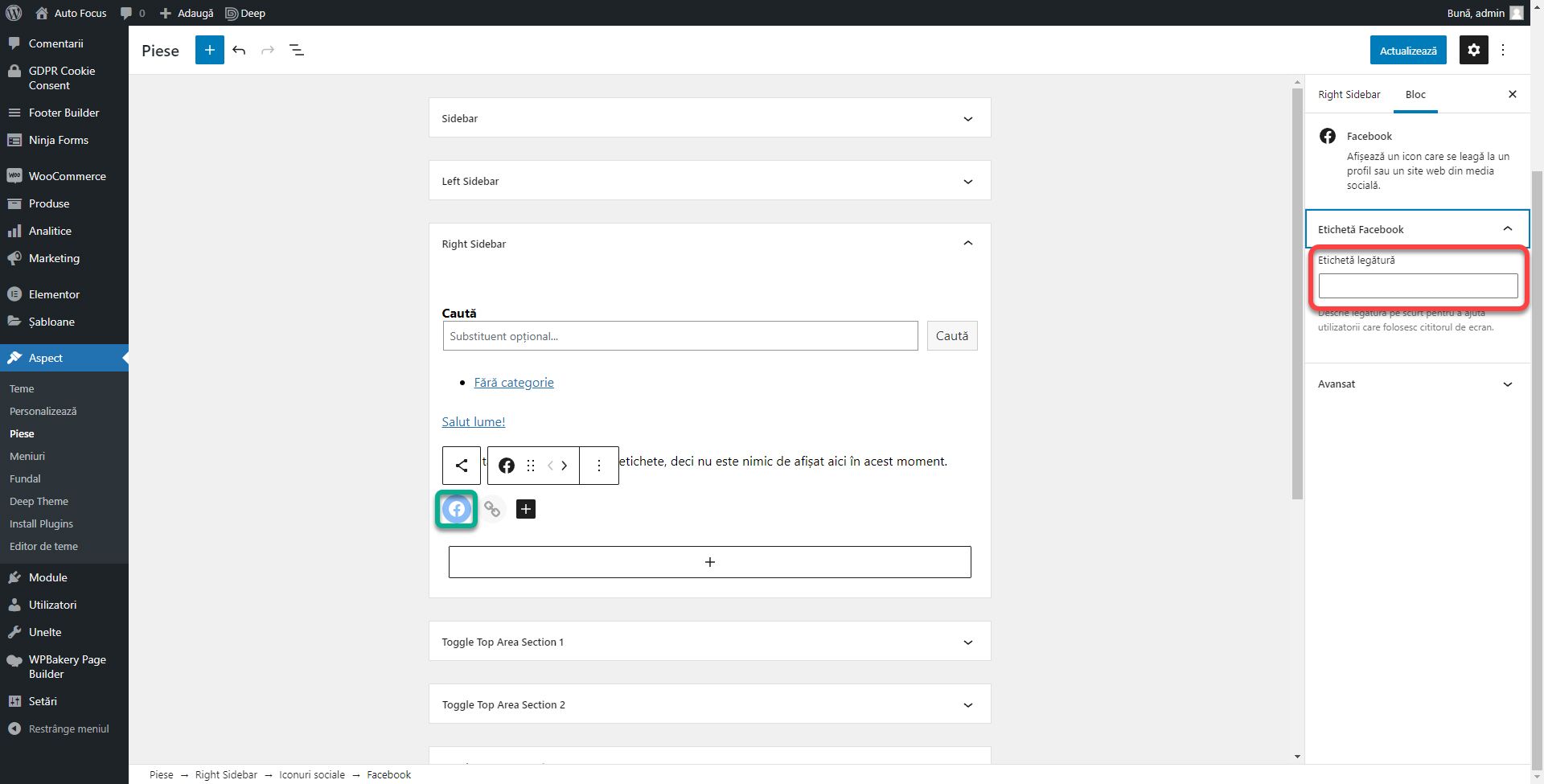
Apasă pe blocul Icon-uri sociale și apasă pe plus pentru a adăuga o rețea. Apasă pe Răsfoiește tot iar din lista laterală adaugă Facebook și încă câteva rețele. În cazul în care o rețea dorită nu se află în listă, poți adăuga blocul Link și să o inserezi manual.
Apasă pe pictograma fiecărei rețele și adaugă link-ul în câmpul Etichetă legătură.
Nu uita să apeși Actualizează înainte să părăsești pagina.
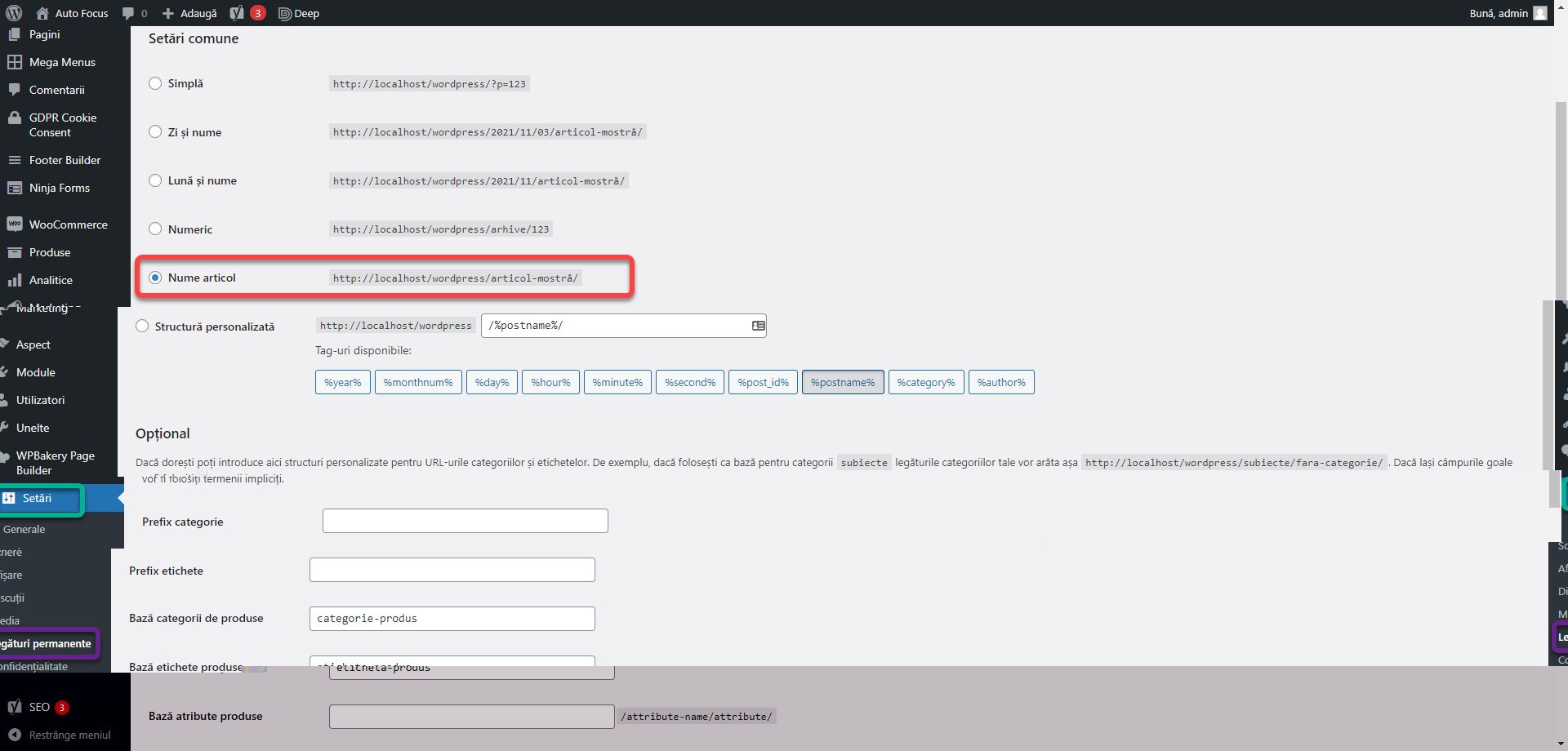
Din panoul lateral WordPress, mergi la Setări și apoi la Legături permanente. Legăturile permanente sunt link-urile către paginile, articolele