How to use social media to increase your website traffic
12/10/2019
Mobile optimization: How should a website look on mobile
26/10/2019
How to use social media to increase your website traffic
12/10/2019
Mobile optimization: How should a website look on mobile
26/10/2019Website speed optimization: Introduction, quick guide and useful tips
Website speed optimization has never been so disputed as at the moment. Although the speed of the Internet is constantly increasing, the subject is becoming more and more pressing. We are in a pursuit of perfect scores and not real performance. Google is the main culprit, although it claims that speed is essential and offers many criteria, it is dual in nature and does not take into account half of them.
What is website speed optimization?
This optimization means that certain criteria are met so that a user can download a page of a website as quickly as possible. The criteria are both technical and non-technical. Non-technical criteria result in a much smaller page size and involve content optimization. The technical criteria relate to the way the website is built and how the content is delivered to the user.
Therefore, website speed optimization involves building the website and content so that it is as compact as size to be delivered as quickly as possible. The term speed, referring to the length of time from accessing pages to fully uploading content.
Why does speed optimization matter?

5G technology, while revolutionary, has no effect on how the website speed optimization is perceived.
Now that we have established what website speed optimization is, let’s see why it helps. It appeared at the same time with websites, when the Internet speed was measured in kilobytes not megabytes or recently, gigabytes. That is, when an image as small as a website extended the waiting time by at least 5 seconds. So, at that time, for the end user any optimization would be essential.
In Romania, speed and speed optimization are less relevant. Our Internet can download entire websites in just seconds. In the rest of the world, things are not as happy. In countries such as Germany, France or the Netherlands and continents such as America and Australia, Internet speeds above 1mb / s represent only a dream, a future aspiration. So website speed optimization matters when the target audience is internationally located.
Even if we left the age of modems, instead of simplifying, the scale is tightening. Why? Because of Google and partly mobile phones. In 2010 with the emergence of the HTML5 standard and the massive popularization of smartphones, Google decided that speed is an important factor in search page impressions. In short, if the speed is not right, you don’t show up in Google. Back then, mobile phones did not have the processing power that computers had. So optimizing the speed of a website should also target slow low-end mobile phones.
Today, with the advent of 4G and 5G technologies, almost any phone model can load a website very quickly. That doesn’t change Google’s decision. The requirements imposed do not take into account almost the actual loading speed, but the fulfillment of the technical criteria. The criteria which is now relevant only for SEO optimization.
Website Speed Optimization Guild
We have established what it is and why it matters, let’s see and how it is done. We will divide the guide into 3 sections: Content Optimization, Technical Optimization and Testing.
Content optimization
Optimizing the speed of the website at the content level does not require technical knowledge. If you are a blogger or you only update your content on the website you have to consider only 2 rules.
- Resize and compress images. You rarely need to upload a high resolution image. Its size also reaches 5MB. Resize them to a resolution up to 1920px wide for full screen images or 1500px for the rest. If the image will be placed in a 400×400 pixel frame, which does not change its size, then resize the image especially for the frame size. Save JPG images if you don’t need transparency, or PNG if you have to. Make sure they are properly compressed either through an online service such as TinyJPG or through a program such as Adobe Photoshop.
- Do not use many video files on one page and do not host them on your server. Although videos have a huge impact on the audience, they are often an enemy of website optimization because of their size. One solution is to host videos from another source such as YouTube. Thus, instead of a server serving all the content, it is delivered in parallel by several servers, increasing the speed.
Technical optimization
Website speed optimization at technical level implies an advanced level of involvement in the development of the website. Whether writing the source code, assembling the platform or coordinating with the developer. Even if you do not have a technical profile, read the list of criteria to understand the process. This ensures that you will not be fooled by the developer (as is often the case, pay close attention to the speed test section!) Or better understand the explanations offered by it.
- Do not overdo it with the number of DOM elements per page. In addition to the fact that users prefer short, compact pages, as opposed to long ones with a lot of content, when there are many items on the page, loading time increases significantly. We are talking about carousel / slider structures, borders, animations, menus, photos, videos, banners, etc., not just plain text pages. All this, however small in size, requires extra processing time by the browser. Any old or low-end system, be it a laptop, desktop, phone or tablet, will delay delays when there are more than 2000 items on a page. Regardless of Internet speed.