și produsele website-ului, care sunt generate automat de către WordPress. Acestea pot avea mai multe forme. Pentru SEO, cea mai bună setare este Nume articol. Bifează opțiunea și Salvează Modificările.
Management-ul utilizatorilor
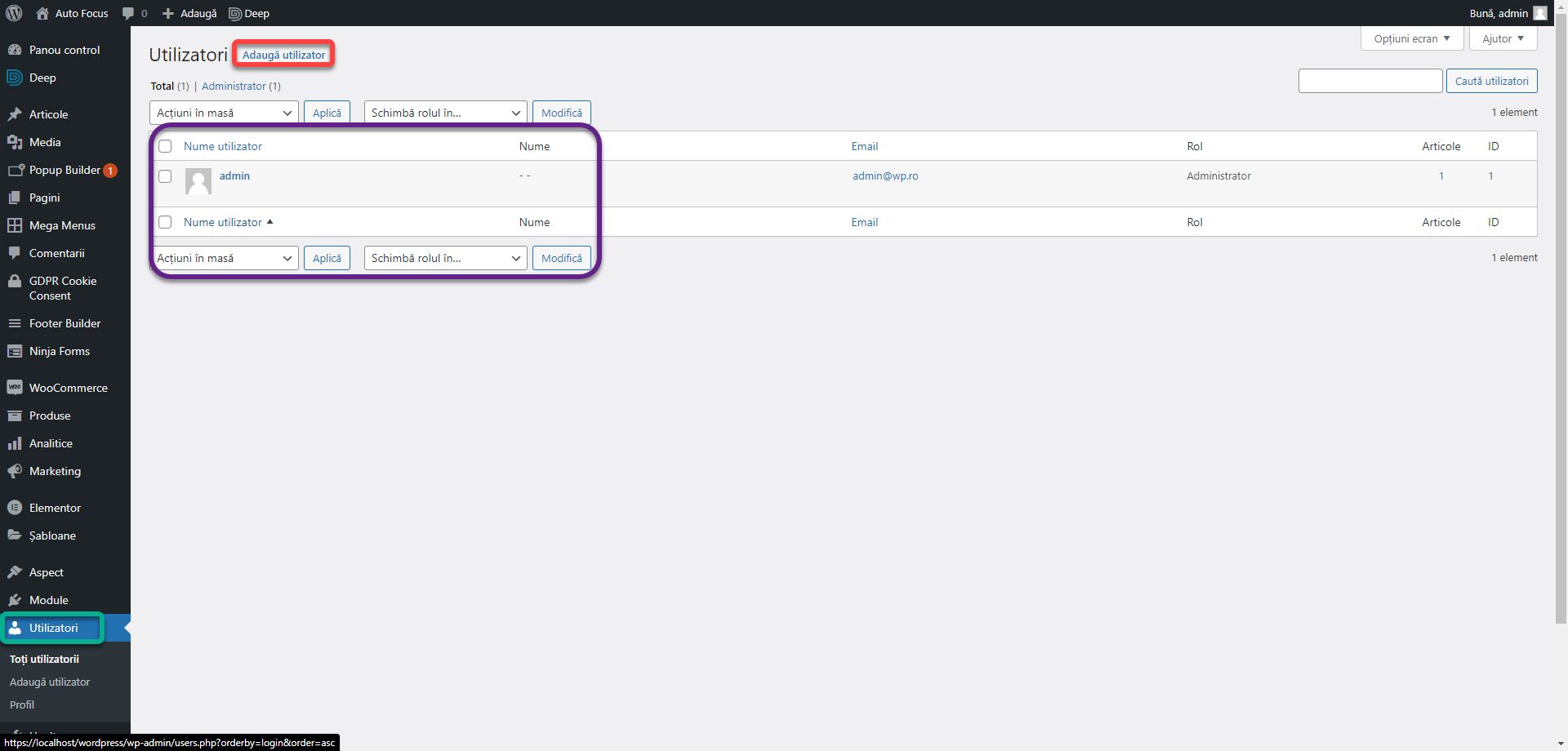
În WordPress, ai opțiunea de a avea mai mulți utilizatori înregistrați cu drepturi diferite. Astfel, unii utilizatori se ocupă de design, alții de magazin, alții de articolele de pe blog. Din meniul WordPress, apasă pe Utilizatori. Aici vei găsi o listă standard de utilizatori. De aici poți edita sau șterge utilizatorii. Apasă pe Adaugă utilizator.