- The total page size should not exceed 5MB. It is a universal maximum valid for any Internet speed. Ideally, for a good SEO score, we recommend a size between 1MB and 2MB.
-
Website speed optimization has a much stronger effect on mobile devices than laptop or desktop devices.
Deliver images in WEBP format. The new web image format, supported by Google, offers the ability to optimize images well beyond the JPEG standard. The main advantage being the possibility to include more images per page without sacrificing the website speed optimization. It is a technical optimization as automatic loading conversion systems can be created.
- Deliver compressed content. Most servers offer the ability to compress GZIP content. The browsers automatically unzip it.
- Uses server-level cache. When content is generated dynamically, it is best to create an HTML cache on the server and served to users. The server’s request level is decreased.
- Uses browser cache. Store static content such as images and other large items in your browser cache so that they are not re-downloaded every time you visit.
- Minify the source code. Minification means removing unnecessary characters from the source code, such as spaces and rows. A minified file has all the code written in one row, without spaces. Website speed optimization through minification, reduces the size of the delivered files and increases the processing speed of the browser. There are automatic minification services such as Minify Code.
- Avoid redirects. Avoid redirecting users from page to page during access. It will negatively affect your SEO score.
- Load CSS in header and JavaScript in footer.
- Don’t use @import in CSS. It is a slow method of import.
- Don’t make too many HTTP calls. This means that you do not upload many files from external sources, such as Google maps, Facebook connections, or code and images from other servers.
- Make sure you do not have duplicate code. There should not be multiple instances of CSS or Javascript code with the same functionality in one page.
Uses a CDN for content delivery. It is an optional step that ensures a smooth and fast distribution of the content of a page. A Content Delivery Network (CDN) is a multi-point delivery network. A US user will receive the content from a US server, while a German user will also receive the content from a local server. - Choose a good, fast server and the right configuration. Part of the speed issues may be due to the server not coping with the traffic level. We recommend Hostico for hosting. The package must be chosen according to the website and traffic.
Means of Testing
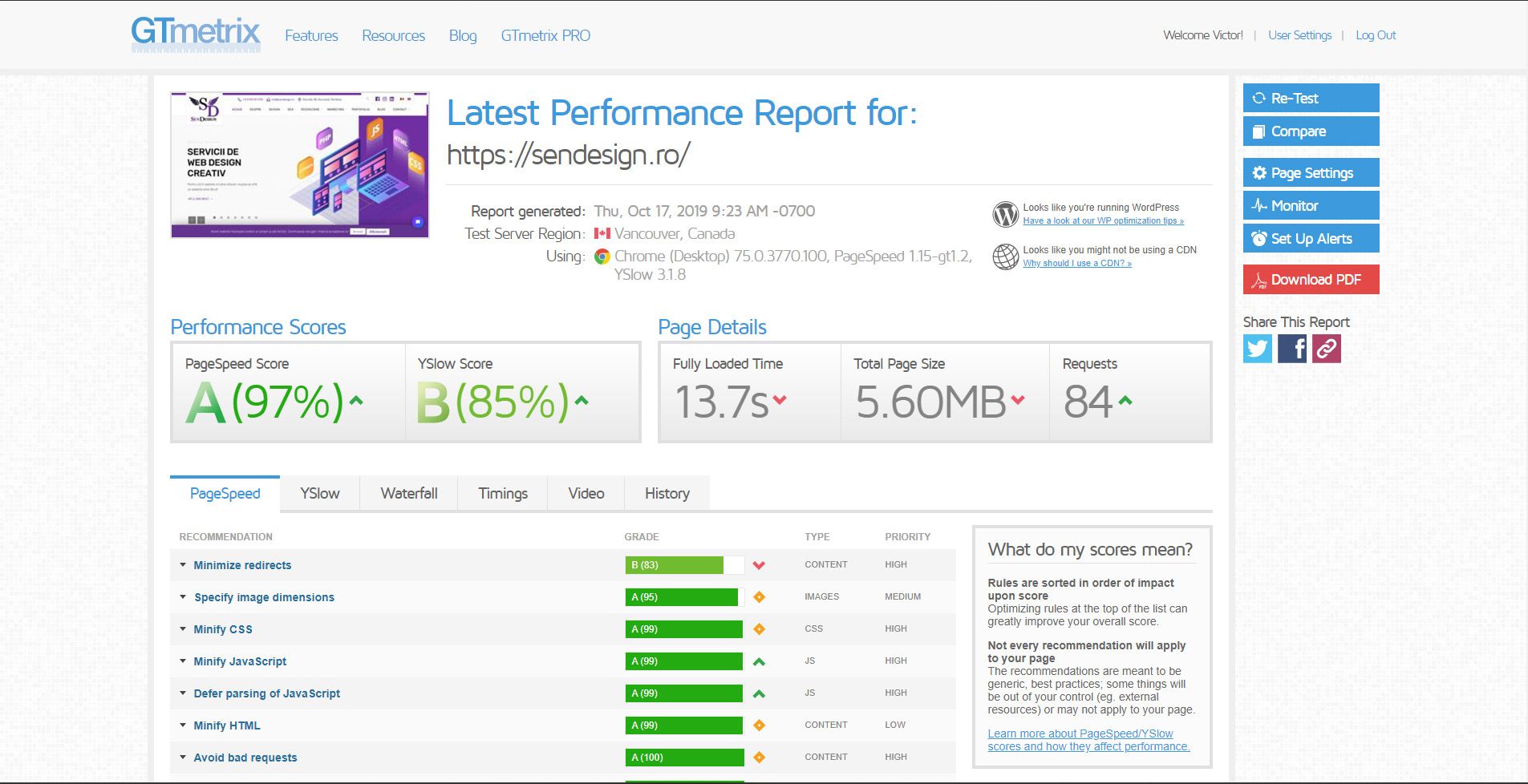
There are many services for testing the speed of the website optimization, some good, some … less good. Even Google offers a testing platform but we do not recommend relying on it (see Myths for details). A basic rule is that any two services used will show different results. The scores are not equivalent. We recommend GTmetrix as the main source of information. The test is easy, free and displays a list of corrections in order of importance. The advantage is that GTmetrix aberates the least. Another valid alternative is Pingdom. To test a page, simply enter the URL into the desired service and start analyzing the results.