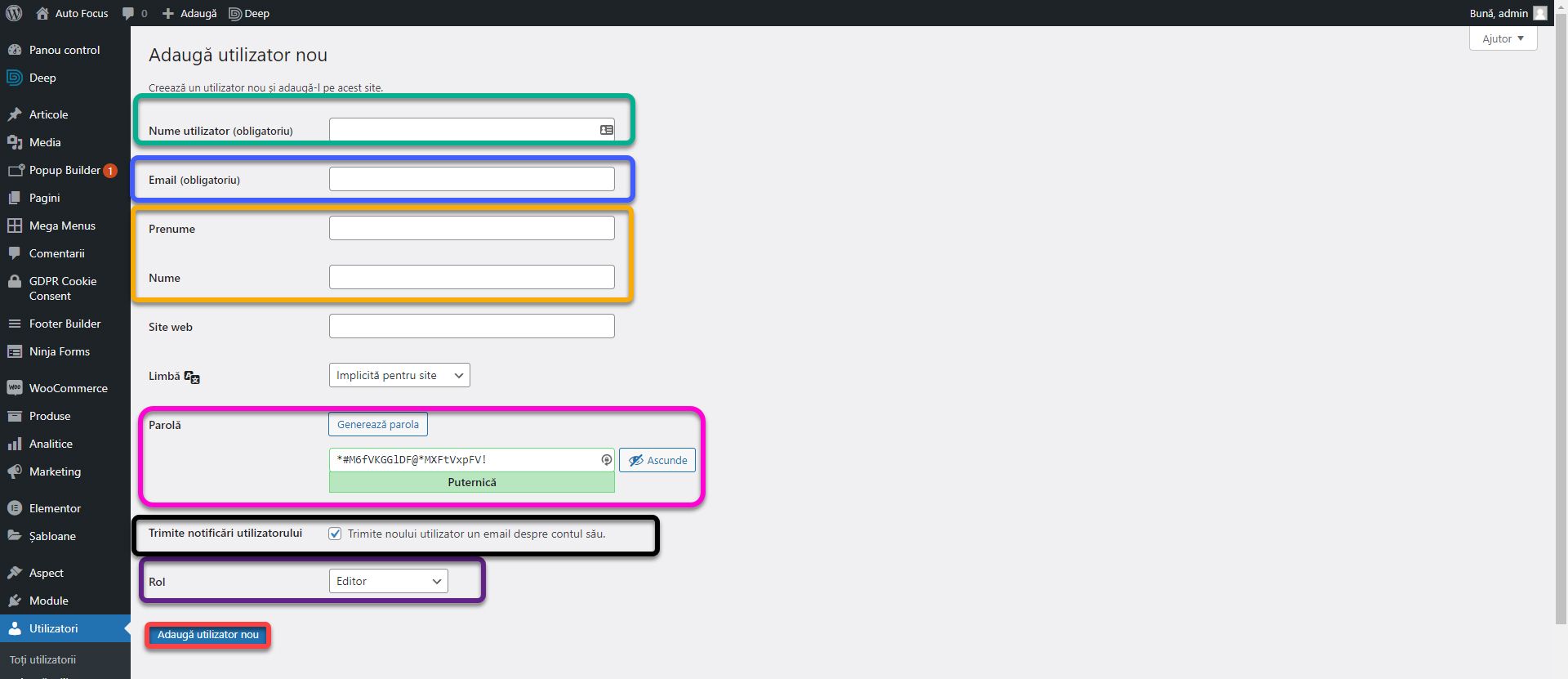
Aici completezi câteva câmpuri ce țin de profilul utilizatorului. Nume utilizator reprezintă numele unic cu care se va conecta la website. Email-ul este folosit pentru a recupera parola și a primi datele de autentificare. Numele și Prenumele sunt opționale, dar pot apărea în secțiunile cu date despre autorul articolului dacă le-ai activat în pașii precedenți. Câmpul Parolă este generat automat. Poți să schimbi parola generată dacă dorești. Poți genera alta apăsând butonul Generează parolă. Dacă alegi o parolă slabă, spre exemplu parola123, va apărea o nouă bifă în care va trebui să confirmi utilizarea unei parole slabe. Bifa Trimite notificări utilizatorului trimite datele de autentificare pe adresa definită.
În câmpul Rol, selectezi ce permisiuni va avea noul utilizator în website:
- Abonat: poate doar să citească conținutul și să își editeze datele din profil.
- Contribuitor: poate scrie sau modifica propriile articole dar nu le poate publica.
- Autor: poate scrie, modifica și publica propriile articole.
- Editor: poate modifica și publica orice articol.
- Administrator: Poate modifica tot, precum, paginile, setările, modulele, temele, etc.
- Manager magazin: apare doar dacă ai Woocommerce instalat. Poate vedea partea de magazin a website-ului. Are capabilități de Editor.
- Client: apare doar dacă ai Woocommerce instalat. Poate doar plasa comenzi.
Apasă pe Adaugă utilizator nou.
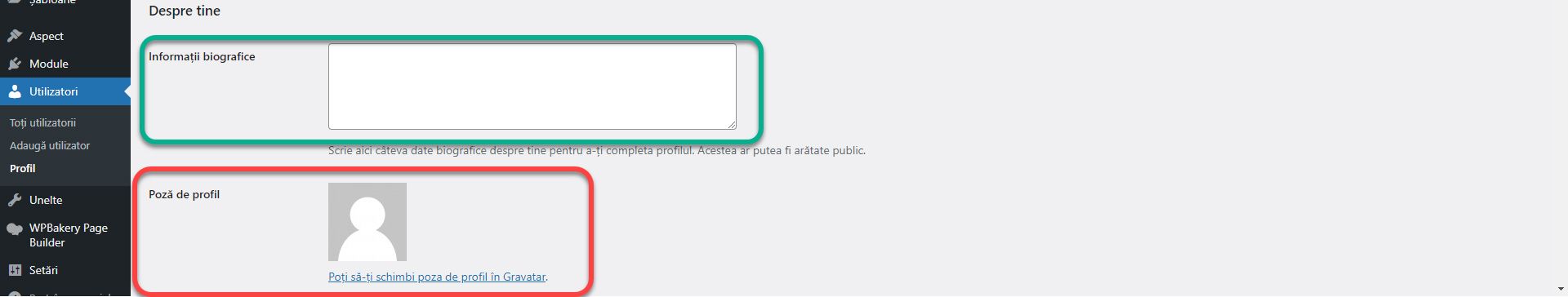
Opțional, dacă editezi utilizatorul, vei putea să o descriere în câmpul Informații biografice și o Poză de profil. Acestea vor fi vizibile public în secțiunea autorului dacă ai activat-o în pașii precedenți.
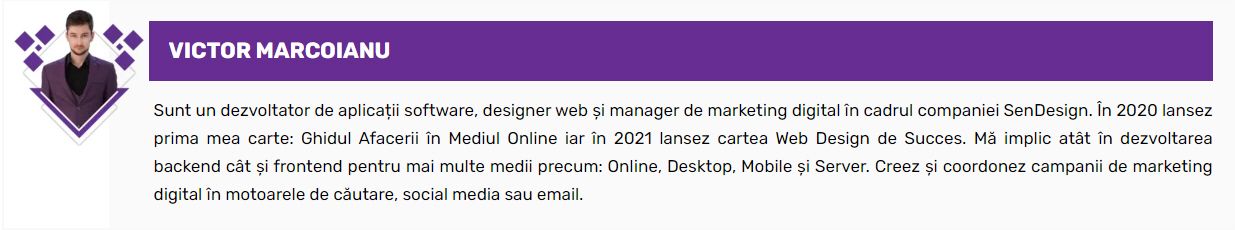
Poți să observi un exemplu al afișării datelor biografice la finalul acestui articol.
Optimizarea SEO
Am ajuns și la momentul optimizării SEO. Tot conținutul acestui capitol se aplică pentru orice tip de entitate WordPress: pagini, articole, produse sau orice alt tip mai apare prin instalarea de module.
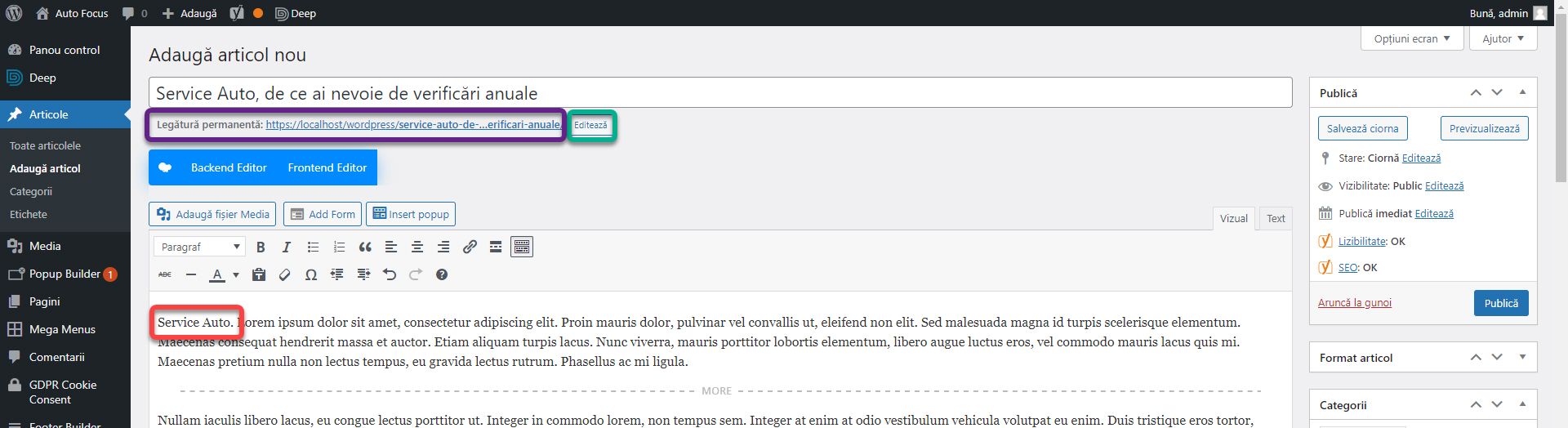
Pentru a optimiza, avem nevoie de modulul gratuit Yoast SEO. Yoast oferă unelte de verificare și monitorizare a optimizării SEO. Instalează-l, activează-l și mergi la secțiunea Articole. Adaugă un nou articol. Vom utiliza un caz practic în care vom optimiza pentru fraza cheie Service Auto. în câmpul Titlu, introdu textul: Service Auto, de ce ai nevoie de verificări anuale. Este un text oarecare, dar este important să conțină fraza cheie cât mai aproape de început. În zona de text, introdu 900 cuvinte generate folosind lipsom.com sau orice alt text șablon.
Deasupra zonei de text, vei găsi o bară de unelte. Aici ai opțiunile standard: bold, italic, liste, citate, alinieri, etc. Pune cursorul după primul paragraf, și apasă pe butonul Citește mai mult (penultimul din bara de unelte). Acesta va delimita primul paragraf ca fiind maximul de text ce poate fi extras din articol pentru rezumat. Indiferent de setările făcute în secțiunea Options a temei, butonul Citește mai mult va seta limita maximă în text.