It is very important to consider the server on which the test is being performed. If the website is hosted in Romania, do not be afraid if the loading time in Canada is more than 10 seconds. The distance is high, and the Internet speed in Canada very low. Choose the region closest to the host server.

This shows a GTmetrix test of the SenDesign homepage on servers in Canada. Although the response time is quite high in this region, the technical score is very good.
Website speed optimization: Myths and Urban Legends
There are many myths behind the optimization of the speed of the websites that we frequently hear from our customers. We will approach the most important ones and establish the truth value of each one.
- FALSE: Google Page Speed Insights is the most important web site speed test tool. Being offered by Google gives the impression that testing on this platform is the essential truth. Not a real thing. To put it bluntly, Google Page Speed Insights is the worst and most unstable testing platform. It offers the worst scores and often points to absurd criteria. Some years ago, Google started changing testing algorithms, halving everyone’s scores overnight. Since then it is constantly changing and instability reigns, many criteria changing unexpectedly. Not even Google takes the platform seriously, most criteria have no impact on SEO. Google even recommends removing its services, such as Maps or Fonts. A perfect page in Google Page Speed Insights is most likely empty.
FALSE: All speed test criteria must be met. Another absolutely false myth, the criteria having a different scale of importance. Many speed tests will penalize the inclusion of external files, such as Google Maps, Google Fonts, Google Analytics or Facebook Pixel. They kept in small numbers, will not impact neither the speed nor the SEO score.
TRUE: CMSs are slower than websites built from scratch in HTML. It’s true because a website built from scratch contains just what you need, while a CMS like WordPress includes many other intentions that you might not use. Comment sections, blog, widgets, etc.
FALSE: Poor optimization results in deletion of search pages. There are numerous high-caliber websites of big brands like H&M that do not bother to meet the speed criteria. It is true that website speed optimization is a pillar of SEO Optimization, but by no means an elimination criterion.
FALSE: A perfect score guarantees a high position. Another absolute false myth. While it helps the SEO score, if there is no well-optimized SEO page, the perfect score will have no effect.
Epilogue
Although it is a long article, which needs to be digested slowly, we have only touched on the essence of the subject so as not to go into too technical details. Because there are many development methods, optimizing the speed of the website differs and evolves from case to case. The information provided is generally valid. Special cases, such as WordPress platform or other CMS we will address in dedicated articles because each one has its own particularities.
For a complete FREE analysis of your website, all you have to do is request us on the Contact page.