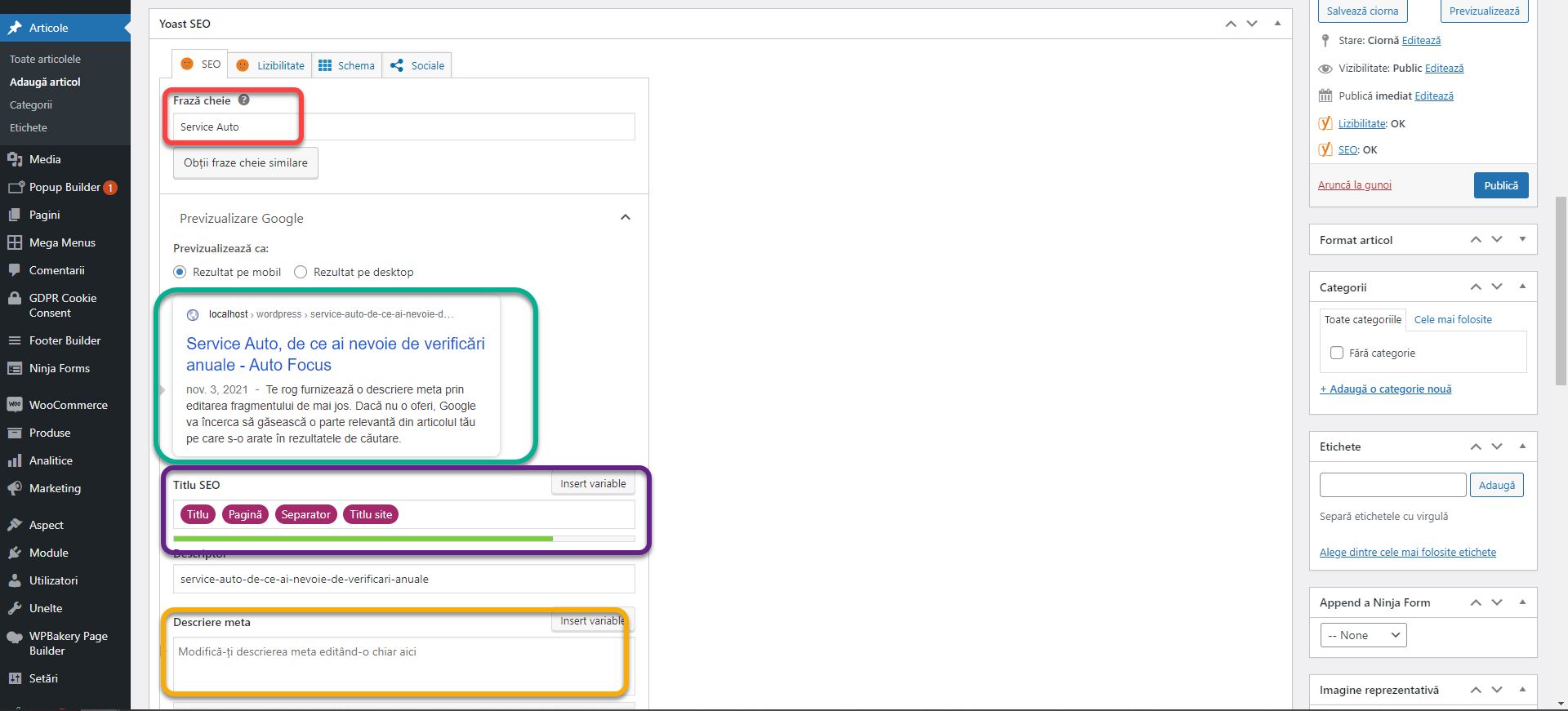
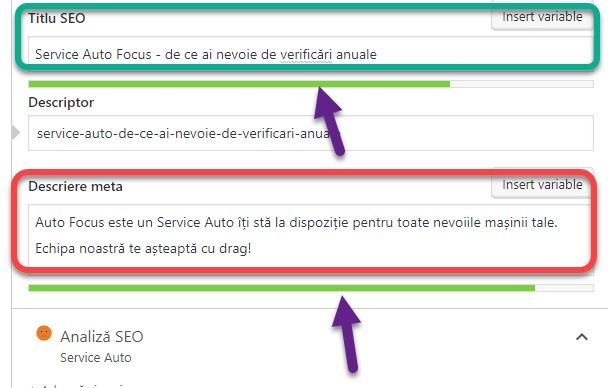
Sub text, vei găsi o nouă secțiune numită Yoast SEO. Introdu Service Auto în câmpul Frază cheie. Astfel, Yoast știe pentru ce frază să facă verificările în text. Mai jos, vei găsi o previzualizare (chenarul verde) a felului în care website-ul este afișat în paginile motoarelor de căutare precum Google. Câmpul Titlu SEO definește titlu iar câmpul Descriere meta textul de dedesubt. Titlul SEO este generat automat în funcție de ce scriem în Titlul Articolului, dar îl vom modifica manual.
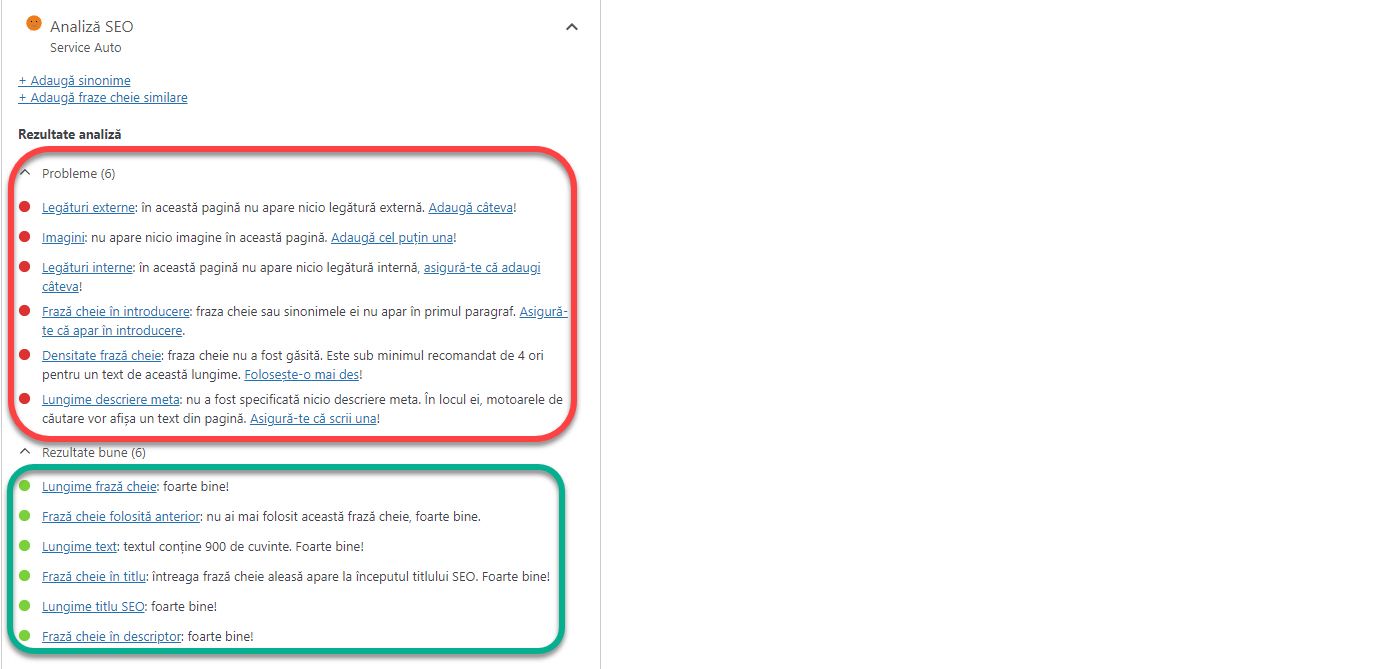
Mai jos, vei găsi rezultatele analizei. Cu roșu și portocaliu sunt notați pașii pe care mai trebuie să îi urmezi iar cu verde sunt pașii pe care i-ai urmat. Vom aborda pe rând fiecare rând roșu. Explicația pașilor întruniți deja este:
- Lungime frază cheie: fraza noastră cheie este Service Auto. Dacă era prea lungă (mai mult de 6 cuvinte), acest pas va deveni portocaliu și sau roșu.
- Frază cheie folosită anterior: fiecare pagină / articol / produs trebuie să aibă o frază cheie unică. Dacă ai mai folosit-o, va deveni roșu.
- Lungime text: textul trebuie să aibă minim 300 de cuvinte pentru a fi luat în considerare și minim 900 pentru rezultate cât mai bune.
- Fraza cheie în titlu: fraza cheie trebuie să fie prezentă în titlu și să fie cât mai aproape de începutul acestuia.
- Lungime titlu SEO: Titlul SEO are o lungime minimă și maximă după cum vom vedea în curând.
- Frază cheie în descriptor: descriptorul este adresa URL a paginii pe care o vom explica în curând.
Avem indicația: Lungime descriere meta: nu a fost specificată nicio descriere meta. Care apare cu roșu. Revin-o la câmpul Descriere meta și introdu textul: „Auto Focus este un Service Auto îți stă la dispoziție pentru toate nevoile mașinii tale. Echipa noastră te așteaptă cu drag!„. În câmpul Titlu SEO introdu textul: „Service Auto Focus – de ce ai nevoie de verificări anuale”. A se observa că sub ambele câmpuri, există o bară care se mișcă și își schimbă culoarea pe măsură ce introduci textul. Dacă bara este roșie, nu ai suficient text în câmp, sau ai prea mult. Dacă bara este verde, totul este în regulă.
Frază cheie în introducere: fraza cheie sau sinonimele ei nu apar în primul paragraf. Adaugă fraza cheie la începutul primului paragraf. Într-un caz real, va textul trebuie să aibă o logică și un sens. Noi avem un caz ipotetic în care logica textului nu contează. Sub titlul articolului, vei găsi câmpul Legătură permanentă numit și descriptor în Yoast. Este generat automat la salvarea paginii dar îl poți modifica folosind butonul Editează. Este foarte important să nu modifici adresa URL a paginii după ce aceasta a fost indexată în motoarele de căutare (1-2 zile de la publicare). Schimbându-și adresa se va considera o nouă pagină iar toate eforturile de a-i asigura o poziție mai bună vor fi resetate.
Densitate frază cheie: fraza cheie a fost găsită o singură dată. Când vezi această atenționare, înseamnă că fraza cheie nu este prezentă suficient de des în text, în raport cu cantitatea de cuvinte. Nu o poți adăuga de 4-5 ori în același paragraf. Aceasta trebuie să fie distribuită uniform, altfel fi primi o nouă avertizare. Te las pe tine să alegi unde plasezi fraza cheie în text și să observi cum modifică asta avertizările. Dacă nu observi modificări, apasă Salvează ciorna pentru a impulsiona modulul să reanalizeze textul.
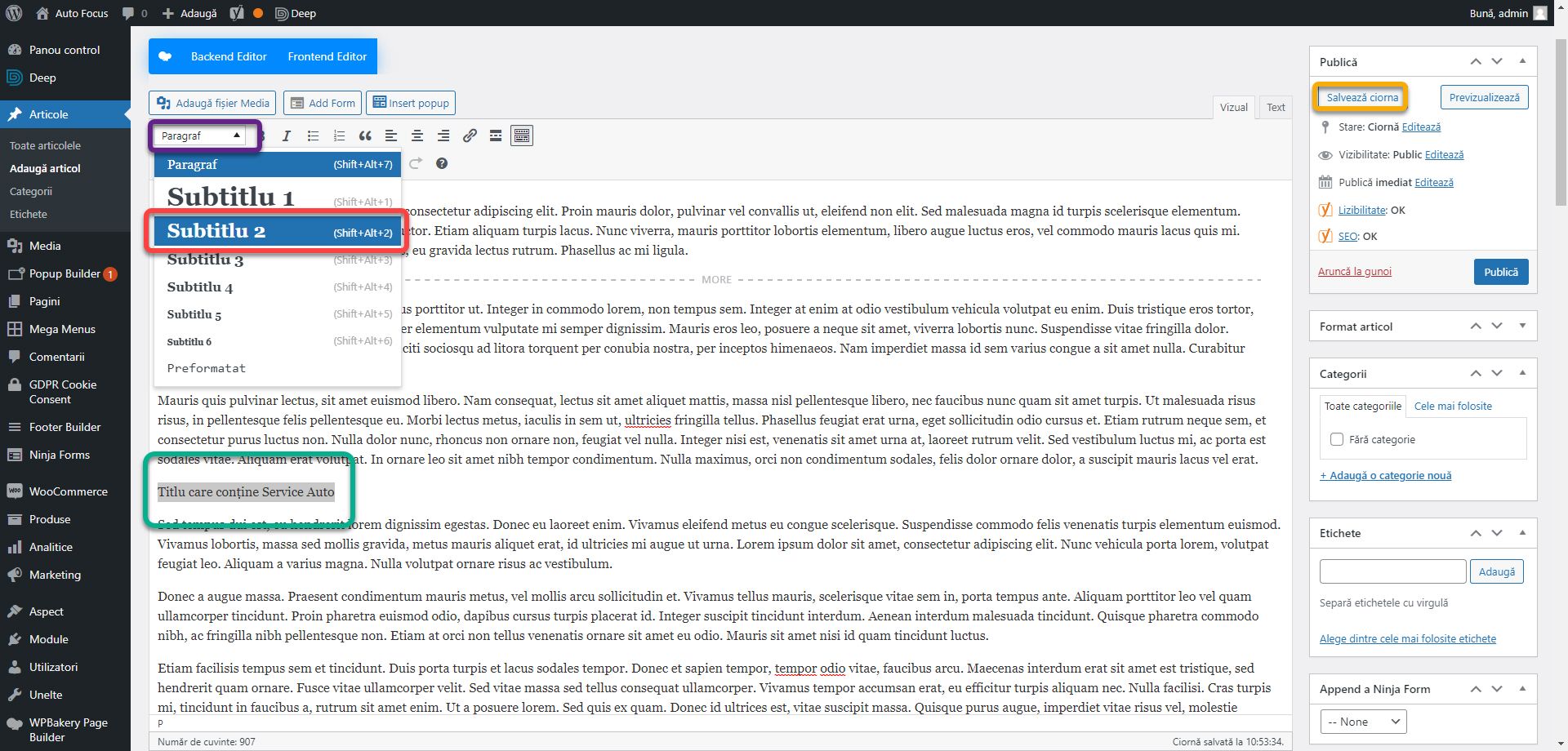
Fiecare articol trebuie să conțină câteva subtitluri. Maxim 70% din acestea trebuie să includă fraza cheie. Yoast va afișa avertizări adecvate dacă prea multe sau prea puține subtitluri conțin fraza cheie. După al 3-lea paragraf, adaugă textul: Subtitlu care conține Service Auto. Selectează-l, iar din bara de unelte, apasă pe prima listă derulantă. Alege Subtitlu 2. Așa adaugi subtitluri în WordPress. Acesta sunt de fapt etichetele din HTML <h1>, <h2>… <h6>, pe care le vei găsi menționate în toate materialele despre SEO. După al 6-lea paragraf, adaugă textul: Subtitlu care nu conține Service Auto, de tip Subtitlu 2.
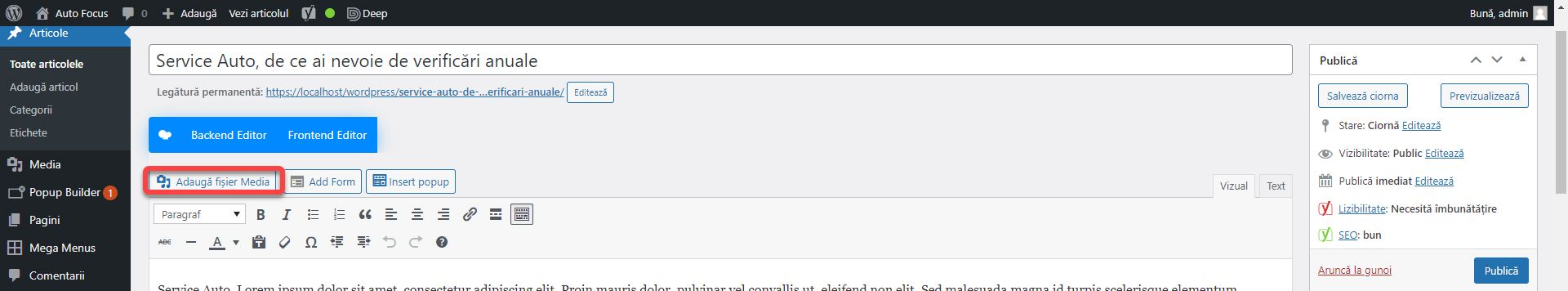
Imagini: nu apare nicio imagine în această pagină. Orice articol trebuie să aibă imaginea reprezentativă și preferabil încă o altă imagine. Apasă unde în text vrei să inserezi imaginea, iar apoi apasă butonul Adaugă fișier Media. Va apărea galeria standard WordPress. După ce ai inserat o imagine, alerta se va schimba în Frază cheie imagini: imaginile din această pagină nu au atribute alt care să reflecte subiectul textului.
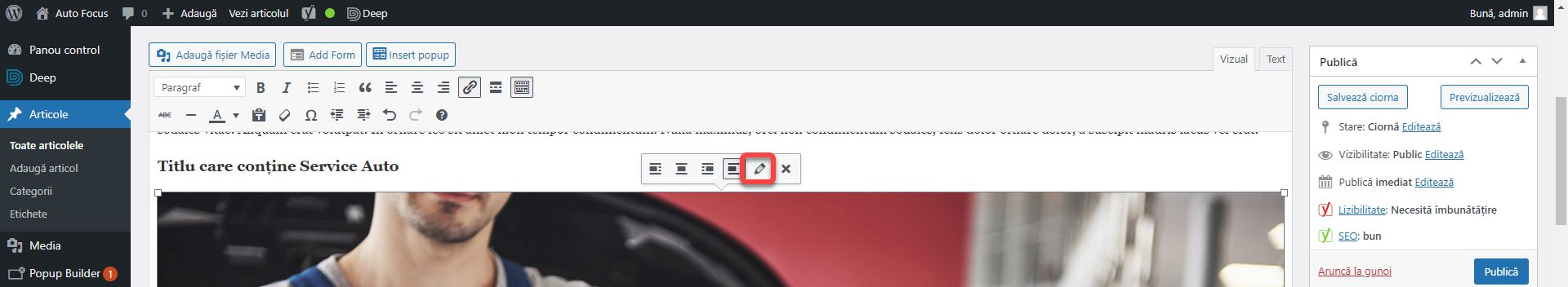
Pentru a modifica atributul alt al unei imagini, apasă pe ea și apasă butonul de editare cu pictograma de creion.
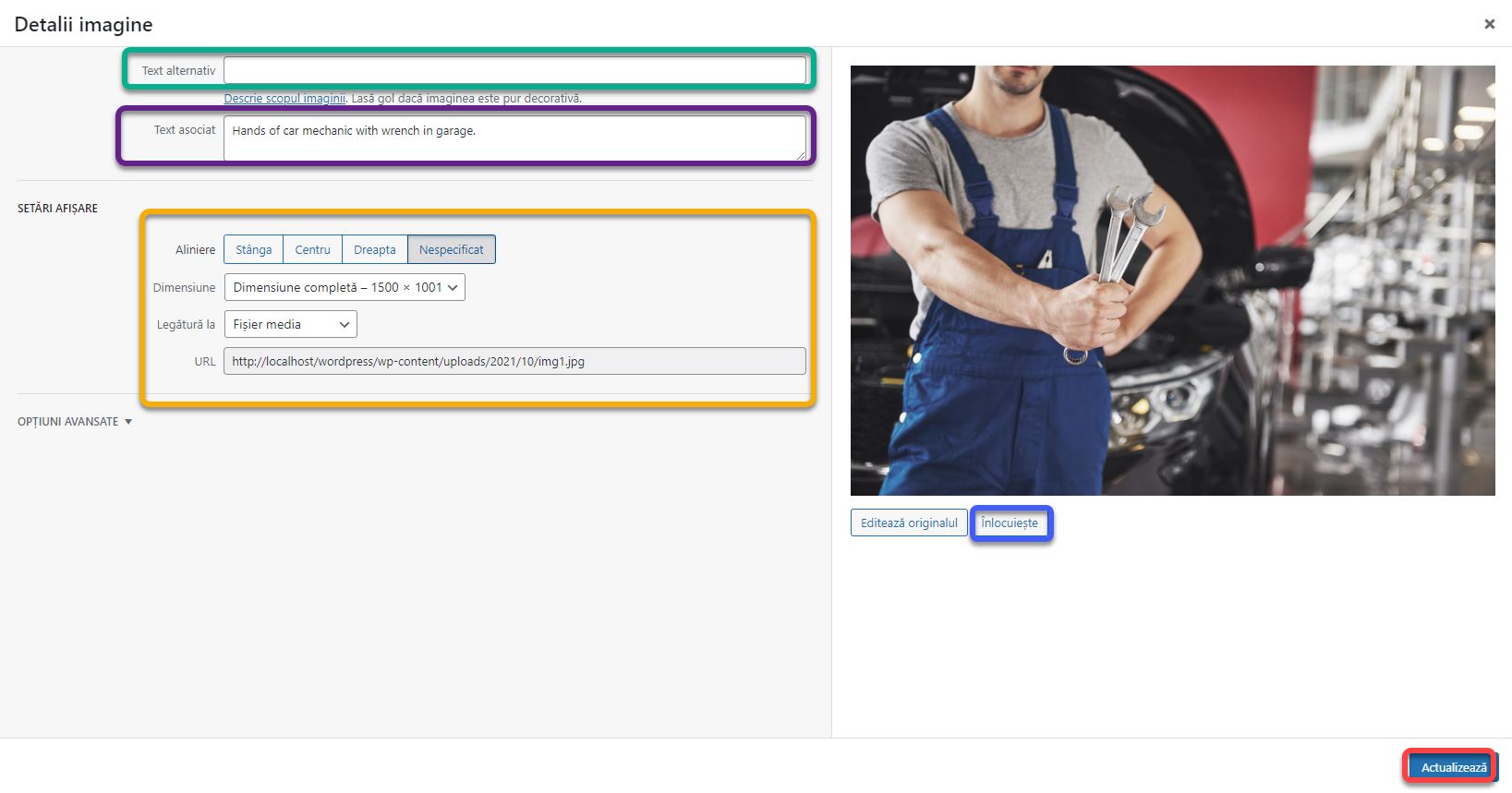
Se va deschide o nouă fereastră. În câmpul Text alternativ, introdu textul Service Auto. În câmpul Text asociat, poți introduce un text ce va apărea sub imagine drept explicație a acesteia. Poți modifica Alinierea imaginii, Dimensiunea sau Legătura (link-ul) pe care aceasta o are în spate. Dacă apeși pe Înlocuiește, vei putea schimba imaginea păstrându-i poziția. Apasă Actualizează.
Mai avem 2 avertizări: Legături externe, ce reprezintă link-uri către alte website-uri și Legături interne care reprezintă link-uri către pagini din website-ul tău. Prezența link-urilor în pagină asigură că motorul de căutare va indexa cât mai mult din website. Adică dacă intră pe acest articol pentru că este optimizat pentru Service Auto, vei vrea să pui link-uri către cât mai multe paginii conexe (legate de subiecte adiacente) spre a fi urmărite. Spre exemplu: acum am putea pune link-uri către pagini optimizate pentru Piese auto, Servici Motoare, Revizii, etc. Legăturile externe în SEO sunt opționale. Nu te ajută cu nimic dar îi ajută pe cei către care trimiți link-ul. Yoast le recomandă din principiu.
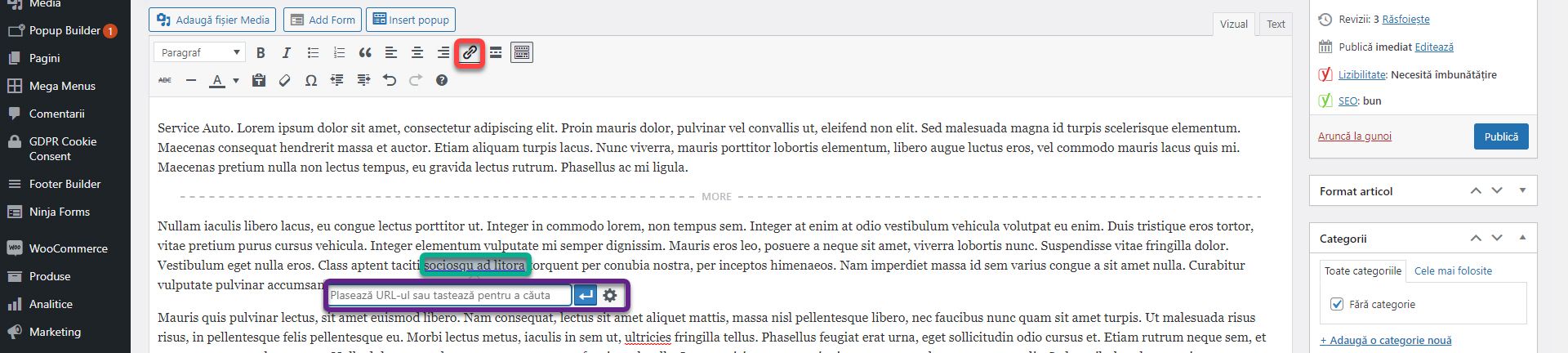
Pentru a adăuga un link, selectează bucata de text în spatele căreia vrei să îl pui. Apasă pe butonul link din bara de unelte. Sub textul selectat va apărea o fereastră în care poți introduce link-ul. Apasă enter sau butonul albastru.
Cam atât despre blog și optimizarea SEO. Îți recomand să bifezi cât mai mult indicații Yoast (cu excepția legăturilor externe). Dacă analiza îți arată un chip verde, atunci poți publica articolul. În cazul oricărei alte culori, mai ai de optimizat.
Ca și până acum, dacă ai întrebări sau nevoie de ajutor, te aștept pe grupul de Facebook Comunitatea SenDesign!
Pentru a afla cum sa-ti optimizezi site-ul click aici: optimizare SEO Bucuresti.
Daca doresti sa realizezi un site de prezentare cick aici: creare site de prezentare.